一、uni-app简介
uni-app 是一个使用 Vue.js 开发所有前端应用的框架。开发者编写一套代码,可发布到 iOS、Android、H5、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉/淘宝)、快应用等多个平台。

二、开发工具
uni-app官方推荐使用HBuilderX来开发uni-app类型的项目。主要好处:
模板丰富
完善的智能提示
一键运行
当然,你可以根据自身喜好来选择编辑器。
三、新建uni-app项目
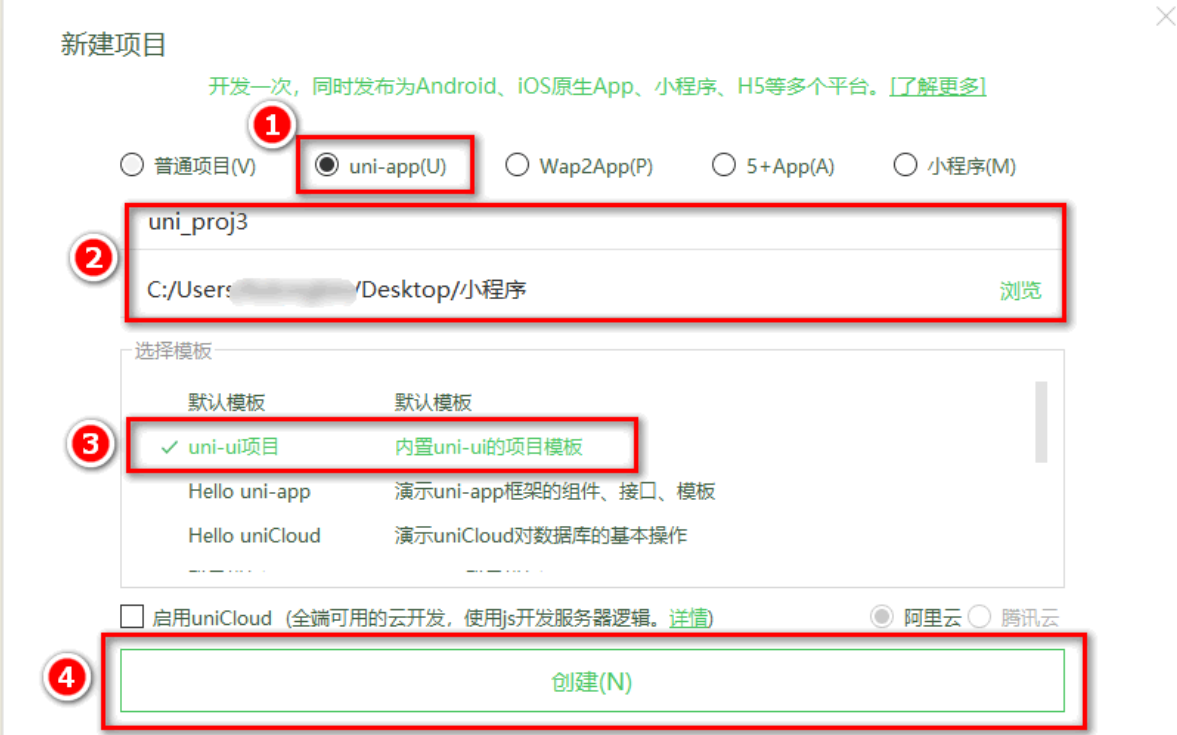
- 新建
文件-->新建-->项目

- 填写基本信息

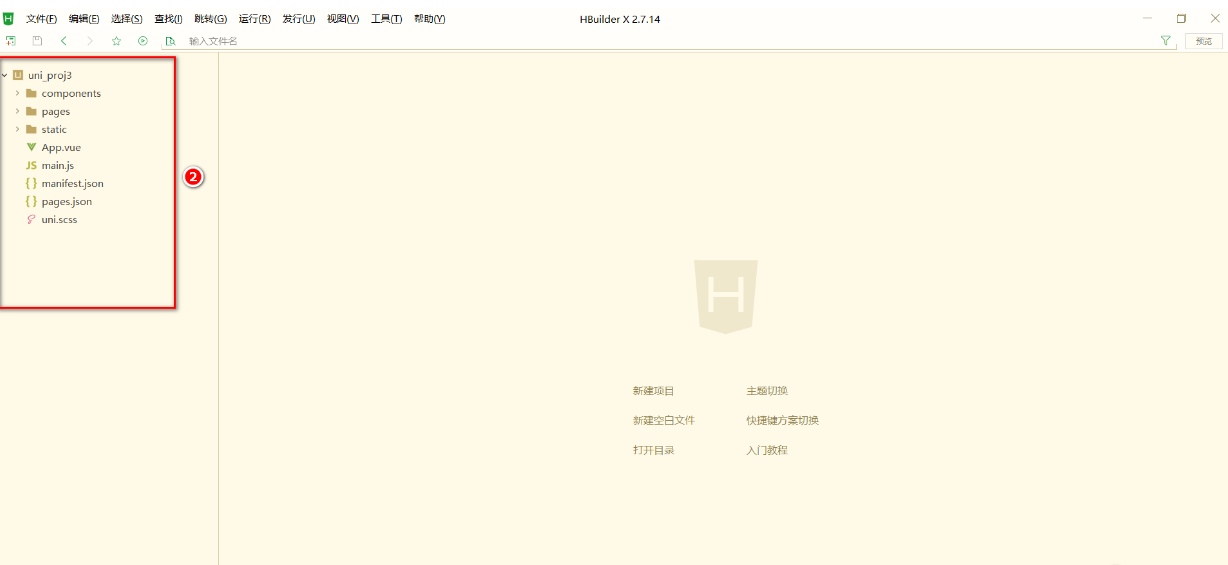
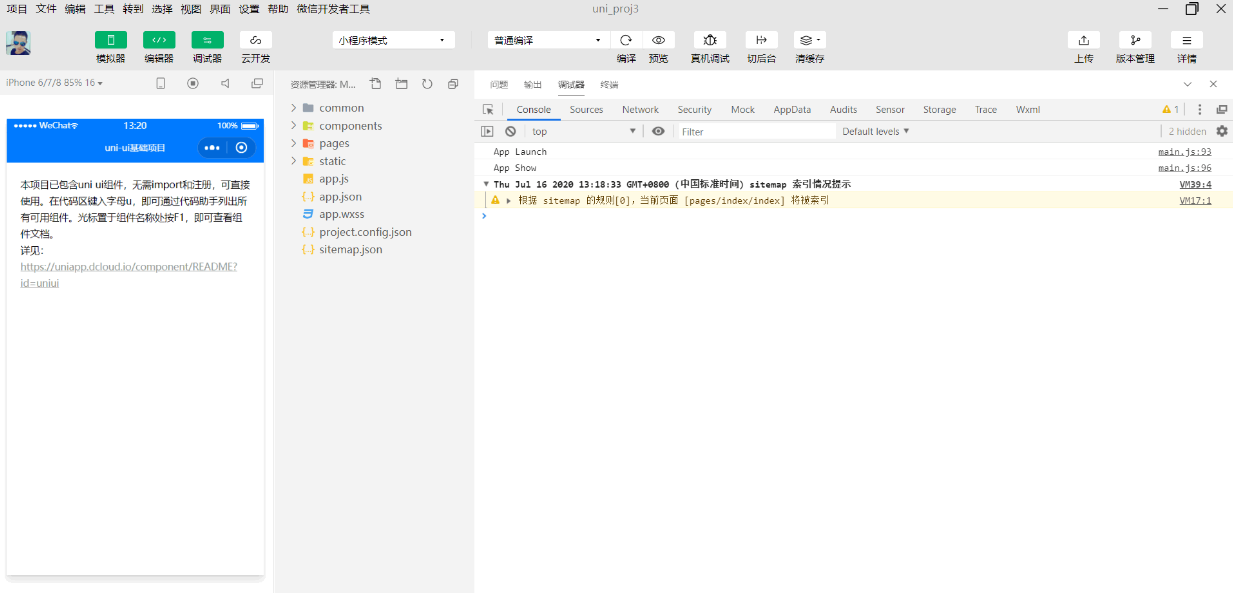
成功后的界面:

- 把项目运行到微信开发者工具
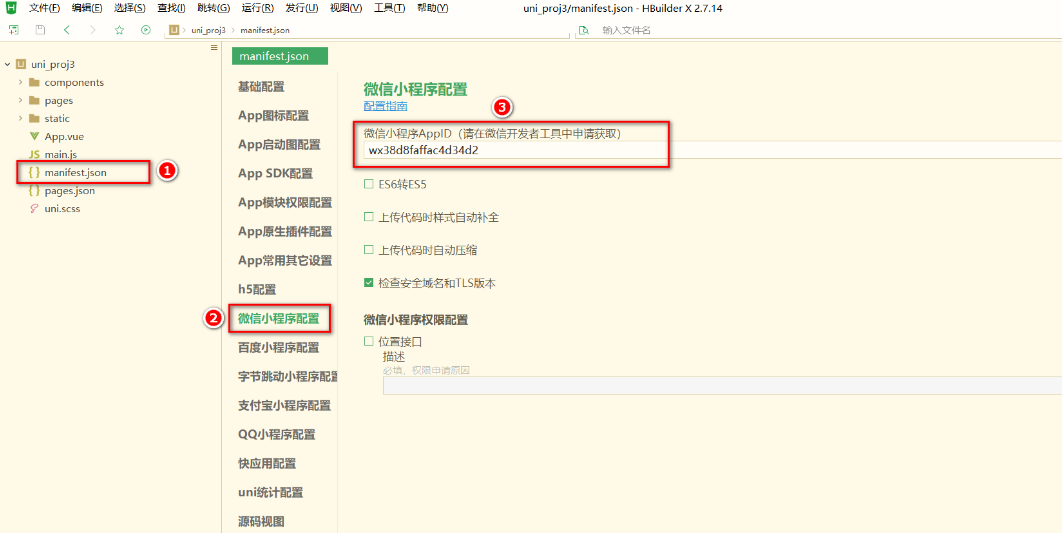
