目录
01 object提供的一些静态方法
02 词法作用域
03 作用域链
04 arguments的使用
05 开启严格模式
06 高阶函数
07 闭包
01 object提供的一些静态方法
Object.create() 对象继承
Object.assign(对象1,对象2) 对象合并
可以将对象2 里面的可枚举属性和自身的属性合并到对象1里面 返回合并后的对象
如果属性有重复的 那么对象2中的属性值会覆盖对象1的属性值
Object.keys() 获取对象所有键放到Array数组里面
Object.values() 获取对象所有值放到Array数组里面
Object.entries() 获取对象所有键值放到Array数组里面
返回值是一个二维数组 每个小数组的0号元素是键 1号元素是值
Object.freeze() 冻结对象 无法增删改属性
Object.isFrozen() 判断对象是否被冻结
对象可以换成新地址 但是原有的对象内部无法修改
Object.seal()密封对象
Object.isSealed() 判断对象是否被密封
对象被密封后 不可以增删属性 但是原有的属性是可以修改的
Object.getPrototypeOf(对象) 返回指定对象的原型
Object.is(value1,value2) 比较两个值是否相等
例: console.log(Object.is(NaN,NaN)); // true
02 词法作用域
词法(代码)作用域 就是代码在编程过程中体现出来的作用范围
代码一旦写好了不用执行 作用域范围就已经确定好了 这个就是所谓的词法作用域
03 作用域链
js中的作用域分为两种:
作用于所有代码执行的环境(整个script标签内部) 或者说一个独立的js文件 就是全局作用域
作用于函数内部的代码环境 就是局部作用域 (因为和函数有关系 所以有的时候也叫做函数作用域)
作用域链:
内部函数访问外部函数的变量 采取的是链式查找的方式来决定取哪个值 这种结构
我们称之为作用域链 就近原则
04 arguments的使用
只要有函数就有arguments对象
arguments对象 里面存储了所有传递过来的参数
arguments的返回值 是一个伪数组 并不是真正意义上的数组
伪数组:
1.具有数组的length属性
2.按照索引的方式进行存储的
05 开启严格模式
'use strict ' ; // 开启严格模式
1.严格模式下变量名必须先声明再使用
2.严格模式下 不能随意删除声明好的变量
3.严格模式下全局作用域中的函数中的this是undefined
4.在严格模式下 构造函数不加new调用就报错
5.在严格模式下 定时器中 this还是指向window
6.在严格模式下 函数里面的参数不允许重名
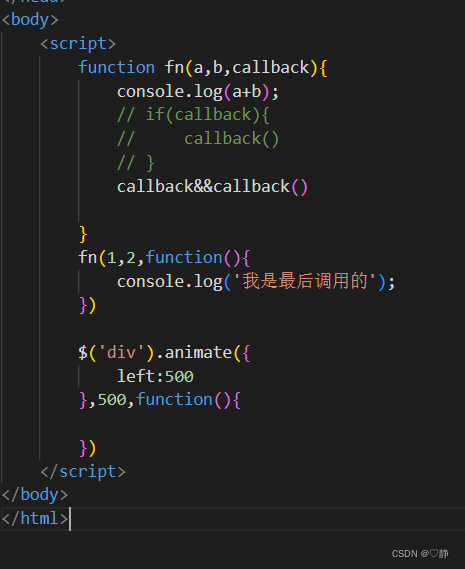
06 高阶函数

07 闭包
闭包指的是有权访问另一个函数作用域中变量的函数
闭包的作用: 主要是延伸了变量的作用范围
局部变量:
1.局部变量 外部没办法直接使用
2.局部变量使用完毕后 会被js垃圾回收清理
如果形成了闭包 局部变量就不会被清理
闭包函数的基本结构:
1.函数嵌套函数
2.外层函数有局部变量
3.里层函数使用外层函数的局部变量
4.里层函数可以被反复的调用
垃圾回收:
对内存管理的机制 主要清理的就是局部变量 只对函数内部生效
所以就会清理释放 对全局变量不会被清理 全局的是添加给window的
是不会被回收的 所以不要创建全局的变量 浪费内存空间 如果不想局部变量被回收
就可以使用闭包 因为里层的函数用到了外层函数内的局部变量 里函数会返回外部
里函数的生命周期得到了延续 所以闭包里的变量会被延续下来