如果不是vip用户使用迅雷下载数据文件,其下载速度是很慢的,有的时候还会被限速,所以很多小伙们就开始使用idm下载迅雷文件,idm这款软件最大的优势就是下载速度快,还有就是具备网页捕获功能,能够下载网页上的视频、语音等文件,下面就和大家分享一下,如何用idm下载迅雷文件,以及idm怎么安装到浏览器。
一、如何用idm下载迅雷文件
idm想要下载迅雷文件,主要方法步骤是通过迅雷将获取到的bt种子链接的下载文件下载到云盘中,再通过离线下载获取下载地址,最后通过idm进行高速下载。
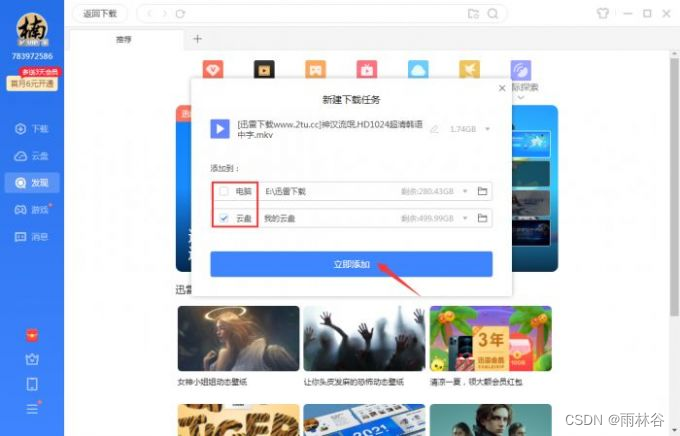
1.启动迅雷软件,将迅雷文件添加到新建下载任务中,在“新建下载任务”界面选择将迅雷文件存储添加到云盘中,点击“立即添加”按钮。

图1:新建下载任务
2.在迅雷左侧菜单栏中点击“云盘”进入“我的云盘”界面,选中要下载的迅雷文件,鼠标右键选择“分享”选项。

图2:分享迅雷文件
3.在弹出的“分享文件”界面,点击“创建链接”按钮,迅雷就会创建一个下载链接,点击“复制链接和提取码”将链接复制下来,再通过解析工具将链接解析成能被idm下载的链接。

图3:复制链接
4.启动idm下载软件,在功能栏中点击“新建任务”选项,在“输入新任务的地址”界面,将迅雷文件链接地址复制到地址栏中,点击“确定”按钮。

图4:新建下载任务
在弹出的“下载文件信息”界面设置迅雷文件的存储位置,点击“开始下载”按钮。

图5:开始下载
下载完成后,可以在idm主界面的“全部任务”下查看下载完成的迅雷文件。

图6:查看迅雷文件
二、idm怎么安装到浏览器
idm除了下载速度快之外,其第二个优势就是可以捕获网页上的数据文件,并对其进行下载,而想要具备这个功能,就需要在浏览器中安装idm插件,所以下面就给大家介绍一下如何在浏览器中安装idm。
1.打开浏览器,这里以谷歌浏览器为例,在浏览器主界面的工具栏中点击“扩展程序”下的“管理扩展程序”。

图7:管理扩展程序
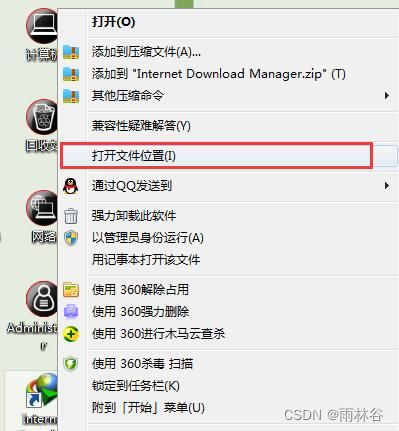
2.在电脑桌面找到idm快捷键,鼠标右键选择“打开文件所在位置”,在idm安装目录下找到“IDMGCExt.crx”文件。

图8:打开idm安装目录
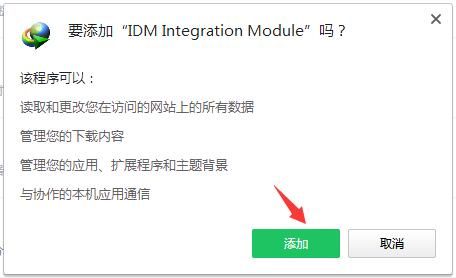
3.找到“IDMGCExt.crx”文件后,将其拖放到浏览器扩展程序页面,在弹出的“要添加‘IDM Integration Module’吗?”提示框,点击“添加”按钮,完成idm插件的安装。

图9:idm插件安装
4.idm插件安装完成之后,在扩展程序页面,启动idm插件,idm的网页捕获功能就启动了。

图10:启动idm插件
三、idm怎么设置中文
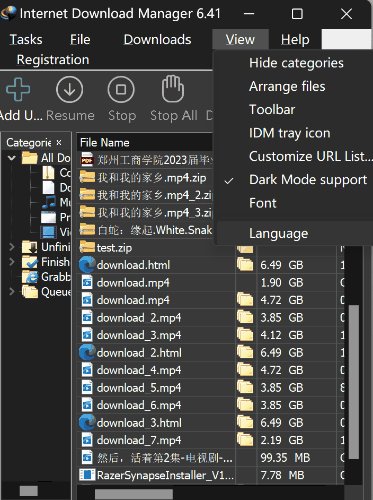
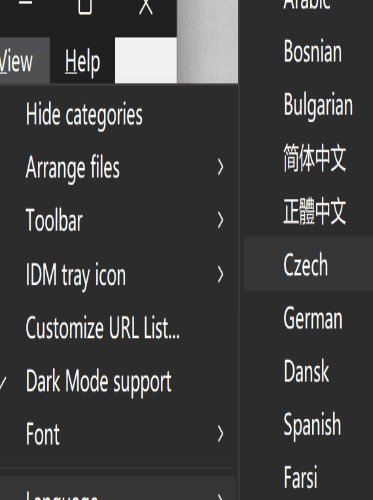
有一些小伙伴安装idm后软件界面是英文,能不能设置中文呢?其实idm支持二三十种国家语言,当然包含中文。话不多说,步骤:View-language-简体中文-重启idm即可。

图11:改中文教程
Internet Download Manager V6.41安装包免费使用:https://souurl.cn/zUMnTH
Internet Download Manager中文网站教程入口:https://souurl.cn/8RZa4b