代码示例如下:
<!-- -->
<template>
<a-button type="primary" style="padding-left: 10px; padding-right: 10px" @click="handleAddRow">
<template #icon><plus-outlined /></template>新增
</a-button>
<a-form :model="dataSource" ref="AddModalForm" :labelCol="{ style: { width: '10px' } }">
<a-table :dataSource="dataSource" :columns="columns" size="small" rowKey="id">
<template #bodyCell="{ column, index, record }">
<template v-if="column.dataIndex === 'nation'">
<a-form-item label=" " name="nation" :rules="[{ required: true, message: '请输入名称,长度小于20字符', validator: () => customCheck(index, 'nation') }]">
<a-input v-model:value="record.nation" placeholder="请输入国家(地区)名称" :maxlength="20" />
</a-form-item>
</template>
<template v-if="column.dataIndex === 'code'">
<a-form-item label=" " name="code" :rules="[{ required: true, message: '请输入名称,长度小于20字符', validator: () => customCheck(index, 'code'), trigger: 'blur' }]">
<a-select v-model:value="record.code" style="width: 100%" :options="basicTypeOptions" :field-names="{ value: 'typeId', label: 'label' }"></a-select>
</a-form-item>
</template>
<template v-if="column.dataIndex === 'desc'">
<a-form-item>
<a-input v-model:value="record.desc" placeholder="请输入描述" />
</a-form-item>
</template>
</template>
</a-table>
</a-form>
<a-button @click="handleOk">提交</a-button>
</template>
<script lang="ts" setup>
import { ref } from "vue";
import { PlusOutlined } from "@ant-design/icons-vue";
import { FormInstance } from "ant-design-vue";
import { SelectProps } from "ant-design-vue";
const columns = [
{
title: "测试",
dataIndex: "nation",
width: 200,
},
{
title: "测试A",
dataIndex: "code",
width: 200,
},
{
title: "测试c",
dataIndex: "desc",
width: 200,
},
];
// const useForm = Form.useForm;
const AddModalForm = ref<FormInstance>();
const basicTypeOptions = ref<SelectProps["options"]>([
{ typeId: "system_model_BasicDataType_Date", name: "日期", label: "date", nameSpace: "kld.core.basicDataType" },
{ typeId: "system_model_BasicDataType_Double", name: "小数", label: "Double", nameSpace: "kld.core.basicDataType" },
{ typeId: "system_model_BasicDataType_Text", name: "大文本", label: "largeText", nameSpace: "kld.core.basicDataType" },
{ typeId: "system_model_BasicDataType_String", name: "字符串", label: "string", nameSpace: "kld.core.basicDataType" },
{ typeId: "system_model_BasicDataType_Int", name: "整数", label: "int", nameSpace: "kld.core.basicDataType" },
]);
const visible = ref(false);
const dataSource = ref([{ nation: "", code: "", desc: "" }]);
/**
* 新增一行空数据
*/
function handleAddRow() {
dataSource.value.push({ nation: "", code: "", desc: "" });
}
async function handleOk() {
try {
await AddModalForm.value?.validateFields();
} catch (errorInfo) {}
}
function show() {
visible.value = true;
}
function hide() {
visible.value = false;
}
defineExpose({ show, hide });
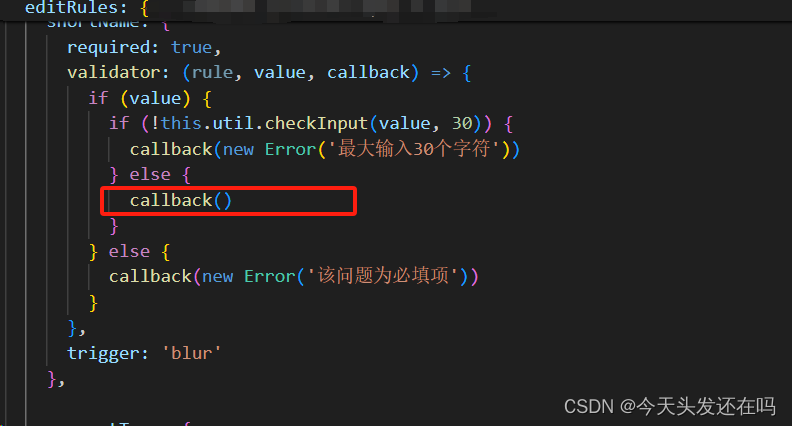
function customCheck(index: number, key: any) {
if (dataSource.value[index][key]) {
return Promise.resolve();
}
return Promise.reject();
}
</script>
<style lang="scss" scoped></style>
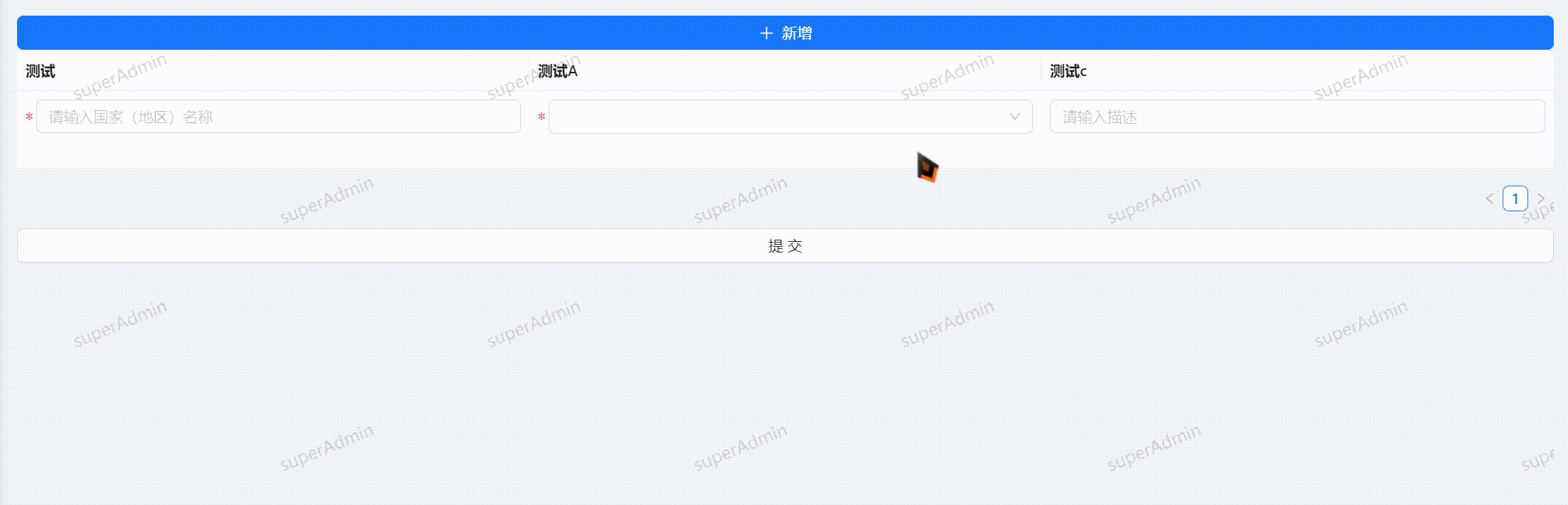
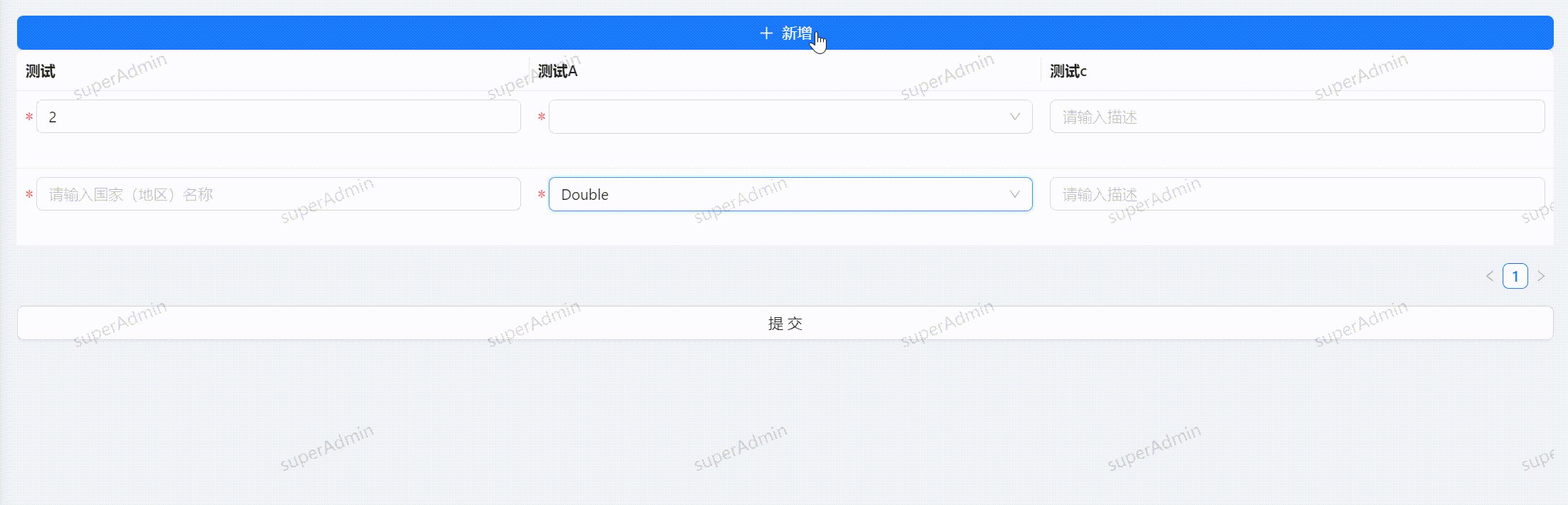
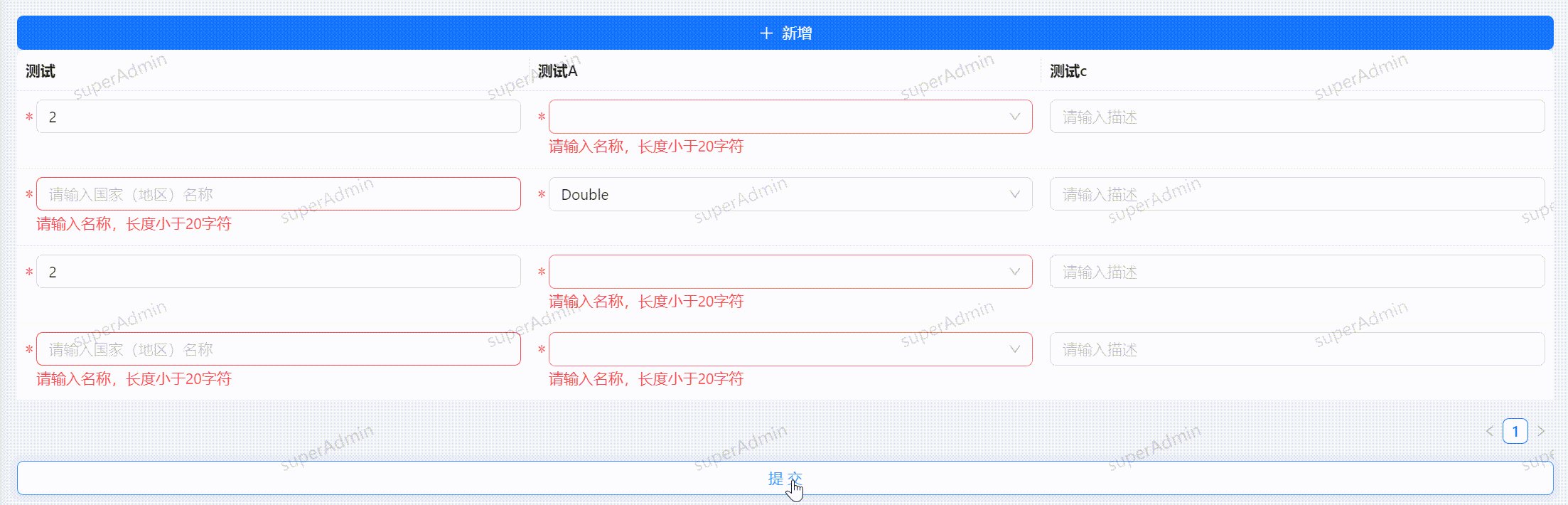
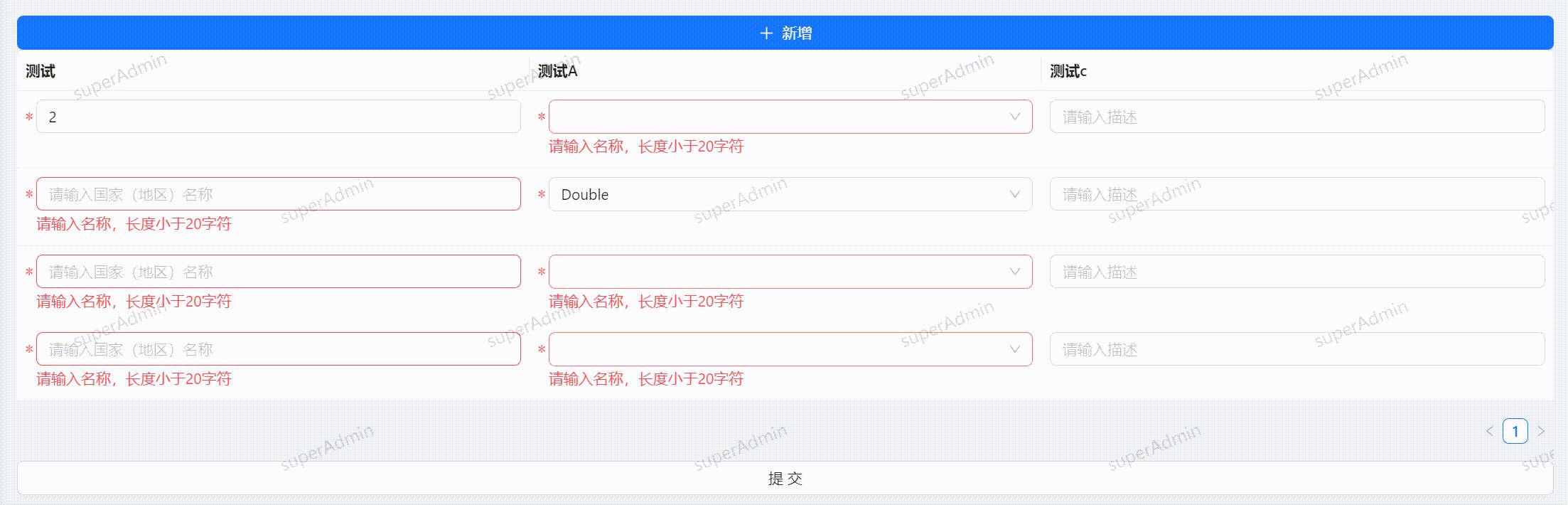
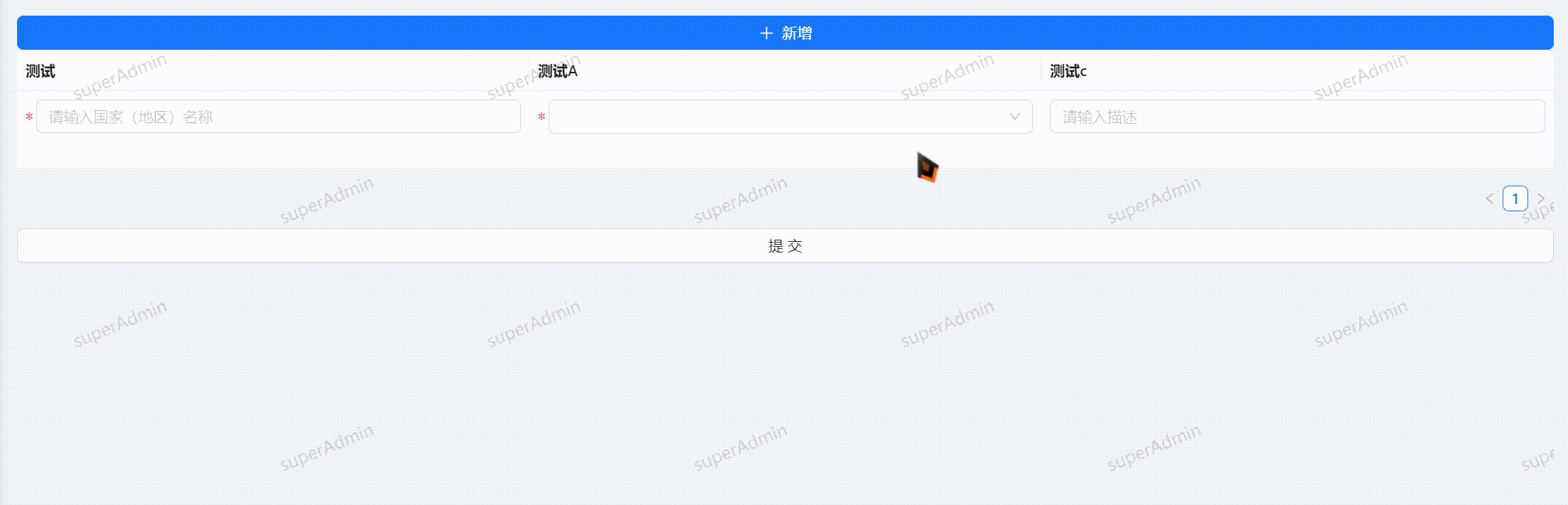
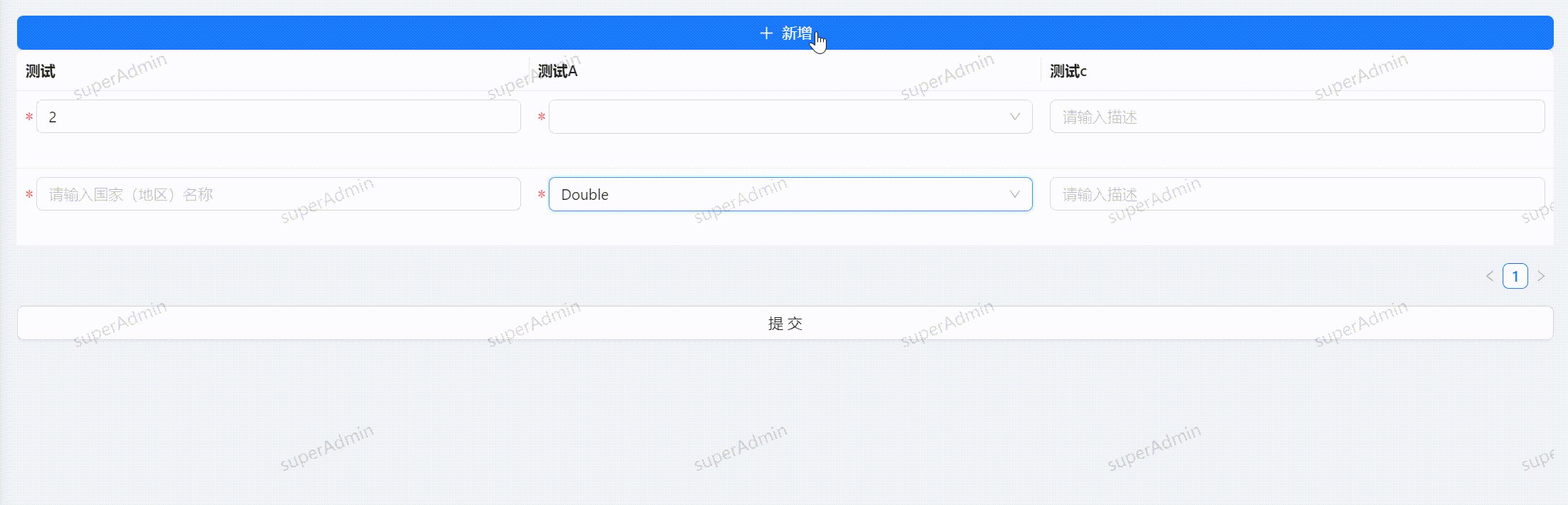
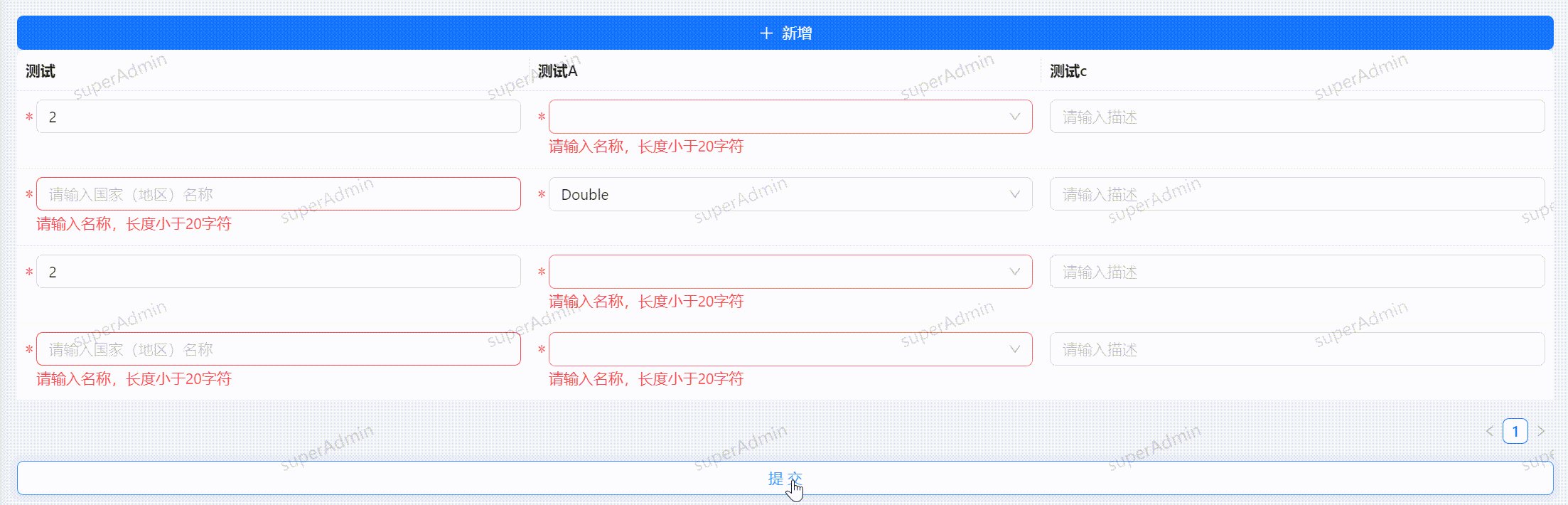
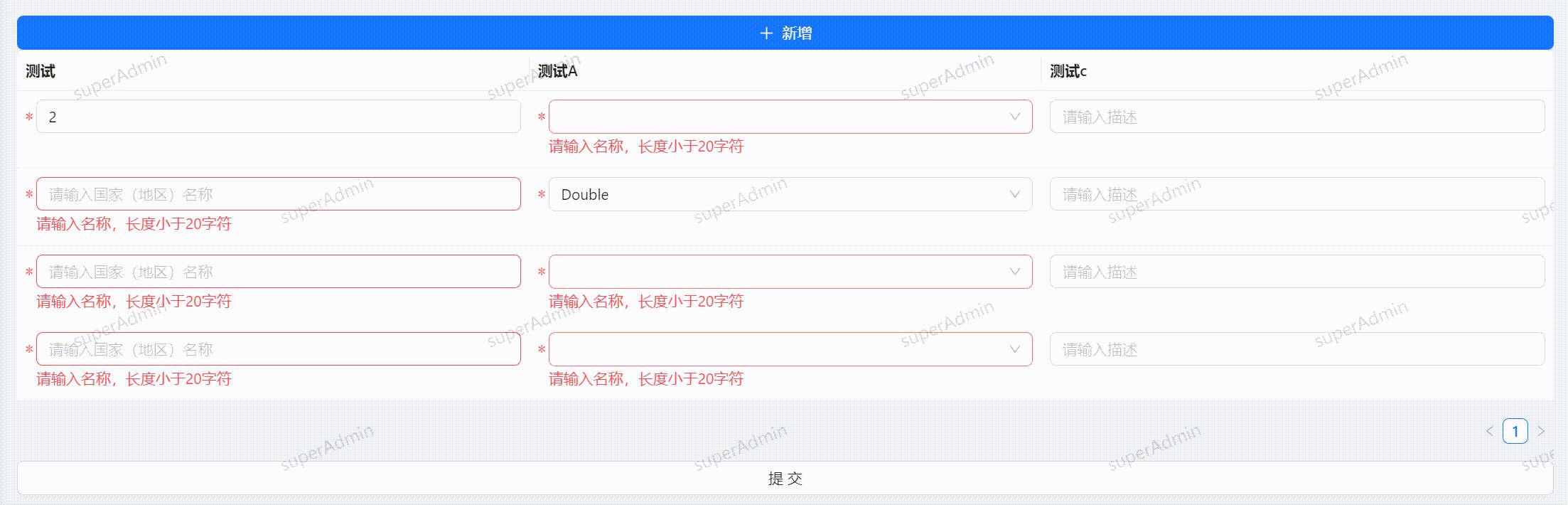
效果图: