html之标签学习
学习 HTML 标签是创建网页的第一步,HTML(Hypertext Markup Language)是一种用于创建网页的标记语言,它由一系列的元素(标签)组成,每个元素都可以用来标记文档的不同部分或者给文档添加结构和语义。
在 HTML 中,标签分为两种类型:双标签(又称为成对标签或闭合标签)和单标签(又称为自闭合标签或空标签)。
-
双标签:
- 双标签由开始标签和结束标签组成,开始标签用来标识元素的开始位置,结束标签用来标识元素的结束位置,之间包含了元素的内容。
- 示例:
<tagname>content</tagname> - 典型的双标签包括
<html>、<head>、<body>、<p>、<div>、<span>等。
-
单标签:
- 单标签通常不包含任何内容,因此没有结束标签。它们在开始标签的末尾使用斜杠来闭合。
- 示例:
<tagname /> - 典型的单标签包括
<img>、<br>、<input>、<hr>等。
单标签用于在文档中插入不需要额外内容的元素,比如图片、换行、水平线等。而双标签则用于定义具有内容的元素,比如段落、标题、列表等。使用正确的标签类型是确保 HTML 结构正确的重要一步。
下面是一些常用的 HTML 标签及其功能:
<html>:定义 HTML 文档。<head>:定义文档的头部,包含了一些元数据和链接引用。<title>:定义文档的标题。<body>:定义文档的主体内容。<h1> - <h6>:定义标题,依次为从最高级别到最低级别的标题。<p>:定义段落。<a>:定义超链接,用于跳转到其他页面或者下载文件。