html代码
<div class="text_box">
<div class="swiper mySwiper">
<div class="swiper-wrapper">
<div class="swiper-slide">
<img
src="https://cdn.pixabay.com/photo/2023/11/08/09/58/leaf-8374442_640.jpg" />
</div>
<div class="swiper-slide">
<img
src="https://cdn.pixabay.com/photo/2023/10/18/18/59/tomatoes-8324940_640.jpg" />
</div>
<div class="swiper-slide">
<img
src="https://cdn.pixabay.com/photo/2023/09/12/17/59/stones-8249322_640.jpg" />
</div>
<div class="swiper-slide">
<img
src="https://cdn.pixabay.com/photo/2023/04/30/11/44/spring-7960360_640.jpg" />
</div>
<div class="swiper-slide">
<img
src="https://cdn.pixabay.com/photo/2023/04/14/20/52/lake-7925872_640.jpg" />
</div>
<div class="swiper-slide">
<img
src="https://cdn.pixabay.com/photo/2023/09/13/07/25/feather-8250304_640.jpg" />
</div>
<div class="swiper-slide">
<img
src="https://cdn.pixabay.com/photo/2018/05/10/20/00/gerbera-3388622_640.jpg" />
</div>
<div class="swiper-slide">
<img
src="https://cdn.pixabay.com/photo/2023/12/18/11/02/christmas-baubles-8455782_640.jpg" />
</div>
<div class="swiper-slide">
<img
src="https://cdn.pixabay.com/photo/2024/02/17/11/45/moon-8579189_640.jpg" />
</div>
</div>
<div class="swiper-pagination"></div>
</div>
</div>css代码
html,
body {
position: relative;
height: 100%;
}
body {
background: #eee;
font-family: Helvetica Neue, Helvetica, Arial, sans-serif;
font-size: 14px;
color: #000;
margin: 0;
padding: 0;
}
.text_box{
width:500px;
height:auto;
margin: 0 auto;
}
.swiper {
width: 100%;
padding-top: 50px;
padding-bottom: 50px;
}
.swiper-slide {
background-position: center;
background-size: cover;
width: 300px;
height: 300px;
}
.swiper-slide img {
display: block;
width: 100%;
}js代码
var swiper = new Swiper(".mySwiper", {
effect : 'coverflow',
loop : true,
grabCursor : true,
autoplay : true,
centeredSlides : true,
slidesPerView : 'auto',
coverflowEffect : {
rotate : 0,
stretch : -10.6,
depth : 500,
modifier : 1,
slideShadows : false,
},
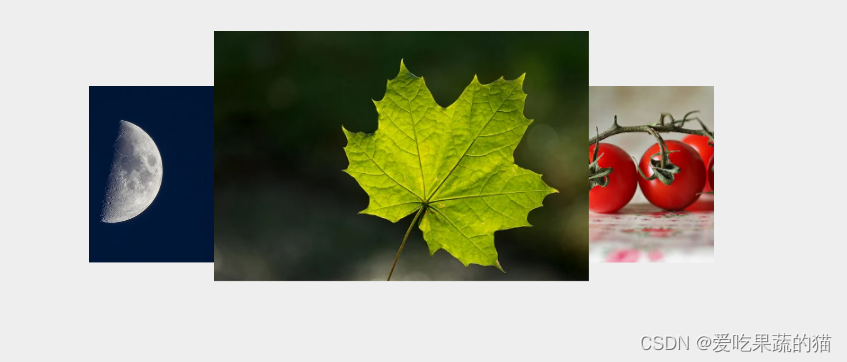
});效果图如👇