在之前的文章中,我们深入学习ECharts特殊图表中的矩形树图以及Echarts中高级功能的多图表联动。想了解的朋友可以查看这篇文章。同时,希望我的文章能帮助到你,如果觉得我的文章写的不错,请留下你宝贵的点赞,谢谢。
数据可视化-ECharts Html项目实战(11)-CSDN博客文章浏览阅读2.3k次,点赞60次,收藏42次。今天的文章,会带着大家深入学习ECharts特殊图表中的矩形树图以及Echarts中高级功能的多图表联动。希望我的文章能帮助到正在学习的你,也欢迎各位来本篇文章下一起交流学习,共同进步。https://blog.csdn.net/qq_49513817/article/details/137600956今天的文章,会带着学习ECharts特殊图表设置中的ECharts动态主题切换和自定义ECharts主题。希望你能在本篇文章中有所收获。
目录
一、知识回顾
二、主题下载
官方主题
自定义主题
三、代码实现
一、知识回顾
在之前的文章中我们学习了矩形树图和多图表联动。
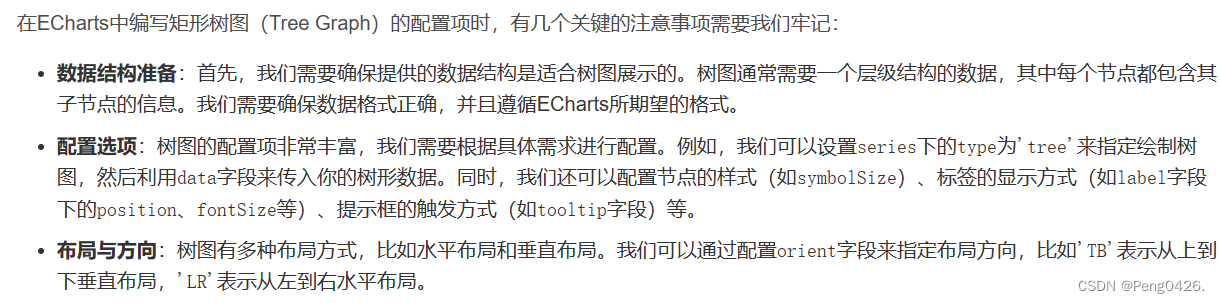
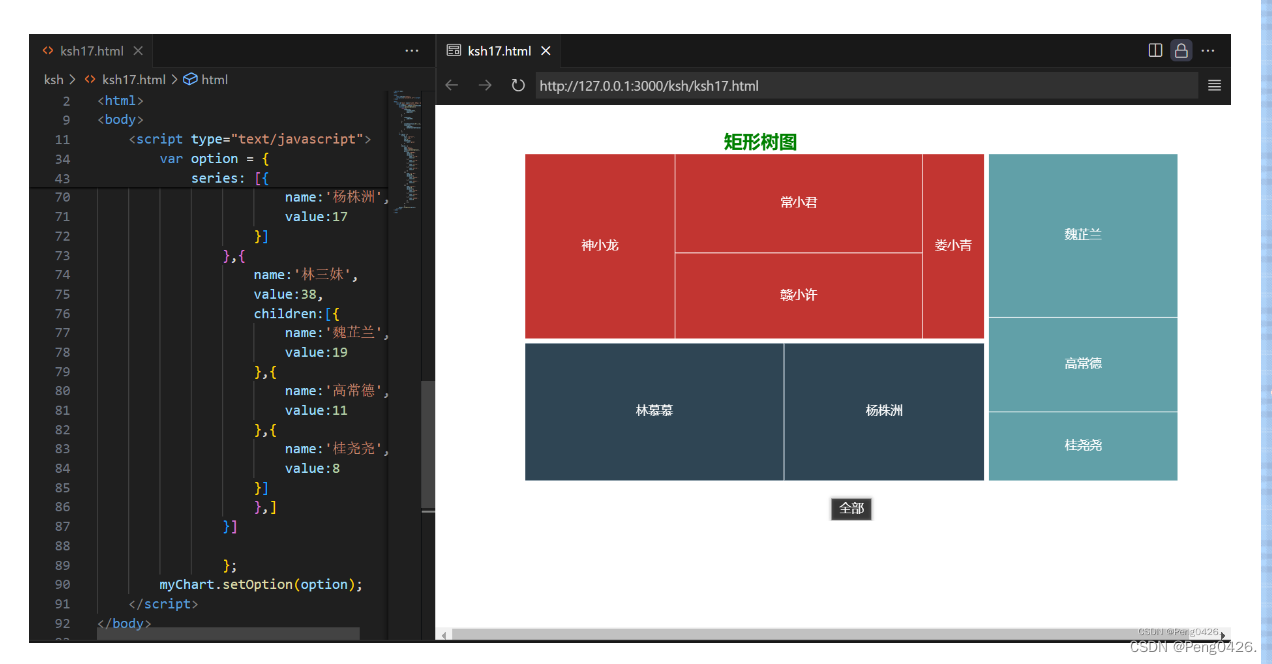
矩形树图的配置项我们有几点需要注意的:

而它的效果是这样的

它的特点是拥有树形的结构是矩形的样式。是一种特殊的树状图,用于表示树形数据结构,如层次结构或分类信息。它以矩形的形式展现,每个矩形代表树中的一个节点,矩形的面积、颜色等属性可以表示节点的权重或其他重要信息。
多图表联动需要创建多个图表,我今天的例子是如何创建两个图表的联动

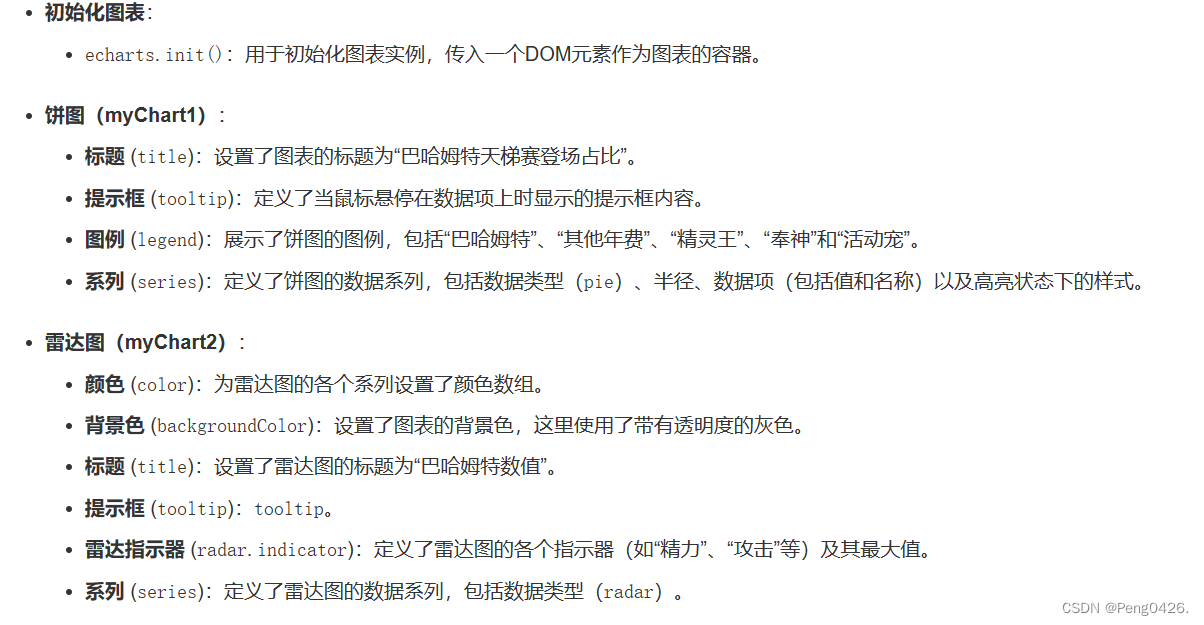
