
目录
PC端UI组件库
Element UI
IView UI
移动端UI组件库
Vant
Cube UI
Mint UI
Nut UI
UI组件库:它是设计系统的一部分,是在我们常规界面设计过程中可以直接用来制作交互图例和搭建页面的组件集合,它可以作为单个组件独立存在,也可以通过多个组件组合而成的结构或模式来解决类似场景的设计问题。组件库是在约束条件下去构建解决方案的过程,所以组件的使用也需遵循一定的规范,按照一套标准化的体系复用于多个业务场景。
优势:一个有效的组件库,可以帮助设计师和研发提高工作效率,提升设计专业度的同时让产品本身的体验更加一致、可学,品牌感更强,它所具备的基本特征一定是通用的、灵活的、复用的。
当然组件库的使用可以分为PC端和移动端,本文基于Vue框架,将最常使用的组件库列举一下并讲解一下该组件库的简单使用,如下:
PC端UI组件库
Vue框架在PC端主要使用的组件库有以下几个,网站基本都是背靠互联网大厂,值得收藏。
Element UI
其官方网址为:Element UI ,是由饿了么前端团队推出的基于 Vue 封装的 UI 组件库,提供PC 端组件,简化了常用组件的封装,降低开发难度出自饿了么前端团队,是学 Vue 的开发者必用的一款 UI 库,也支持有 Angular 和 React 的版本,Element Plus 支持 Vue3。

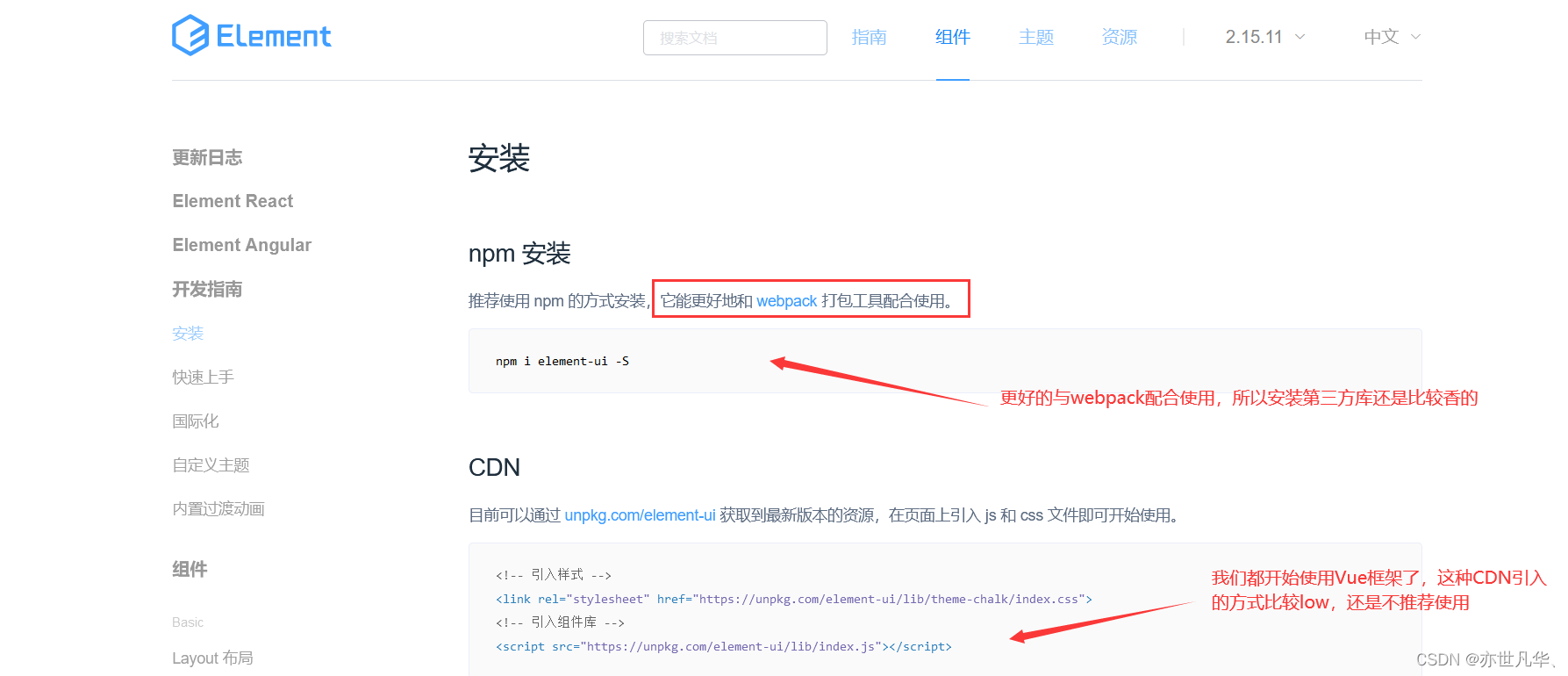
闲话少说,这里我就使用Vue2.x版本的了,点击网站组件选项进行使用,官方推荐两种方式:

