文章目录
- 功能场景
- 生成条形码设置
- 打印功能
- 踩坑
功能场景
功能场景:供应链中对一些货品根据赋码规则进行赋码,赋码之后生成根据赋码结果生成条形码,执行打印功能,贴在货品之上,打印之后可以用pda的手枪进行扫描,进行上架,下架,发货,移库,等操作。
生成条形码设置
- 引入jsbarcode
- 安装jsbarcode库,这个库 vue2和vue3都兼容
npm install jsbarcode --save // 或 npm i jsbarcode // 我目前做的项目是pnpm pnpm i jsbarcode - script 标签引入js文件
<script src="JsBarcode.all.min.js"></script>
- 在需要的页面进行引入
import JsBarcode from 'jsbarcode';
- 创建条形码生成容器(有三种方法)
<!-- 第一种svg格式 优点清晰度高 缺点在面积小的纸张兼容性不好不能约束尺寸 不适用打印功能(天坑 踩过) -->
<svg id="svgcode"></svg>
<!-- 第二种img格式 优点适用打印页面能约束宽高 缺点清晰度低点 但是能扫出来 -->
<img id="imgcode" />
<!-- 第三种画布格式 pda扫不出来 -->
<canvas id="canvascode"></canvas>
- 参数设置(options)
| option | 默认值 | 类型 | 说明 |
|---|---|---|---|
| format | “auto” (CODE128) | String | 条形码的类型 |
| width | 2 | Number | 每个条条的宽度,注意这里不是指整个条形码的宽度 |
| height | 100 | Number | 整个条形码的宽度 |
| displayValue | true | Boolean | 是否显示条形码下面的文字 |
| fontOptions | “” | String | 设置条形码文本的粗体和斜体样式 bold / italic / bold italic |
| font | “auto” (CODE128) | String | 条形码的类型 |
| format | ““monospace” | String | 设置条形码显示文本的字体 |
| textAlign | “center” | String | 条形码文本的水平对齐方式,和css中的类似: left / center / right |
| textPosition | “bottom” | String | 条形码文本的位置 bottom / top |
| textMargin | 2 | Number | 条形码文本 和 条形码之间的间隙大小 |
| fontSize | 20 | Number | 设置条形码文本的字体大小 |
| background | “#ffffff” | String (CSS color) | 整个条形码容器的背景颜色 |
| lineColor | “#000000” | String (CSS color) | 条形码和文本的颜色 |
| margin | 10 | Number | 整个条形码的外面距 |
| marginTop | undefined | Number | 整个条形码的上边距 |
| marginBottom | undefined | Number | 整个条形码的下边距 |
| marginLeft | undefined | Number | 整个条形码的左边距 |
| marginRight | undefined | Number | 整个条形码的右边距 |
| valid | function(valid){} | Function | 执行完条形码的一个回调函数,正确true 错误false |
| options 使用方法 |
let options = {
fontSize: 12,
background: "#cccccc"
};
JsBarcode("#barcode", "Hi world!", options);
- 有批量生成和单独生成功能 批量生成存放的容器必须要是唯一的
-
单独生成功能
<svg class="barcodeSvg" style="margin: auto" ref="barcodeRef" /> // js部分 const barcodeRef = ref(null); const options = reactive({ // format: 'EAN13', // 格式 height: 68, width: 1.1, // text: text, fontSize: 16, background: '#ffffff', lineColor: 'black', }); const render = (text) => { JsBarcode(barcodeRef.value, text, options); };
-
批量生成
//批量打印的渲染DOM结构(不需要可以直接跳过) <div class="prinPage" v-for="(item, index) in prinList" :key="index"> <img :id="'barcode-' + index"/> </div> let prinList = ref([]); let getBarcode = () => { let options = { text: "编码内容",//等同于JsBarcode第二个参数 fontSize: 10,//条形码下方文字的大小 height: 60,//条形码的高度 width: 2.5,//条形码 条的宽度不是总体的宽度 (宽度过小 扫描枪会扫描不出来 天坑我踩过) displayValue: false,//隐藏条形码下方文本 }; // JsBarcode第一个参数是容器ID名 第二个参数是条形码扫描后的内容(默认条形码的内容会在条形码下方展示) 第三个参数是方法的配置项(具体配置查看官网) JsBarcode("#barcode", '5', options); //这个函数是实现批量生成的功能(没用可以删除) // prinList.value.forEach((item, index) => { // options.text = item.order_number; // options.order_number = item.order_number; // JsBarcode("#barcode-" + index, '5', options); 挂载条形码方法 注意批量生成 容器必须是唯一的 且同时都 要存在 思路容器加上循环的index即可 // }); }; onMounted(() => { nextTick(() => { getBarcode(); //需要再真实DOM渲染完成后执行否则就会报错 }); });
