创建vue项目步骤
-
打开HBuilder X工具,创建空白项目
-
进入终端(鼠标点击文件进行选择,然后终端)


-
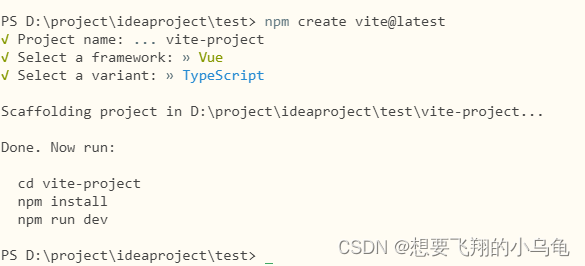
利用vite脚手架创建项目
(前提要将HBuilder X工具属性设为管理员运行状态(属性==》兼容==》管理员身份运行此程序)
npm create vite@latest
-
起名字,选择Vue项目工程,采用TypeScript脚本语言

-
进入项目,执行初始化命令
cd .\vite-project\
npm insatll
当你运行 npm install 命令时,npm会读取 package.json 文件中的依赖项列表,并下载这些依赖项及其依赖项到 node_modules 文件夹中。这样,你的项目就可以使用这些包提供的功能。
在运行 npm install 命令之后,npm 还会自动更新 package.json 文件中的 package-lock.json(或 yarn.lock)文件,以记录确切的包版本和依赖关系。这样,当你的项目被复制到其他环境中时,可以确保安装相同版本的依赖项
package,json相当于maven项目的pom文件,install相当于更新依赖
- 安装额外的项目依赖库(如果package.json文件中缺少我们需要的库,则要进行额外的安装)
- 安装LESS库
在命令行我们进入刚创建的项目文件夹,运行命令安装常用插件。由于less插件只是在开发阶段会用到,前端项目编译发布的之后,LESS代码就被编译成CSS文件了,所以不再需要LESS插件。故此我把less相关插件安装到临时依赖中。-D代表安装临时依赖
npm install less less-loader -D
- 安装Reactivity 和 Shared库
为了能使用Vue3.0特有的Composition语法(例如setup函数),我们需要安装 @vue/reactivity;
为了能使用Vue3.0的工具函数,我们要安装 @vue/shared 。下面是要执行的安装命令
npm install @vue/reactivity @vue/shared
- 安装Router库
Vue的路由技术非常重要,它可以让Vue页面include其他页面的内容,类似于HTML的 《ifiame》标签。为了能 自使用Vue的路由技术,我们需要给前端项目安装vue-router库。
npm install vue-router
- 配置运行环境变量