安装第三方库之后,点击快速上手, 将以下的代码直接粘到 main.js 中。

完整引入: 将ElementUI组件库中的所有样式全都进行全局注册一遍。虽然能用但是占用的资源比较多。
import Vue from 'vue'
import App from './App.vue'
// 引入ElementUI组件库
import ElementUI from 'element-ui';
// 引入ElementUI全部样式
import 'element-ui/lib/theme-chalk/index.css';
Vue.config.productionTip = false
// 应用ElementUI
Vue.use(ElementUI);
new Vue({
render: h => h(App),
store
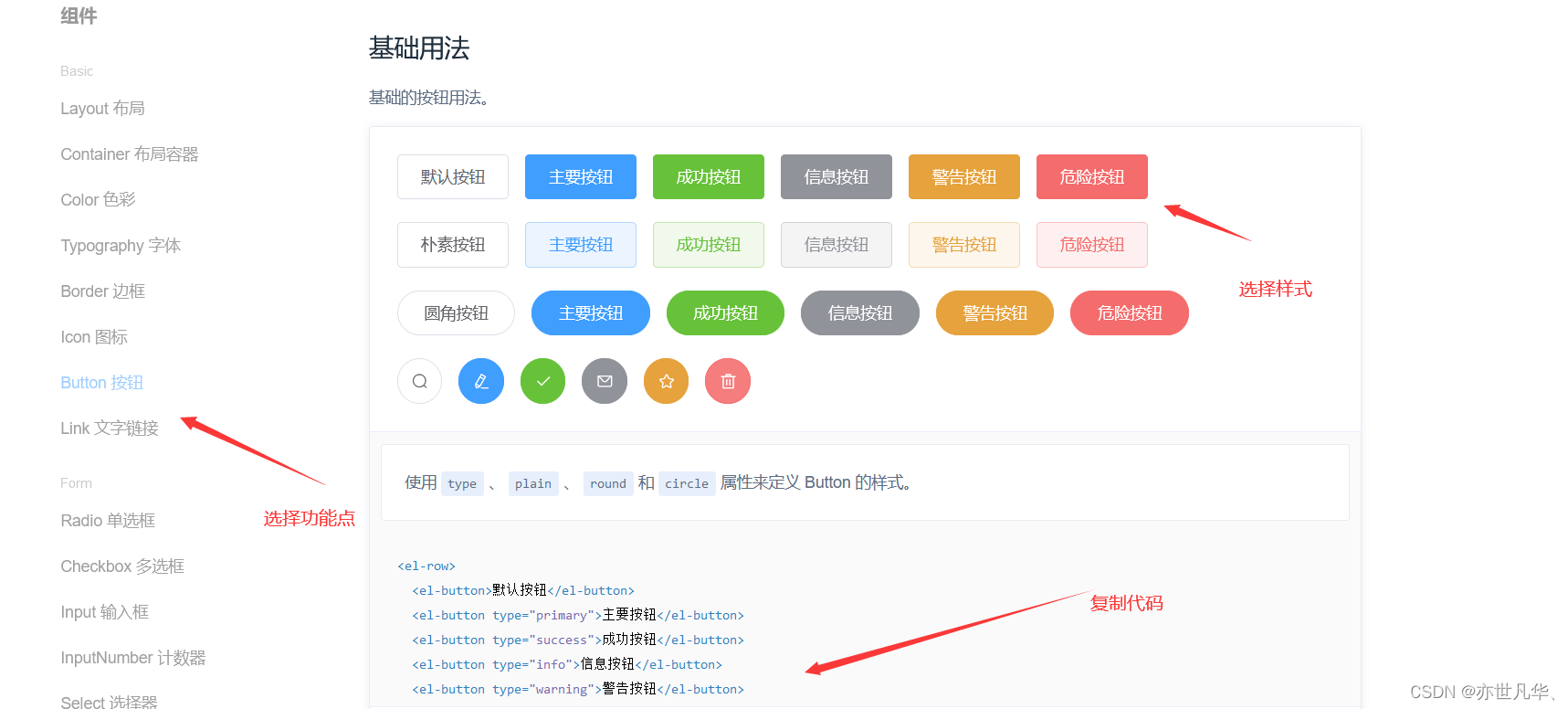
}).$mount('#app')引入组件库样式后,就可以翻阅官方文档,寻找自己想要的样式直接粘贴复制即可,也就是我们常说的CV工程师,开个玩笑~

