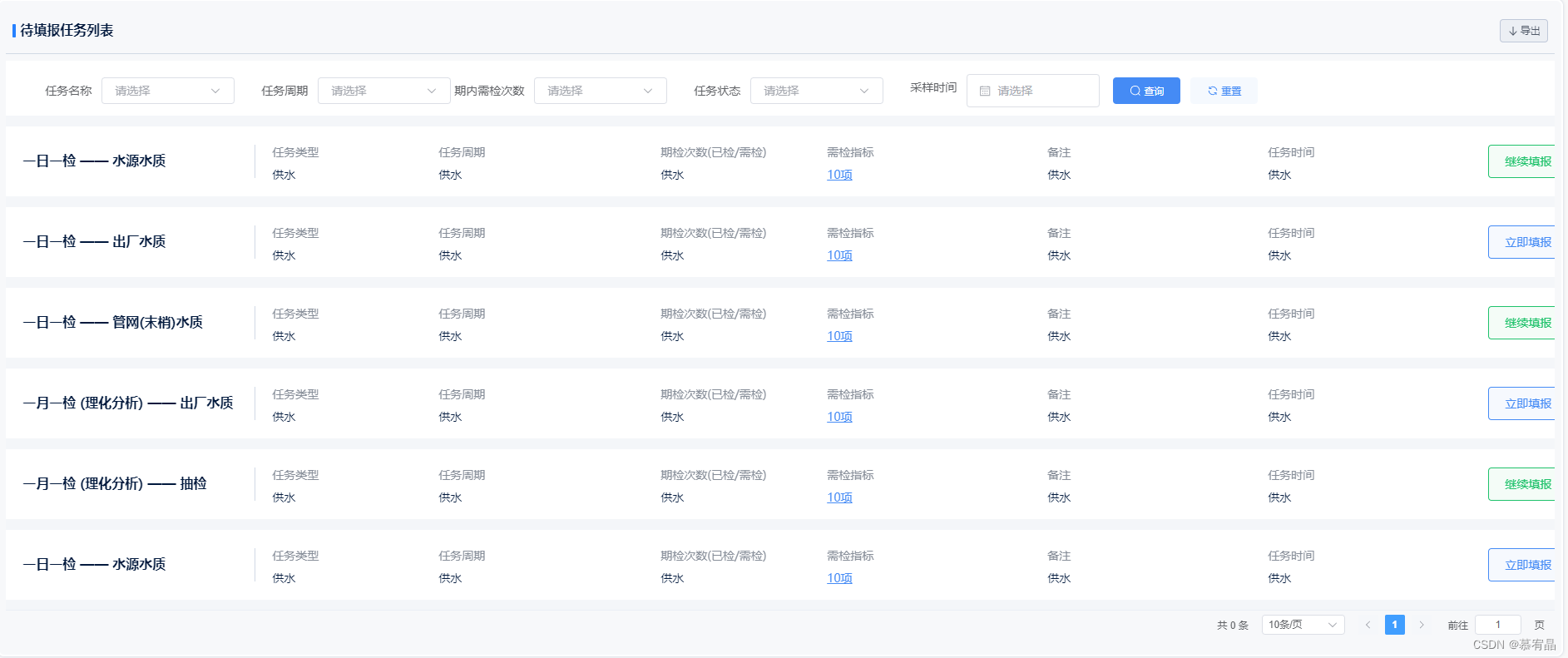
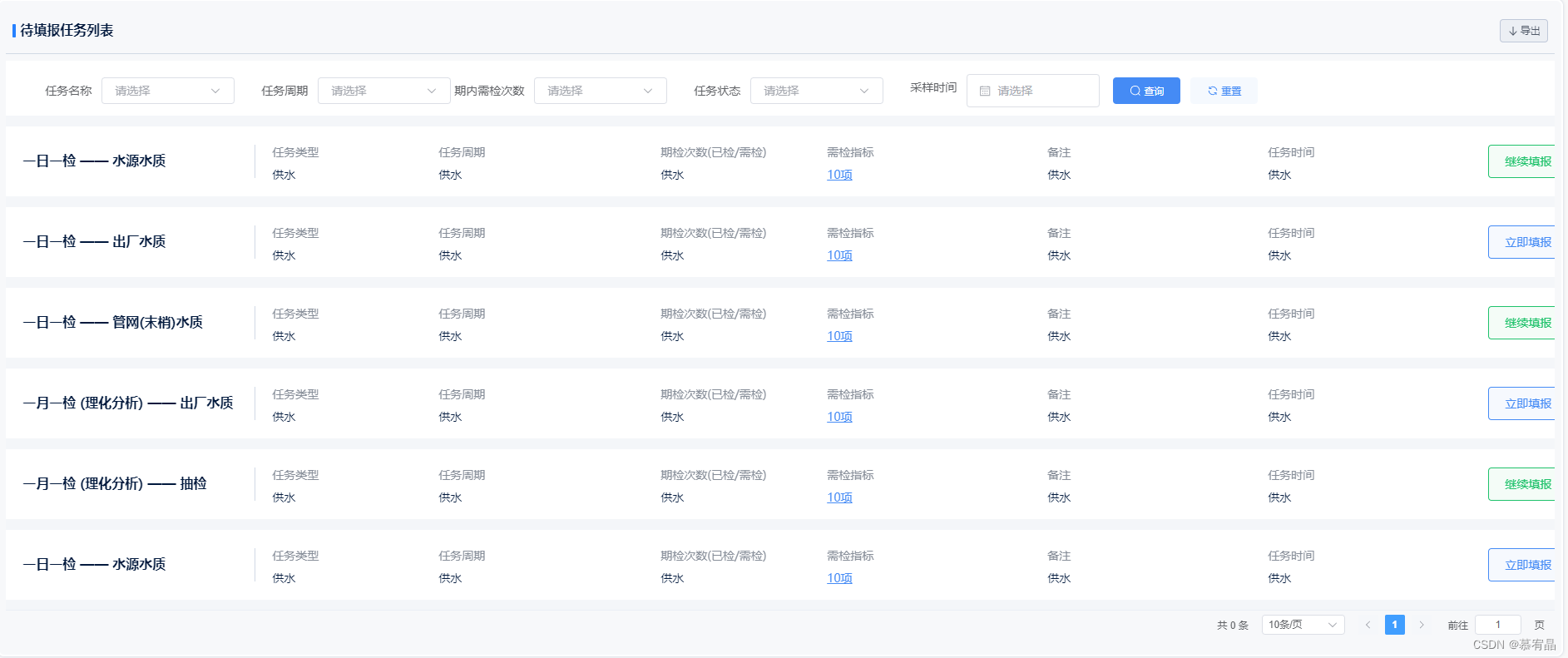
需要实现的样式

父组件
<template>
<div>
<Table :label="tableData.label" :data="tableData.data" :querydata="tableData.querydata" :queryTitle="tableData.title">
<template #operate="{ item }">
<div class="operate-button" style="display: flex; cursor: pointer">
<el-button type="primary" plain @click="opendetail(item.row, $refs)" :class="item.$index%2 ?'blue':'green'">{{item.$index%2 ? '立即填报':'继续填报'}}</el-button>
</div>
</template>
</Table>
</div>
</template>
<script lang="ts" setup>
import { defineAsyncComponent, ref } from 'vue';
const Table = defineAsyncComponent(() => import('./components/TableTitle.vue'));
const tableData = ref({
title: '待填报任务列表',
label: [
{ label: '水厂', props: 'title', width: '300' },
{ label: '任务类型', props: 'one', width: '200' },
{ label: '任务周期', props: 'one' },
{ label: '期检次数(已检/需检)', props: 'one', width: '200' },
{ label: '需检指标', props: 'onee' },
{ label: '备注 ', props: 'one' },
{ label: '任务时间 ', props: 'one' },
{ label: '操作', props: 'operate', width: '100' },
],
data: [
{ title: '一日一检 —— 水源水质', one: '供水', onee: '10项', date: 'day' },
{ title: '一日一检 —— 出厂水质', one: '供水', onee: '10项', date: 'day' },
{ title: '一日一检 —— 管网(末梢)水质', one: '供水', onee: '10项', date: 'day' },
{ title: '一月一检 (理化分析) —— 出厂水质', one: '供水', onee: '10项', date: 'month', number: 2 },
{ title: '一月一检 (理化分析) —— 抽检', one: '供水', onee: '10项', date: 'month', number: 1 },
{ title: '一日一检 —— 水源水质', one: '供水', onee: '10项', date: 'day' },
],
querydata: [
{
label: '任务名称',
props: 'two',
type: 'option',
option: [
{ label: '转派中', value: '0' },
{ label: '待接单', value: '1' },
{ label: '待处理', value: '2' },
{ label: '已处理', value: '3' },
],
},
{
label: '任务周期',
props: 'two',
type: 'option',
option: [
{ label: '转派中', value: '0' },
{ label: '待接单', value: '1' },
{ label: '待处理', value: '2' },
{ label: '已处理', value: '3' },
],
},
{
label: '期内需检次数 ',
props: 'two',
type: 'option',
option: [
{ label: '转派中', value: '0' },
{ label: '待接单', value: '1' },
{ label: '待处理', value: '2' },
{ label: '已处理', value: '3' },
],
},
{
label: '任务状态 ',
props: 'two',
type: 'option',
option: [
{ label: '转派中', value: '0' },
