目录
一、环境
二、问题
三、设置登录才能访问图层
①、创建身份验证过滤器
②、创建过滤器
③、校验
④、过滤后的问题
一、环境
geoserver2.17.0
二、问题
1、geoserver图层不需要登录就能访问,是否存在安全隐患?
答:会有一定的安全隐患,特别是比较敏感的数据。
2、geoserver图层可以控制登录后才能访问吗?
答:可以。
三、设置登录才能访问图层
访问的图层:

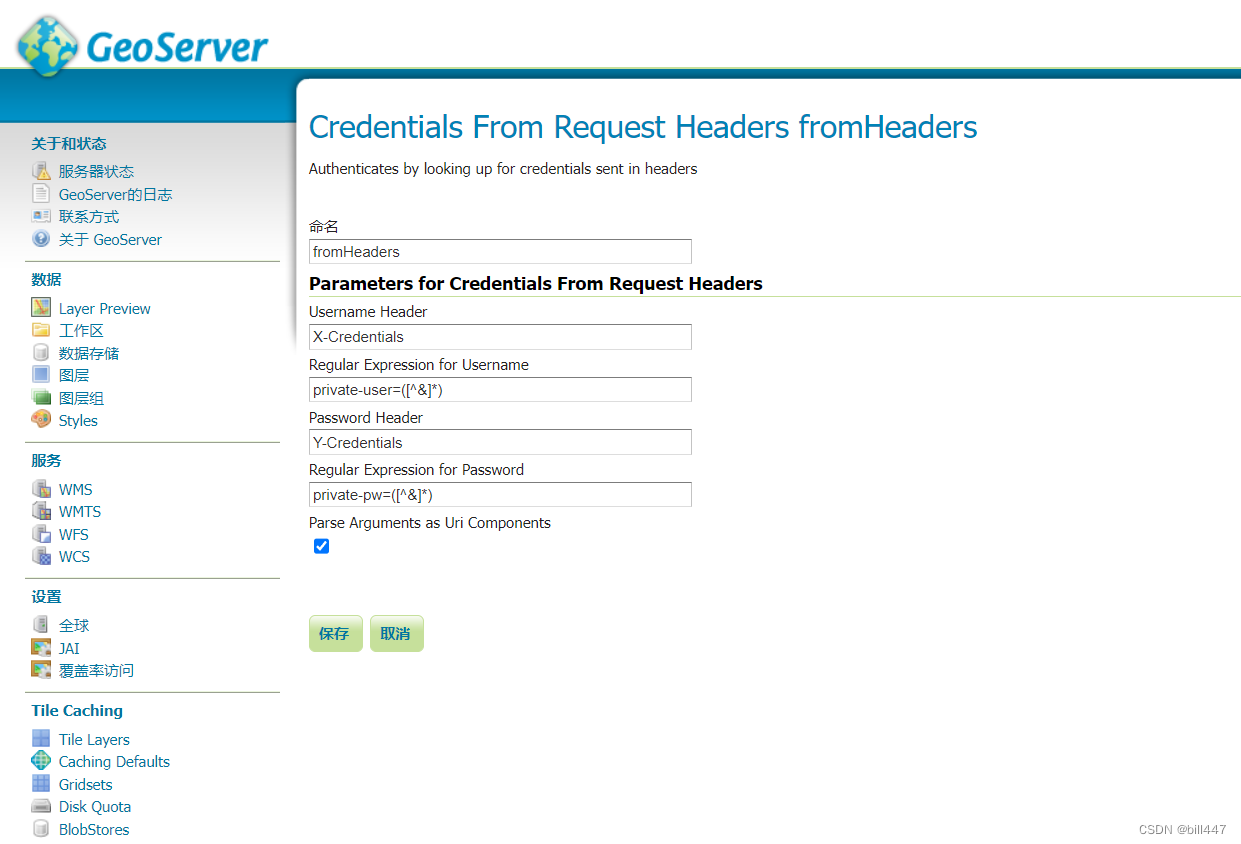
①、创建身份验证过滤器
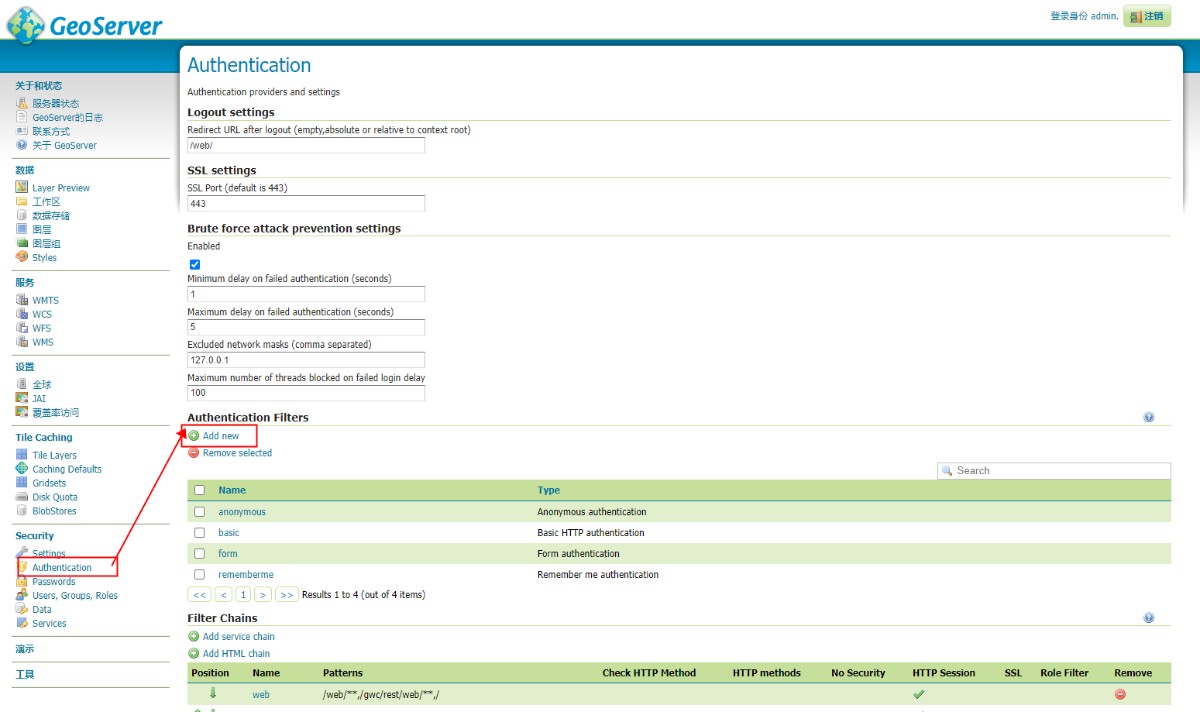
1、选择Security->Authentication Filters->Add new

