目录
注释标签
标题标签
注释标签
如果需要在 HTML 文档中添加一些便于阅读和理解但又不需要显示在页面中的注释文字,就需要使用注释标签。注释不会显示在网页界面上,目的是提高代码的可读性
在HTML中,使用<!-- 和 -->包裹注释的内容
<!-- 注释的内容 -->- 在VSCode中可以使用
Ctrl+/进行快速注释 - 注意在一层注释中不可以嵌套注释,
<!-- <!-- --> -->这种写法不被接收
注释的原则:
- 要和代码逻辑一致
- 尽量使用中文
- 不要传递负能量
📌
在浏览器中需要查看代码注释可以使用开发者工具查看源代码看到注释内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 这是一个注释内容 -->
</body>
</html>在浏览器开发工具中查看源代码时可以看到注释,下面是在Edge浏览器中的显示

标题标签
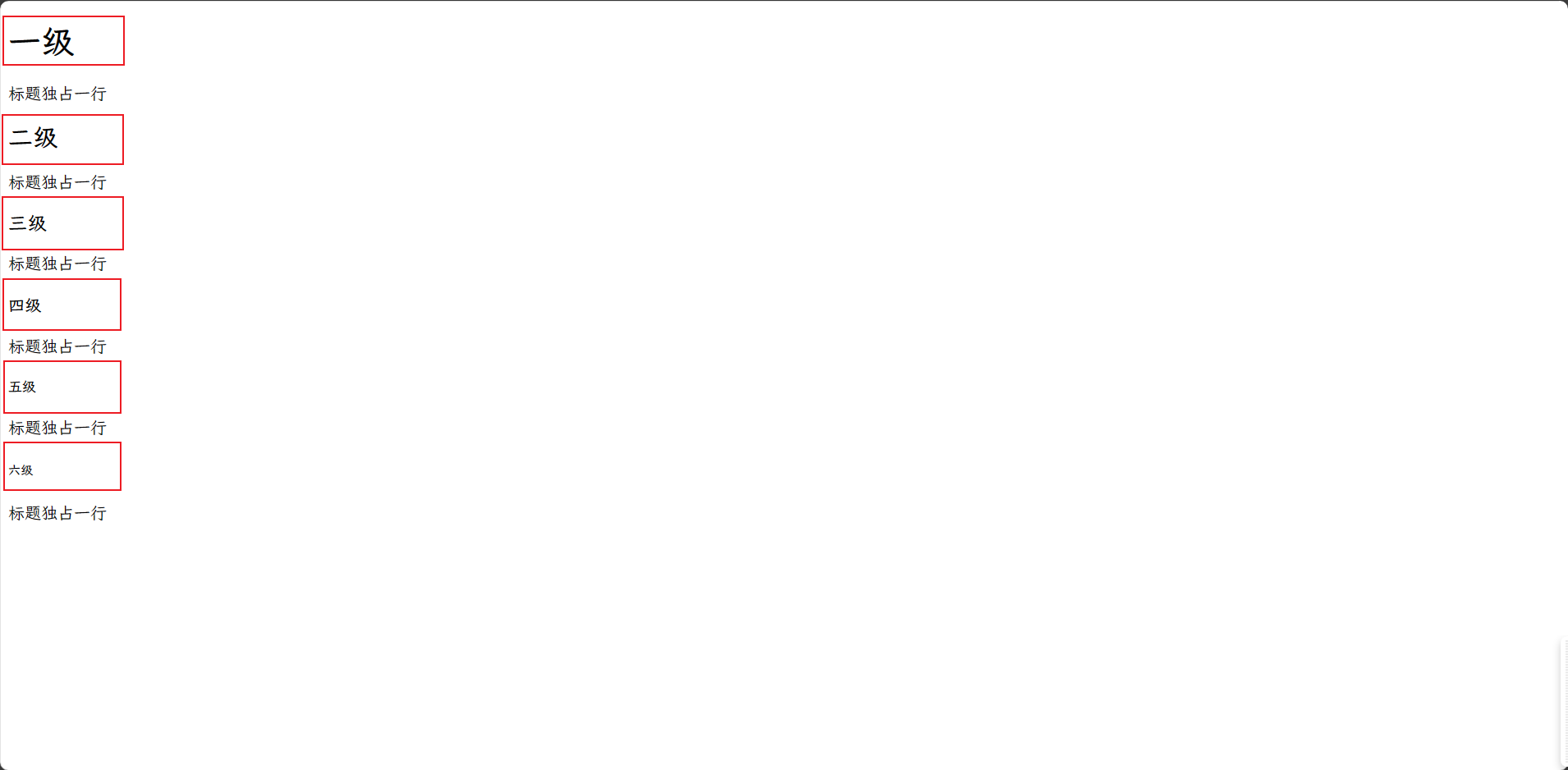
在HTML中有6个标题标签,从h1~h6,数字越大,则字体越小
在HTML中,一个标题标签包裹的内容独占一行
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>标题标签</title>
</head>
<body>
<h1>一级</h1>标题独占一行
<h2>二级</h2>标题独占一行
<h3>三级</h3>标题独占一行
<h4>四级</h4>标题独占一行
<h5>五级</h5>标题独占一行
<h6>六级</h6>标题独占一行
</body>
</html>效果如下: