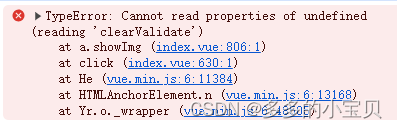
表单校验失败一次之后,再次弹出表单,触发自动校验

解决方案:
clearValidate() 方法清空表单校验项
this.$nextTick(() => {
this.$refs['checkForm'].clearValidate()
})
使用nextTick规避报错

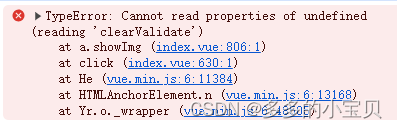
表单校验失败一次之后,再次弹出表单,触发自动校验

解决方案:
clearValidate() 方法清空表单校验项
this.$nextTick(() => {
this.$refs['checkForm'].clearValidate()
})
使用nextTick规避报错

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1603488.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!