<template>
<div>
<h2>不使用组件库的按钮</h2>
<button>按钮</button>
<hr>
<h2>使用组件库的按钮</h2>
<el-row>
<el-button>默认按钮</el-button>
<el-button type="primary">主要按钮</el-button>
<el-button type="success">成功按钮</el-button>
<el-button type="info">信息按钮</el-button>
<el-button type="warning">警告按钮</el-button>
<el-button type="danger">危险按钮</el-button>
</el-row>
</div>
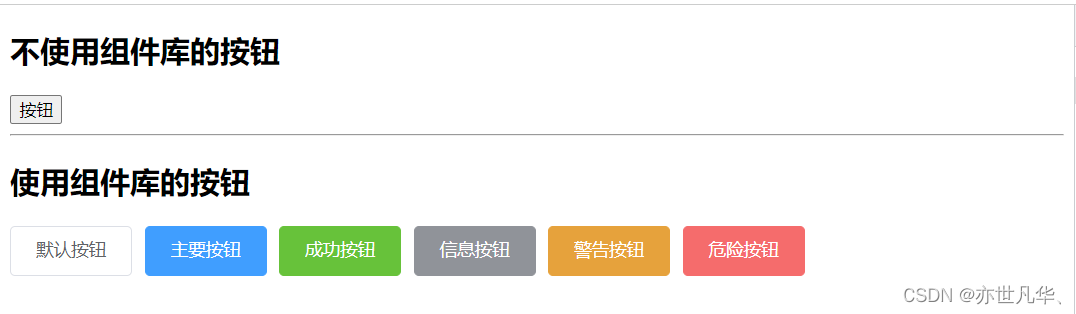
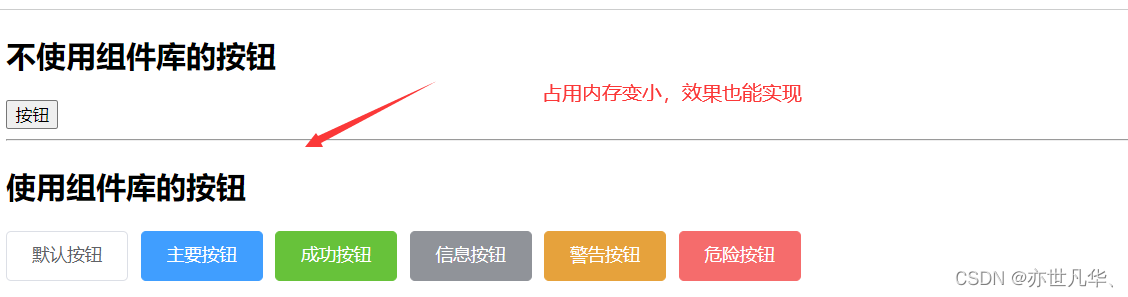
</template>显然可以看到使用组件库后的界面样式瞬间润色了不少,虽然不引入组件库也能写出来,但节省了程序员不少的时间是不是。

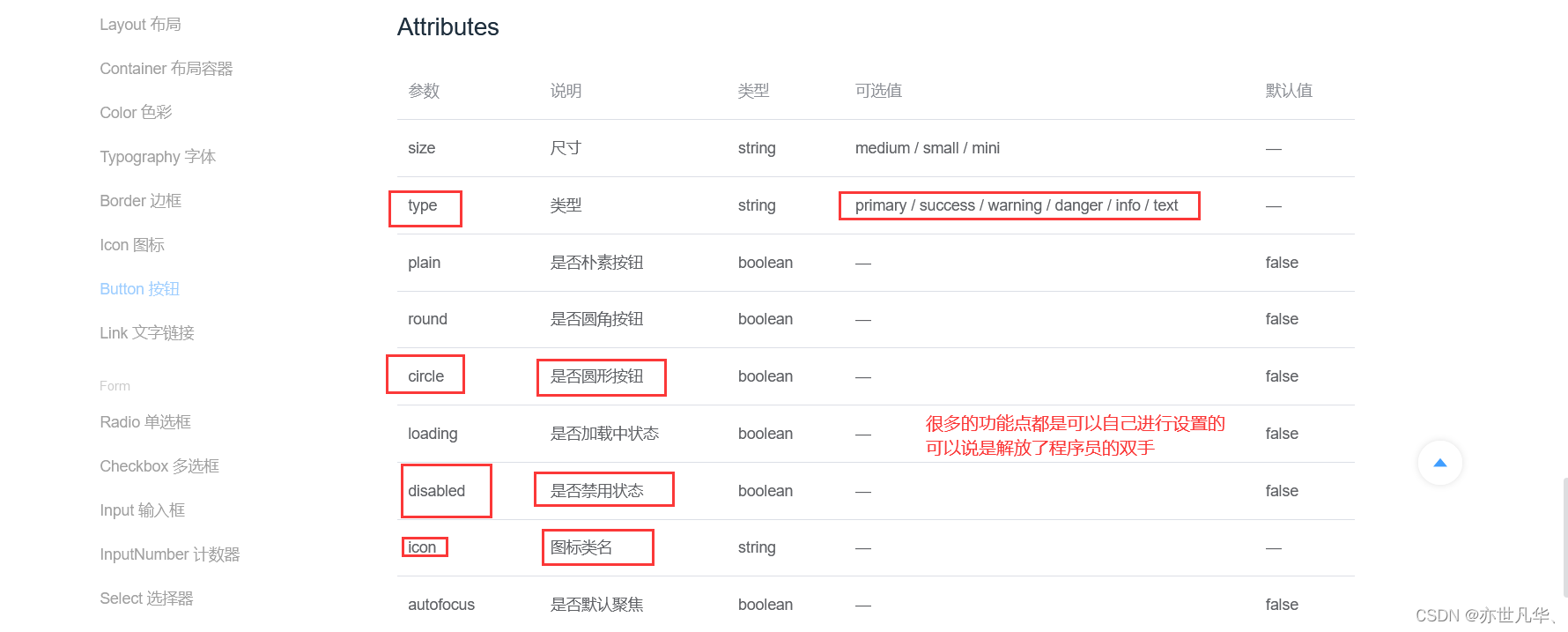
如果想更改当前组件原本的样式,可以参考文档上当前组件的页面的最下方,里面有列表进行介绍