在使用下面的配置项连接优化两个图表

复习完了,现在,开始今天的学习吧。
二、主题下载
首先,我们要知道ECharts主题是指ECharts提供的一种数据可视化样式和风格的定制方式。ECharts是一款非常强大的数据可视化工具,它支持自定义主题,使得用户可以根据自己的需求来定制图表的样式和风格。
ECharts提供了多种主题,可以满足不同的数据可视化需求。我们可以在ECharts的官网的编辑文件中进行主题配置,配置完成后重命名并下载,然后在需要的页面进行引入,就可以正常使用了。
在ECharts中设置主题通常涉及到初始化echarts实例对象,并将配置项设置给该实例对象,其中包括指定主题。
官方主题
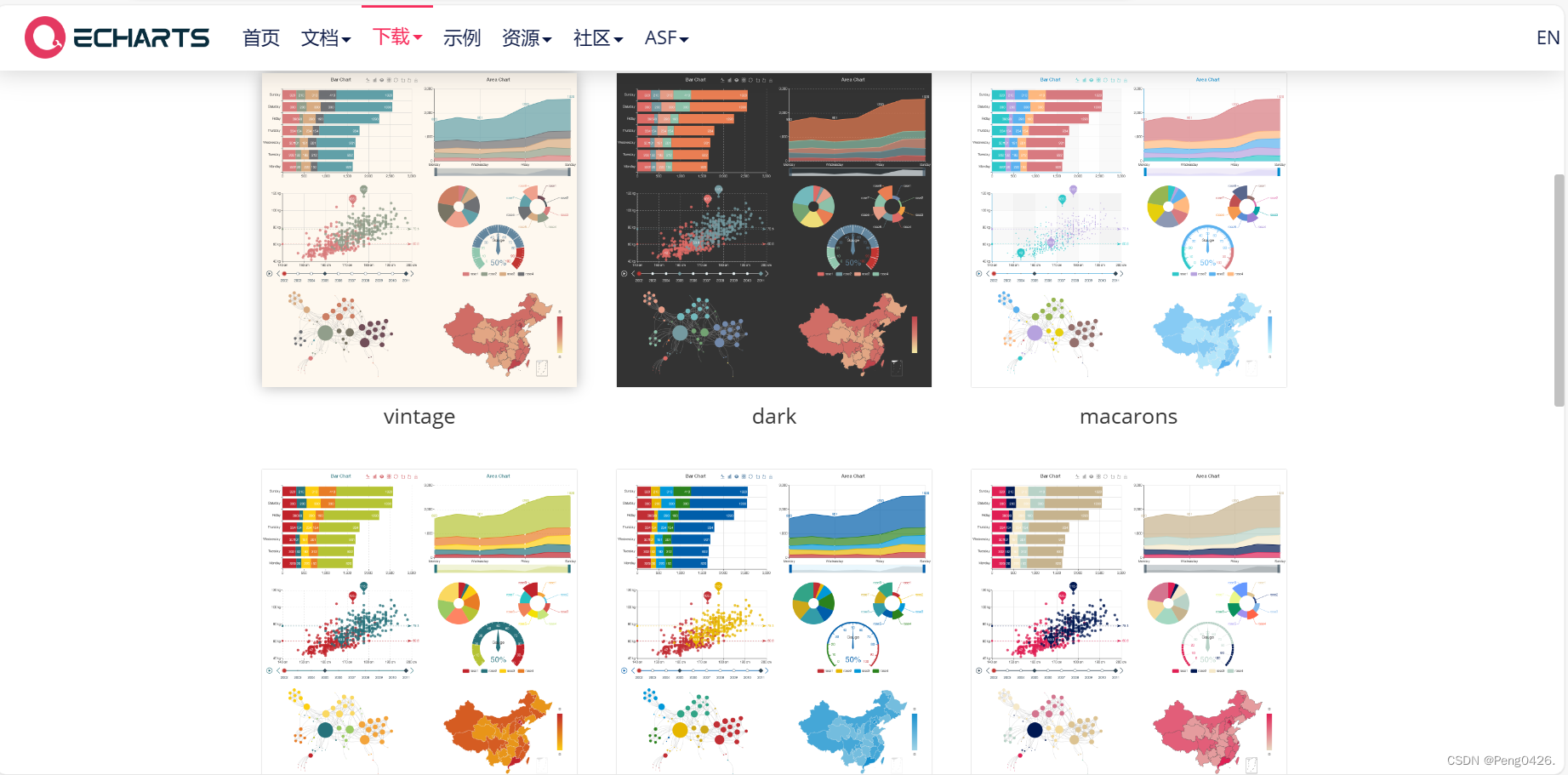
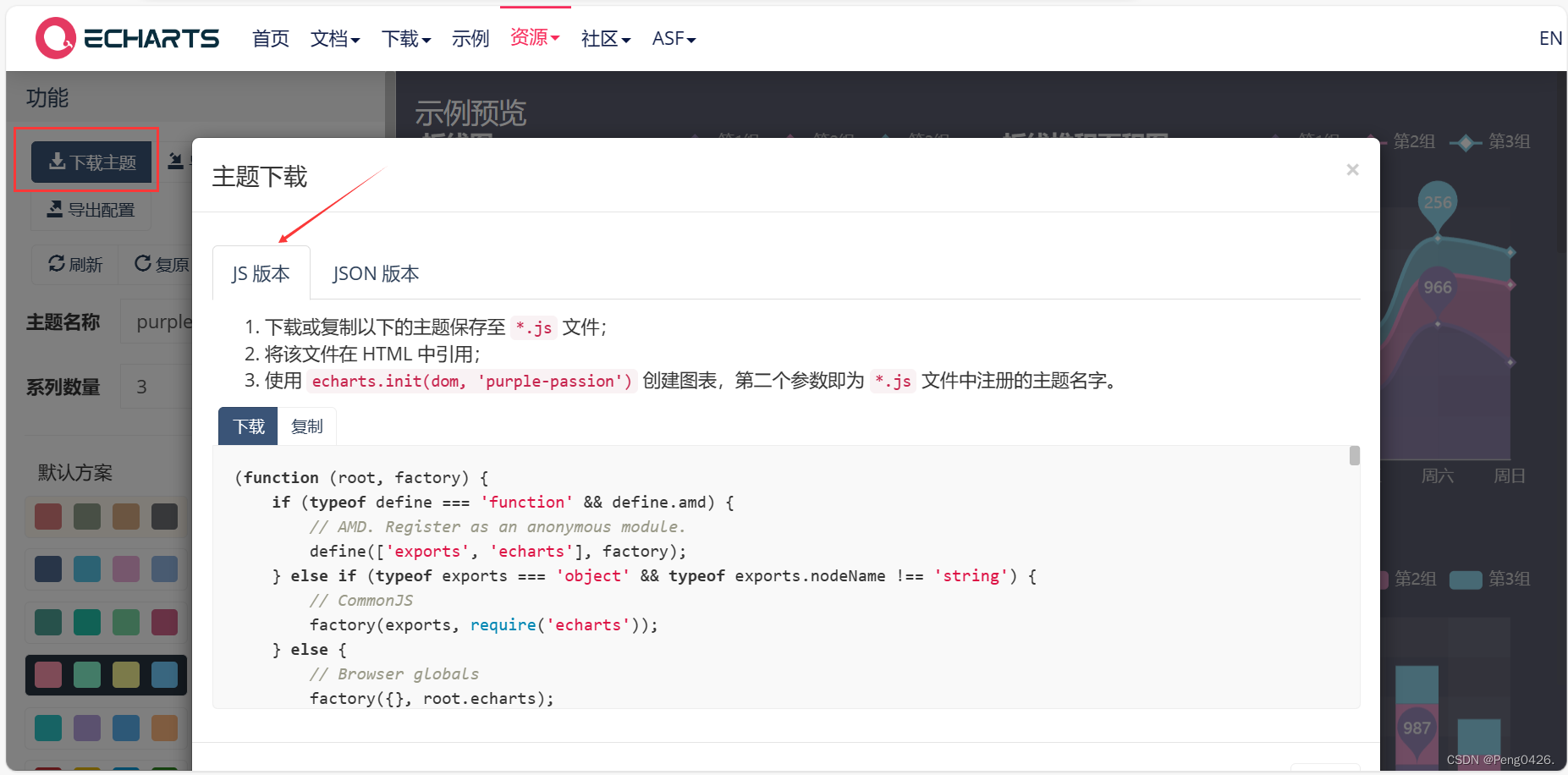
我们先将ECharts提供的6个主题下载下来。官方下载地址:
主题下载 - Apache ECharts

直接点击图片,全部下载。

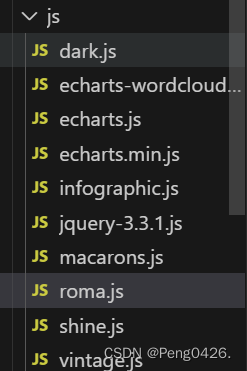
全部放到我们的js文件夹中,这样就完成了
自定义主题
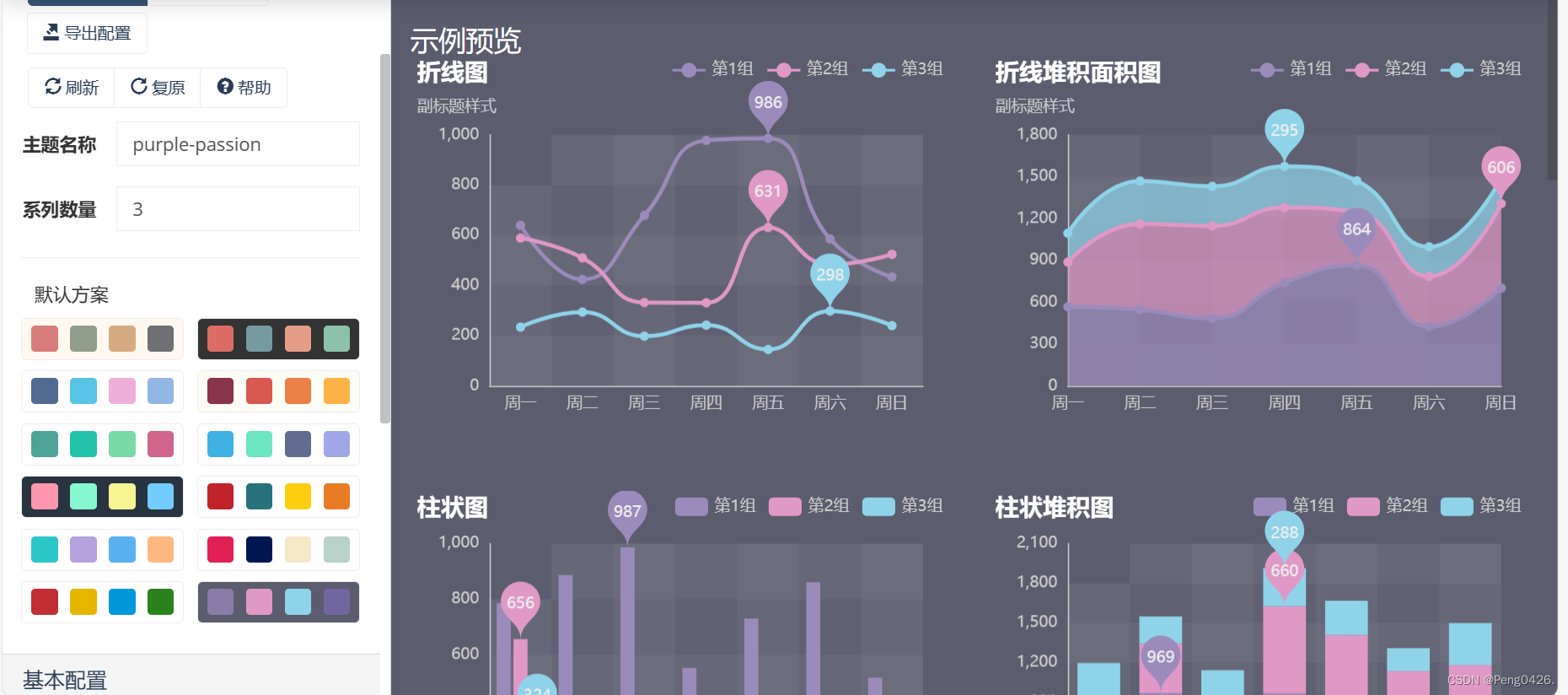
现在我们来看看我们的自定义主题。

ECharts官网提供了非常丰富的自定义主题

从基本配置、映射、坐标轴到各个图表的配置,都可以根据自己的喜好自定义设置。

设置完成下载,同样放入我们的js文件夹即可
三、代码实现
首先我们要插入我们的主题
<head>
<meta charset="utf-8">
<script type="text/javascript" src='js/echarts.js'></script>
<script src="js/dark.js"></script>
<script src="js/infographic.js"></script>
<script src="js/macarons.js"></script>
<script src="js/roma.js"></script>
<script src="js/shine.js"></script>
<script src="js/vintage.js"></script>
<script src="js/jquery-3.3.1.js"></script>
</head>
注意:jquery.js文化是不可少的,我会以附件的形式上传到文章中
然后设置一个一个可下拉的列表,绑定我们的主题,以便于切换
<div>
<select id="selection" name="theme">
<option value="dark">dark</option>
<option value="infographic">infographic</option>
<option value="macarons">macarons</option>
<option value="roma">roma</option>
<option value="shine">shine</option>
<option value="vintage">vintage</option>
</select>
</div>最后,我们需要调用我们的主题,创建新的实例
myChart.setOption(option);
$('#selection').change(function() {
var themeName = $(this).val();
if (themeName === 'default') {
myChart.setOption(option);
} else {
myChart.dispose();
myChart = echarts.init(document.getElementById('main'), themeName);
myChart.setOption(option);
myChart.resize();
}}); 完整代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script type="text/javascript" src='js/echarts.js'></script>
<script src="js/dark.js"></script>
<script src="js/infographic.js"></script>
<script src="js/macarons.js"></script>
<script src="js/roma.js"></script>
<script src="js/shine.js"></script>
<script src="js/vintage.js"></script>
<script src="js/jquery-3.3.1.js"></script>
</head>
<body>
<div><label>主题切换:</label></div>
<div>
<select id="selection" name="theme">
<option value="dark">dark</option>