<img>:定义图像,用于在页面中显示图片。<ul>:定义无序列表。<ol>:定义有序列表。<li>:定义列表项,用在<ul>或<ol>中。<div>:定义文档中的区块,用于组合其他 HTML 元素。<span>:定义文档中的行内区块,用于对文本进行样式设置。<table>:定义表格。<tr>:定义表格中的行。<td>:定义表格中的单元格。<th>:定义表格中的表头单元格。<form>:定义表单,用于用户输入。<input>:定义输入控件,比如文本框、复选框等。<textarea>:定义文本域,用于多行文本输入。
比如这个基本html框架,包含了<html>标签,<head>标签,<title>标签,<body>标签,显示它们都是双标签哦。

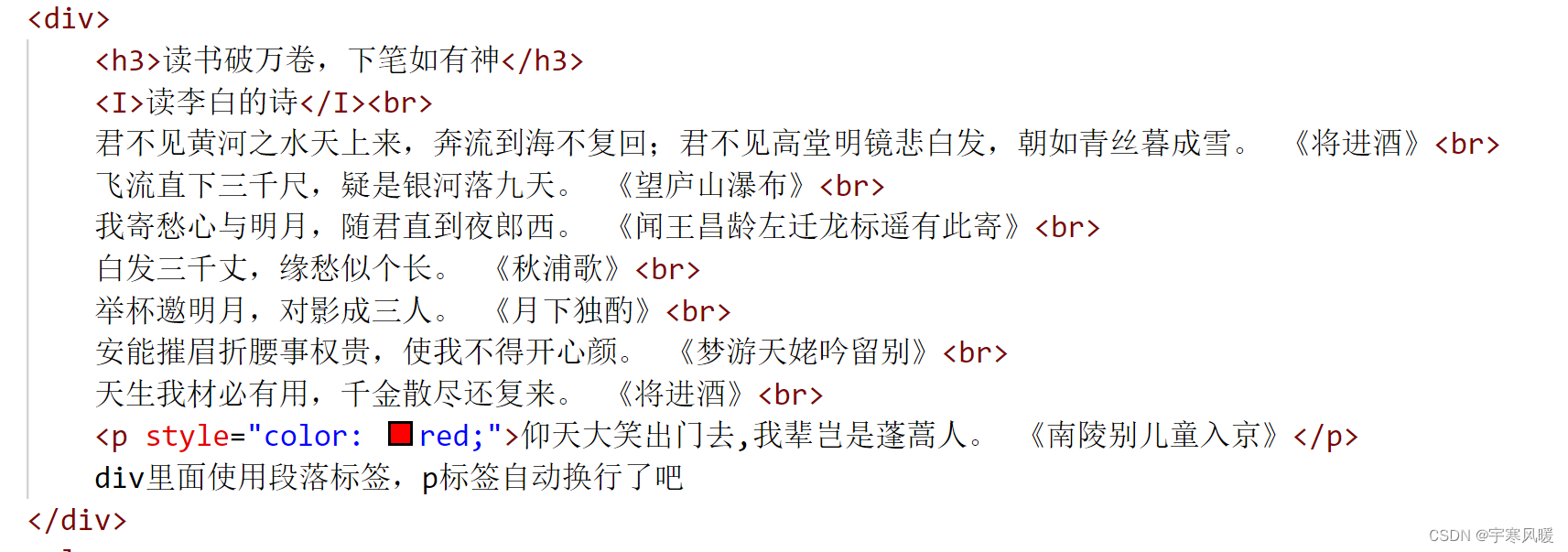
