新a_bogus算法还原大赏
记得加我我们的学习群哦:529528142
1、本次新ab是继承之前旧ab的过程,新ab分为上半部分和下半部分,上半部分是之前的旧ab,下半部分我们开始讲解。

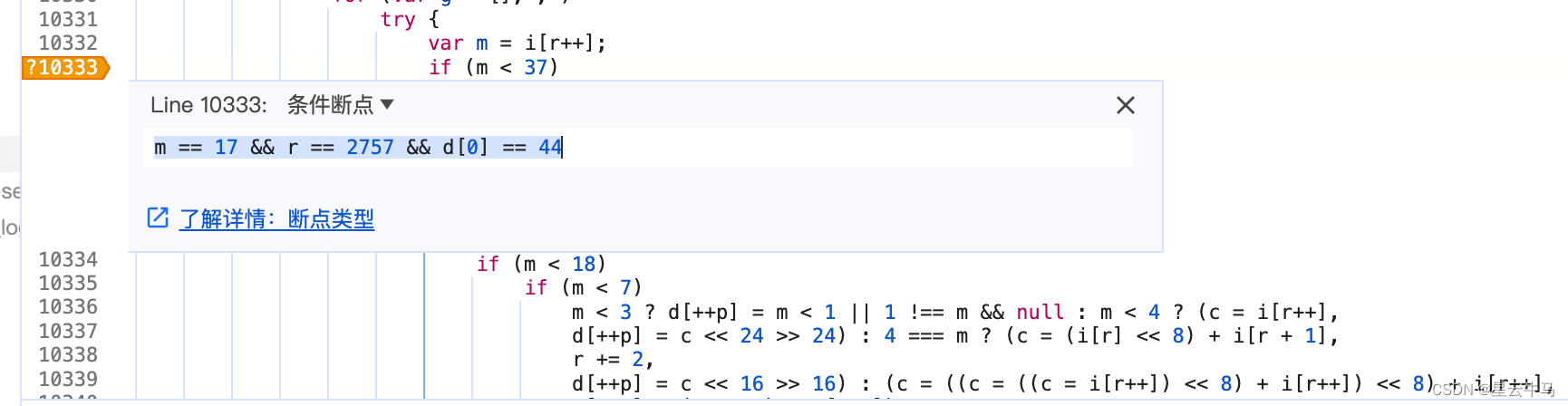
s.apply(l, u).length == 172
这是断住ab的条件,但是本次ab位数是不固定的,你先看自己生成的是多少位的换上那个数字就好了。

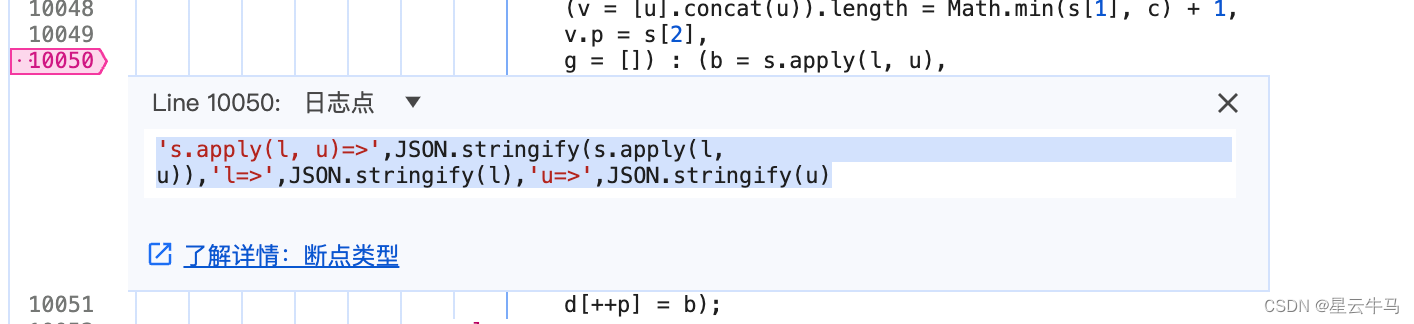
这是打印日志
"位置 1", "索引m", m,"索引r", r, "值d: ", JSON.stringify(d, function(key, value) {if (value == window) {return undefined} return value}), "值v: ", JSON.stringify(v, function(key, value) {if (value == window) {return undefined} return value}), "值l: ", JSON.stringify(l, function(key, value) {if (value == window) {return undefined} return value})

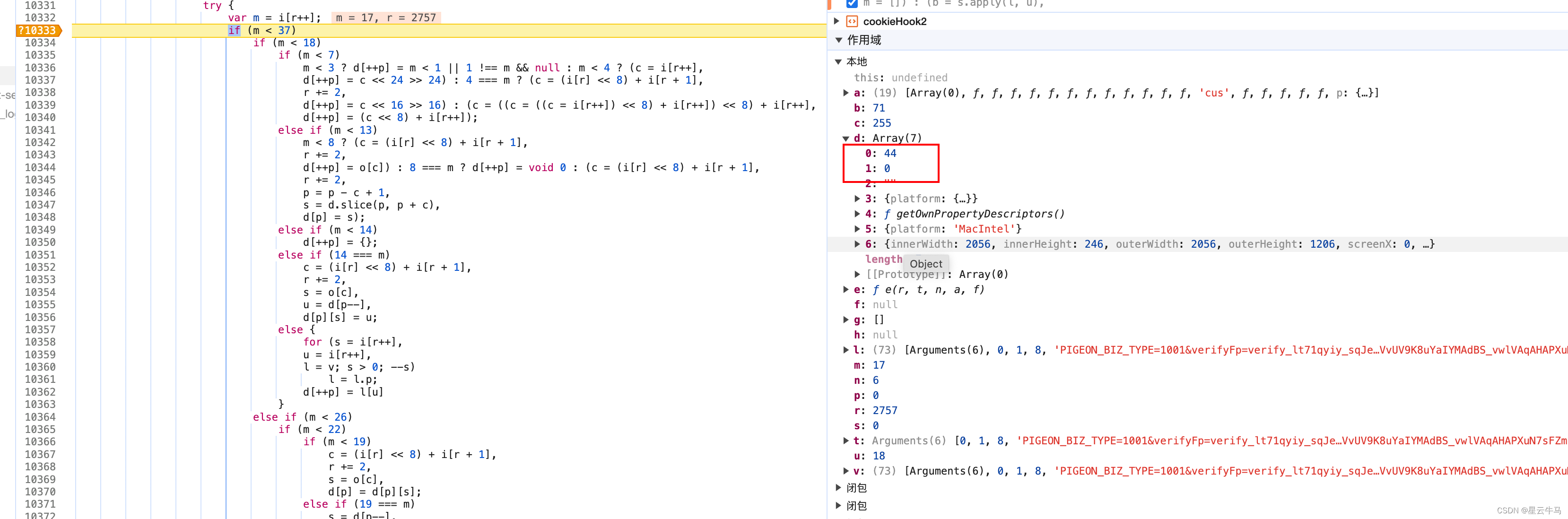
我这个截图是判断断点你要打出来的是日志断点,位置是你断住ab下一步下一步第一个大循环里面,我的就是这个位置。
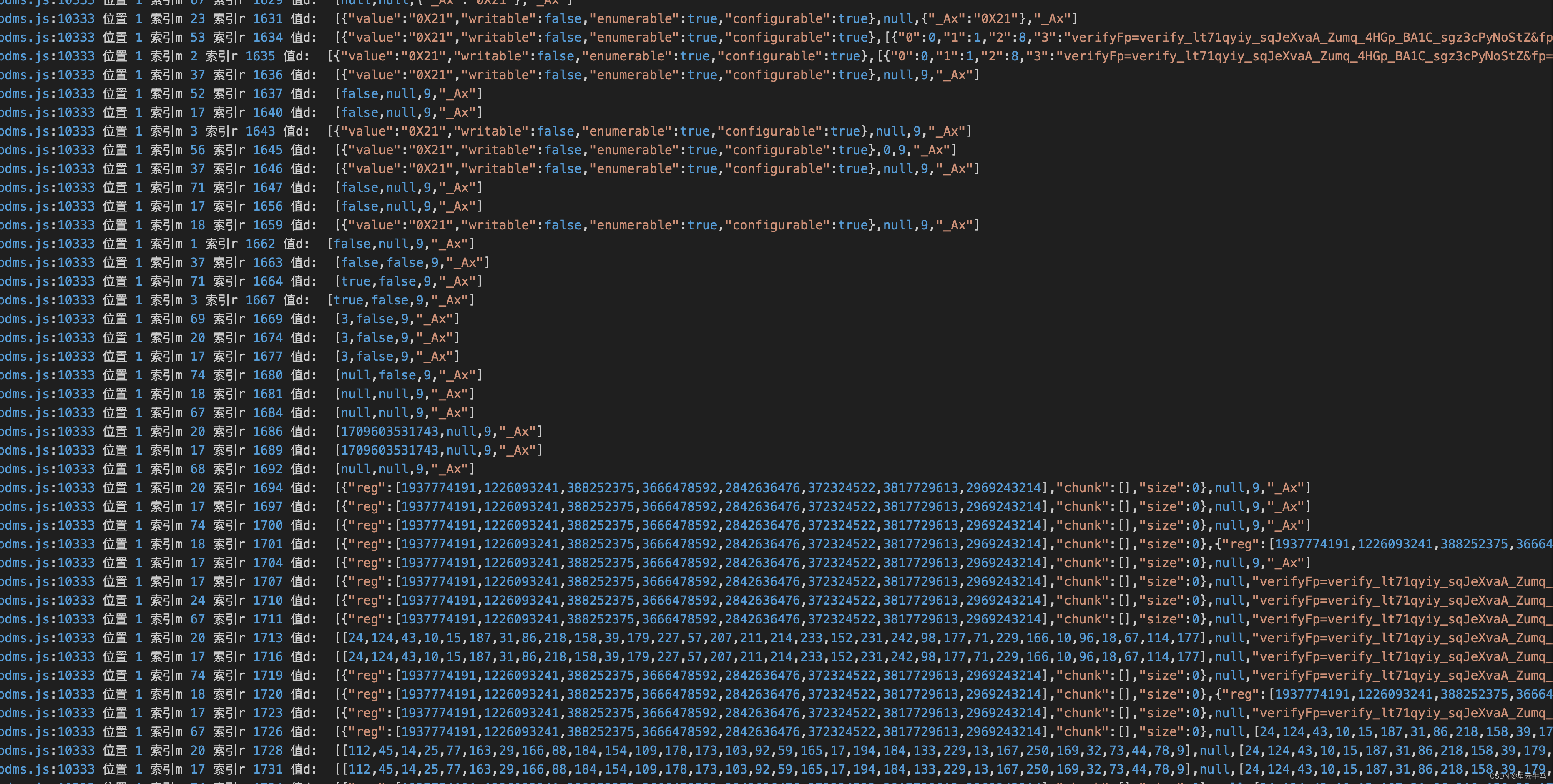
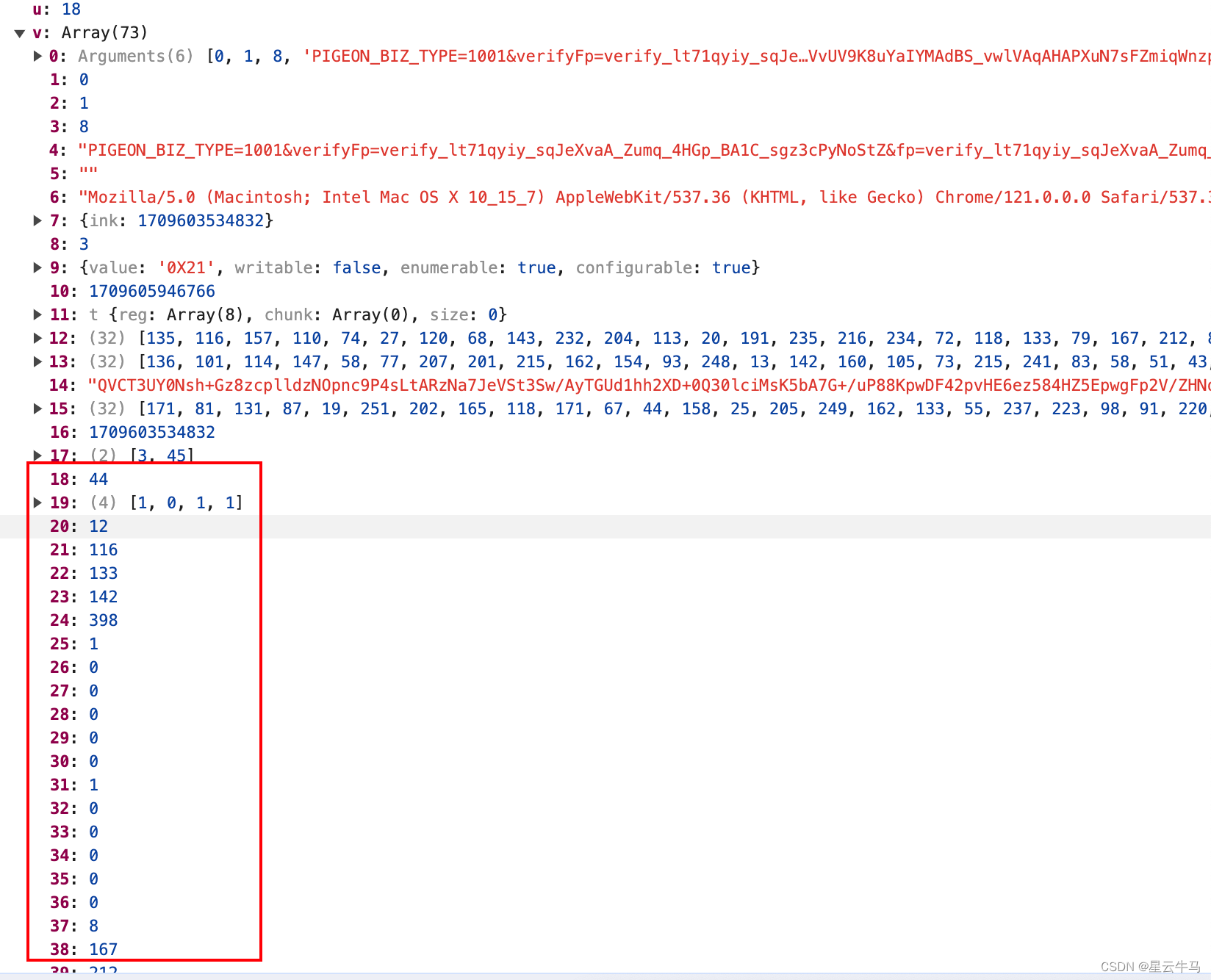
日志打印出来会得到这个:

现在也是分两段,我们先讲前面一部分:

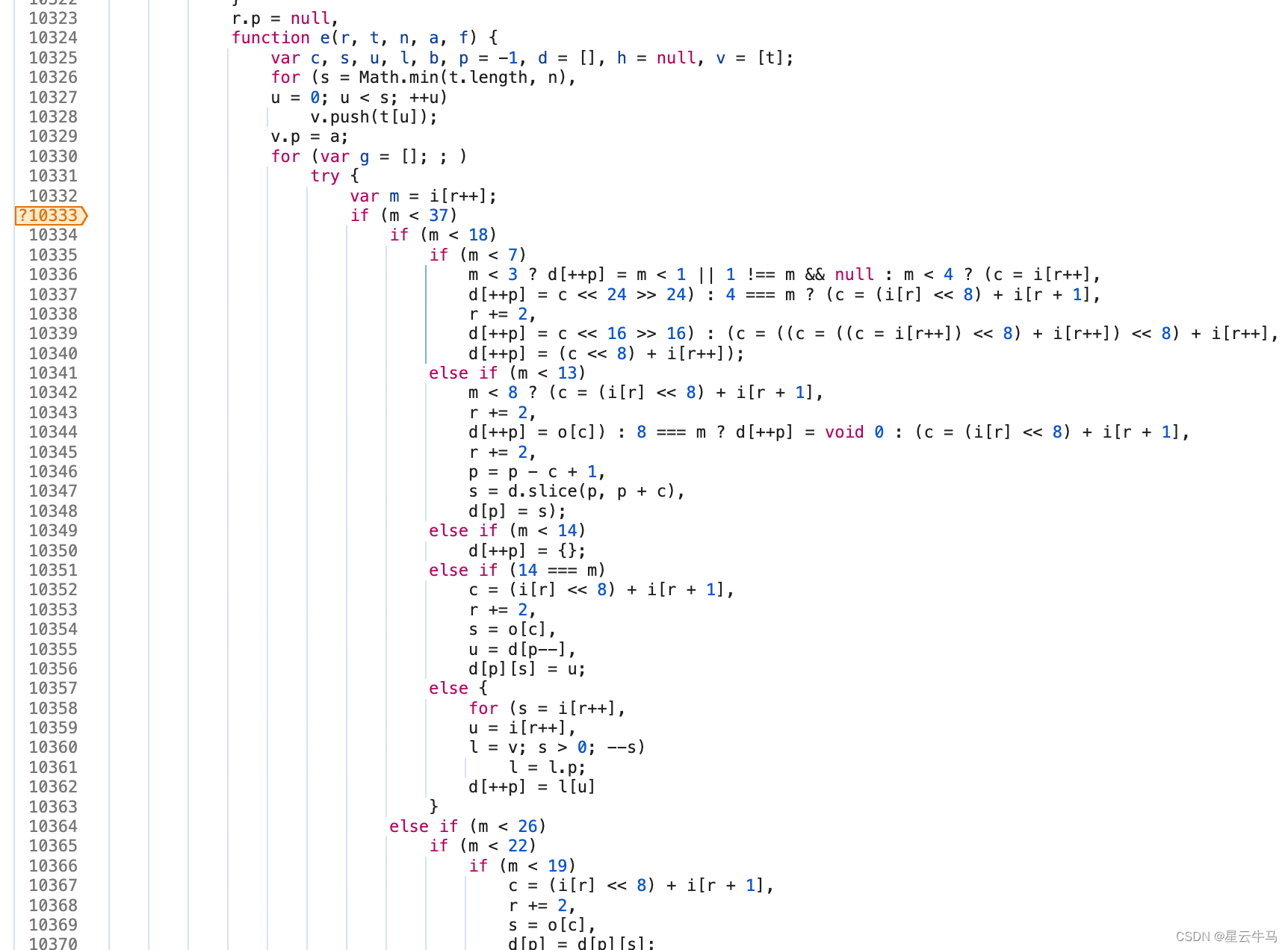
这就是前面一段:



这三个截图就是三个部分组成的前半段:
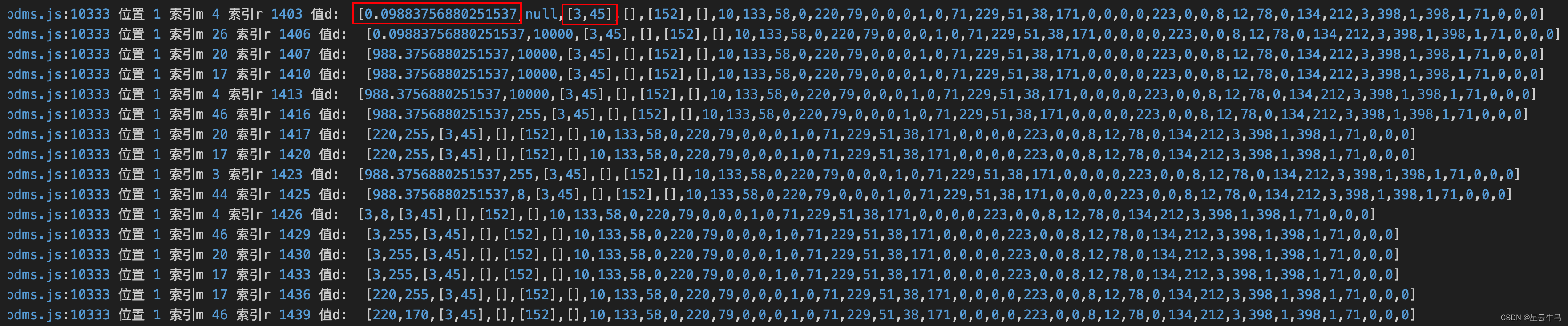
//第一组
//计算过程是->
//第一个红框是一个随机数,第二个是处理的随机数
let num1 = 0.09883756880251537 * 10000;
num1 = random & 255
num2 = random >> 8 & 255
arr.push((num1 & 170) | (3 & 85))
arr.push((num1 & 85) | (3 & 170))
arr.push((num2 & 170) | (45 & 85))
arr.push((num2 & 85) | (45 & 170))
return String.fromCharCode.apply(null,arr);
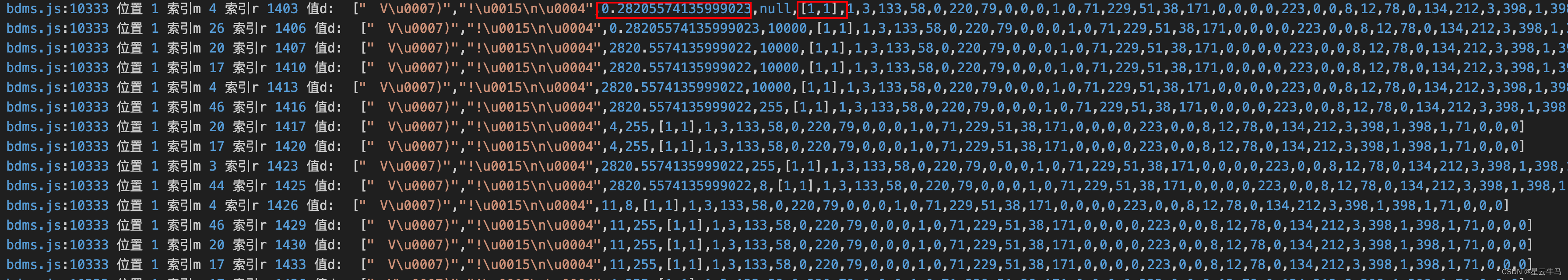
//第二组:
//计算过程是->
//第一个红框是一个随机数,第二个是处理的随机数
let num1 = 0.3637181565259906 * 10000;
num1 = random & 255
num2 = random >> 8 & 255
arr.push((num1 & 170) | (1 & 85))
arr.push((num1 & 85) | (1 & 170))
arr.push((num2 & 170) | (0 & 85))