<option value="infographic">infographic</option>
<option value="macarons">macarons</option>
<option value="roma">roma</option>
<option value="shine">shine</option>
<option value="vintage">vintage</option>
</select>
</div>
<div id="main" style="width: 800px; height: 600px"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化ECharts图表
var myChart = echarts.init(document.getElementById("main"));
var option = { // 指定图表的配置项和数据
tooltip: {
trigger: 'axis'
},
legend: {
data: ['降水量', '蒸发量', '温度'],
left: 'center',
top: 12
},
xAxis: [{
type: 'category',
data: ['1月', '2月', '3月', '4月', '5月', '6月',
'7月', '8月', '9月', '10月', '11月', '12月'
]
}],
yAxis: [{ // 设置2个Y轴之1:降水量、蒸发量
type: 'value',
name: '水量',
min: 0,
max: 200,
interval: 50,
axisLabel: {
formatter: '{value} ml'
}
},
{ // 设置2个Y轴之2:温度
type: 'value',
name: '温度',
min: 0,
max: 30,
position: 'right', // 设置y轴安置的位置
offset: 0, // 设置向右偏移的距离
axisLabel: {
formatter: '{value} °C'
}
}
],
series: [{
name: '降水量',
type: 'bar',
data: [2.6, 5.9, 9, 26.4, 28.7, 70.7, 175.6, 182.2, 48.7, 18.8, 6, 2.3]
},
{
name: '蒸发量',
type: 'bar',
data: [2, 4.9, 7, 23.2, 25.6, 76.7, 135.6, 162.2, 32.6, 20, 6.4, 3.3]
},
{
name: '温度',
type: 'line',
yAxisIndex: 1, //指定使用第2个y轴
data: [2, 2.2, 3.3, 4.5, 6.3, 10.2, 20.3, 23.4, 23, 16.5, 12, 6.2]
}
]
};
myChart.setOption(option);
$('#selection').change(function() {
var themeName = $(this).val();
if (themeName === 'default') {
myChart.setOption(option);
} else {
myChart.dispose();
myChart = echarts.init(document.getElementById('main'), themeName);
myChart.setOption(option);
myChart.resize();
}});
</script>
</body>
</html>在其中:
- $('#selection').change(function() {:为上面的selection(一个可下拉的列表)绑定一个事件监听器,在改变它时,会更改相应的值
- var themeName = $(this).val(): .val获取this也就是selection的值,赋给themeName
- if (themeName === 'default') {: 检查 themeName 是否等于字符串 'default'
- myChart.setOption(option): 如果为default就正常使用原始的option对象
- myChart.dispose(); 销毁现有实例
- myChart = echarts.init(document.getElementById('main'), themeName): //使用指定的 themeName 初始化一个新的 ECharts 实例,并将其赋值给 myChart 变量。document.getElementById('main') 获取页面上 ID 为 main 的元素
- myChart.setOption(option): 为新创建的 myChart 实例设置配置选项
- myChart.resize():调整实例大小,自适应容器
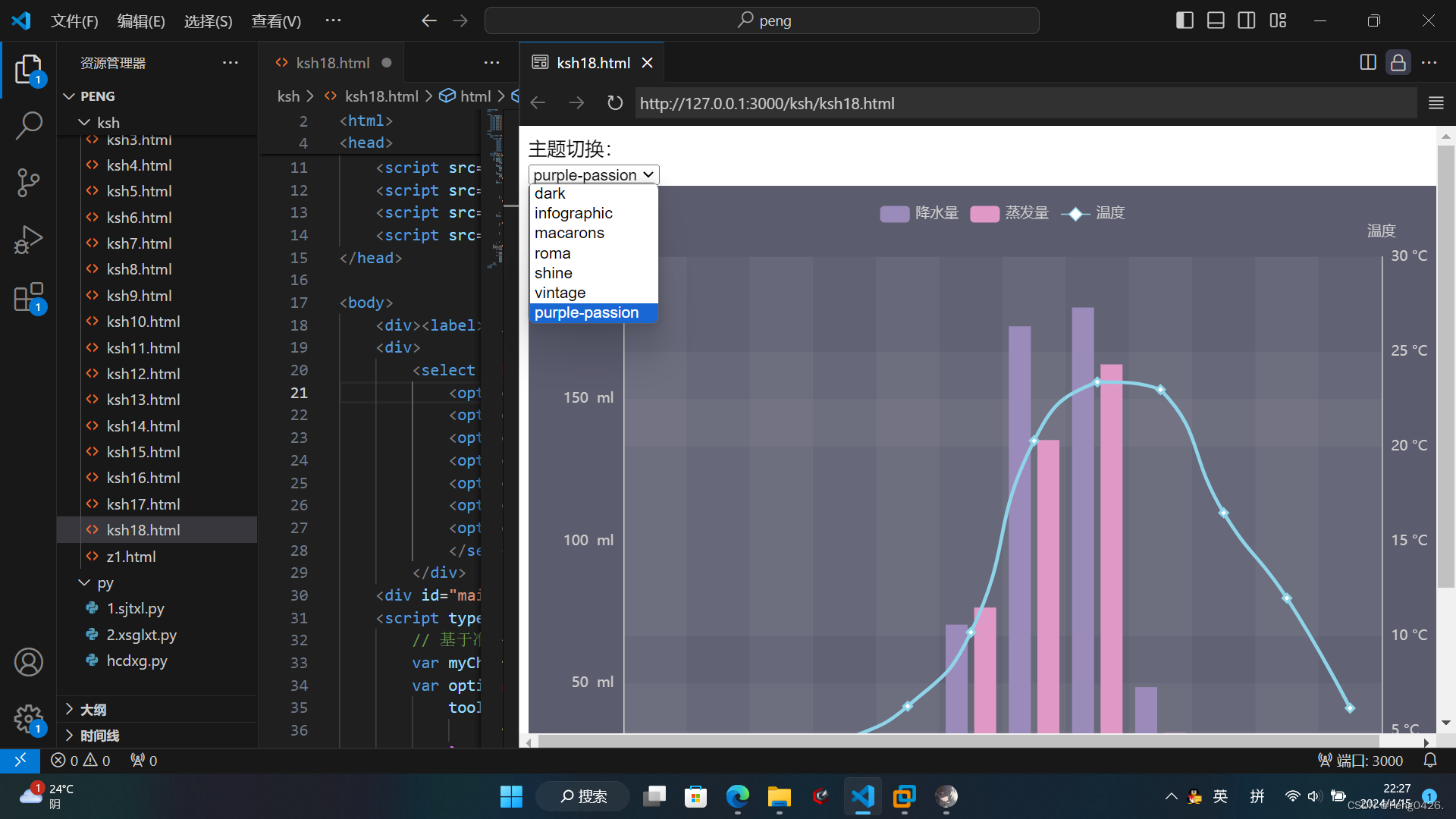
设置完成后,就可以通过我们的下拉列表选择主题了

至此,我们的动态主题切换和自定义ECharts主题就学习完毕。