{ label: '待接单', value: '1' },
{ label: '待处理', value: '2' },
{ label: '已处理', value: '3' },
],
},
{ label: '采样时间', props: 'one', type: 'date', format: 'YYYY-MM-dd' },
],
});
const transferValue = ref([]);
const AddMaterialsRef = ref(null);
const opendetail = (row: any, $refs: any) => {
if (row.date == 'day') {
$refs.AddMaterialsRef.Init('《一日一检 —— 水源水质》检测点选择');
} else {
$refs.AddMaterialsRef.Init('《一月一检(理化分析) 》检测点选择', row);
}
};
</script>
<style lang="scss" scoped>
.blue {
color: #458bf5;
background: rgba(69, 139, 245, 0.05);
box-sizing: border-box;
border: 1px solid #458bf5;
}
.green {
color: #1fc26b;
background: rgba(31, 194, 107, 0.05);
box-sizing: border-box;
border: 1px solid #1fc26b;
}
</style>
子组件
<template>
<div>
<div class="table">
<div class="top-header">
<div class="title">
<h4><span></span>{{props.queryTitle}}</h4>
</div>
<div class="top-header-button" style="margin-left: 20px">
<el-button class="info" type="info" @click="onExport" :icon="Bottom" size="default">导出</el-button>
</div>
</div>
<div class="searchform" ref="searchformRef">
<el-form :inline="true" :model="queryform">
<template v-for="it in props.querydata" :key="it.label">
<el-form-item :label="it.label" v-if="it.type == 'input'" label-width="100px">
<el-input v-model="queryform[it.props]" placeholder="请输入" clearable style="width: 200px" />
</el-form-item>
<el-form-item :label="it.label" v-else-if="it.type == 'treeselect'" label-width="100px">
<el-tree-select v-model="queryform[it.props]" :data="it.option" :render-after-expand="false" style="width: 240px" />
</el-form-item>
<el-form-item :label="it.label" v-else-if="it.type == 'option'" label-width="100px">
<el-select v-model="queryform[it.props]" placeholder="请选择" clearable style="width: 200px">
<el-option :label="childit.label" :value="childit.value" v-for="childit in it.option" :key="childit.label" />
</el-select>
</el-form-item>
<el-form-item :label="it.label" v-else-if="it.type == 'date' || it.type == 'year' || it.type == 'month'" label-width="100px">
<el-date-picker v-model="queryform[it.props]" :value-format="it.format" :type="it.type" style="width: 200px" placeholder="请选择" clearable />
</el-form-item>
