注释很详细,直接上代码
上一篇
新增内容
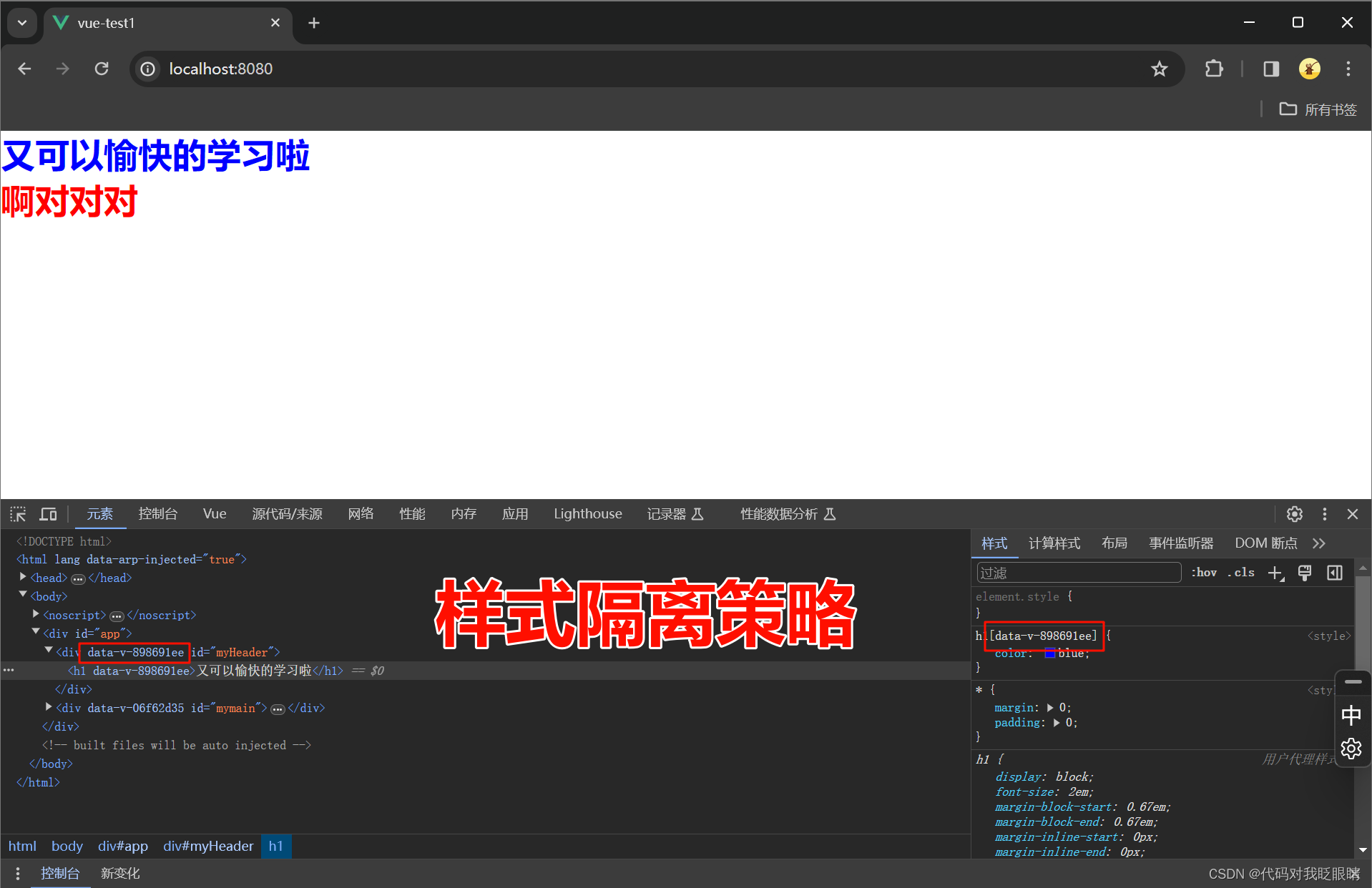
scoped解决样式冲突的用法
源码
MyHeader.vue
<!-- 用于测试全局注册组件 -->
<template>
<div id="myHeader">
<h1>又可以愉快的学习啦</h1>
</div>
</template>
<script>
export default {
}
</script>
<!-- 我们可以发现加上scoped属性,组件的样式是独立出来的而不会影响其他组件
具体原因是vue会给组件添加一个唯一的属性,并且在该组件的所有样式中标注,
这样就可以避免样式污染 -->
<style lang="less" scoped>
h1{
color: blue;
}
</style>
MyMain.vue
<!-- 用于测试局部注册组件 -->
<template>
<div id="mymain">
<h1>啊对对对</h1>
</div>
</template>
<script>
export default {
}
</script>
<style lang="less" scoped>
h1{
color: red;
}
</style>
App.vue
<template>
<div id="app">
<MyHeader></MyHeader>
<MyMain></MyMain>
</div>
</template>
<script>
// 导入局部注册组件
import MyMain from './components/MyMain.vue';
export default {
name: 'App',
components: {//注册局部注册组件
MyMain:MyMain,
}
}
</script>
<style>
*{
margin: 0;
padding: 0;
}
</style>
main.js
import Vue from 'vue'
import App from './App.vue'
Vue.config.productionTip = false
//全局导入组件
import MyHeader from './components/MyHeader.vue'
//全局注册组件
Vue.component('MyHeader',MyHeader)
new Vue({
render: h => h(App),
}).$mount('#app')
效果演示