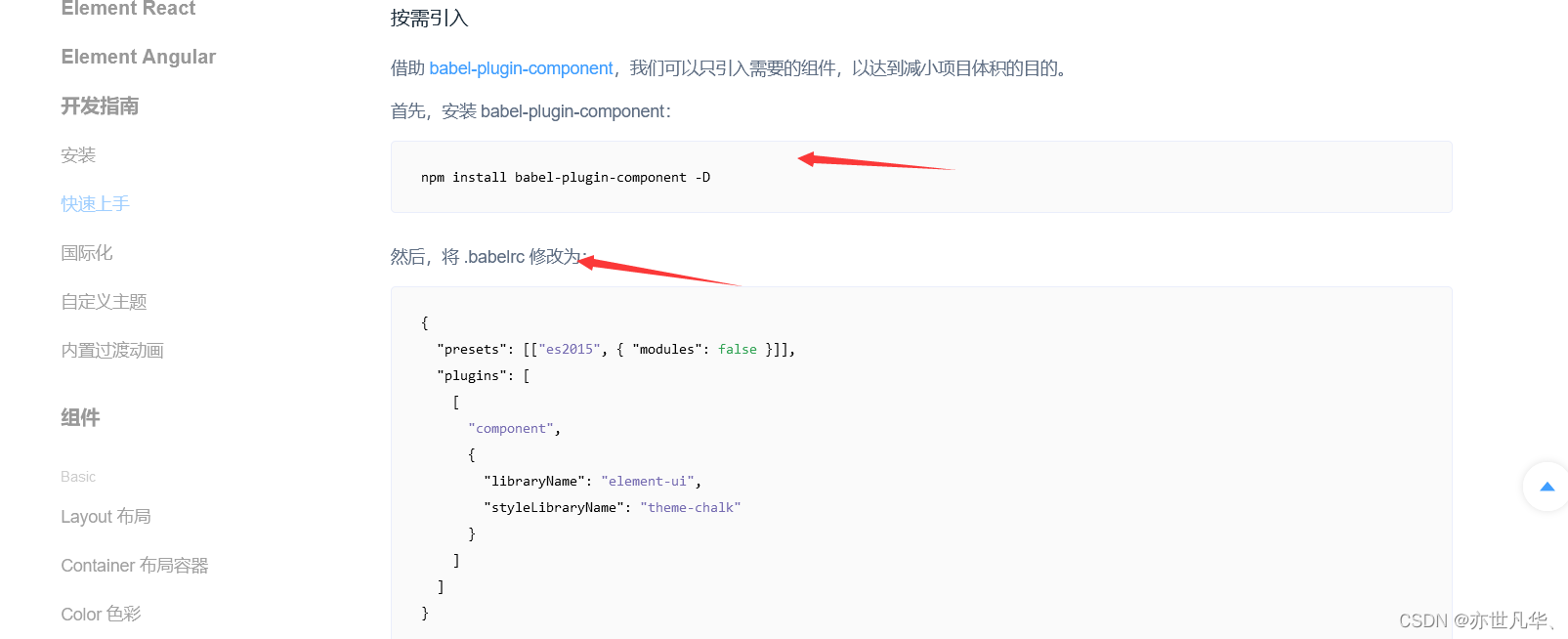
按需引入: 借助 babel-plugin-component,我们可以只引入需要的组件,以达到减小项目体积的目的。直接看官方文档的说明:

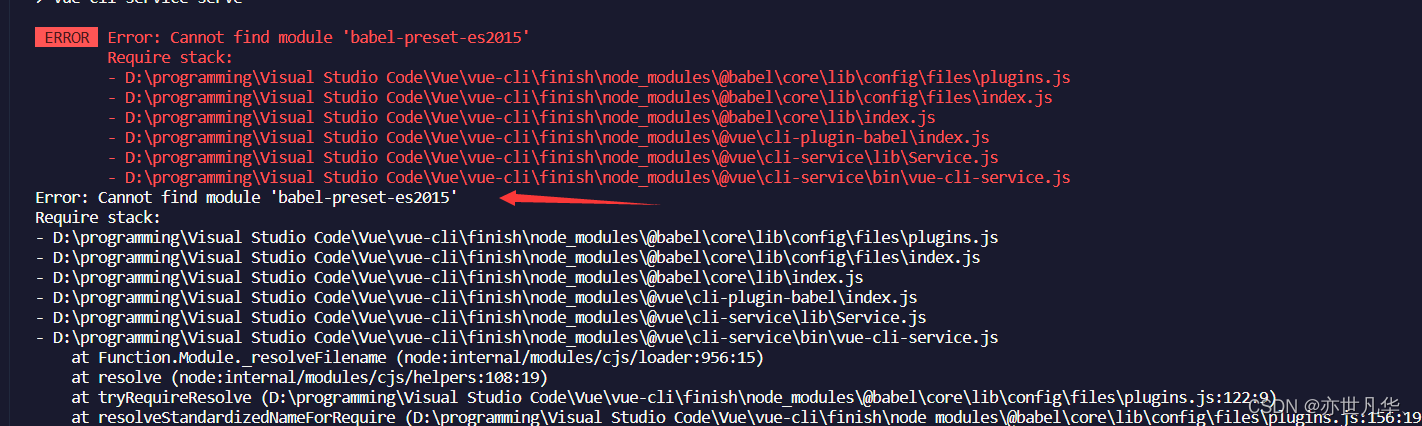
npm安装包后,因为Vue-cli的版本升级,所以.babelrc文件已经变成babel.config.js,这个没有太大问题,直接将官方文档的配置粘到里面进行一些简单的修改即可,修改完成重新运行项目,出现以下情况:

因为组件库可能更新的不是太频繁,有时匹配不上新的vue-cli里的内容,所以将官方文档的配置修改成如下形式即可:
module.exports = {
presets: [
'@vue/cli-plugin-babel/preset',
["@babel/preset-env", { "modules": false }],
],
"plugins": [
[
"component",
{
"libraryName": "element-ui",
"styleLibraryName": "theme-chalk"
}
]
]
}

IView UI
其官方网址为:IView UI ,View UI Plus 是 View Design 设计体系中基于 Vue.js 3 的一套 UI 组件库,主要用于企业级中后台系统。iView 目前是在 webpack 下使用的,所以你可以使用 webpack 丰富的插件和个性化配置。iView 也是使用了 ES2015 开发。

和ElementUI组件库的使用方式一样,这里也是推荐NPM安装:

和ElementUI的使用方式一样,IView UI也有全局和按需引入两种方式,配置和上文一致。这里不再赘述。

移动端UI组件库
Vue框架在移动端中热门的组件库,主要使用的有以下几个,网站基本都是背靠互联网大厂,值得收藏。
Vant
其官方网址为:Vant Weapp ,一款有赞出品轻量、可靠的的移动UI组件库,目前支持 Vue2、Vue3、React,微信和支付宝小程序,并由社区团队维护 React 版本和支付宝小程序版本。

老生常谈,如何使用查看官方文档的说明即可,比如我想搭建Vue项目,点击自己的需求即可。

之前有过用该组件库写过小程序的文章,可以参考一下,相互印证:小程序的使用 。
Cube UI
其官方网址为:CuBe UI,是滴滴公司的技术团队基于Vue.js实现的精致移动端组件库。开源,虽然组件还不是很多,但是基本场景是够用了。

Mint UI
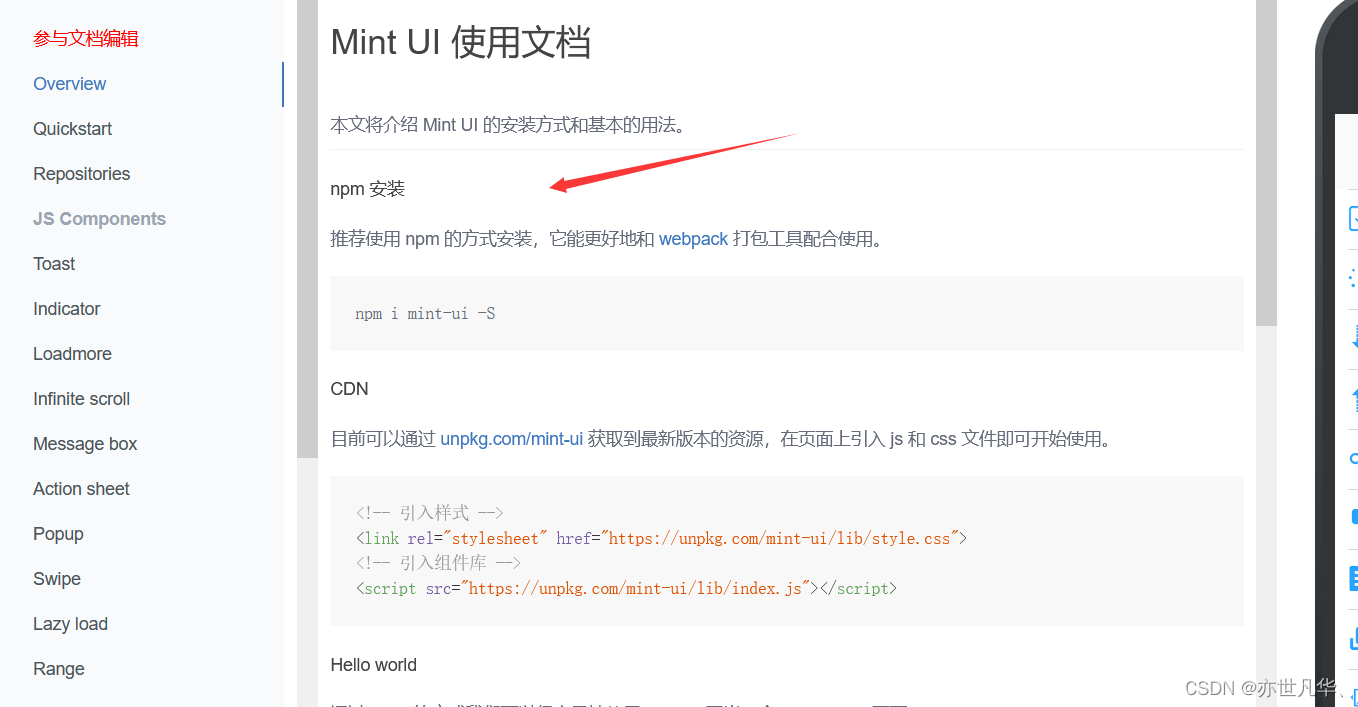
其官方网址为:Mint UI,Mint-UI 包含丰富的 CSS 和 JS 组件,能够满足日常的移动端开发需要。通过它,可以快速构建出风格统一的页面,提升开发效率。真正意义上的按需加载组件。可以只加载声明过的组件及其样式文件,无需再纠结文件体积过大。
也是采用NPM进行安装。