2、这里会有很多过滤器,可以自行研究,下面我们只用最后一个,选择Credentials From Headers
3、填写名称,用户名、密码的标题和表达式,用户名和密码的标题不能一样,不然后台会解析出错,正则表达式([^&]*)相当于匹配所有的字符串了,也可以针对账号对正则表达式进行修改,配置完成保存一下

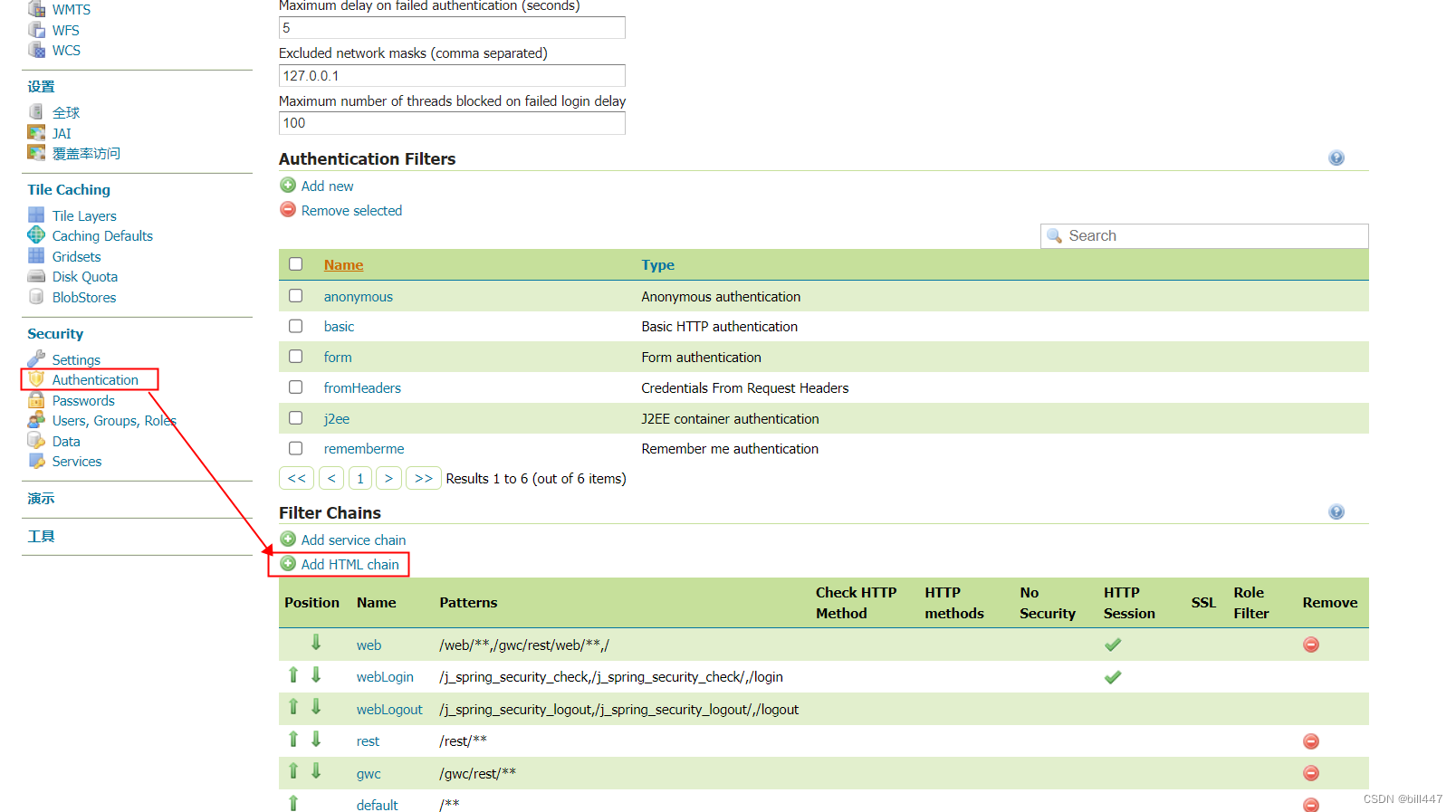
②、创建过滤器
1、选择Security->Filter Chains->Add HTML chain

2、填写名称,需要过滤的链接,这里只过滤链接包含test_point的,选择刚刚新创建的身份验证过滤器,点Close
 3、将创建的过滤器优先级提到靠前的位置,其实比default靠前即可,滚动到页面最下面保存一下。完成操作后进行校验。