在HBuilderX工具上打开刚刚创建前端项目,修改 vite.config.ts 文件中的项目启动端口号,添加如下内容,
然后保存文件 (Ctrl+s)
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()],
server:{
host:"localhost",
port: 7600
}
})
vite.config.ts 文件是在使用 Vite 构建工具时,用于配置项目构建和开发环境的文件。Vite 是一个面向现代浏览器的构建工具,用于快速开发 Vue.js 单页面应用(SPA)和普通的 JavaScript/TypeScript 项目。
在 Vite 项目中,vite.config.ts 文件是一个 TypeScript 文件,位于项目根目录下。它用于定义各种构建和开发选项,以自定义项目的行为。
以下是一些常见的配置选项,你可以在 vite.config.ts 文件中进行设置:
- 插件配置:你可以通过 plugins 选项配置 Vite 的插件。插件可以用于添加额外的功能,例如处理样式表、压缩代码、自动生成 HTML 文件等。
- 别名配置:通过 alias 选项,你可以设置模块的别名,以简化模块的导入路径。
构建输出配置:你可以使用 build 选项配置构建输出的相关设置,例如输出目录、文件名格式、是否进行代码压缩等。- 开发服务器配置:通过 server 选项,你可以配置开发服务器的相关设置,例如端口号、代理配置、自动打开浏览器等。
- 环境变量配置:你可以通过 define 选项设置全局的环境变量,这些变量可以在项目中访问到。
CSS 预处理器配置:如果你使用了 CSS 预处理器(如 Less、Sass),你可以通过 css.preprocessorOptions 选项配置预处理器的相关设置。
vite.config.ts 文件中的配置选项可以根据项目需求进行自定义设置,以适应不同的开发和构建需求。当你对配置进行更改后,可能需要重新启动 Vite 服务器才能使更改生效。
需要注意的是,vite.config.ts 文件是可选的。如果你不创建该文件,Vite 会使用默认的配置选项来构建和运行你的项目。
vite.config.ts相当于maven项目的application.yml文件
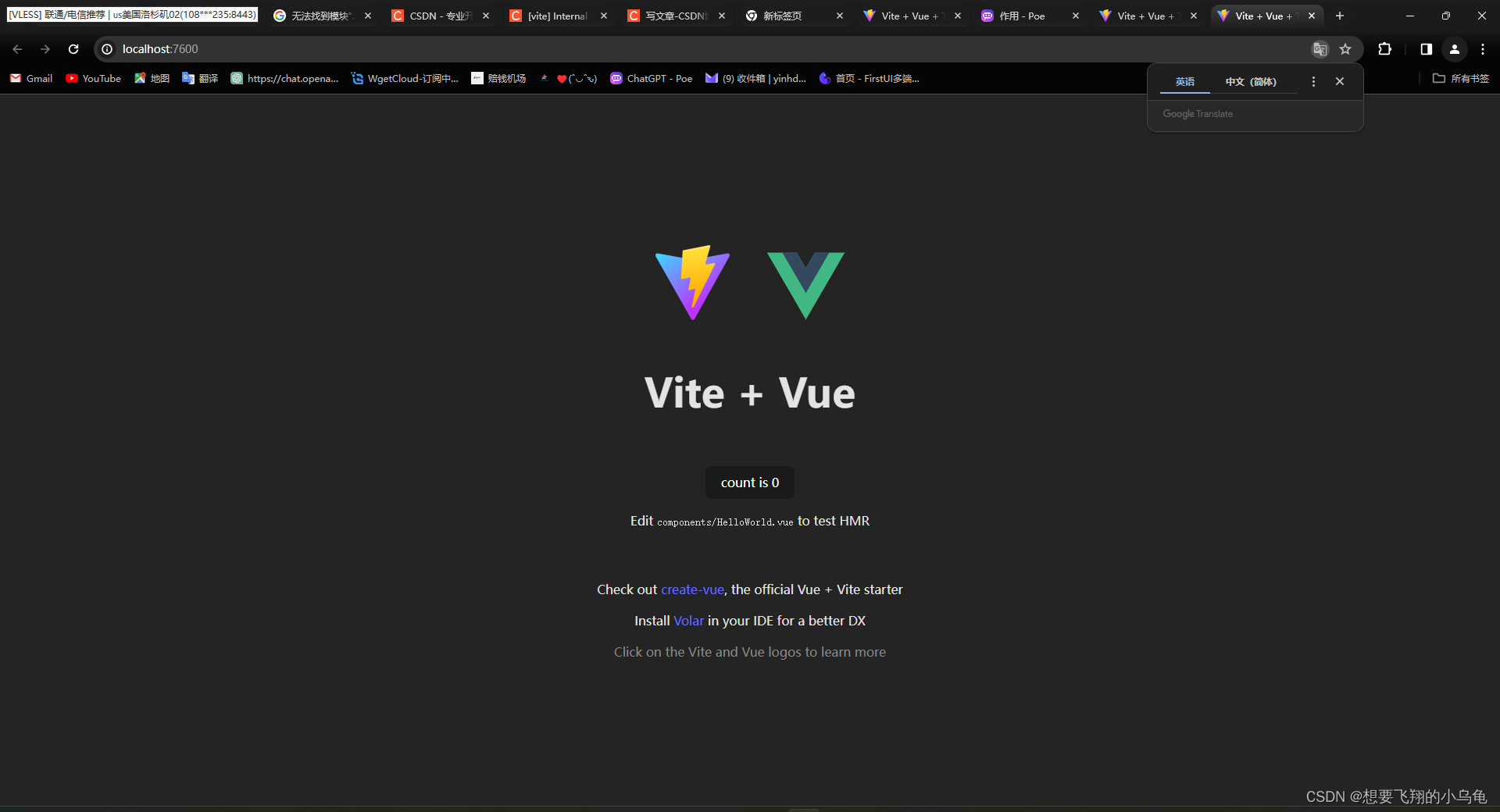
- 运行项目
npm run dev
打开浏览器,访问本地主机7600端口,就能看到欢迎画面,就说明前端项目启动成功

注意一旦创建了项目,不要轻易移动项目已经更改项目名字