目录
1、管道符是什么
2、应用场景
背景:项目中偶遇在 {{ }} 插值表达式里用了 “|”此写法,一开始误以为是写错了,应该是写成 “||” 双竖线( 逻辑或运算符 ),结果询问了一遍说并没有错,只好百度学习了解后并记录一下。

1、管道符是什么
- 例如 {{data | methodsFun}} 中的 " | " 就是 管道符
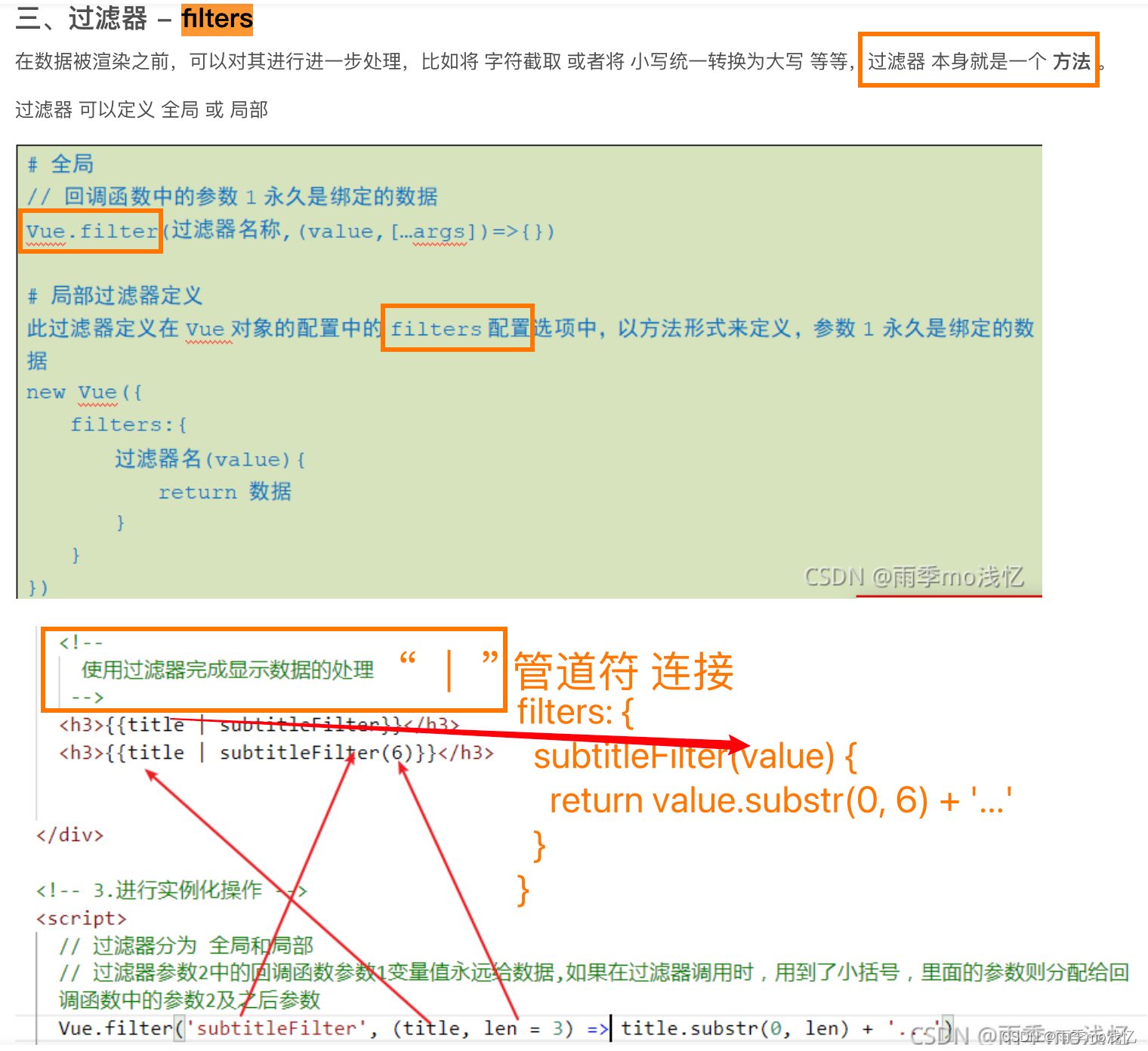
- 也被称作 “vue 的过滤器” :过滤器(filters)就是把一些不必要的东西过滤掉,过滤器实质不改变原始数据,只是对数据进行加工处理后返回过滤后的数据再进行调用处理,我们也可以理解其为一个 纯函数 。
- | 左边的是待处理的数据,会作为 methodsFun 的 第一个参数 传给该方法。
- 如果想在此基础上传递另外的参数如:{{ data | methodsFun(arg2) }},该情况下,arg2 会作为第二个参数传给 methodsFun ,例如:
methodsFun(data, arg2){
// 具体的处理
return ''
}
-
处理函数
methodsFun的返回值将会展示在界面上。

2、应用场景
-
当在
<template> </template>中需要格式化一些数据的时候可以使用 管道符 -
举例:
<template>
<div>
<span>{{ time | timeFormat }}</span>
</div>
</template><script>
export default {
data(){
return {
obj: {
time: ""
}
}
},
filters: {
timeFormat(time) {
return '格式化后的时间'
}
}
}
</script>- 上述代码的含义:将 obj.time 按照 timeFormat 中定义的格式进行展示。
- 该方式不会改变 obj.time 的值,只是将其作为参数传给方法 timeFormat,该方法的返回值将会真正展示在页面上。
注意!!
- 当管道符右侧的处理函数执行有误的情况下导致页面渲染不出来正确的数据!!