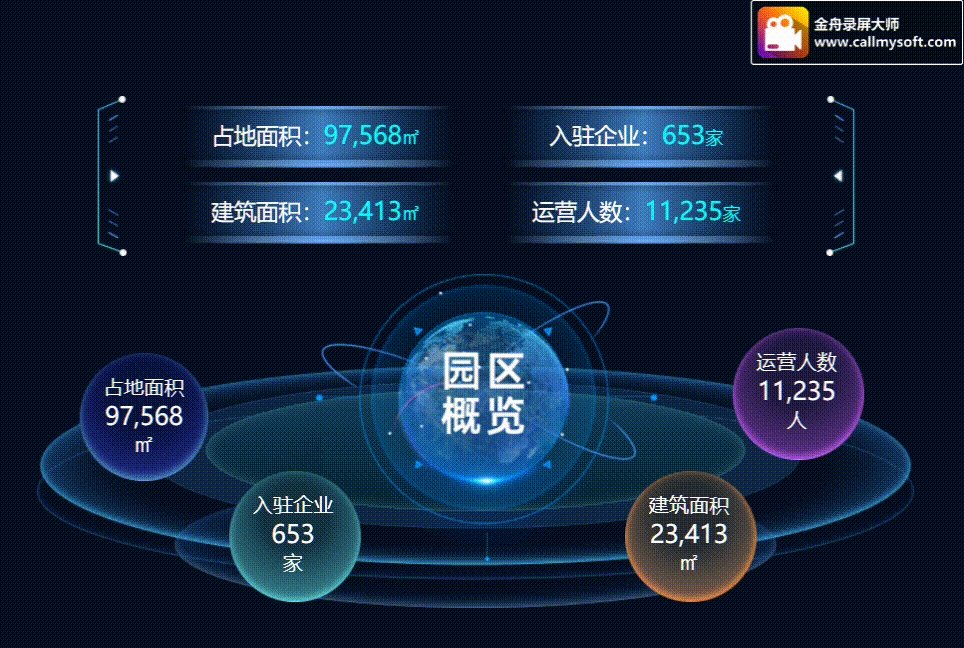
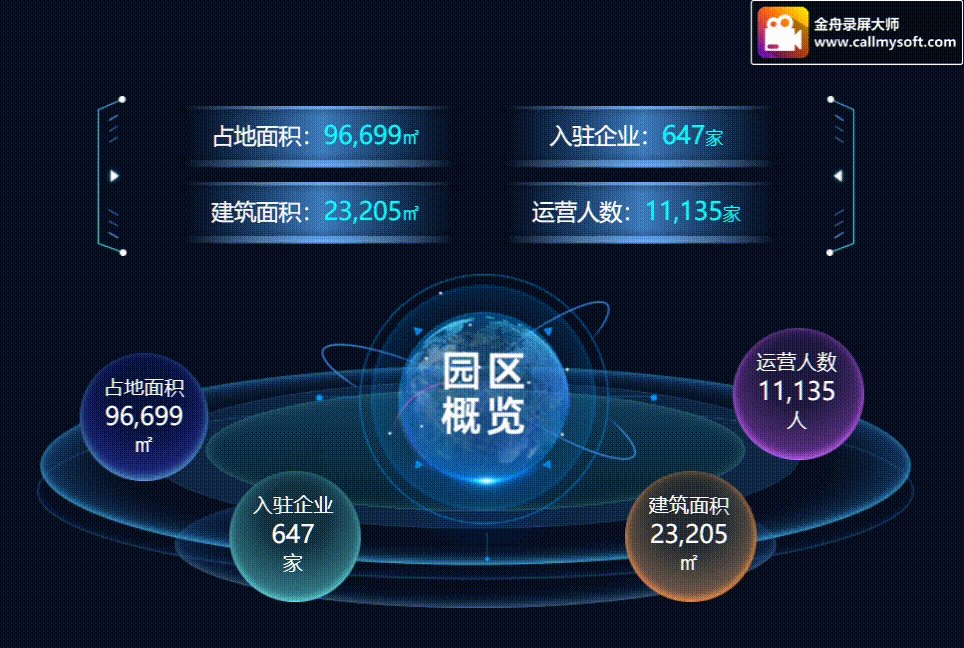
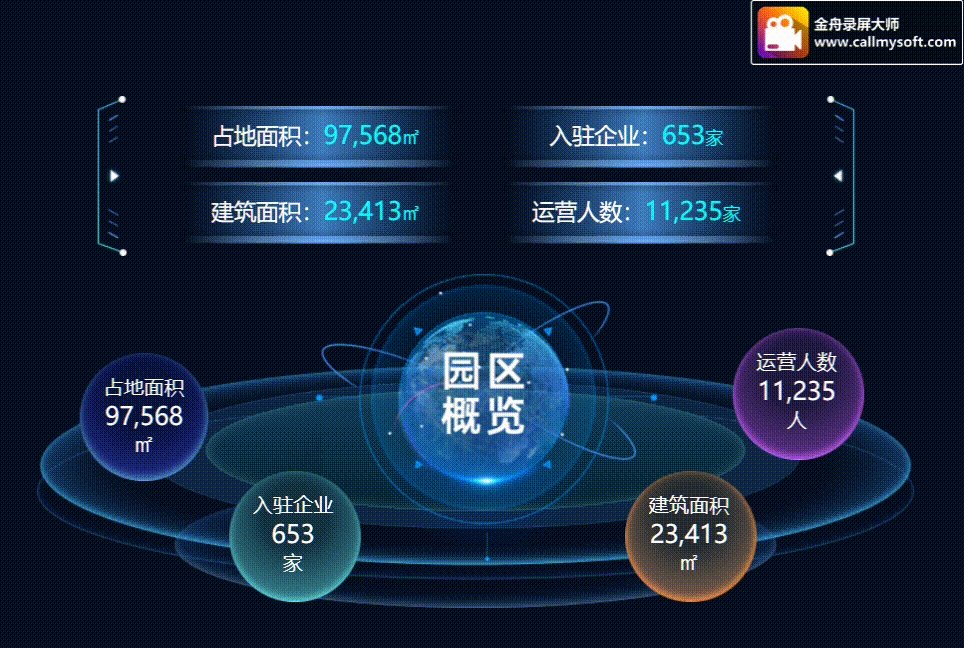
效果图
一、安装插件
npm i vue3-count-to二、components文件夹下新建BaseCountTo.vue文件
<template>
<BaseCountTo :endVal="endVal" :decimals="decimals" />
</template>
<script setup >
import { defineComponent, watch, reactive, toRefs, ref } from "vue";
import { CountTo as BaseCountTo } from "vue3-count-to";
const props = defineProps({
endVal: {
type: Number,
default: (item) => {
return 0.00;
}
},
decimals: {
