0、本文中所用软件下载包
1、前置工作
1.1 下载 ffmpeg,Download FFmpeg,
1.1.1配置ffmpeg如下图

1.1.2测试ffmpeg 安装成功:ffmpeg -version

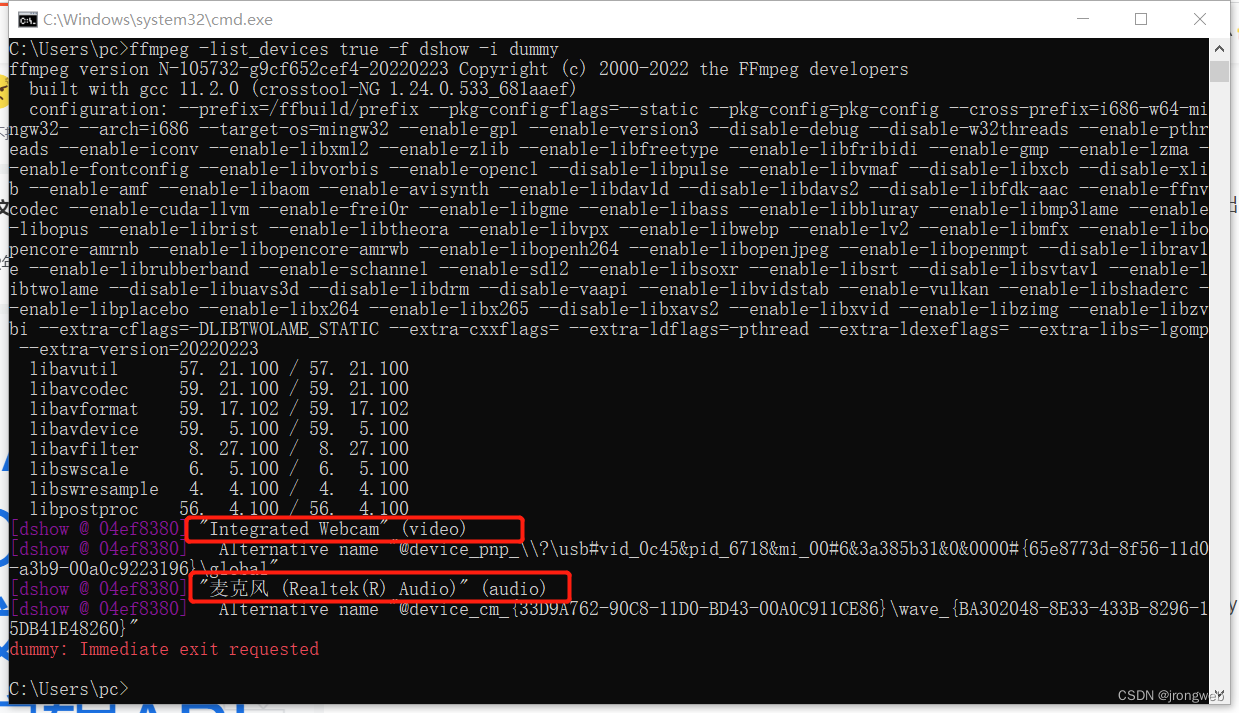
1.1.3 使用FFmpeg获取本地摄像头设备
ffmpeg -list_devices true -f dshow -i dummy video和audio地址在1.1.4会用到
1.1.4使用FFmpeg推送RTSP视频流
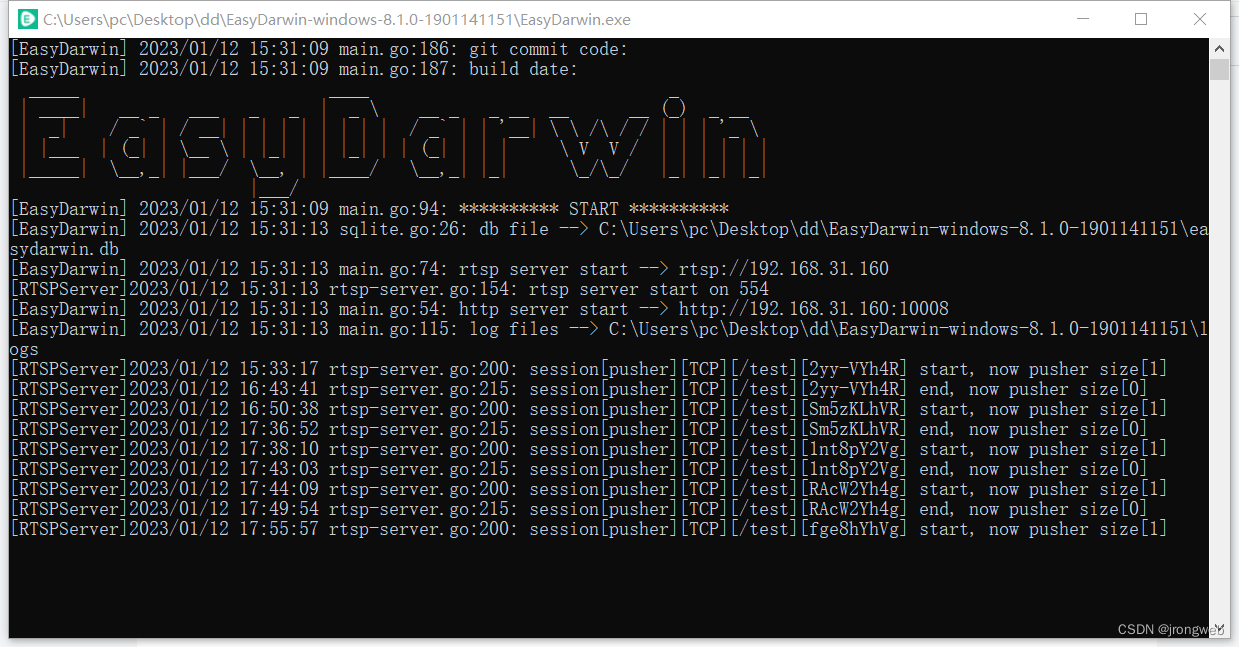
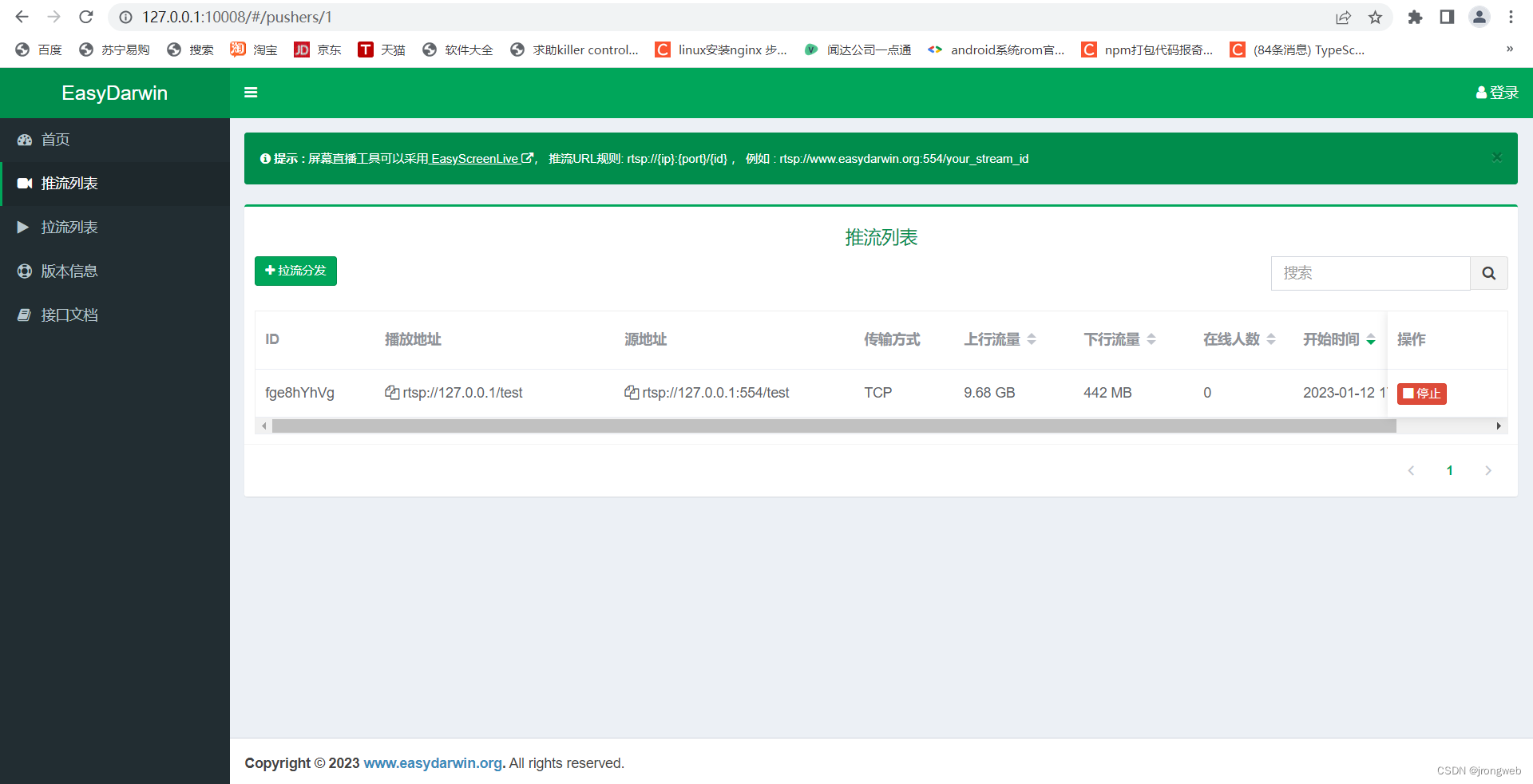
ffmpeg -f dshow -i video="Integrated Webcam":audio="麦克风 (Realtek(R) Audio)" -vcodec libx264 -preset:v ultrafast -tune:v zerolatency -rtsp_transport tcp -f rtsp rtsp://127.0.0.1/test1.2下载easydarwin:Releases · EasyDarwin/EasyDarwin,运行EasyDarwin.exe,

