目录
一、交互功能
二、defaults默认设置
三、使用交互功能
四、简单示例展示
1、draw 示例
2、 modify 示例
3、 select 示例
4、 Drag-and-Drop 示例
5、 DragPan示例
6、 DragZoom 示例
五、Openlayers 入门教程 -系列文章列表
Interaction是用来控制地图的,和控件一样的作用。不过它们的区别是控件触发都是一些可见的 HTML元素触发,如按钮、链接等,而交互功能不可见的,如鼠标双击、滚轮滑动,手机设备的手指缩放等。

一、交互功能
• draw,绘制地理要素功能;
• select,选择要素功能;
• modify ,更改要素;
• doubleclickzoom ,双击地图进行缩放;
• draganddrop ,以“拖文件到地图中”的交互添加图层;
• dragbox,拉框,用于划定一个矩形范围,常用于放大地图;
• dragpan ,拖拽平移地图;
• dragrotateandzoom,拖拽方式进行缩放和旋转地图;
• dragrotate ,拖拽方式旋转地图;
• dragzoom ,拖拽方式缩放地图;
• keyboardpan ,键盘方式平移地图;
• keyboardzoom ,键盘方式缩放地图;
• mousewheelzoom ,鼠标滚轮缩放功能;
• pinchrotate,手指旋转地图,针对触摸屏;
• pinchzoom ,手指进行缩放,针对触摸屏;
• pointer ,鼠标的用户自定义事件基类;
• snap,鼠标捕捉,当鼠标距离某个要素一定距离之内,自动吸附到要素。
二、defaults默认设置
默认的交互功能,包含多个交互。规定了默认包含在地图中的功能,他们都是继承自 ol.interaction 类。 主要是最为常用的功能,如缩放、平移和旋转地图等。
• DragRotate,鼠标拖拽旋转,一般配合一个键盘按键辅助。
• DragZoom,鼠标拖拽缩放,一般配合一个键盘按键辅助。
• DoubleClickZoom,鼠标或手指双击缩放地图。
• PinchRotate,两个手指旋转地图,针对触摸屏。
• PinchZoom,两个手指缩放地图,针对触摸屏。
• DragPan,鼠标或手指拖拽平移地图。
• KeyboardZoom,使用键盘 + 和 - 按键进行缩放。
• KeyboardPan,使用键盘方向键平移地图。
• MouseWheelZoom,鼠标滚轮缩放地图。
三、使用交互功能
- 通过map构造参数interactions传入,不传值默认defaults中的交互。
- 需要在默认交互基础上继续添加交互,可以使用ol.interaction.defaults().extend([new ol.control.Draw()]) 方法传入。
- 也可以利用map对象的addInteraction()方法在地图上添加Interaction对象。
四、简单示例展示
1、draw 示例
示例:使用draw画点、线、圆、多边形

示例:使用draw画正方形、矩形、六芒星

2、 modify 示例
示例: 绘制draw多边形,并modify编辑图形

3、 select 示例
示例: select选择feature,显示信息

4、 Drag-and-Drop 示例
示例: Drag-and-Drop拖拽文件解析显示图形

5、 DragPan示例
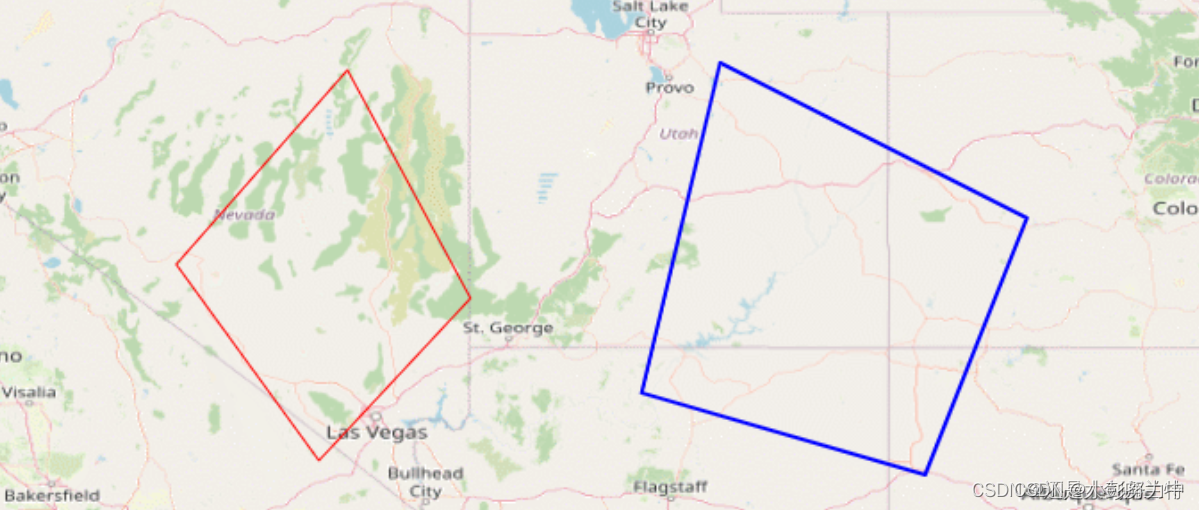
示例: 拖拽放大所选区域

6、 DragZoom 示例
示例: 拖拽实现放大所选区域

五、Openlayers 入门教程 -系列文章列表
openlayers 入门教程(一):openlayers简介
openlayers 入门教程(二):Map 篇
openlayers 入门教程(三):View 篇
openlayers 入门教程(四):Layers 篇
openlayers 入门教程(五):Sources 篇
openlayers 入门教程(六):Controls篇
openlayers 入门教程(七):Interactions篇
openlayers 入门教程(八):Geom 篇
openlayers 入门教程(九):Overlay 篇
openlayers 入门教程(十):Style 篇
openlayers 入门教程(十一):Formats篇
openlayers 入门教程(十二):定位与轨迹
openlayers 入门教程(十三):动画
openlayers 入门教程(十四):第三方插件
openlayers 入门教程(十五):与 canvas、echart,turf 等交互