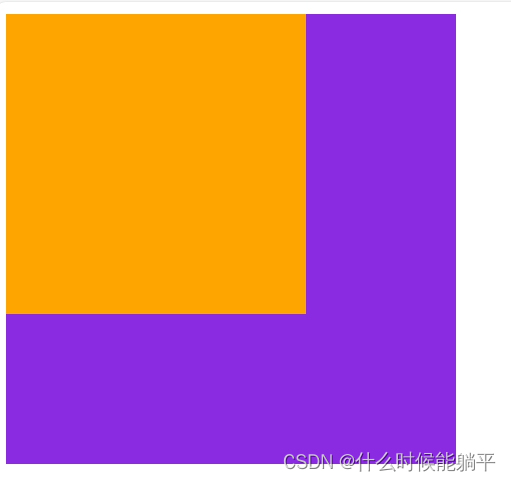
1.浮动的概念
<head>
<style>
.box1 {
width: 200px;
height: 200px;
background-color: orange;
/*通过浮动可以使一个元素向其父元素的左侧或右侧移动
使用float属性设置子资源的浮动
可选值:
none默认值,元素不浮动
left向左浮动
right向右浮动
注意,元素设置浮动以后,水平布局的等式不用必须满足
且从文档流中脱离,不再占用文档流的内容
所以box2(在文档流中)会向上移动
*/
float: left;
}
/*浮动的特点:
1.浮动元素会完全脱离文档流,不再占据文档流的位置
2.设置浮动以后元素会向父元素的左侧或右侧移动,
3.浮动元素默认不会从父元素中移出
4.浮动元素向左或向右移动时,不会超过它前面的其他浮动元素
5.如果浮动元素的上面是不浮动的块元素,则浮动元素无法上移
6.浮动元素不会超过它上面浮动的兄弟元素
简单总结:浮动目前来讲它的主要作用是让元素可以水平排列
可以制作一些水平布局
*/
.box2 {
width: 300px;
height: 300px;
background-color: blueviolet;
/*或者box2也设置浮动,这样可以横向排列*/
float: left;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>
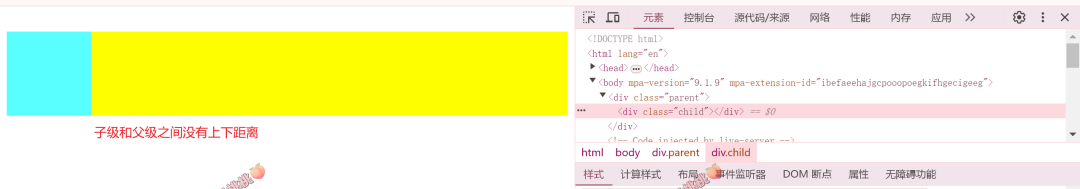
2.浮动的特点
<head>
<style>
* {
margin: 0;
padding: 0;
}
/*脱离文档流的特点
块元素:
1.块元素不会独占页面的一行
2.脱离文档流以后,块元素的宽度和高度默认都被内容撑开
行内元素:
行内元素脱离文档流后会变成块元素,特点和块元素一样
脱离文档流后,不再区分块和行内*/
.box1 {
width: 100px;
height: 100px;
background-color: aqua;
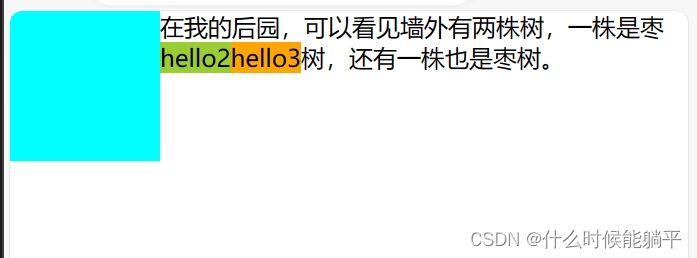
/*浮动元素不会盖住文字,文字会自动环绕在浮动元素周围
所以可以用浮动设置文字环绕效果*/
float: left;
}
.box2 {
background-color: yellowgreen;
/*设置浮动后,背景不会占满一行,而是只占文字的部分*/
float: left;
}
.box3 {
background-color: orange;
/*设置浮动后,背景不会占满一行,而是只占文字的部分*/
float: left;
}
</style>
</head>
<body>
<div class="box1"></div>
在我的后园,可以看见墙外有两株树,一株是枣树,还有一株也是枣树。
<div class="box2">hello2</div>
<div class="box3">hello3</div>
</body>