3、将创建的过滤器优先级提到靠前的位置,其实比default靠前即可,滚动到页面最下面保存一下。完成操作后进行校验。

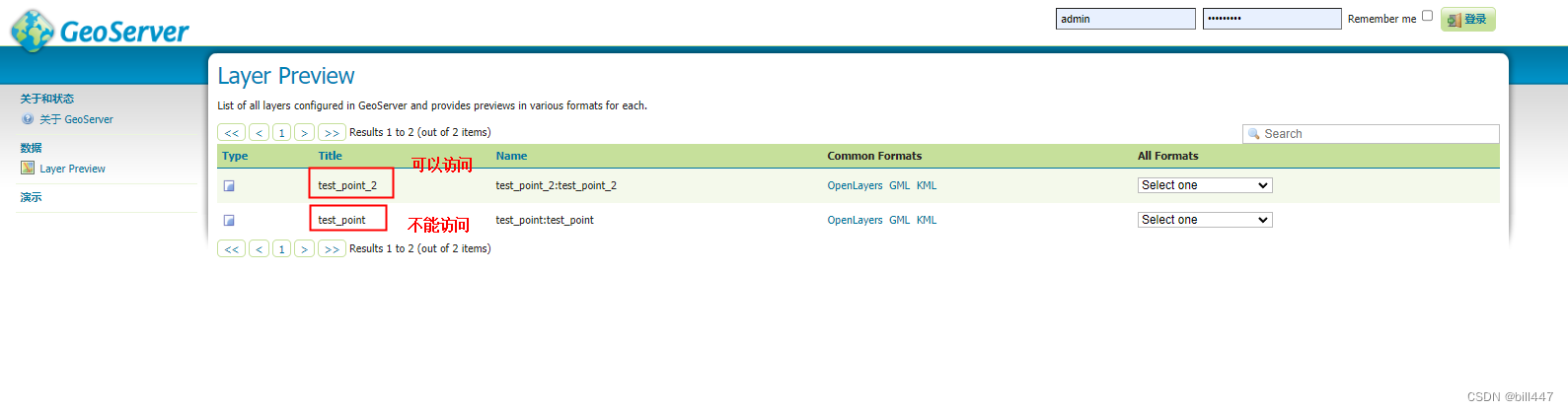
③、校验
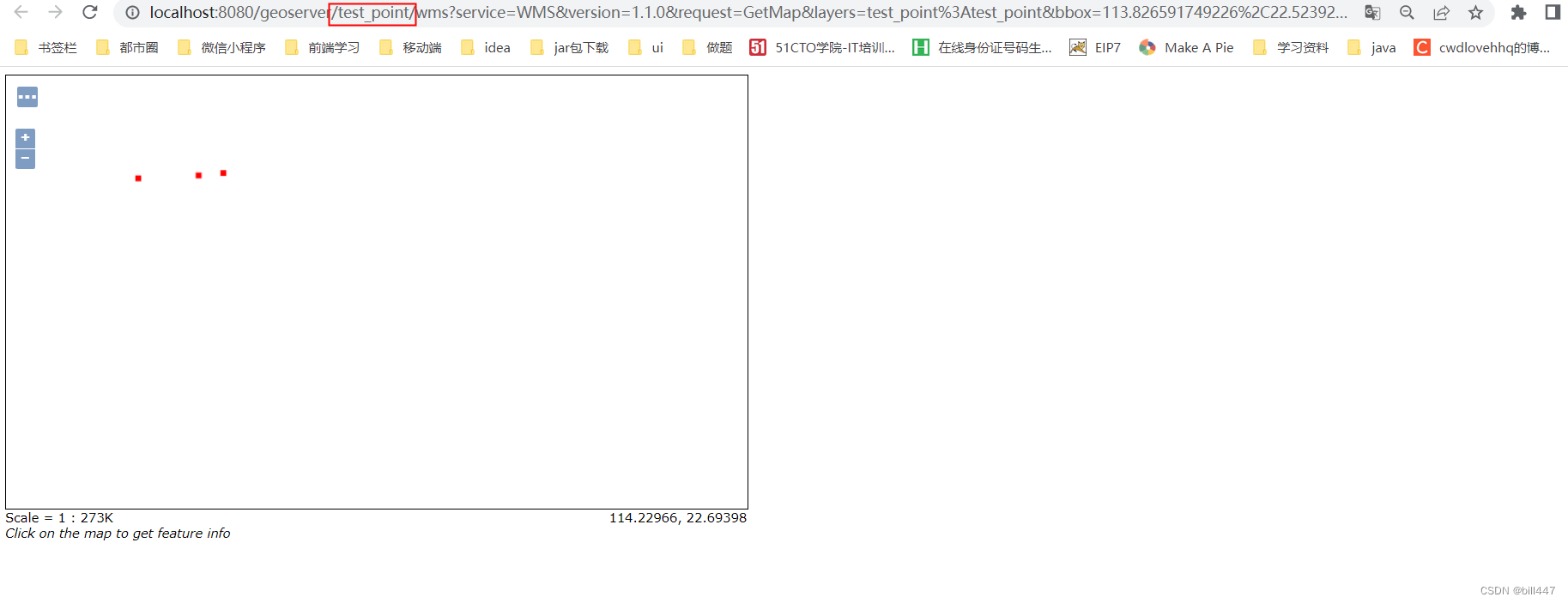
退出登录,点击左侧Layer Preview,会看到右侧有很多图层,我们点击一个test_point的图层访问不了说明过滤器设置成功,非test_point的图层还是能正常访问,登录账号后全部都能正常访问。


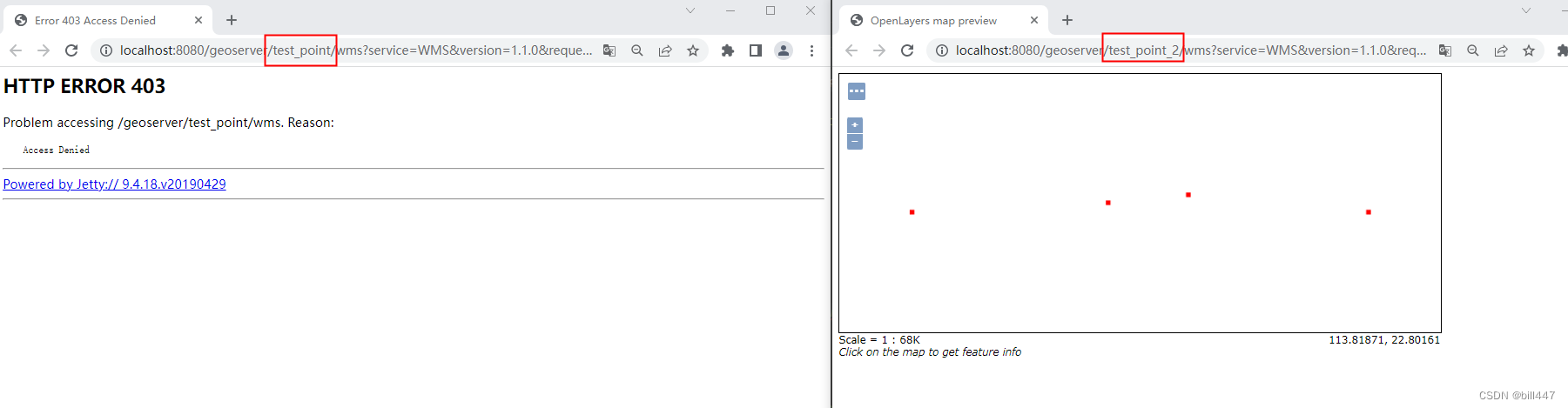
④、过滤后的问题
1、那么问题来了,设置过滤器后不登录geoserver平台,怎样才能访问图层?