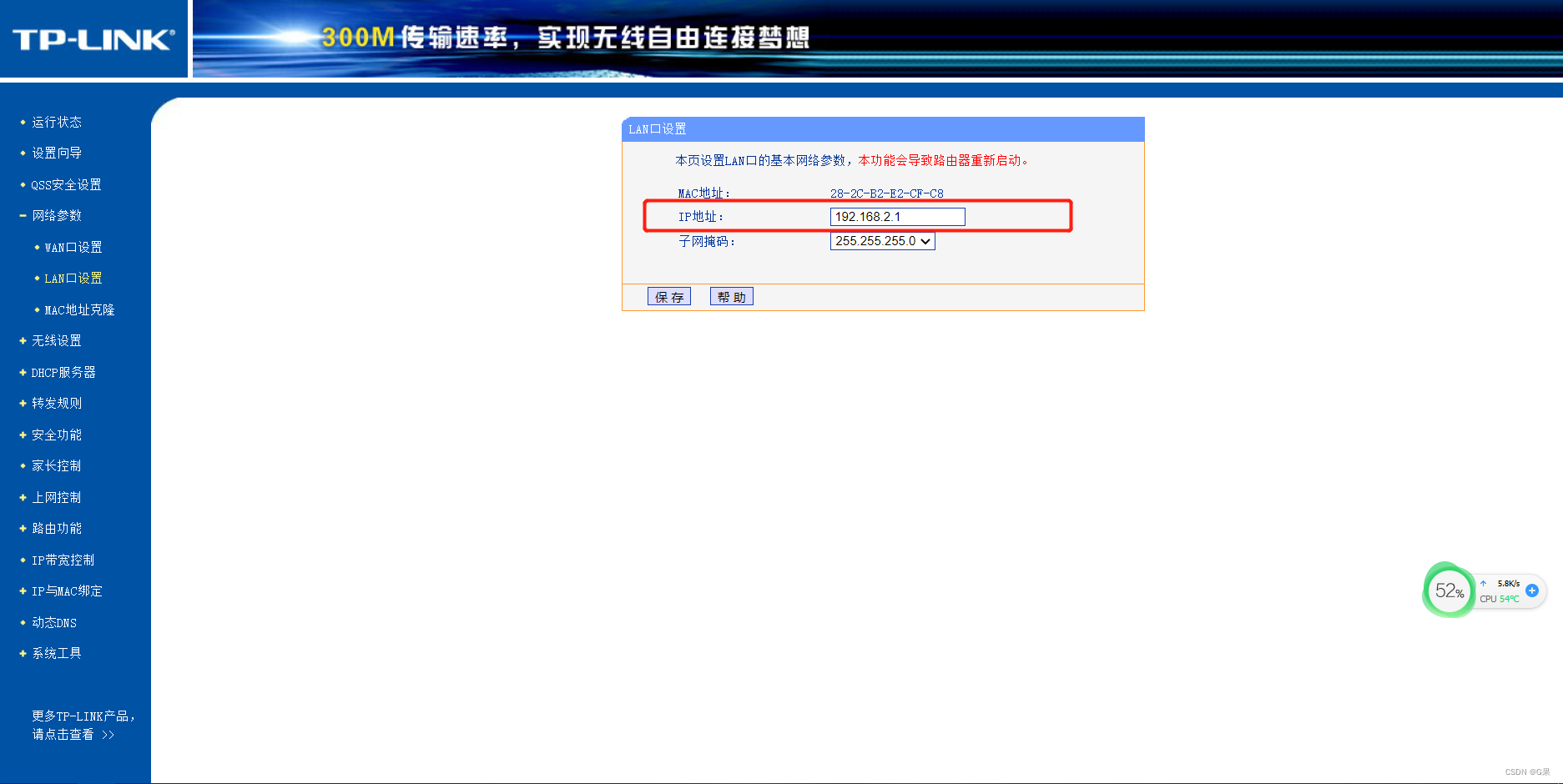
下载解压到本地后运行 EasyDarwin.exe 程序,点击运行后会弹出一个 cmd 命令,注:不要关闭弹出的命令框;在浏览器中输入 http://127.0.0.1:10008 查看是否有显示有个 web 页面,如果显示则证明打开成功。

2、node服务搭建
package.json 依赖项
{
"name": "ssss",
"version": "1.0.0",
"description": "",
"type": "module",
"main": "index.js",
"scripts": {
"start": "nodemon --exec babel-node index.js",
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"devDependencies": {
"@babel/cli": "^7.20.7",
"@babel/core": "^7.20.12",
"@babel/node": "^7.20.7",
"@babel/preset-env": "^7.20.2",
"@ffmpeg-installer/ffmpeg": "^1.1.0",
