要想将对象转换为格式化 JSON 展示在文本框中,需要用到 JSON.stringify
JSON.stringify 方法接受三个参数:
- value:必需,一个 JavaScript 值(通常为对象或数组)要转换为 JSON 字符串。
- replacer:可选,一个函数或数组,用于在序列化过程中过滤或转换值。
- space:可选,用于在输出 JSON 字符串中添加缩进、空格或换行符,以提高可读性。如果是一个数字,则它表示每个缩进级别的空格数;如果是一个字符串,则该字符串用作每个缩进级别的缩进。
具体代码:
import { Button, Input } from 'antd';
export default () => {
const value = {
name: '张三',
age: 20,
gender: '男',
address: {
city: "北京",
street: "朝阳路",
zipCode: "100000"
},
phoneNumbers: ["13800000001", "13900000002"],
isStudent: true,
};
const replacerFunc = (key, value) => {
if (key === 'phoneNumbers') {
return value.map(item => {
// 将手机号中间四位替换为占位符
return item.slice(0, 3) + '****' + item.slice(7);
})
}
return value;
}
const defaultValue = JSON.stringify(value, replacerFunc, 4)
return (
<Input.TextArea defaultValue={defaultValue} />
)
};
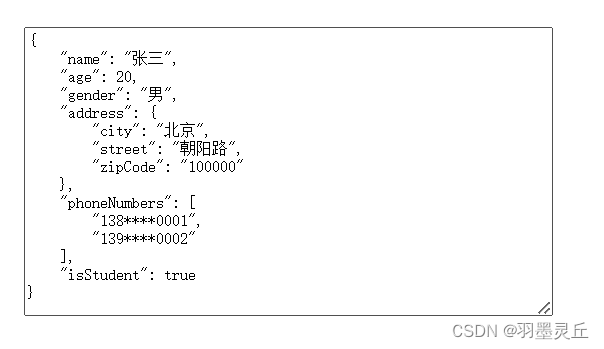
展示效果: