界面优化
- 一.基本语法
- 1.设置指定控件样式
- 2.设置全局控件样式
- 3.从文件加载样式表
- 4.使⽤Qt Designer编辑样式(最常用)
- 二.选择器
- 1.概述
- 2.子控件选择器
- 3.伪类型选择器
- 三.盒模型
在网页前端开发领域中,CSS是一个至关重要的部分.描述了一个网页的"样式".从而起到对网页美化的作用.所谓样式,包括不限于大小,位置,颜色,背景,间距,字体等等.
现在的⽹⻚很难找到没有CSS的.可以说让"界⾯好看"是⼀个刚需…
网页开发作为GUI的典型代表,也对于其他客户端GUI开发产生了影响.Qt也是其中之一.Qt仿照CSS的模式,引入了QSS,来对Qt中的控件做出样式上的设定,从而允许程序猿写出界面更好看的代码.
同样受到HTML的影响,Qt还引入了QML来描述界面,甚至还可以直接把一个原生的html页面加载到界面上。当然,由于Qt本⾝的设计理念和⽹⻚前端还是存在⼀定差异的,因此QSS中只能⽀持分CSS属性.整体来说QSS要⽐CSS更简单⼀些.
如果通过QSS设置的样式和通过C++代码设置的样式冲突,则QSS优先级更⾼.
一.基本语法
对于CSS来说,基本的语法结构⾮常简单

QSS沿⽤了这样的设定

选择器:描述了"哪个widget要应⽤样式规则".
属性:⼀个键值对,属性名表⽰要设置哪种样式,属性值表⽰了设置的样式的值
例如:

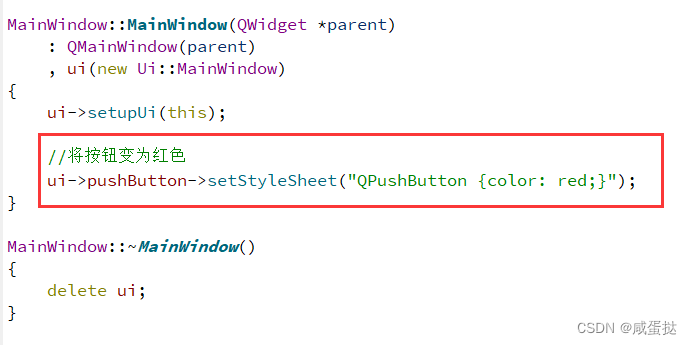
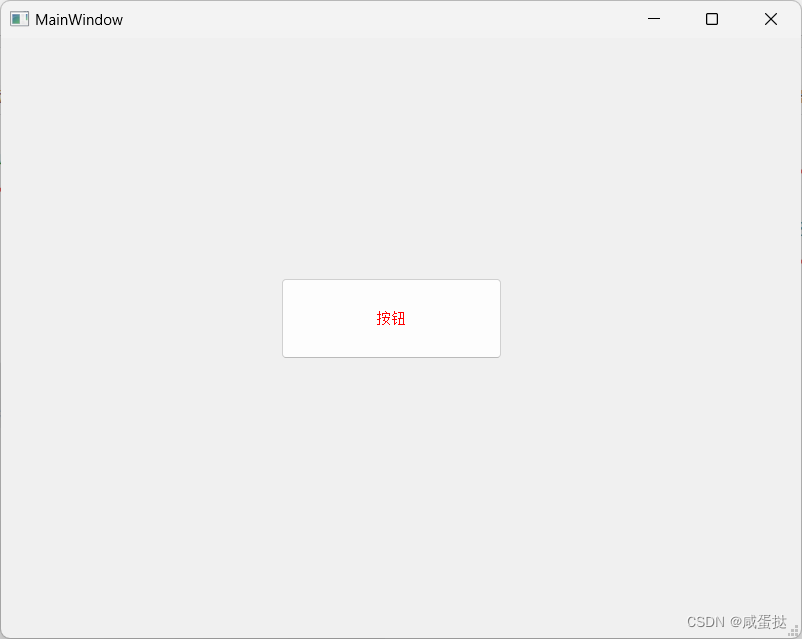
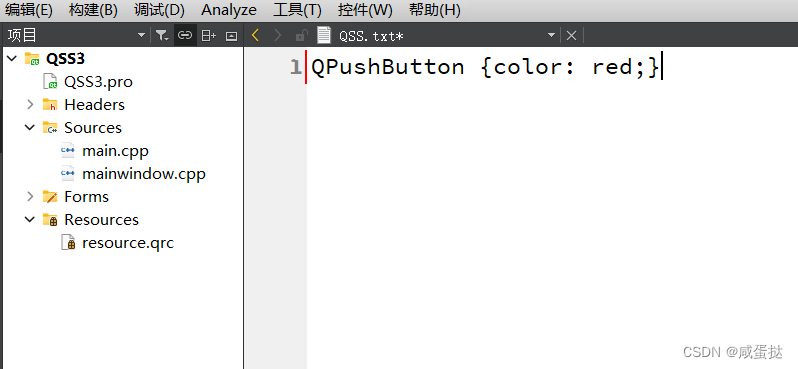
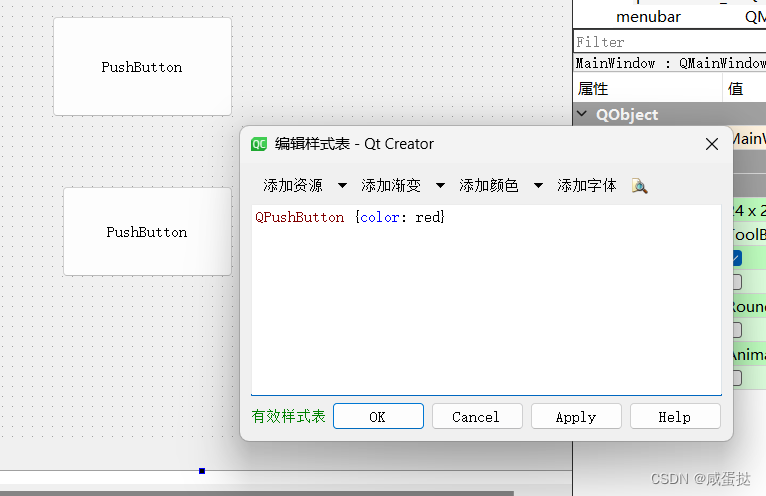
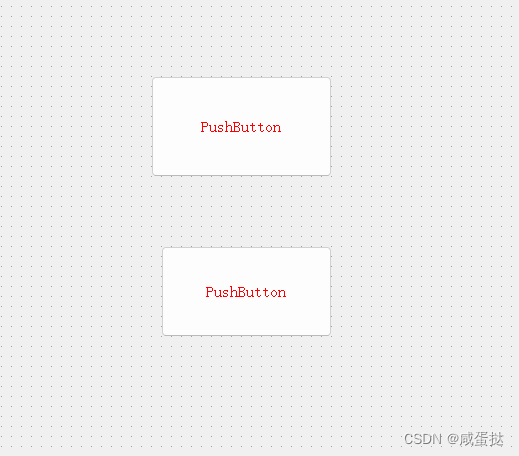
上述代码的含义表⽰,针对界⾯上所有的QPushButton,都把⽂本颜⾊设置为 红⾊ 。
编写QSS时使⽤单⾏的格式和多⾏的格式均可
1.设置指定控件样式
代码⽰例:QSS基本使⽤


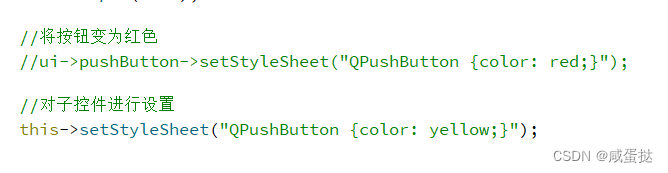
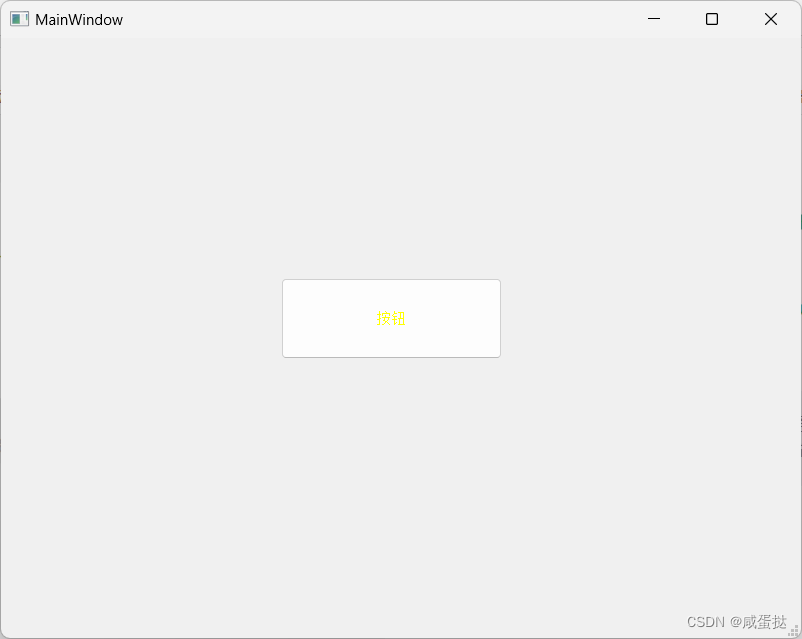
除了对特定控件设定外,也可以对它的子控件进行设定。例如:对QWidget的子控件QpushButton进行设置。