"fluent-ffmpeg": "^2.1.2",
"nodemon": "^2.0.20",
"websocket-stream": "^5.5.2",
"ws": "^8.12.0"
}
}
index.js websocket服务器+ffmpeg转码
import { WebSocketServer } from 'ws'
import webSocketStream from 'websocket-stream/stream.js'
import ffmpeg from 'fluent-ffmpeg'
import ffmpegInstaller from '@ffmpeg-installer/ffmpeg'
// 建立WebSocket服务
const wss = new WebSocketServer({ port: 8888, perMessageDeflate: false })
ffmpeg.setFfmpegPath(ffmpegInstaller.path);
// 监听连接
wss.on('connection', handleConnection)
// 连接时触发事件
function handleConnection(ws, req) {
// 获取前端请求的流地址(前端websocket连接时后面带上流地址)
const url = req.url.slice(1)
console.log(url)
// 传入连接的ws客户端 实例化一个流
const stream = webSocketStream(ws, { binary: true })
// 通过ffmpeg命令 对实时流进行格式转换 输出flv格式
const ffmpegCommand = ffmpeg(url)
.addInputOption("-rtsp_transport", "tcp", "-buffer_size", "102400", '-analyzeduration', '10000', '-max_delay', '1000')
.on('start', function () { console.log('Stream started.') })
.on('codecData', function () { console.log('Stream codecData.') })
.on('error', function (err) {
console.log('An error occured: ', err.message)
stream.end()
})
.on('end', function () {
console.log('Stream end!')
