目录
Echart图表的优点
功能丰富
美观性
跨平台兼容性
易于使用
交互性强
扩展性强
社区支持
效果展示
使用Echart的步骤
假数据
1、安装
2、在vue中引入(全局引入)
3、在vue中的使用
4、模板代码放在哪个位置
5、完整的一个vue页面实例
图表数据来自后端数据库
前端代码
后端代码
控制层
业务层
业务层实现类
mapper层
sql语句
注意事项
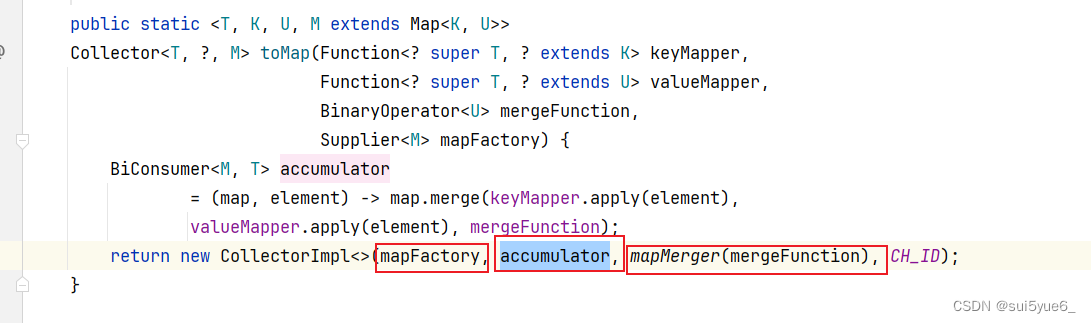
1、怎样将查询的结果封装成map ?
2、怎样在一个页面中同时设置几个表格?
基本流程:
Echart图表的优点
ECharts 是一个优秀的开源图表库,具有以下好处:
功能丰富
ECharts 提供了丰富的图表类型和交互功能,可以满足各种数据可视化需求,包括折线图、柱状图、饼图、雷达图、散点图等等。
美观性
ECharts 的默认主题和样式非常漂亮,同时也支持自定义主题和样式,可以根据需求定制各种风格的图表。
跨平台兼容性
ECharts 支持在多种平台上使用,包括 PC、移动端以及各种主流浏览器,同时也支持响应式设计,适应不同屏幕大小。
易于使用
ECharts 的 API 设计简单易懂,文档详尽,学习曲线较为平缓,即使对于新手也比较容易上手。
交互性强
ECharts 支持丰富的交互功能,包括数据缩放、拖拽重计算、视觉映射、tooltip 提示等,用户可以通过交互式操作更好地探索和理解数据。
扩展性强
ECharts 提供了丰富的扩展功能,可以通过插件或自定义图表类型来满足特定的需求,同时也支持与其他前端框架(如 Vue、React、Angular)集成使用。
社区支持
ECharts 是由百度开发并维护的开源项目,拥有庞大的社区支持,用户可以在社区中获取到丰富的资源、解决方案和技术支持。
总的来说,ECharts 是一款功能强大、易于使用、美观大方的数据可视化工具,能够帮助用户快速、高效地创建各种类型的交互式图表,为数据分析和展示提供了便利。
效果展示
以下两个图是我用echart图表做的案例、数据来自数据库

使用Echart的步骤
假数据
1、安装
npm install echarts --save2、在vue中引入(全局引入)
// 引入echarts
import echarts from 'echarts'
Vue.prototype.$echarts = echarts
3、在vue中的使用
需要用到echart的地方先设置一个div的id、宽高
提示:可以在一个页面中引入多个数据报表模板,使用div进行位置的排版放置
4、模板代码放在哪个位置
重点注意:其中const option = { }就是我们需要引进echart图表的代码
<template>
<div>
<div ref="chart" style="width:50%;height:376px"></div>
</div>
</template>要在mounted生命周期函数中实例化echarts对象。确保dom元素已经挂载到页面中。
mounted(){
this.getEchartData()
},
methods: {
getEchartData() {
const chart = this.$refs.chart
if (chart) {
const myChart = this.$echarts.init(chart)
const option = {...}
myChart.setOption(option)
window.addEventListener("resize", function() {
myChart.resize()
})
}
this.$on('hook:destroyed',()=>{
window.removeEventListener("resize", function() {
myChart.resize();
});
})
}
}
5、完整的一个vue页面实例
<template>
<div>
<div ref="chart" style="width:50%;height:376px"></div>
<div ref="chart1" style="width:50%;height:376px"></div>
</div>
</template>
<script>
export default {
data() {
},
mounted() {
this.getEchartData()
this.getEchartData1()
},
methods: {
getEchartData() {
const chart = this.$refs.chart
if (chart) {
const myChart = this.$echarts.init(chart)
const option = { legend: {},
tooltip: {},
dataset: {
source: [
['订单', 43.3, 85.8],
['订单1', 83.1, 73.4],
['订单2', 86.4, 65.2],
['订单3', 72.4, 53.9],
['订单4', 82.4, 53.9],
['订单5', 42.4, 53.9],
['订单6', 72.4, 53.9],
['订单7', 72.4, 53.9]
]
},
xAxis: { type: 'category' },
yAxis: {},
series: [ { type: 'bar' }, { type: 'bar' }]}
myChart.setOption(option)
window.addEventListener("resize", function() {
myChart.resize()
})
}
this.$on('hook:destroyed',()=>{
window.removeEventListener("resize", function() {
myChart.resize();
});
})
},
getEchartData1() {
const chart1 = this.$refs.chart1
if (chart1) {
const myChart = this.$echarts.init(chart1)
const option = {
title: {
text: 'Stacked Line'
},
tooltip: {
trigger: 'axis'
},
legend: {
data: ['Email', 'Union Ads', 'Video Ads', 'Direct', 'Search Engine']
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
toolbox: {
feature: {
saveAsImage: {}
}
},
xAxis: {