arr.push((num2 & 85) | (0 & 170))
return String.fromCharCode.apply(null,arr);
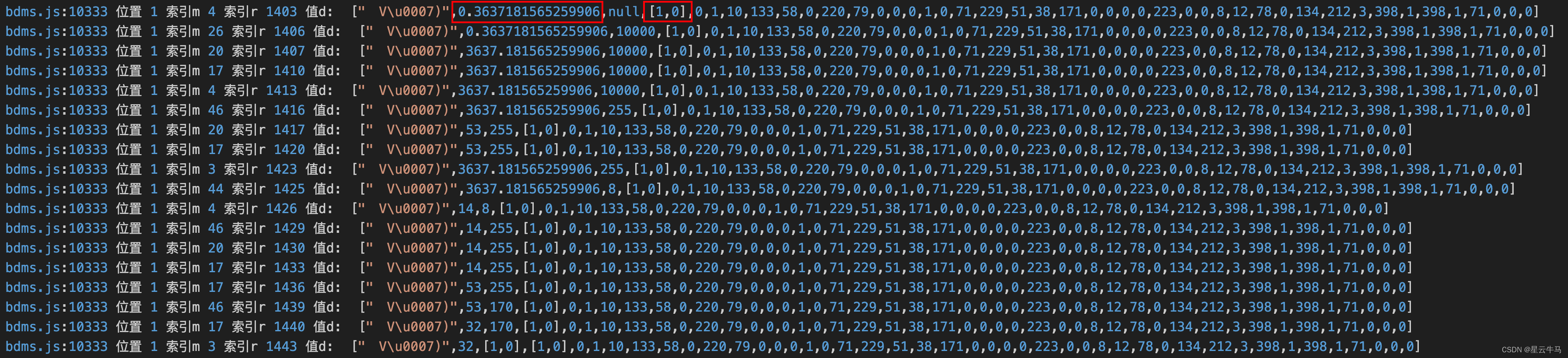
//第三组:
//计算过程是->
//第一个红框是一个随机数,第二个是处理的随机数
let num1 = 0.3637181565259906 * 10000;
num1 = random & 255
num2 = random >> 8 & 255
arr.push((num1 & 170) | (1 & 85))
arr.push((num1 & 85) | (1 & 170))
arr.push((num2 & 170) | (1 & 85))
arr.push((num2 & 85) | (1 & 170))
return String.fromCharCode.apply(null,arr);
我总结一下就是:
function randomGarbledCharactersArrayList() {
function randomGarbledCharactersArray1() {
let arr = []
random = Math.random() * 10000
num1 = random & 255
num2 = random >> 8 & 255
arr.push((num1 & 170) | (3 & 85))
arr.push((num1 & 85) | (3 & 170))
arr.push((num2 & 170) | (45 & 85))
arr.push((num2 & 85) | (45 & 170))
return String.fromCharCode.apply(null,arr);
}
function randomGarbledCharactersArray2() {
let arr = []
random = Math.random() * 10000
num1 = random & 255
num2 = random >> 8 & 255
arr.push((num1 & 170) | (1 & 85))
arr.push((num1 & 85) | (1 & 170))
arr.push((num2 & 170) | (0 & 85))
arr.push((num2 & 85) | (0 & 170))
return String.fromCharCode.apply(null,arr);
}
function randomGarbledCharactersArray3() {
let arr = []
random = Math.random() * 10000
num1 = random & 255
num2 = random >> 8 & 255
arr.push((num1 & 170) | (1 & 85))
arr.push((num1 & 85) | (1 & 170))
arr.push((num2 & 170) | (1 & 85))
arr.push((num2 & 85) | (1 & 170))
return String.fromCharCode.apply(null,arr);
}
return randomGarbledCharactersArray1()+randomGarbledCharactersArray2()+randomGarbledCharactersArray3()