3.1 填写自己的微信小程序的AppId

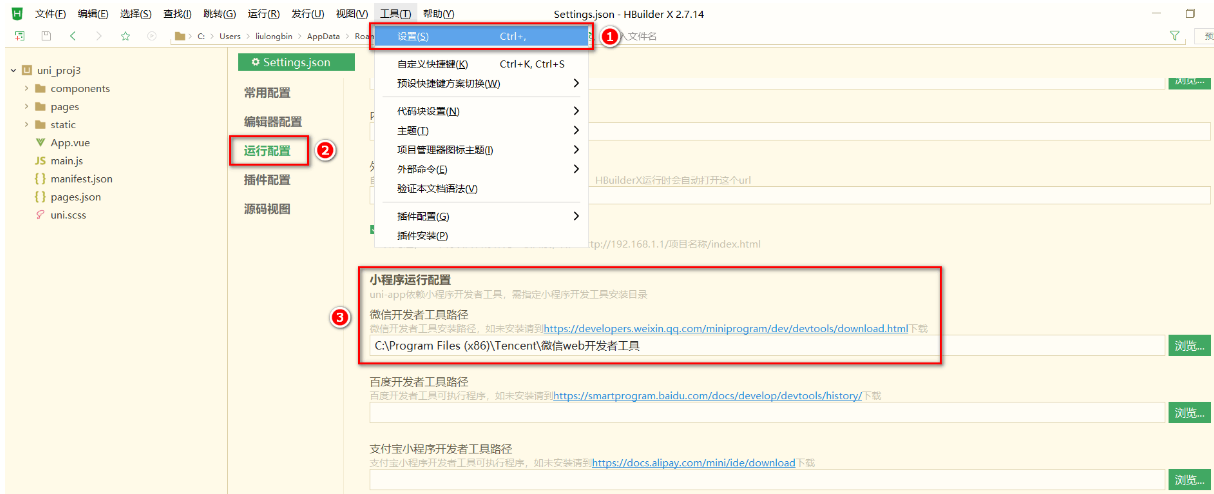
3.2 在HBuilderX中,配置“微信开发者工具”的安装路径

3.3 在微信开发者工具中,通过【设置】->【安全设置】面板,开启“微信开发者工具”的服务端口
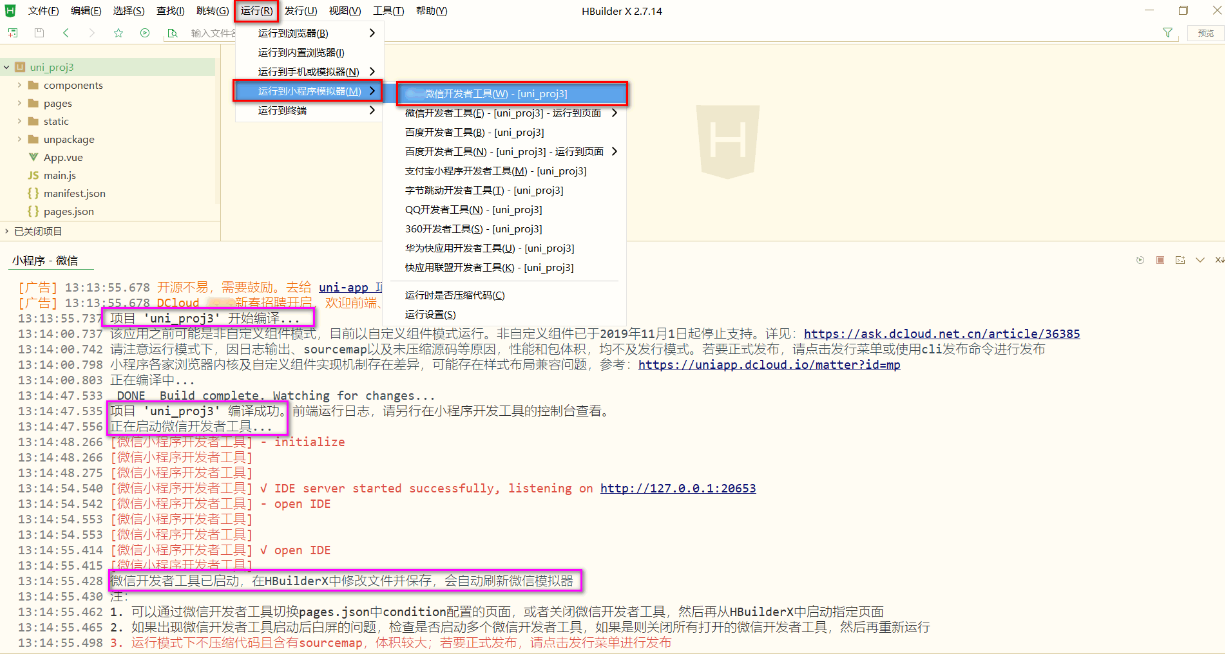
3.4 在HBuilderX中,点击菜单栏中的【运行】->【运行到小程序模拟器】->【微信开发者工具】,将当前uni-app项目编译之后,自动运行到微信开发者工具中,从而 方便查看项目效果与调试


四、tabBar页面
4.1 创建tabbar页面(以商城为例)
在pages目录中,创建首页(home)、分类(cate)、购物车(cart)、我的(my)这4个tabBar页面,在HBuilderX中,可以通过如下的两个步骤,快速新建页面:
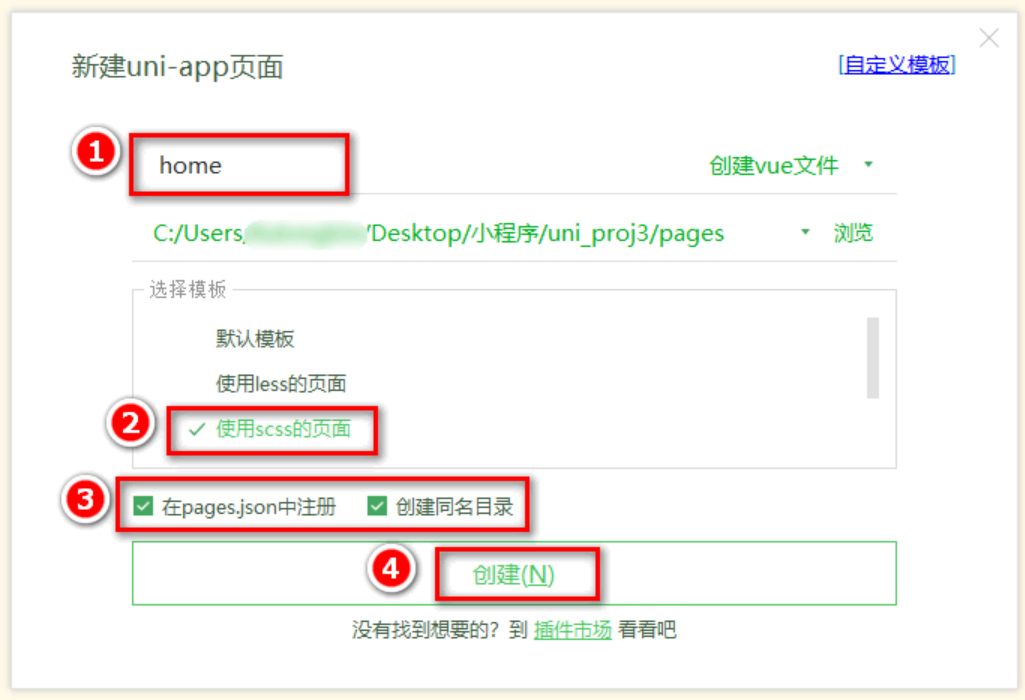
在pages目录上鼠标右键,选择新建页面