注意:上述代码中,我们是只针对这一个按钮通过setStylesheet方法设置的样式.此时这个样式仅针对该按钮生效.如果创建其他按钮,其他按钮不会受到影响.
2.设置全局控件样式
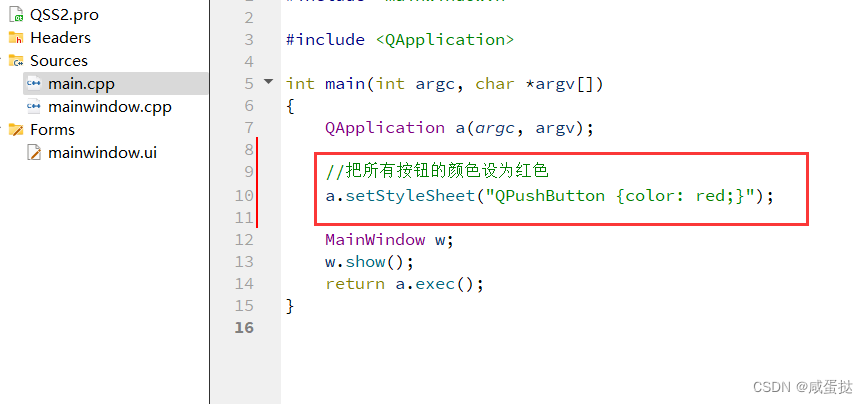
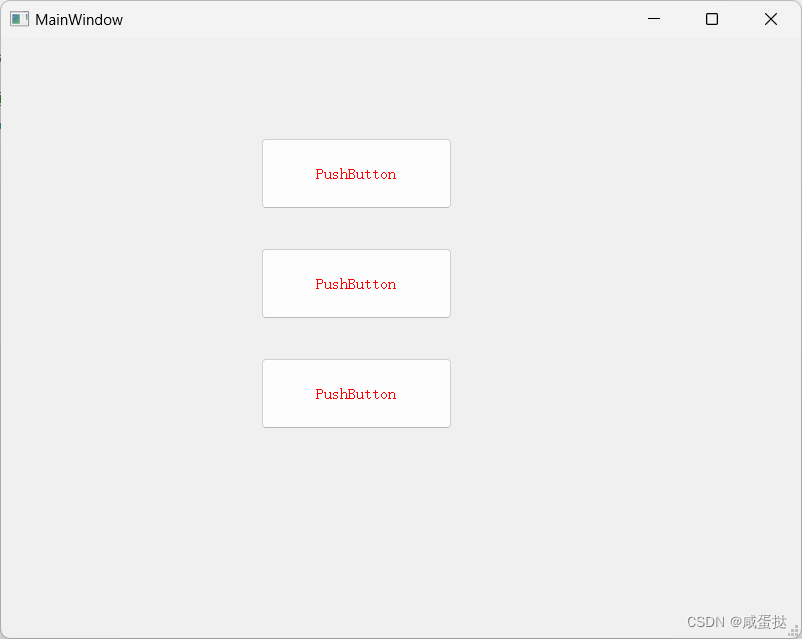
还可以通过QApplication的setstyleSheet方法设置整个程序的全局样式.全局样式优点:
- 使同一个样式针对多个控件生效,代码更简洁.
- 所有控件样式内聚在一起,便于维护和问题排查.


CSS全称为Cascading Style Sheets,其中Cascading就是"层叠性"的意思.QSS继承了这样的设定.当设置了多种种样式时,样式会进行叠加。
在CSS 中存在优先级规则.通常来说都是"局部"优先级高于"全局"优先级.相当于全局样式先"奠定基调",再通过指定控件样式来"特事特办".
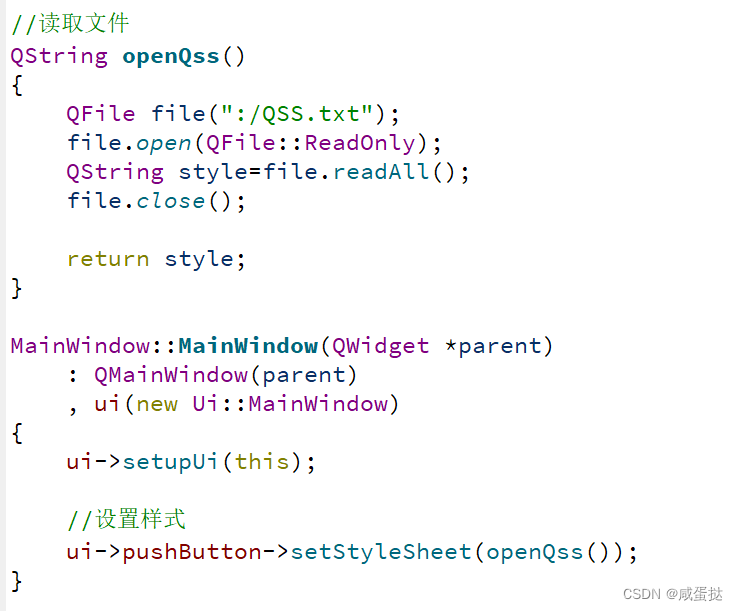
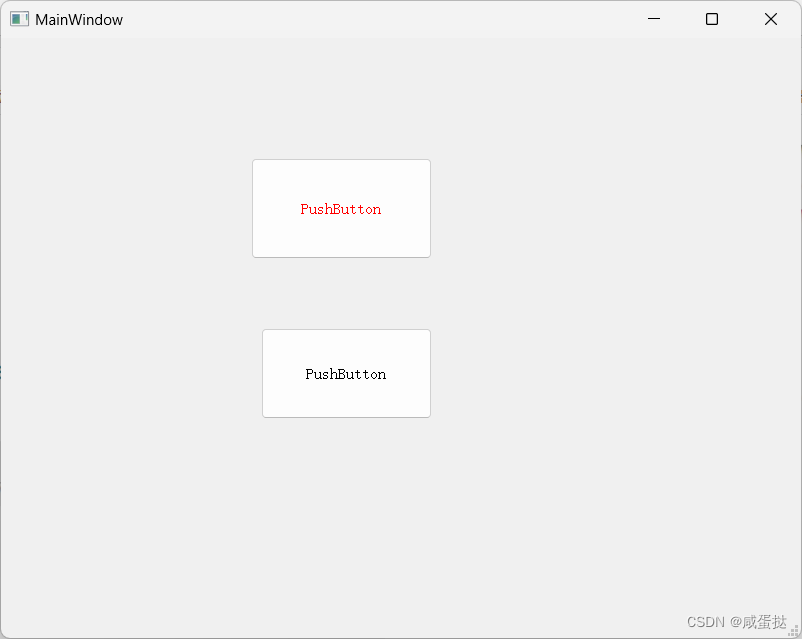
3.从文件加载样式表
上述代码都是把样式通过硬编码的方式设置的.这样使QSS代码和C++代码耦合在一起了,并不方便代码的维护.因此更好的做法是把样式放到单独的文件中,然后通过读取文件的方式来加载样式.




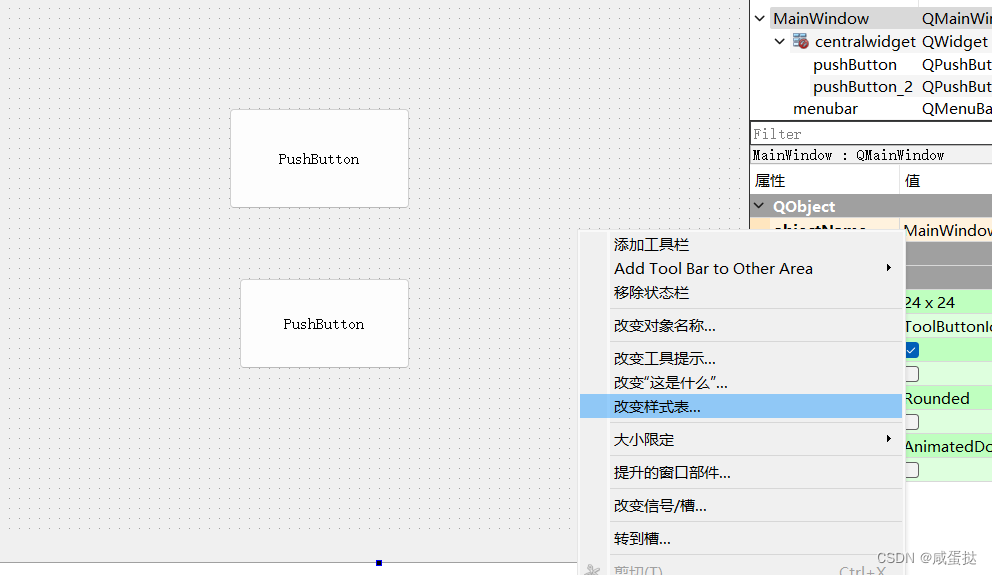
4.使⽤Qt Designer编辑样式(最常用)
QSS也可以通过Qt Designer直接编辑,从⽽起到实时预览的效果.同时也能避免C++和QSS代码的耦合.




二.选择器
1.概述
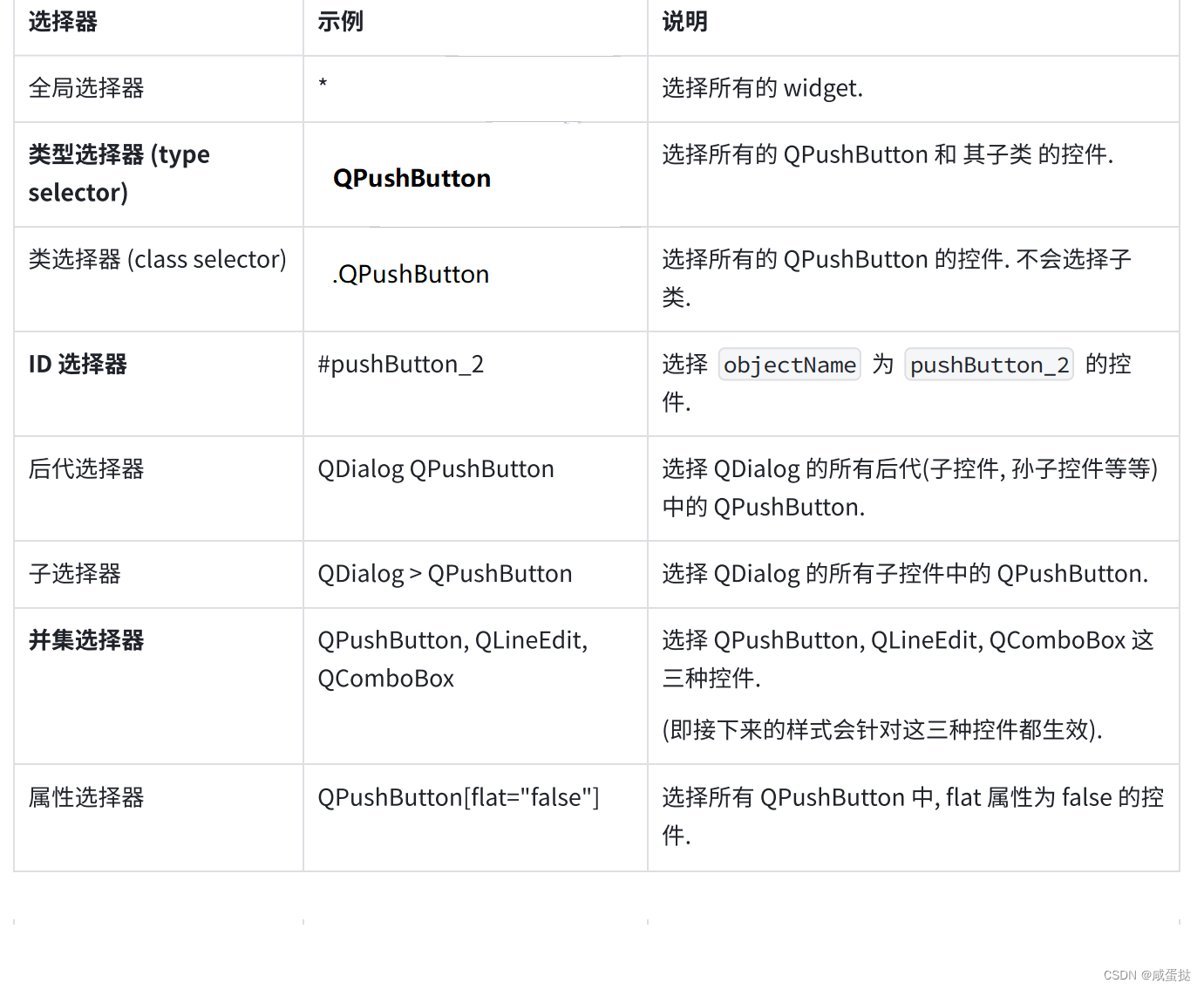
QSS的选择器⽀持以下⼏种:

总体来说,QSS选择器的规则和CSS选择器基本⼀致.


当某个控件身上,通过类型选择器和ID选择器设置了冲突的样式时, ID选择器样式优先级更高…同理,如果是其他的多种选择器作⽤同⼀个控件时出现冲突的样式,也会涉及到优先级问题.Qt⽂档上有具体的优先级规则介绍(参⻅The Style Sheet Syntax的Conflict Resolution章节).这里的规则计算起来非常复杂(CSS中也存在类似的设定),咱们此处对于优先级不做进一步讨论.实践中我们可以简单的认为,选择器描述的范围越精准,则优先级越高.一般来说, ID选择器优先级是最高的.
2.子控件选择器
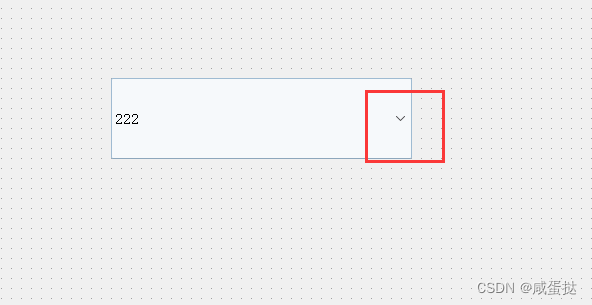
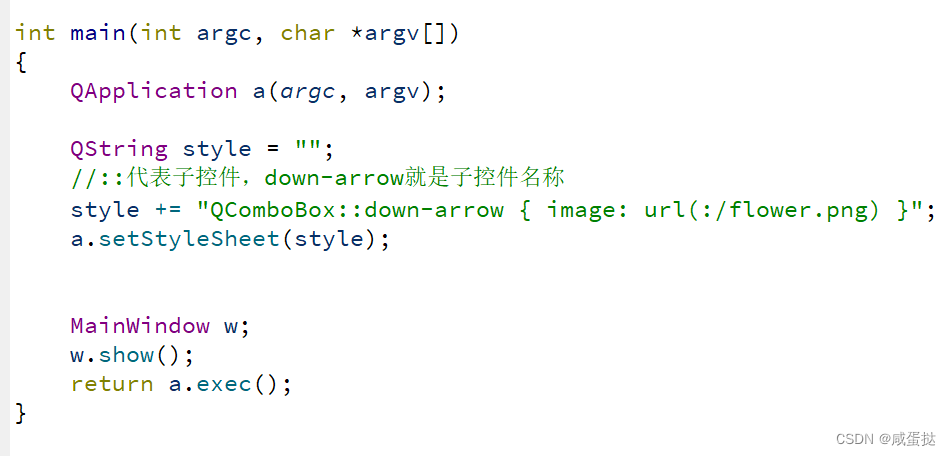
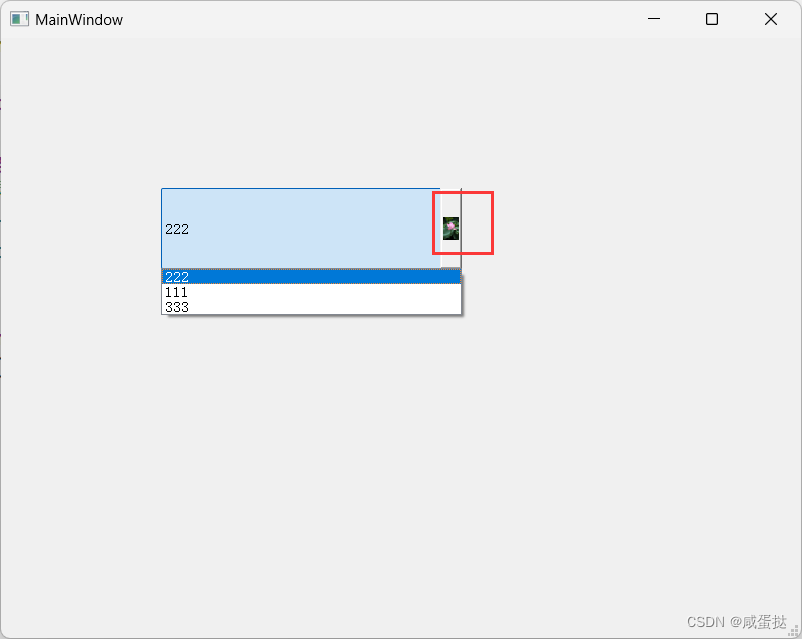
有些控件内部包含了多个"子控件".比如QComboBox的下拉后的面板,比如QSpinBox的上下按钮等.可以通过子控件选择器::,针对上述子控件进行样式设置.
哪些控件拥有哪些⼦控件,参考⽂档QtStyle Sheets Reference中List of Sub-Controls章节.
代码⽰例:设置下拉框的下拉按钮样式