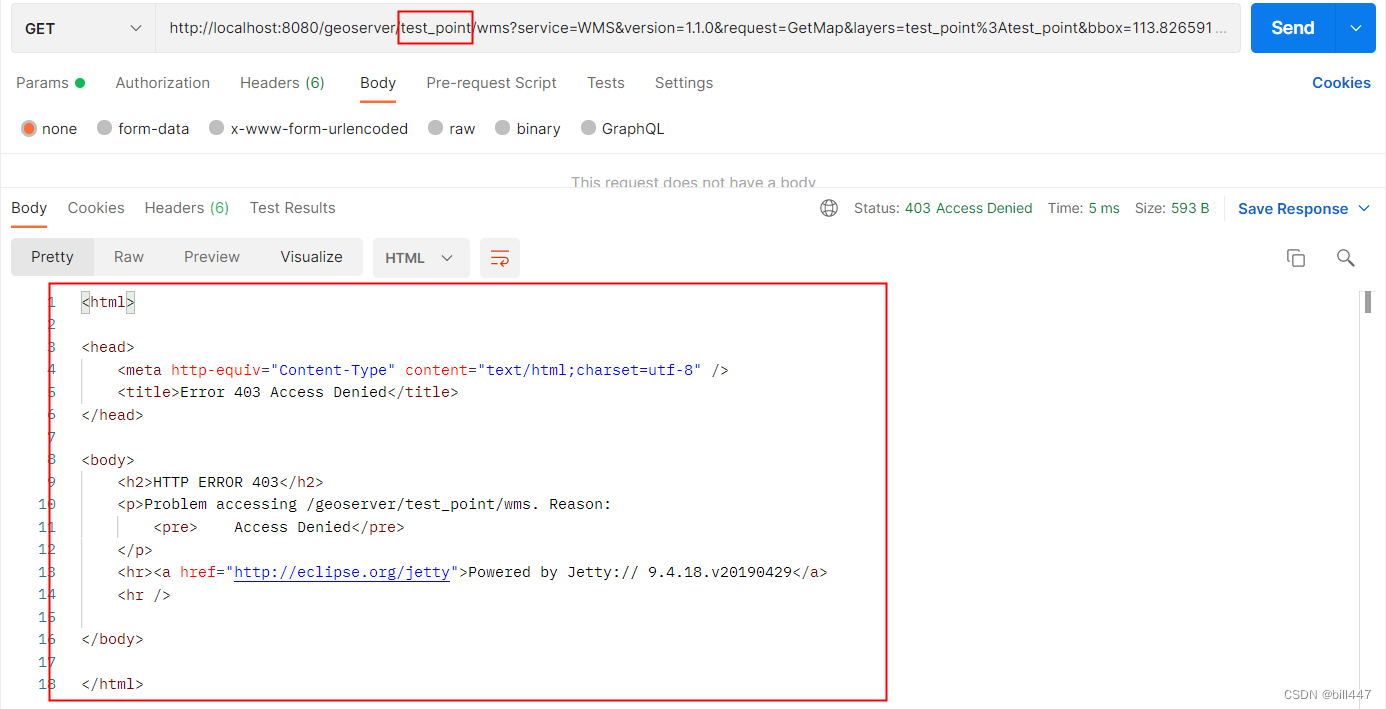
使用postman来测试,只输入图层地址,会返回403错误页面

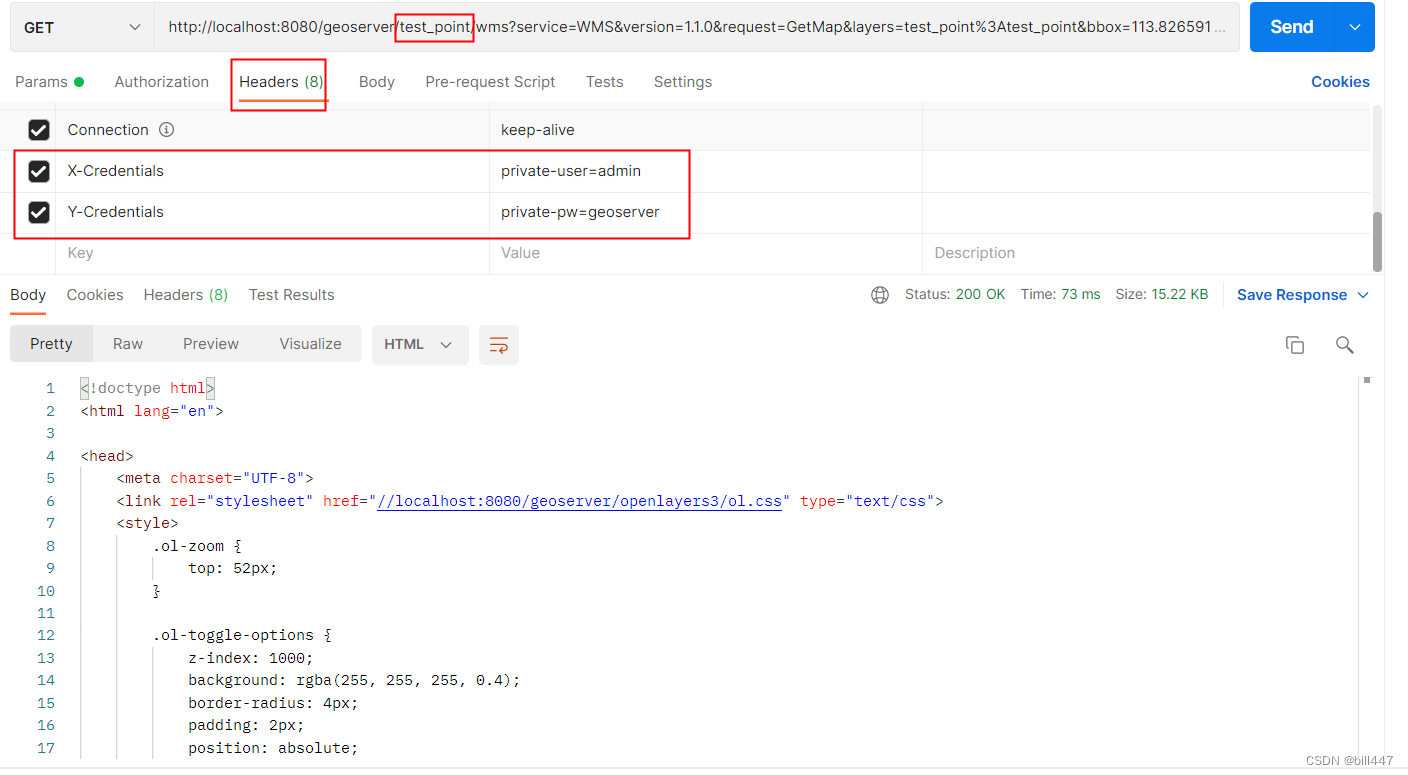
只需在headers添加两个头部信息,即可访问图层

2、那么问题又来了,怎么整合到我们的页面,在我们页面上怎样才能正常访问呢?
在访问图层时添加headers信息,以下是访问图层的html页面代码
<?xml version="1.0" encoding="ISO-8859-1" ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1" />
<title>GeoServer: Redirecting</title>