type: 'category',
boundaryGap: false,
data: ['一月', '二月', '三月', '四月', '五月', '六月', '七月','八月','九月','十月','十一月','十二月']
},
yAxis: {
type: 'value'
},
series: [
{
name: 'Email',
type: 'line',
stack: 'Total',
data: [120, 132, 101, 134, 90, 230, 210,120, 132, 101, 134, 90, 230]
},
{
name: 'Union Ads',
type: 'line',
stack: 'Total',
data: [220, 182, 191, 234, 290, 330, 310,220, 182, 191, 234, 290, 330]
},
{
name: 'Video Ads',
type: 'line',
stack: 'Total',
data: [150, 232, 201, 154, 190, 330, 410,150, 232, 201, 154, 190, 330]
},
{
name: 'Direct',
type: 'line',
stack: 'Total',
data: [320, 332, 301, 334, 390, 330, 320,320, 332, 301, 334, 390, 330]
},
{
name: 'Search Engine',
type: 'line',
stack: 'Total',
data: [820, 932, 901, 934, 1290, 1330, 1320,820, 932, 901, 934, 1290, 1330]
}
]
}
myChart.setOption(option)
window.addEventListener("resize", function() {
myChart.resize()
})
}
this.$on('hook:destroyed',()=>{
window.removeEventListener("resize", function() {
myChart.resize();
});
})
},
},
watch: {},
created() {
}
}
</script>
效果展示(假数据)
图表数据来自后端数据库
前端代码
前端代码案例、重点关注如何设置图表的位置、以及如何将数据库中查询出来的数据替换成图表数据。
<template>
<div>
<h3 style="color: black;text-align: left">汽车租赁情况数据分析</h3>
<hr>
<div ref="chart2" style="width:50%;height:376px; float: left"></div>
<div style="width:50%;height:376px;float: right" ref="chart"></div>
<div style="width:100%;height:376px;float: left">
<div style="margin-top: 5px">
<hr>
<h1 style="float: left">友情提示:</h1><br><br><br><br>
<span style="float: left">1、商家可以根据租赁汽车的排名情况、加大对热门汽车的推广和上新</span>
<br><br>
<span style="float: left">2、根据各类汽车租赁情况的总体展示,及时调整汽车商品的管理</span>
<br><br>
<span style="float: left">3、商家可以及时了解用户对租赁汽车商品的租赁情况</span>
</div>
</div>
</div>
</template>
<script>
//局部引用
const echarts = require('echarts');
export default{
data(){
return {
}
},
methods: {
initCharts2(){
const _this = this
// 基于准备好的dom,初始化echarts实例
let myChart2 = echarts.init(this.$refs.chart2);
var values =[];
//请求后台数据
axios.get('/static/getcarranking').then(function (resp) {
if(resp.data.code==200){
console.log(resp.data.data.carRank.length)
console.log(resp)
for( var i =0;i<resp.data.data.carRank.length;i++){
var test={"value":resp.data.data.carRank[i].value,"name":resp.data.data.carRank[i].name}
values.push(test);
}
// 绘制图表
myChart2.setOption({
title: {
text: '汽车租赁排名前六展示',
left:'center'
},
tooltip: {
trigger: 'item'
},
legend: {
orient:'vertical',
left: 'left',
data:values
},
series: [
{
name: '数据来源',
type: 'pie',
radius:'60%',
avoidLabelOverlap: false,
label: {
show: false,
position: 'center'
},
emphasis: {
label: {
show: true,
fontSize: '40',
fontWeight: 'bold'
}
},
labelLine: {
show: false
},
data: values
}
]
});
}
})
},
initCharts(){
const _this =this
// 基于准备好的dom,初始化echarts实例
let myChart = echarts.init(this.$refs.chart);
var names=[]; //横坐标数组
var values =[]; //纵坐标数组
//请求后台数据
axios.get('/static/getcartypenum').then(function (resp) {
if(resp.data.code==200){
console.log(resp.data.data.carTypeNum.length)
console.log(resp)
for( var i =0;i<resp.data.data.carTypeNum.length;i++){
names.push(resp.data.data.carTypeNum[i].name);
values.push(resp.data.data.carTypeNum[i].value);
}
// 绘制图表
myChart.setOption({
title: { text: '不同类型汽车租赁情况' },
tooltip: {},
xAxis: {
data: names
},
yAxis: {},
series: [{
name: '租赁数量',
type: 'bar',
data: values
}]
});
}
})
}
},
//一加载页面就调用
mounted () {
this.initCharts();
this.initCharts2();
}
}
</script>
<style>
</style>
后端代码
控制层
@Api(value = "数据分析", tags = "数据分析")
@ApiModel
@RestController
public class DataStatisticsController {
@Autowired
DataStatisticsService dataStatisticsService;
//查询汽车租赁情况
@RequestMapping(value = "/static/getcarranking", method = RequestMethod.GET)
public Result getCarRanking(){
List<HashMap<String, Object>> list = dataStatisticsService.getCarRanking();
System.out.println(list);
return Result.ok().data("carRank",list);
}
//不同类型的汽车的销量
@RequestMapping(value = "/static/getcartypenum", method = RequestMethod.GET)
public Result getCarTypeNum(){
Map<String, String> map = new HashMap<String, String>();
// List<HashMap<String, String>> list = mapper.getRentAmountMonthDetail(startTime, endTime);
List<HashMap<String, Object>> list = dataStatisticsService.getCarTypeNum();
System.out.println(list);
return Result.ok().data("carTypeNum",list);
}
}
业务层
public interface DataStatisticsService {
//查询各种汽车的租赁数量
public List<HashMap<String, Object>> getCarTypeNum();
//查询汽车的租赁排行情况
public List<HashMap<String,Object>> getCarRanking();
}业务层实现类
@Service
public class DataStatisticsServiceImpl implements DataStatisticsService {
@Autowired
DataStatisticsMapper dataStatisticsMapper;
//查询各种汽车的租赁数量
public List<HashMap<String, Object>> getCarTypeNum() {
return dataStatisticsMapper.getCarTypeNum();
}
//查询汽车的租赁排行情况
public List<HashMap<String, Object>> getCarRanking() {
return dataStatisticsMapper.getCarRanking();
}
}
mapper层
@Repository
public interface DataStatisticsMapper {
//查询各种汽车的租赁数量
public List<HashMap<String, Object>> getCarTypeNum();
//查询汽车的租赁排行情况
public List<HashMap<String,Object>> getCarRanking();
}sql语句
<?xml version="1.0" encoding="UTF8"?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Config 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.zheng.yu.mapper.DataStatisticsMapper">
<!-- 查询汽车类型总的租赁情况-->
<select id="getCarTypeNum" resultType="java.util.HashMap">
select type as name ,count(type) as value from carshop.order_item group by type
</select>
<select id="getCarRanking" resultType="java.util.HashMap">
select name ,count(name) as value from carshop.order_item
group by name
order by count(name) desc limit 6
</select>
</mapper>注意事项
1、怎样将查询的结果封装成map ?
解决方法:resultType=“java.util.HashMap”
接收查询出来的结果 :List<HashMap<String,Object>>
2、怎样在一个页面中同时设置几个表格?
直接写在方法里进行,有几个表格就写几个方法
基本流程:
1、基于准备好的dom,初始化echarts实例(自己设置的div,就是图表放置的位置)
2、方法的调用,将后端的数据拿到,赋予给前端的数据集合
3、绘制图标、将数据替换(数据库中的数据替换假数据)
4、加载页面调用,进行方法的初始化














![JavaScript(JS)三种使用方式,三种输出方式,及快速注释。---[用于后续web渗透内容]](https://img-blog.csdnimg.cn/direct/9428fafb19544fb18e8c16fce6ae3f24.png)