需求分析
接到一个需求,是一个答题积分小程序,其中有一个功能需求是需要实时更新答题积分排名的。之前通常比较常见的需求,都是指定某个时间点才更新答题排行榜的数据的。
经过技术调研,要实现答题积分排名实时更新的功能,有两种解决方案:
1、http请求轮询的方式;
2、使用WebSocket建立长连接;
其中,WebSocket是HTML5提供的在WEB应用程序中客户端和服务器端之间进行的非HTTP的通信机制。使用WebSockets建立的连接是实时的,也是永久的,除非被显示关闭。
无论是性能上还是效率上,第二种方案无疑优于第一种方案。
实现效果:

WebSocket的使用场景
WebSocket适用于多个客户端和一个服务器端实现实时通信的场合,例如:
- 多人在线答题pk
- 实时得分排行榜
- 在线聊天室
- 实时体育或者新闻评论网站
- 实时交互用户信息的社交网站
- ......
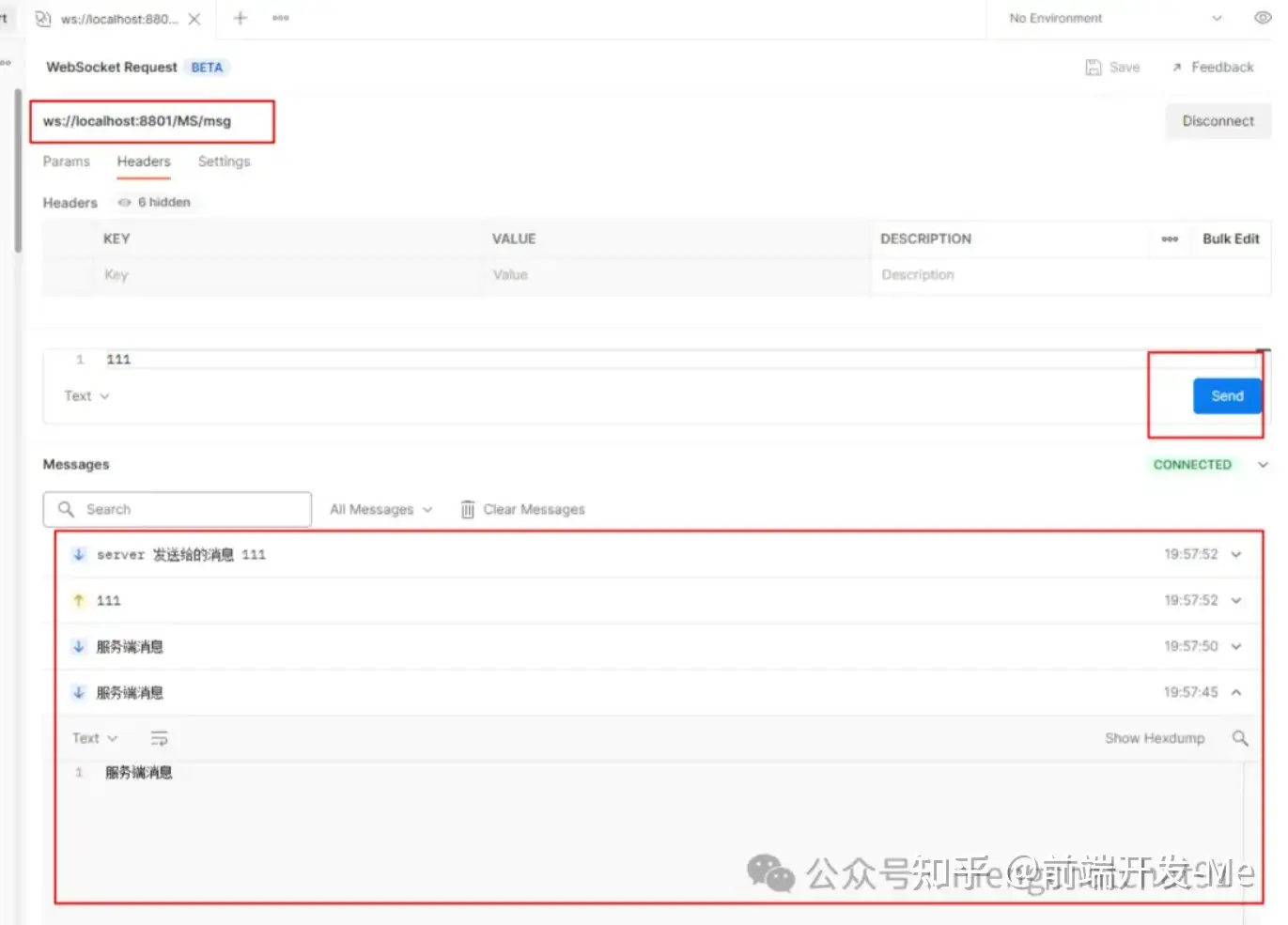
使用postman测试WebSocket接口
在后端写完接口后,使用postman测试WebSocket接口,调通后没问题了才进行写前端代码实现。



WebSocket的使用
在前端使用WebSocket通信,基本代码结构如下:
// WebSocket构造函数,创建WebSocket对象
let ws = new WebSocket('ws://localhost:8888')
// 连接成功后的回调函数
ws.onopen = function (params) {
console.log('客户端连接成功')
// 向服务器发送消息
ws.send('hello')
};
// 从服务器接受到信息时的回调函数
ws.onmessage = function (e) {
console.log('收到服务器响应', e.data)
};
// 连接关闭后的回调函数
ws.onclose = function(evt) {
console.log("关闭客户端连接");
};
// 连接失败后的回调函数
ws.onerror = function (evt) {
console.log("连接失败了");
};
// 监听窗口关闭事件,当窗口关闭时,主动去关闭websocket连接,防止连接还没断开就关闭窗口,这样服务端会抛异常。
window.onbeforeunload = function() {
ws.close();
}通过readyState来获取WebSockets的连接状态:
CONNECTING:值为0,代表正在连接;
OPEN:值为1,代表里已经连接;
CLOSING:值为2,代表正在关闭;
CLOSED:值为3,代表已关闭。