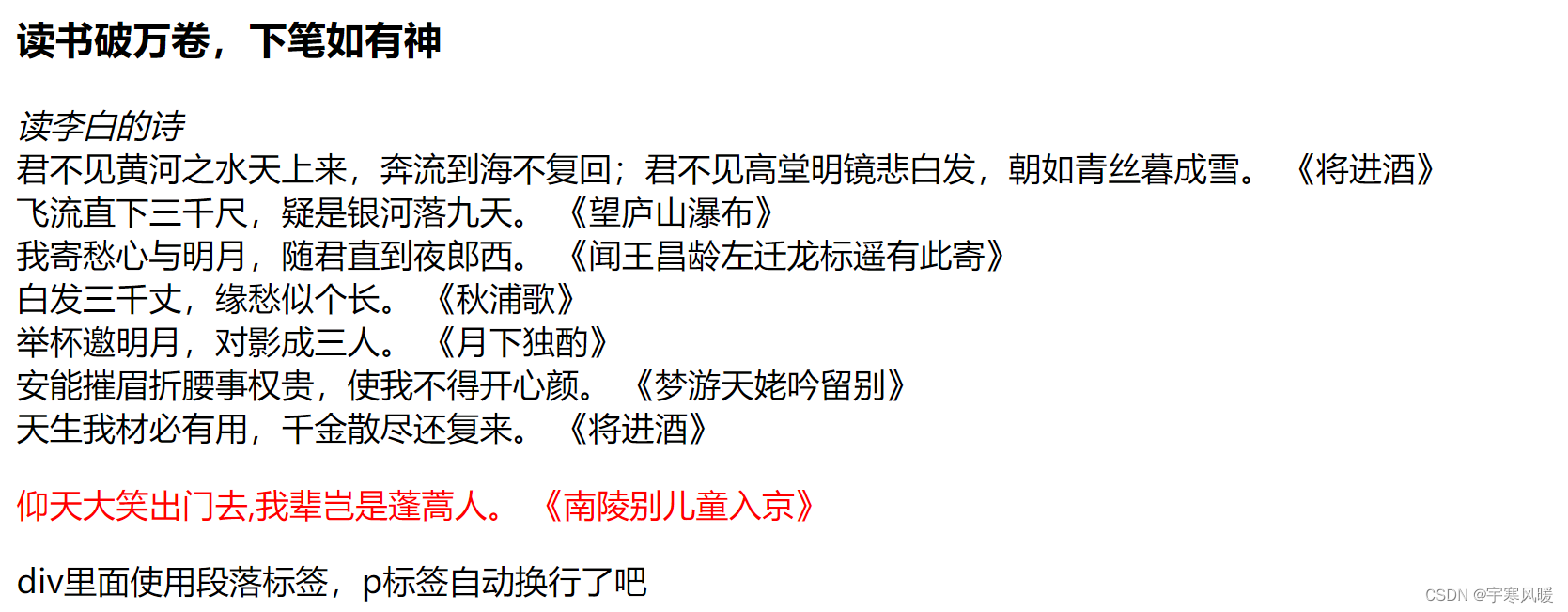
再比如下面这个例子:
包含了div标签,h标签,I标签,br标签,p标签


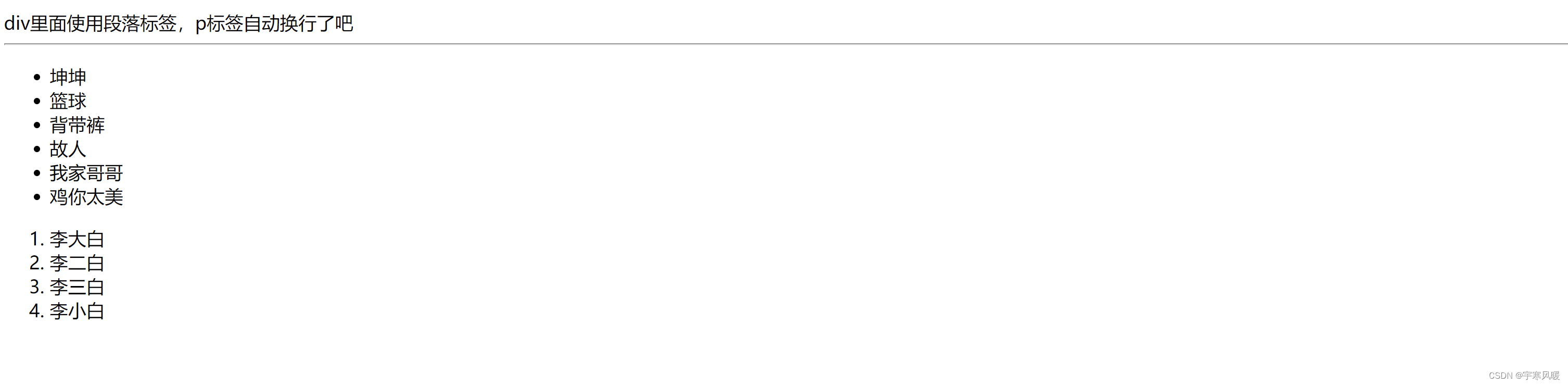
案例三:
这个案例分别包含了hr,ul,ol.li标签,可能你会问为什么前面那个案例的br单标签为啥没用到反斜杠结尾,而这里用了呢,其实用没用不影响你的使用效果,但是使用是为了规范,还是建议使用反斜杠结尾滴。


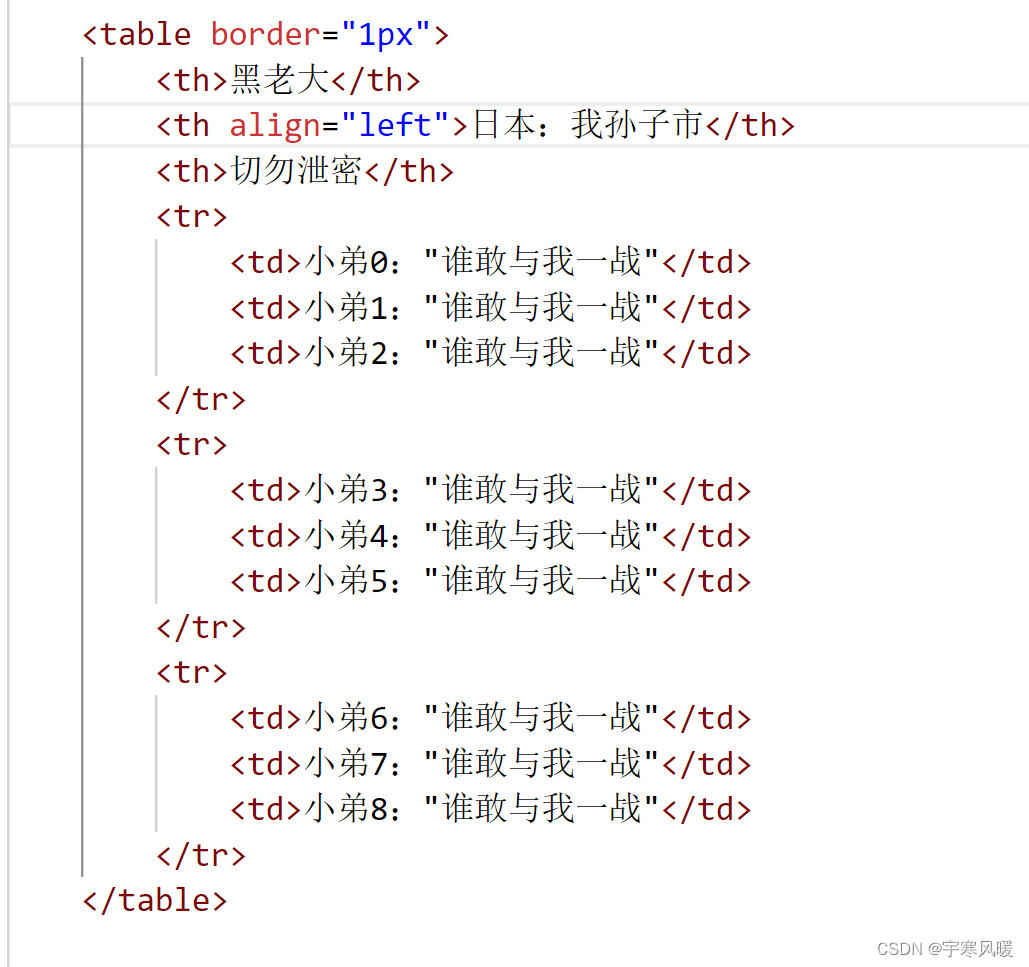
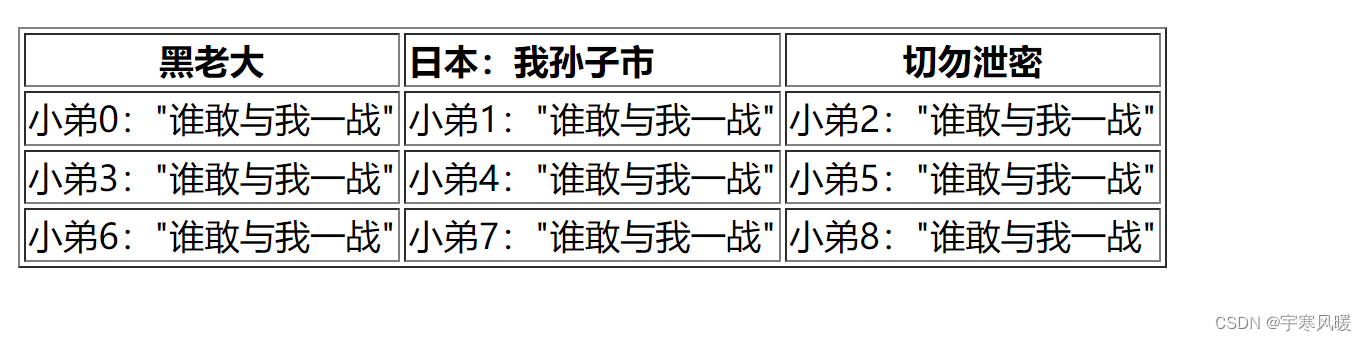
案例四:
关于表格标签的使用


案例五:
不方便泄密我家哥哥个人隐私(诡异一笑)