写在前面
本篇里面的日期类型加法,先不考虑闰年,平年的天数,每月的天数统一按30天算,那么每一年也就是360天
目录
写在前面
定义
基本数据类型
自定义数据类型
成员函数解决相加问题
Date类+整形
下一篇----运算符重载的规则
定义
运算符重载是对已有的运算符进行重新定义,赋予另一种功能,以适应不同的数据类型。
基本数据类型
例如“+”,对于整形,浮点型进行加法运算,如下的程序段:
int a=2,b=3,c;
c=a+b;//c=5
double x=2.5,y=4.3,z;
z=x+y;//z=6.8对于这段代码,为什么同一个运算符“+”可以运用于不同类型的数据进行加法运算呢?
这是因为C++已经对运算符“+”进行的运算符重载。所以“+”运算符才可以适用于整形,浮点型数据的加法运算。
在上面的程序中,如果运算符“+”两边是整形,那么编译器就会调用执行整形加法的运算符“+”重载函数;同样,如果运算符“+”两边是浮点型,那么编译器就会调用执行浮点型的运算符“+”重载函数;如果运算符两边是一个整形一个浮点型进行运算,我们知道结果肯定是一个浮点型(偏向精度高的),那么编译器是怎么 编译的,首先编译器会调用一个特殊的函数,把整形数据转为 浮点型数据,然后调用执行浮点型的运算符“+”的重载函数。
自定义数据类型
C++中预定义的运算符操作对象只能是基本数据类型。实际上,对于我们自定义的类型(类),也需要进行类似的操作运算,可以直接用“+”来加减;
例如:对于日期这个类, 我想要直接知道当前日期加上n天之后,是何年何月何日。
下面是一个关于日期的类:
#include<iostream>
using namespace std;
class Date
{
public:
Date()
{
Year = 1;
Month = 1;
Day = 1;
}
Date(int year,int month,int day)
{
Year = year;
Month = month;
Day = day;
}
void DatePrint()
{
cout << Year << '/' << Month << '/' << Day << endl;
}
private:
int Year;
int Month;
int Day;
};
int main()
{
Date d1(2024, 4, 15);
//Date d2 = d1+6;//4月21日
d1.DatePrint();//2024/4/15
//d2.DatePrint();
return 0;
}若要给d加上6,是不能实现的,不能实现的原因是,运算符“+”一个是整形,另一个是Date类,Date类不是预定义的基本数据类型。
如果需要对Date类进行加法运算,我们可以运用成员函数的方法来解决这个问题,每次相加的时候调用对应函数,相加就可以得到想要的结果。
成员函数解决相加问题
Date类+整形
也就是我们想要知道当前日期几天是何年何月何日,整形代表一个天数,直接加到Day上,
Day超过30,Month加1,Day减30,
Month超过12,Year加1,Month减12
代码结果如下
#include<iostream>
using namespace std;
class Date
{
public:
Date()
{
Year = 1;
Month = 1;
Day = 1;
}
Date(int year,int month,int day)
{
Year = year;
Month = month;
Day = day;
}
void DatePrint()
{
cout << Year << '/' << Month << '/' << Day << endl;
}
Date Addint(int day)
{
int month = 0,year=0;
year = day/360;//加的天数里面有多少年
day = day % 360;//把年减了之后有多少天
month = day / 30;//剩下的天数里面有多少个月
day %= 30;//把月减了之后有多少天
Year += year;
Month += month;
Day += day;
return *this;
}
private:
int Year;
int Month;
int Day;
};
int main()
{
Date d1(2024, 4, 15);
cout << "相加之前d1:";
d1.DatePrint();//2024/4/15
d1.Addint(6);//4月21日
cout << "相加之后d1:";
d1.DatePrint();
return 0;
}运行结果如下:

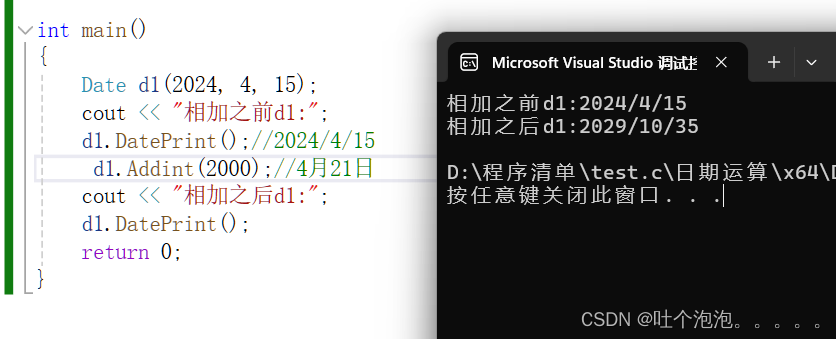
在来一个例子吧,算一下2000天后是多少年几月几号(注意这里没有使用日期规则)

这样也可以实现相加,但是我们也希望可以在类中使用运算符("+","-","=="...)
d2=d1+6,这样就需要重载运算符“+”来解决。
下一篇----运算符重载的规则
我们在介绍怎么使用运算符重载