<el-form-item :label="it.label" v-else-if="it.type == 'monthrange'" label-width="100px">
<el-date-picker v-model="queryform[it.props]" :type="it.type" :value-format="it.format" range-separator="-" start-placeholder="开始日期" end-placeholder="结束日期" style="width: 200px" />
</el-form-item>
</template>
<el-form-item>
<el-button class="color-button-icon primary-button" :icon="Search" type="primary" @click="onQuery" style="margin-left:16px;">查询</el-button>
<el-button class="color-button-icon primary-button-plain" :icon="Refresh" type="primary" @click="resetting">重置</el-button>
</el-form-item>
</el-form>
</div>
<div class="user_skills">
<el-table :data="props.data" :show-header="false" class="container-table" style="width: 100%">
<el-table-column :label="it.label" v-for="it in props.label" :key="it.label" :width="it.width">
<template #default="scope" v-if="it.props != 'operate'">
<div class="table-headline" v-if="it.props == 'title'">
<span>{{ scope.row[it.props] }}</span>
</div>
<div v-else class="table-content">
<span class="title">{{it.label}}</span>
<div class="text" :class="it.props == 'onee'? 'inspectionShow':''">{{ scope.row[it.props] }}</div>
</div>
</template>
<template #default="scope" v-else>
<slot name="operate" :item="scope"></slot>
</template>
</el-table-column>
</el-table>
</div>
<div style="position: absolute; right: 20px; bottom: 24px">
<el-pagination @size-change="emit('query', queryform)" @current-change="emit('query', queryform)" class="pagination" small :page-sizes="[10, 20, 30]" v-model:current-page="queryform.current" background v-model:page-size="queryform.size" layout="total, sizes, prev, pager, next, jumper" :total="queryform.total">
</el-pagination>
</div>
</div>
</div>
</template>
<script lang="ts" setup>
import { defineProps, ref, defineEmits } from 'vue';
import { Iqueryform } from '/@/components/table/types';
import { Bottom, Search, Refresh } from '@element-plus/icons-vue';
const props = defineProps(['label', 'data', 'querydata', 'queryTitle']);
const emit = defineEmits(['query', 'openAdd']);
const queryform = ref<Iqueryform>({
current: 1,
size: 10,
total: 0,
});
const onQuery = () => {