jsbarcode
打印功能
项目中用的printjs插件
- Print.js 简介
Print.js 主要是为了帮助我们直接在我们的应用程序中打印 PDF 文件,无需离开界面,也无需使用嵌入。 对于用户无需打开或下载 PDF 文件而只需打印它们的特殊情况。
支持“pdf”、“html”、“image”和“json”四种打印文档类型。默认为“pdf”。
print.js官网 - PrintJS参数配置表
| 参数 | 默认值 | 描述 |
|---|---|---|
| printable | null | 文档来源:pdf 或图片 url、html 元素 id 或 json 数据对象。 |
| type | ‘pdf’ | 可打印类型。可用的打印选项有:pdf、html、image、json 和 raw-html。 |
| header | null | 用于与 HTML、图像或 JSON 打印的可选标题。它将被放置在页面顶部。此属性将接受文本或原始 HTML。 |
| headerStyle | ‘font-weight: 300;’ | 要应用于标题文本的可选标题样式。 |
| maxWidth | 800 | 最大文档宽度(以像素为单位)。根据需要更改此设置。在打印 HTML、图像或 JSON 时使用。 |
| css | null | 应用于正在打印的 html 的 css 文件 URL。值可以是具有单个 URL 的字符串或具有多个 URL 的数组。 |
| style | null | 自定义样式的字符串。应用于正在打印的 html。 |
| scanStyles | true | 设置为 false 时,库将不会处理应用于正在打印的 html 的样式。在使用 css 参数时很有用。 |
| targetStyle | null | 默认情况下,库仅在打印 HTML 元素时处理某些样式。此选项允许您传递要处理的样式数组。例如:[‘padding-top’, ‘border-bottom’] |
| targetStyles | null | 与 targetStyle 相同,但是,这将处理任意范围的样式。例如:[‘border’, ‘padding’],将包括’border-bottom’、‘border-top’、‘border-left’、‘border-right’、‘padding-top’等。也可以通过 [’*'] 来处理所有样式。 |
| ignoreElements | 【】 | 传入打印父 html 元素时应忽略的 html id 数组。使其不打印。 |
| properties | null | 打印 JSON 时使用。这些是对象属性名称。 |
| gridHeaderStyle | ‘font-weight: bold;’ | 打印 JSON 数据时网格标题的可选样式。 |
| gridStyle | ‘border: 1px solid lightgray; margin-bottom: -1px;’ | 打印 JSON 数据时网格行的可选样式。 |
| repeatTableHeader | true | 打印 JSON 数据时使用。设置为 false 时,数据表标题将仅显示在第一页。 |
| showModal | null | 启用此选项可在检索或处理大型 PDF 文件时显示用户反馈。 |
| modalMessage | Retrieving Document…’ | 当 showModal 设置为 true 时向用户显示的消息。 |
| onLoadingStart | null | 加载 PDF 时要执行的功能 |
| onLoadingEnd | null | 加载 PDF 后要执行的功能 |
| documentTitle | Document’ | 打印 html、图像或 json 时,这将显示为文档标题。 |
| fallbackPrintable | null | 打印 pdf 时,如果浏览器不兼容(检查浏览器兼容性表),库将在新选项卡中打开 pdf。这允许您传递要打开的不同pdf文档,而不是在printable中传递的原始文档。如果您在备用pdf文件中注入javascript,这可能很有用。 |
| onPdfOpen | null | 打印 pdf 时,如果浏览器不兼容(检查浏览器兼容性表),库将在新选项卡中打开 pdf。可以在此处传递回调函数,该函数将在发生这种情况时执行。在某些情况下,如果要处理打印流、更新用户界面等,它可能很有用。 |
| onPrintDialogClose | null | 在浏览器打印对话框关闭后执行的回调函数。 |
| onError | error => throw error | 发生错误时要执行的回调函数。 |
| base64 | false | 在打印作为 base64 数据传递的 PDF 文档时使用。 |
| honorMarginPadding (已弃用) | true | 这用于保留或删除正在打印的元素中的填充和边距。有时这些样式设置在屏幕上很棒,但在打印时看起来很糟糕。您可以通过将其设置为 false 来将其删除。 |
| honorColor (已弃用) | false | 若要以彩色打印文本,请将此属性设置为 true。默认情况下,所有文本都将以黑色打印。 |
| font(已弃用) | TimesNewRoman’ | 打印 HTML 或 JSON 时使用的字体。 |
| font_size (已弃用) | 12pt’ | 打印 HTML 或 JSON 时使用的字体大小。 |
| imageStyle(已弃用) | width:100%;’ | 打印图像时使用。接受具有要应用于每个图像的自定义样式的字符串。 |
- 安装/引入
- 下载print.js
从官网下载print.js,将下载的 print.js 放入项目utils文件夹
可以全局引入即(在main.js中引入),也可以在需要的文件里面引入import Print from ‘./utils/print’ - 使用npm安装print插件
安装print-jsnpm install print-js --save
可以全局引入即(在main.js中引入),也可以在需要的文件里面引入 import Print from ‘print-js’
- 使用-“html”类型
点击打印按钮,弹出打印预览界面,右边栏调整打印界面。// html <div id="printDiv" style="text-align: center" class="barcode-container"> <div style="font-size: 16px">{{ name }}</div> <div style="font-size: 14px"> ...... </div> <svg class="barcodeSvg" style="margin: auto" ref="barcodeRef" /> </div> // js printJS({ printable: 'printDiv', // 'printFrom', // 标签元素id type: 'html', header: '', // '表单', targetStyles: ['*'], style: '@page {margin:0 10mm};', // 可选-打印时去掉眉页眉尾 ignoreElements: ['no-print'], // ['no-print'],有class="no-print"标识就不会被打印 font: 'Microsoft YaHei', scanStyles: false, onPrintDialogClose: async function () { // 在浏览器打印对话框关闭后执行的回调函数。可以进行打印成功操作 createMessage.success('打印成功!'); }, onError: function () { console.error('打印失败!'); // 这里可以执行打印失败后的逻辑 createMessage.warning('打印失败!'); }, });
假设出现打印不全的问题,可以通过缩放来进行设置,数值越小,缩放的越小。 - 其他Type示例
printJS('docs/printjs.pdf') // 或 printJS({printable:'docs/printjs.pdf', type:'pdf', showModal:true})- image单个图像
printJS('images/print-01-highres.jpg', 'image') // 或 printJS({printable: 'images/print-01-highres.jpg', type: 'image', header: 'My cool image header'})- image多个图像
printJS({ printable: ['images/print-01-highres.jpg', 'images/print-02-highres.jpg', 'images/print-03-highres.jpg'], type: 'image', header: 'Multiple Images', imageStyle: 'width:50%;margin-bottom:20px;' })- json
someJSONdata = [ { name: 'John Doe', email: 'john@doe.com', phone: '111-111-1111' }, { name: 'Barry Allen', email: 'barry@flash.com', phone: '222-222-2222' }, { name: 'Cool Dude', email: 'cool@dude.com', phone: '333-333-3333' } ] printJS({ printable: someJSONdata, properties: ['name', 'email', 'phone'], type: 'json', gridHeaderStyle: 'color: red; border: 2px solid #3971A5;', gridStyle: 'border: 2px solid #3971A5;' })
踩坑
- 打印之后,用pda扫描,扫描不出码。
在打印中使用条形码就不一样了 我们需要注意条形码容器的类型 可以回到创建创建条形码生成容器(有三种方法)
注意:条形码的内容会影响条形码的长度 内容文本越长 条形码宽度越宽 - svg格式无法进行宽度约束 ,一旦文本内容过长条形码就会溢出屏幕(踩坑)
解决方案:采用img格式放弃svg格式 约束img格式的宽高 - 用到的扫码枪是PDA 可以在扫描出电脑上的但是无法扫码打印纸上的(踩坑)
解决方案:options 的width配置项 不同打扫码枪能识别的条形码的条width宽度不一样 - 手机能识别出条形码但是PDA扫码枪识别不了(踩坑)
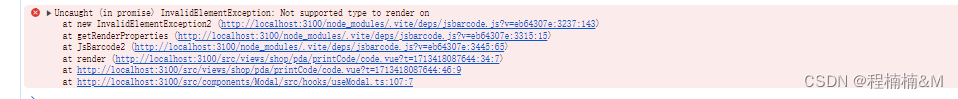
解决方案 在同样的条形码条宽度手机的条形码识别宽度要小于扫描枪的识别宽度 可以配置options 的width配置项来解决 - 报如下错误

解决方案:错误解译,没有容器,渲染生成的条形码
条形码容器渲染完之后,才能执行下面JsBarcode(barcodeRef.value, text, options);- 生命周器,vue2.0 在mounted中,vue3.0在onMounted中设置
- 用nextTick处理,页面DOM渲染完字后,再执行方法内部的代码