在弹出的窗口中,填写页面的名称、勾选scss模板之后,点击创建按钮。

4.2 配置tabBar效果
修改项目根目录中的pages.json配置文件,新增tabBar的配置节点如下:
{
"tabBar": {
"selectedColor": "#C00000",
"list": [
{
"pagePath": "pages/home/home",
"text": "首页",
"iconPath": "static/tab_icons/home.png",
"selectedIconPath": "static/tab_icons/home-active.png"
},
{
"pagePath": "pages/cate/cate",
"text": "分类",
"iconPath": "static/tab_icons/cate.png",
"selectedIconPath": "static/tab_icons/cate-active.png"
},
{
"pagePath": "pages/cart/cart",
"text": "购物车",
"iconPath": "static/tab_icons/cart.png",
"selectedIconPath": "static/tab_icons/cart-active.png"
},
{
"pagePath": "pages/my/my",
"text": "我的",
"iconPath": "static/tab_icons/my.png",
"selectedIconPath": "static/tab_icons/my-active.png"
}
]
}
}4.3 删除默认的index首页
在HBuilderX中,pages目录下的index首页文件夹删除掉
同时,把page.json中记录的index首页路径删除掉
为了防止小程序运行失败,在微信开发者工具中,手动删除pages目录下的index首页文件夹
同时,把components目录下的uni-link组件夹删除掉
4.4修改导航条的样式效果
打开pages.json这个全局的配置文件
修改globalStyle节点如下:
{
"globalStyle": {
"navigationBarTextStyle": "white",
"navigationBarTitleText": "黑马优购",
"navigationBarBackgroundColor": "#C00000",
"backgroundColor": "#FFFFFF"
}
}创建一个新的uni-app项目基本已经介绍完了,下面就说一些我在做这个小程序和之前的小程序,新get到的一些快捷方法。
五、配置网络请求
由于平台的限制,小程序项目中不支持axios,而且原生的wx.request() API功能较为简单,不支持拦截器等全局定制的功能。因此建议在uni-app项目中使用【@escook/request-miniprogram】第三方包发起网络数据请求。
官方文档: https://www.npmjs.com/package/@escook/request-miniprogram

最终,在项目的main.js入口文件中,通过如下的方式进行配置:
import { $http } from '@escook/request-miniprogram'
uni.$http = $http
// 配置请求根路径
$http.baseUrl = 'https://www.uinav.com'
// 请求开始之前做一些事情
$http.beforeRequest = function (options) {
uni.showLoading({
title: '数据加载中...',
})
}
// 请求完成之后做一些事情
$http.afterRequest = function () {
uni.hideLoading()
}六、配置小程序分包
分包可以减少小程序首次启动时的加载
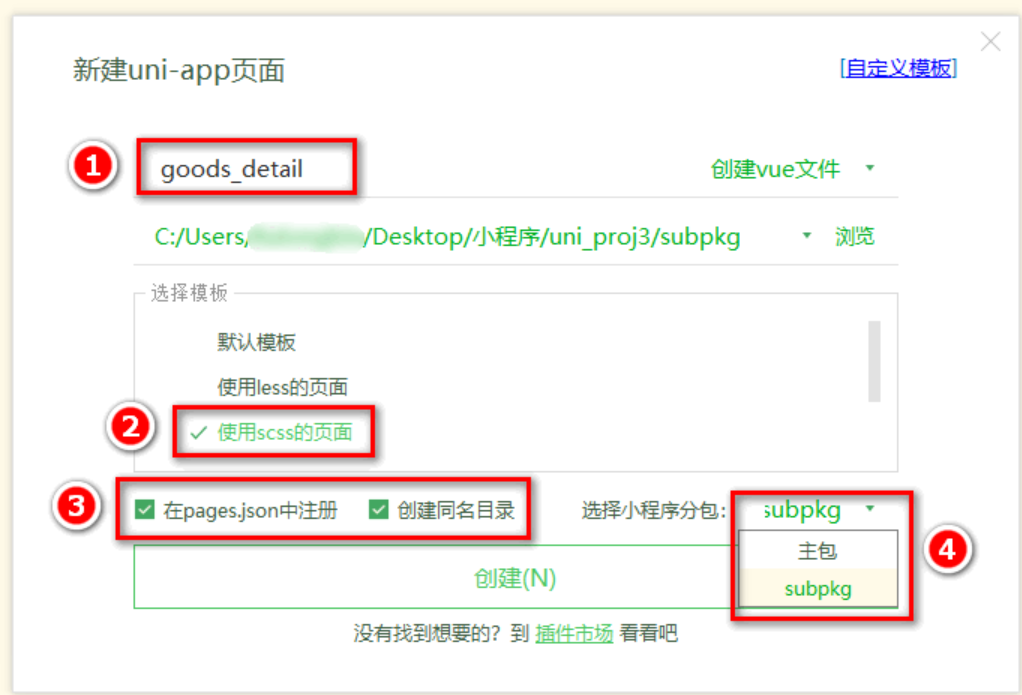
为此,我们在项目中,把tabBar相关的4个页面放到主包中,其它页面(例如:商品详情页、商品列表页)放到分包中。在uni-app项目中,配置分包的步骤如下:
在项目根目录中,创建分包的根目录,命名为subkg
在pages.json中,和pages节点平级的位置声明subPackages节点,用来定义分包相关的结构