emit('query', queryform.value);
};
const resetting = () => {
queryform.value = {
current: 1,
size: 10,
total: 0,
};
emit('query', queryform.value);
};
const onExport = () => {};
const onDel = () => {};
const onAdd = () => {
emit('openAdd', queryform.value);
};
const initTotal = (totalNumber: number) => {
queryform.value.total = totalNumber;
};
defineExpose({
initTotal,
});
</script>
<style lang="scss" scoped>
.table {
margin: 12px auto;
width: 98%;
height: 86vh;
border-radius: 8px;
background: rgba(246, 248, 251, 0.6);
box-sizing: border-box;
border: 2px solid #ffffff;
backdrop-filter: blur(12px);
box-shadow: 0px 0px 4px 0px rgba(0, 34, 102, 0.2);
padding: 8px;
box-sizing: border-box;
.top-header {
display: flex;
justify-content: space-between;
align-items: center;
width: 100%;
height: 56px;
padding: 0 8px;
border-bottom: 1px solid #d1d9e5;
.title {
h4 {
font-family: MiSans;
font-size: 16px;
font-weight: bold;
line-height: 16px;
letter-spacing: 0em;
font-variation-settings: 'opsz' auto;
color: #01193d;
span {
display: inline-block;
width: 4px;
height: 16px;
border-radius: 1px;
background: #2681ff;
vertical-align: middle;
margin-right: 5px;
}
}
}
.top-header-button {
display: flex;
:deep .el-button {
width: 58px;
height: 28px;
border-radius: 4px;
display: flex;
flex-direction: row;
justify-content: flex-end;
align-items: center;
padding: 6px 8px;
gap: 2px;
box-sizing: border-box;
z-index: 3;
i.el-icon {
margin-right: 0;
}
span {
font-size: 12px;
margin-left: 0;
}
}
.info {
color: #4e5766;
background: rgba(191, 200, 217, 0.2);
border: 1px solid #bfc8d9;
}
.primary {
background: #458bf5;
z-index: 5;
}
}
}
.searchform {
background: #ffffff;
padding: 10px 0;
padding-left: 15px;
margin-top: 8px;
.el-form.el-form--inline {
.el-form-item {
margin-bottom: 0 !important;
width: 260px;
margin: 6px 0;
}
.el-button.blueBtn {
background: #2681ff;
}
.el-button.orangeBtn {
background: #ff884d;
}
.el-button.greenBtn {
background: #1fc26b;
}
.el-button.deleteBtn {
background: rgba(255, 77, 77, 0.1);
border: 1px solid #ff4d4d;
color: #ff4d4d;
}
}
}
}
:deep.el-form-item--large .el-form-item__label {
height: 32px !important;
line-height: 32px !important;