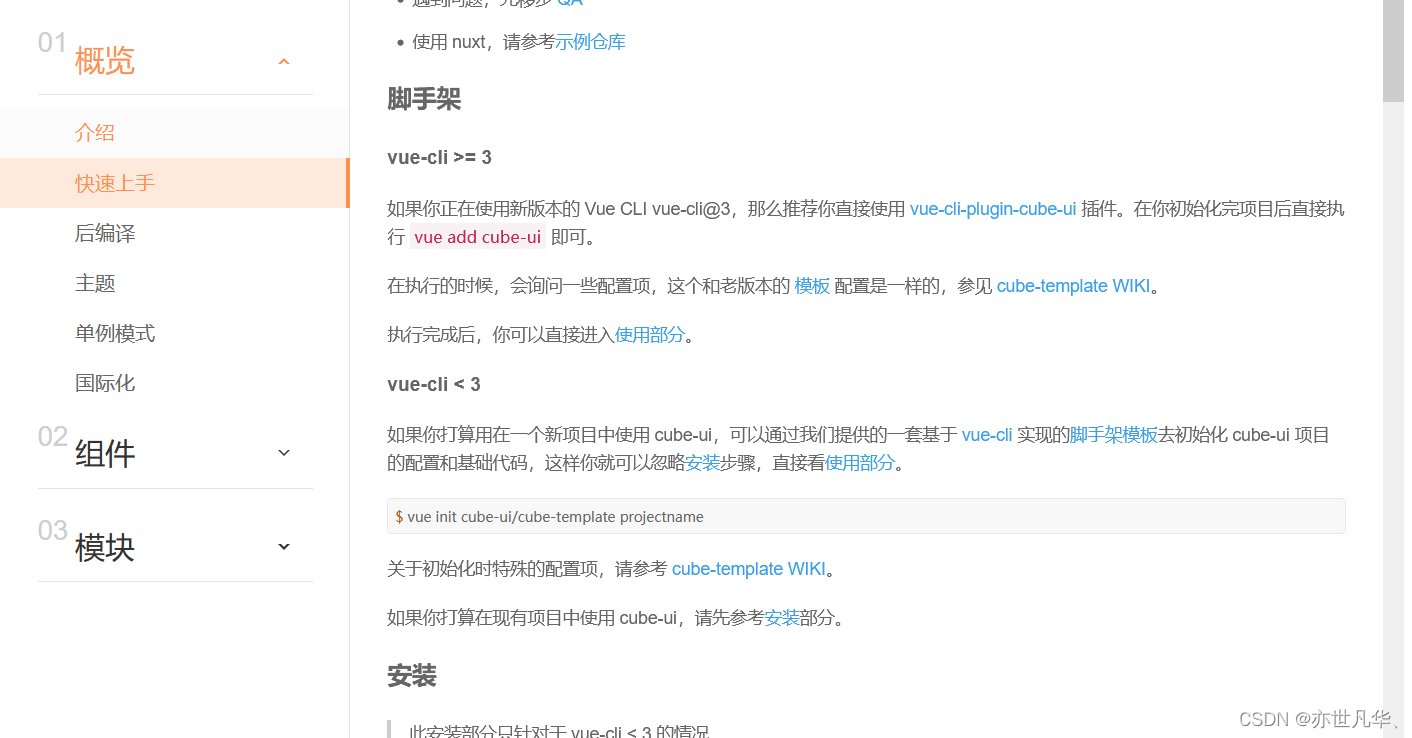
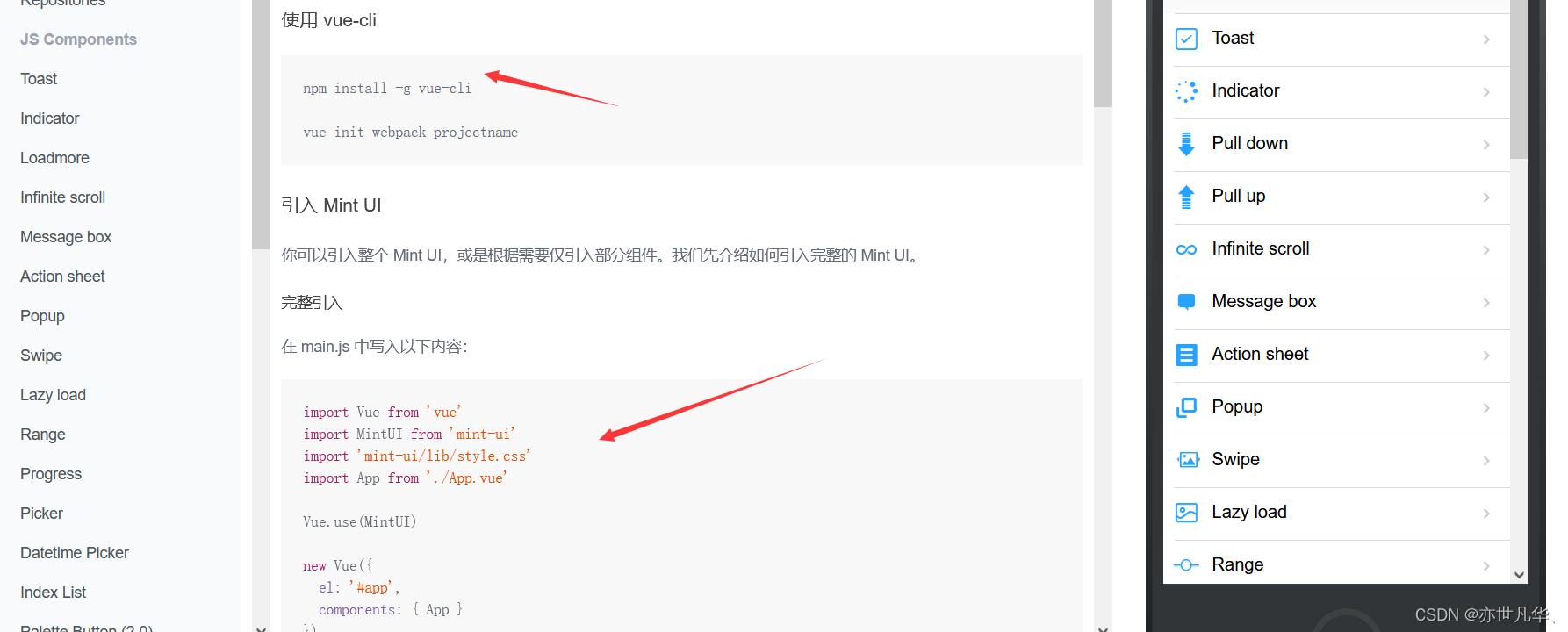
基于vue-cli的配置官方文档也给出了说明:

Nut UI
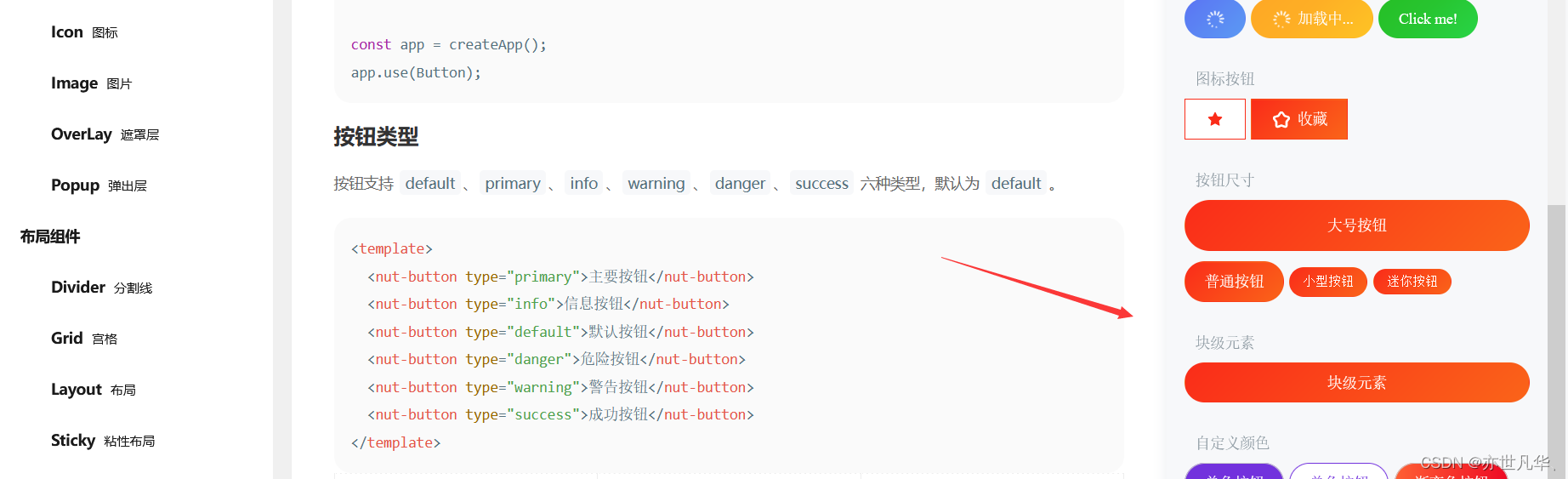
其官方网址为:Nut UI,NutUI是一套拥有电商基因的基于Vue2.0的轻量级移动端开源组件库,大部分组件来自「京东APP」、「京东ME」、「京东M站」中的实际项目。所以说,该组件库的风格是比较鲜明的,很符合京东的红白特点。

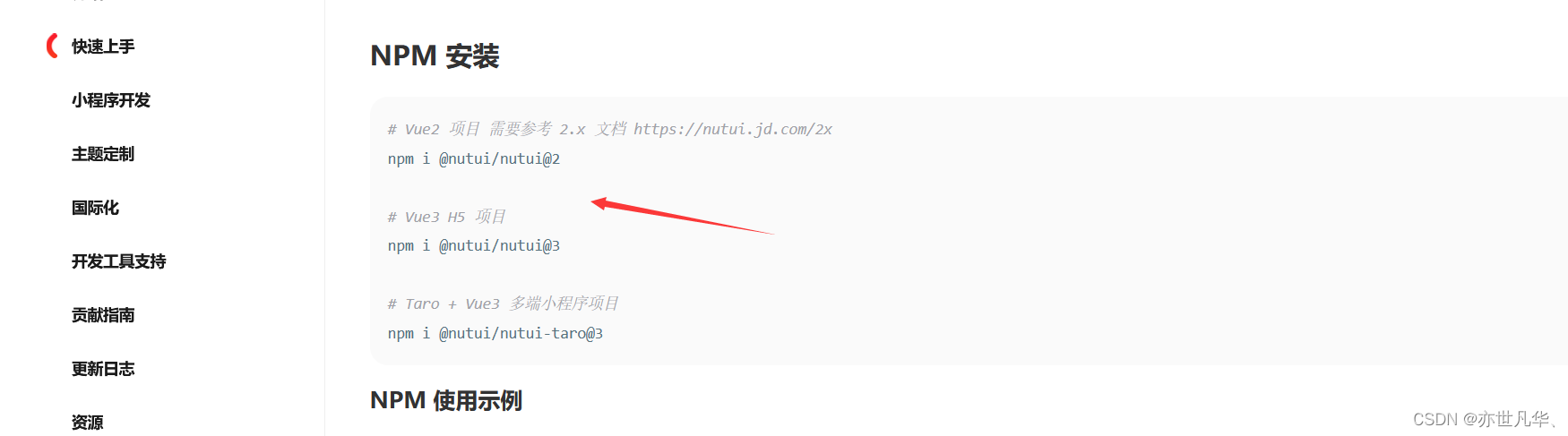
官方文档也给出了Vue项目使用 组件库的流程,按照着来即可。

总结:
虽然组件库的使用极大的减轻了程序员书写样式的麻烦,但并不意味着我们就一直需要依赖组件库而抛弃了传统的自己书写样式的方式。组件库是具有自己的独特的特点风格的,就类似于NutUI一样,大家都会用组件库,而都用组件库就会导致大家的界面风格都一致,没有任何的创新和DIY是不好的,当然组件库也是有益处的,看项目具体情况使用,我想是最好的。