}
前半部分已经完成了:
我们现在看后半部分:
大体不变加上了一下操作:
url data ua 得到的数组和之前的旧ab一样的:
现在看看新的挑选的方式:

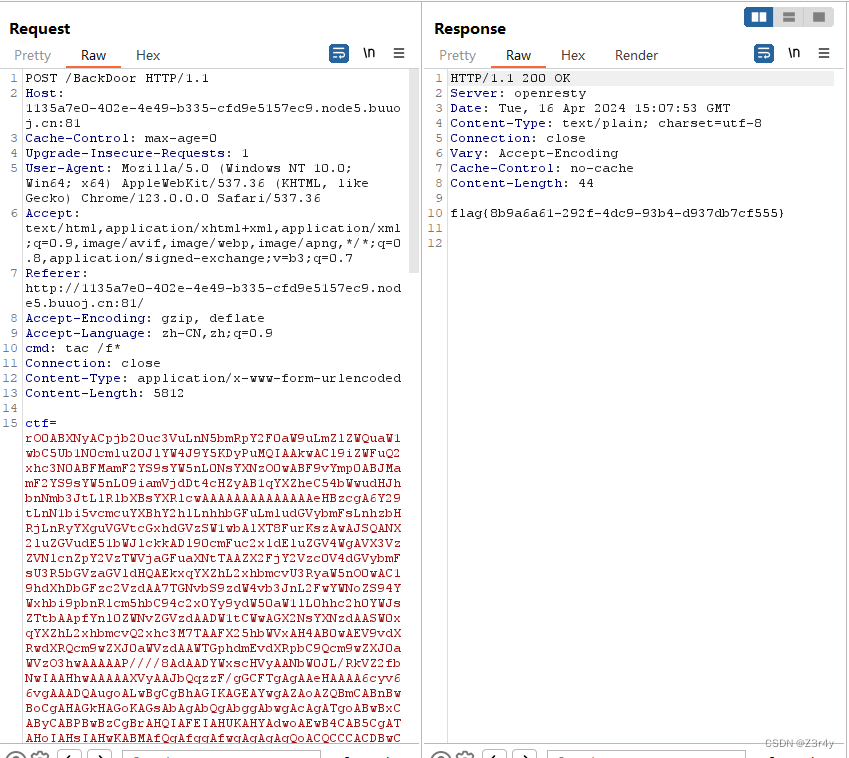
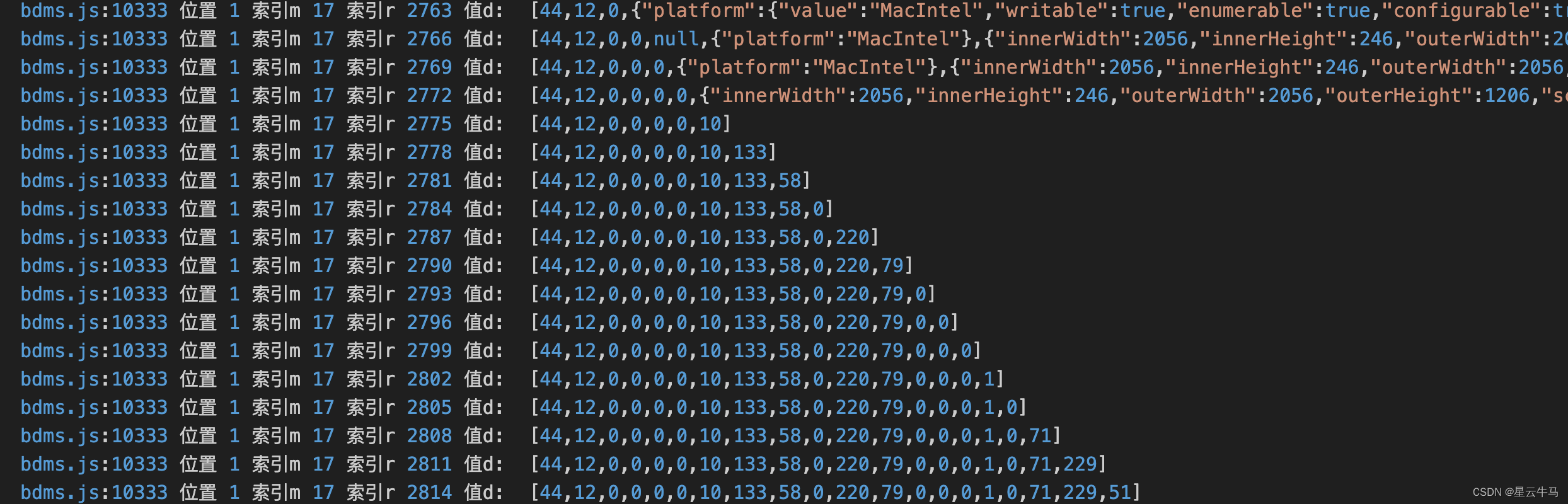
最开始出现的44,最前面有索引 现在就开始打条件断点了:


看到这里你就断住了,为什么是等于44,因为44是固定的,也是唯一的可以断住,后面就自己一个一个往下跟,挑选的顺序是什么;
最主要的是他会挑选这个数组里面的:

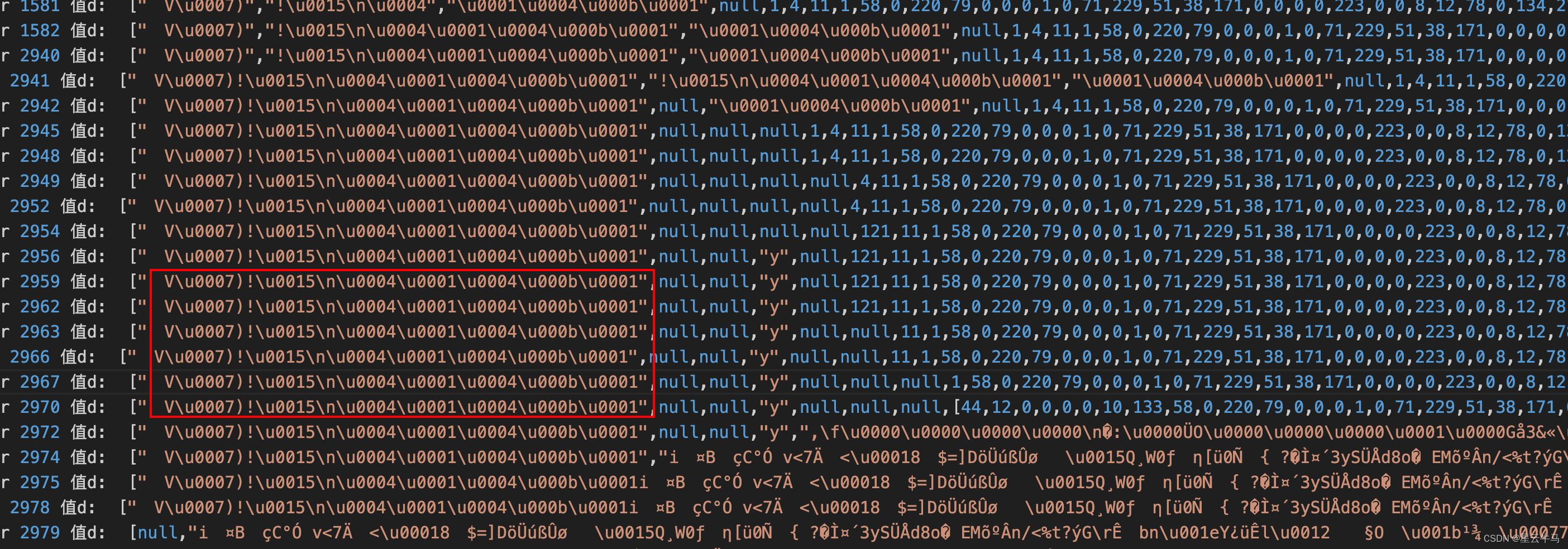
看这里怎么来的;你就在一开始就把这个日志也打印出来,找到最开始出现的地方,跟我上面一样一个一个跟出来,然后拱他挑选,我这红框这个是你在跟怎么出来的时候,最后一位要注意接下来就是我这个截图红框这位数的演算过程了,跟之前的旧ab一样都是^操作,但是位数不一样,自己去跟:
最后会得到:

你们挑选完可以对比一下看看能不能对上
下一篇我们继续把剩余的代码一步一步写出,便于大家校对分析!!