3.伪类型选择器
伪类选择器,是根据控件所处的某个状态被选择的.例如按钮被按下,输入框获取到焦点,鼠标移动到某个控件上等.
- 当状态具备时,控件被选中,样式生效.
- 当状态不具备时,控件不被选中,样式失效
- 使用:的方式定义伪类选择器.

这些状态可以使用!来取反.比如: ! hover 就是鼠标离开控件时,:! pressed 就是鼠标松开时,等等.
更多伪类选择器的详细情况,参考Qt Style Sheets Reference的Pseudo-States章节.
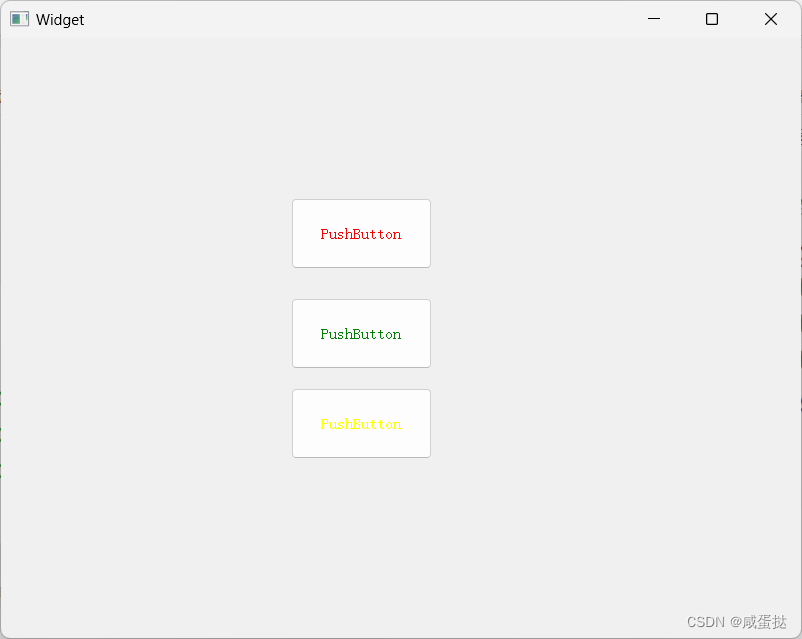
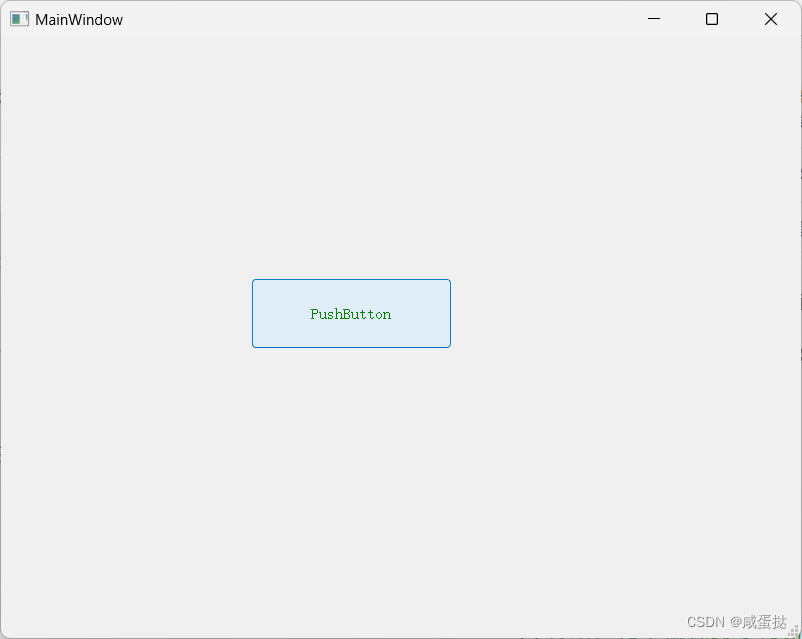
代码示例:改变按钮颜色