type: Number,
default: () => {
return 0;
}
}
})
</script>endVal是数字,decimal代表小数点位
三、组件挂载到全局
main.js中添加以下代码
import BaseCountTo from "@/components/common/BaseCountTo"
const app = createApp(App)
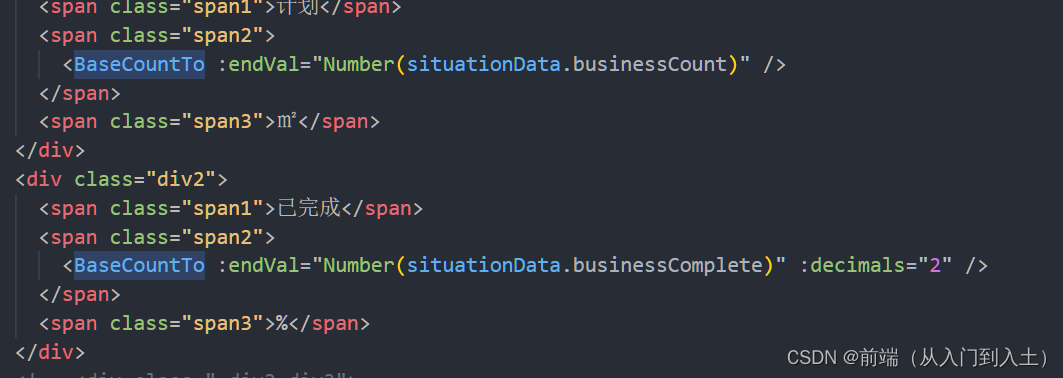
app.component("BaseCountTo", BaseCountTo);四、页面中使用



![[生活][杂项] 如何正确打开编织袋](https://img-blog.csdnimg.cn/direct/b8ad0f399082468ca95c63e7e3379886.jpeg)





![[疑难杂症2024-003]如何判断一张没有头信息的dcm图像,是否是压缩图像?](https://img-blog.csdnimg.cn/direct/a891b1f6040e491797587d167bee4101.png)