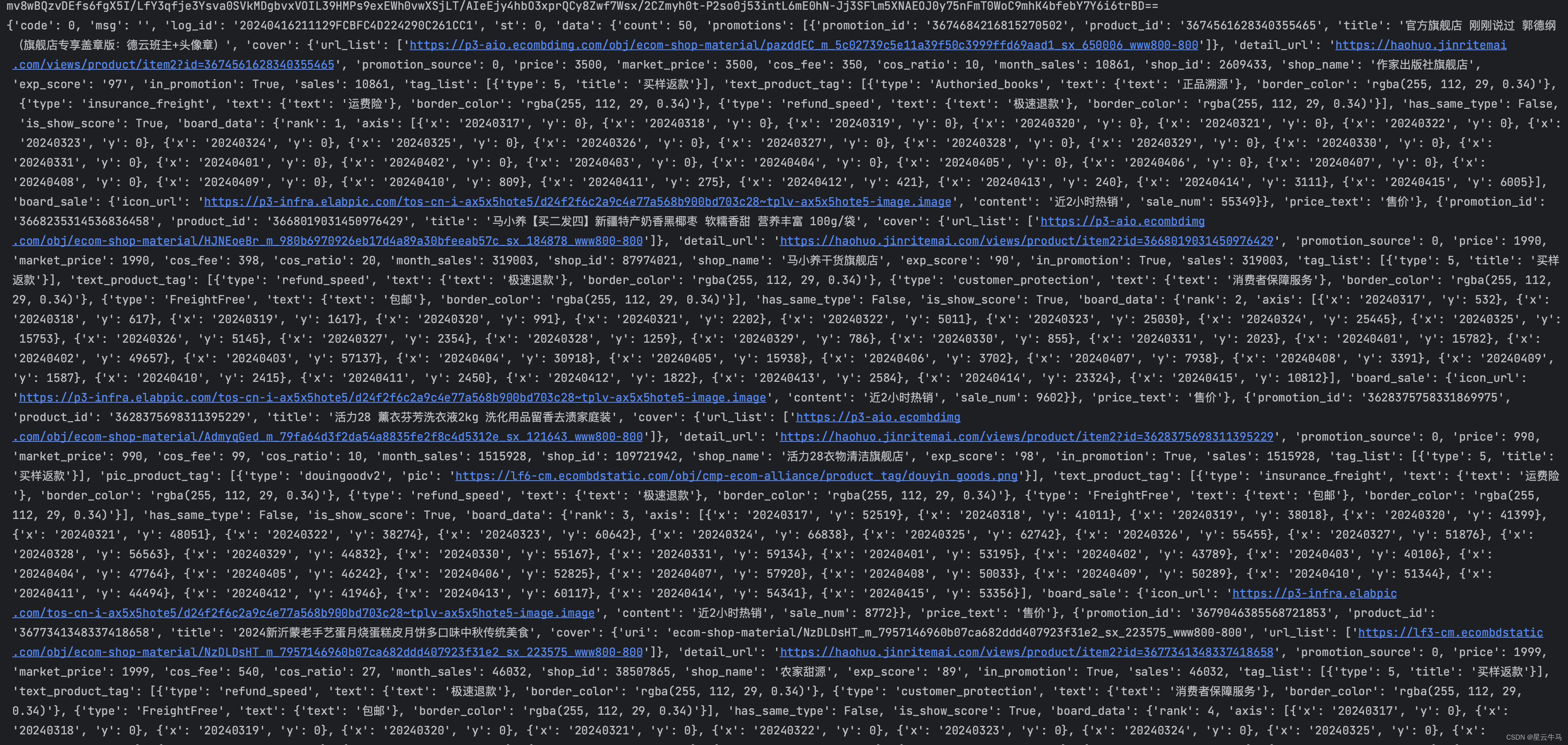
先放个最终生成效果图:

记得加我我们的学习群哦:529528142