width: 80px;
}
:deep.el-select--large .el-select__wrapper {
min-height: 32px;
}
:deep.el-input__wrapper {
height: 32px;
background: rgba(148, 161, 179, 0.16);
}
:deep.el-date-editor {
height: 32px;
}
.el-button {
height: 32px;
border: none;
padding: 0 20px;
}
//设置表头的背景色(可以设置和页面背景色一致):
:deep.el-table th {
background-color: #00083e;
}
//设置表每一行的背景色,字体颜色及字体粗细;
:deep.el-table tr {
background-color: #fff;
color: #000;
font-weight: 500;
}
//去除表格每一行的下标线;
:deep.el-table td {
border-bottom: none;
}
//去除表头的下标线;
:deep.el-table th.is-leaf {
border-bottom: none;
}
//去除表格的最下边框线;
.el-table::before {
height: 0;
}
//设置表格的背景色问题(否则一般默认的背景色是白色);
.el-table,
.el-table__expanded-cell {
background-color: #f4f6f9;
}
//设置表格的行间距;
::v-deep .el-table__body {
-webkit-border-vertical-spacing: 13px;
}
//设置标题行(th)的字体属性;
::v-deep .el-table th > .cell {
line-height: 11px;
font-size: 5px;
padding-left: 20px;
}
//设置 table 中的每个 cell 的属性值;
::v-deep .el-table .cell {
height: 84px;
padding-left: 20px;
// line-height: 58px;
display: flex;
align-items: center;
}
//设置 table 中的 th td 的 padding 值;
::v-deep .el-table td,
::v-deep .el-table th {
padding: 0;
}
//将表格的每一行悬停的背景色都设置为:transparent;
:deep.el-table--enable-row-hover .el-table__body tr:hover > td {
background-color: transparent;
}
.table-headline {
width: 280px;
min-width: 280px;
height: 40px;
line-height: 40px;
border-right: 1px solid #d1d9e5;
span {
font-family: MiSans;
font-size: 16px;
font-weight: 600;
line-height: 16px;
letter-spacing: 0em;
font-variation-settings: 'opsz' auto;
color: #01193d;
}
}
.table-content {
.title {
font-family: MiSans;
font-size: 14px;
font-weight: normal;
line-height: 14px;
letter-spacing: 0px;
font-feature-settings: 'kern' on;
color: #878e99;
}
.text {
font-family: MiSans;
font-size: 14px;
font-weight: normal;
line-height: 14px;
letter-spacing: 0px;
font-feature-settings: 'kern' on;
color: #01193d;
margin-top: 8px;
}
}
.text.inspectionShow {
font-family: MiSans;
font-size: 14px;
font-weight: normal;
line-height: 14px;
letter-spacing: 0px;
text-decoration: underline;
font-variation-settings: 'opsz' auto;
font-feature-settings: 'kern' on;
color: #458bf5;
cursor: pointer;
}
</style>