</head>
<body>
<img src="" id="myImg">
</body>
</html>
<script type="text/javascript">
var img = document.getElementById("myImg");
var url = "http://localhost:8080/geoserver/test_point/wms?SERVICE=WMS&VERSION=1.1.1&REQUEST=GetMap&FORMAT=image%2Fpng&TRANSPARENT=true&LAYERS=test_point%3Atest_point&exceptions=application%2Fvnd.ogc.se_inimage&SRS=EPSG%3A4326&STYLES=&WIDTH=769&HEIGHT=450&BBOX=113.78883264278412%2C22.744530656089783%2C113.92067053104401%2C22.821608565101624";
var request = new XMLHttpRequest();
request.responseType = 'blob';
request.open('get', url, true);
//给请求头设置账号密码
request.setRequestHeader("X-Credentials", "private-user=admin");
request.setRequestHeader("Y-Credentials", "private-pw=geoserver");
request.onreadystatechange = e => {
if (request.readyState == XMLHttpRequest.DONE && request.status == 200) {
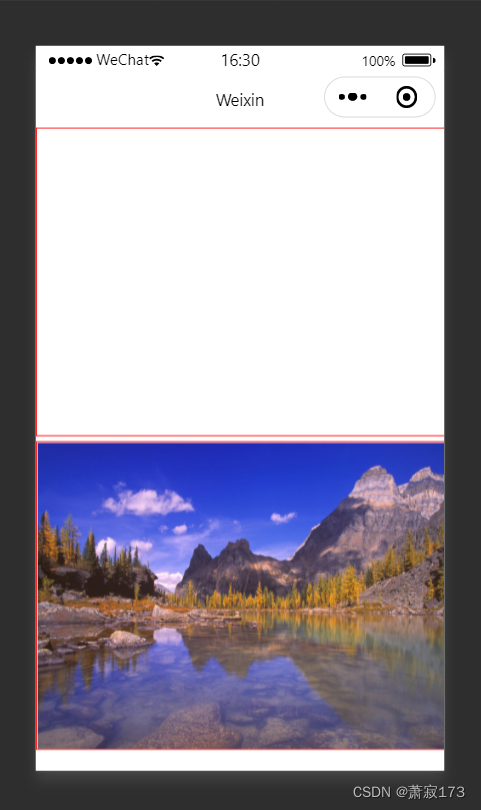
img.src = URL.createObjectURL(request.response);
img.onload = () => {
URL.revokeObjectURL(img.src);
}
}
};
request.send(null);
</script>搞定收工,望大佬指正!!!!