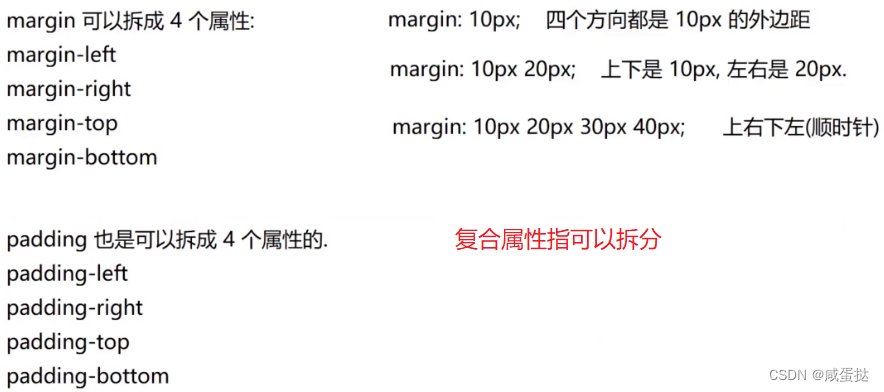
三.盒模型
QSS中的样式属性非常多,不需要都记住.核心原则还是用到了就去查.大部分的属性和CSS是非常相似的.米文档的Qt style Sheets Reference章节详细介绍了哪些控件可以设置属性,每个控件都能设置哪些属性等.
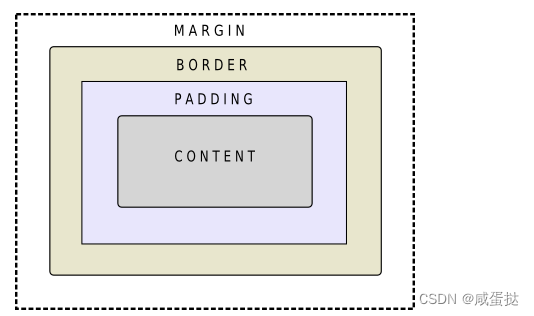
在文档的 Customizing Qt widgets Using Style Sheets的The Box Model章节介绍了盒模型.

一个遵守盒模型的控件,由上述几个部分构成.:
- Content矩形区域:存放控件内容.比如包含的文本/图标等.
- Border矩形区域:控件的边框.
- Padding 矩形区域:内边距.边框和内容之间的距离.
- Margin矩形区域:外边距。边框到控件geometry返回的矩形边界的距离默认情况下,外边距,内边距,边框宽度都是0.


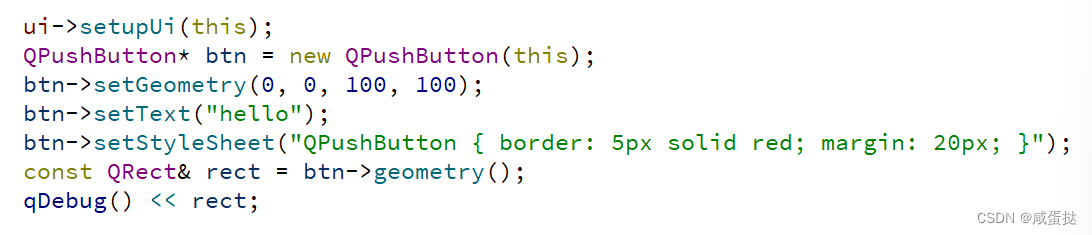
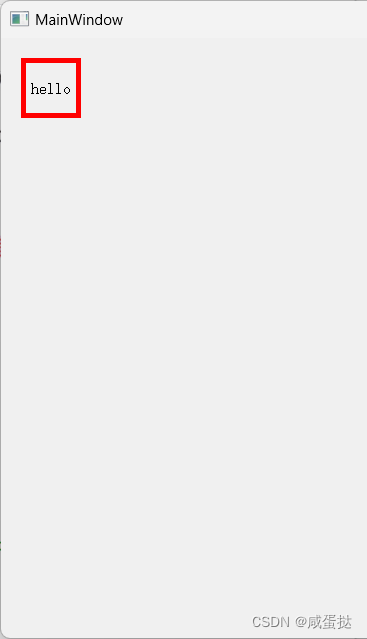
代码⽰例:设置外边距



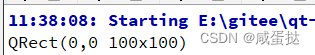
可以看到虽然视觉上按钮的尺寸变小了,实际上它的真实大小并未变。
![基于JavaWeb开发的springboot网约车智能接单规划小程序[附源码]](https://img-blog.csdnimg.cn/direct/32156567858d455f8375fee65a47ed03.png)