在微信小程序中,获取access_token通常是通过wx.request方法来实现的。以下是一个简单的示例代码:
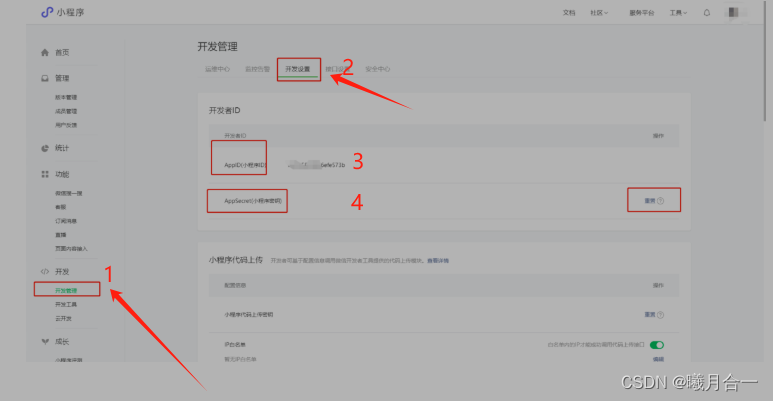
1.获取小程序的appID 与 secret(小程序密钥)
登录之后,请点击左侧的"开发管理"==>点击"开发设置" 就可以找到

2. 在javascript 中的代码:
// 定义获取access_token的函数
function getAccessToken(callback) {
// 这里的appid和secret需要替换成你的
小程序的appid
const appid = '你的小程序appid';
//小程序的secret
const secret = '你的小程序secret';
//获取接口调用凭据的url
const accessTokenUrl = `https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=${appid}&secret=${secret}`;
wx.request({
url: accessTokenUrl,
method: 'GET',
success(res) {
// 请求成功,通过回调函数返回结果
callback(null, res.data.access_token);
},
fail(err) {
// 请求失败,通过回调函数返回错误信息
callback(err);
}
});
}
// 使用getAccessToken函数
getAccessToken(function(err, accessToken) {
if (err) {
console.error('获取access_token失败', err);
} else {
console.log('获取access_token成功', accessToken);
// 这里可以继续使用access_token进行后续操作
}
});