stream.end()
})
.outputFormat('flv').videoCodec('copy')//.noAudio()
stream.on('close', function () {
ffmpegCommand.kill('SIGKILL')
})
try {
// 执行命令 传输到实例流中返回给客户端
ffmpegCommand.pipe(stream)
} catch (error) {
console.log(error)
}
}3.前端vue框架,使用flv.js获取视频数据并渲染
package.json 依赖项
{
"name": "a",
"version": "0.1.0",
"private": true,
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
},
"dependencies": {
"core-js": "^3.8.3",
"flv.js": "^1.6.2",
"vue": "^3.2.13"
},
"devDependencies": {
"@babel/core": "^7.12.16",
"@babel/eslint-parser": "^7.12.16",
"@vue/cli-plugin-babel": "~5.0.0",
"@vue/cli-plugin-eslint": "~5.0.0",
"@vue/cli-service": "~5.0.0",
"eslint": "^7.32.0",
"eslint-plugin-vue": "^8.0.3"
},
"eslintConfig": {
"root": true,
"env": {
"node": true
},
"extends": [
"plugin:vue/vue3-essential",
"eslint:recommended"
],
"parserOptions": {
"parser": "@babel/eslint-parser"
},
"rules": {}
},
"browserslist": [
"> 1%",
"last 2 versions",
"not dead",
"not ie 11"
]
}
vue.config.js 配置端口
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
devServer: { port: 8787 }
})
app.vue 通过flv.js将视频流展示到页面
<template>
<div class="wrap">
<div @click="sound">点击播放</div>
<video class="video" volume="0.5" controls ref="player"></video>
</div>
</template>
<script>
import flvjs from 'flv.js' // 引入flvjs
export default {
data() {
return {
player: null
}
},
mounted() {
},
beforeUnmount() {
// 页面销毁前 关闭flvjs
this.player.destroy()
},
methods: {
sound() {
// 如果浏览器支持flvjs,则执行相应的程序
if (flvjs.isSupported()) {
this.player = null;
// 准备监控设备流地址
const url = 'rtsp://192.168.31.160/test'
//ffmpeg -f dshow -i video="Integrated Webcam":audio="麦克风 (Realtek(R) Audio)" -vcodec libx264 -preset:v ultrafast -tune:v zerolatency -rtsp_transport tcp -f rtsp rtsp://127.0.0.1/test
// 创建一个flvjs实例
// 下面的ws://localhost:8888换成你搭建的websocket服务地址,后面加上设备流地址
this.player = flvjs.createPlayer({
type: 'flv',
isLive: true,
hasVideo: true,
url: 'ws://192.168.31.160:8888/' + url
})
this.player.on('error', () => {
//报错重置player,不重置卡着不动。
this.player.unload()
this.player.destroy()
this.player = null;
this.sound()
})
// 将实例挂载到video元素上面
this.player.attachMediaElement(this.$refs.player)
try {
// 开始运行加载 只要流地址正常 就可以在h5页面中播放出画面了
this.player.load()
this.player.play()
} catch (error) {
console.log(error)
}
}
}
}
}
</script>
<style scoped>
.wrap .video {
width: 300px;
height: 300px;
}
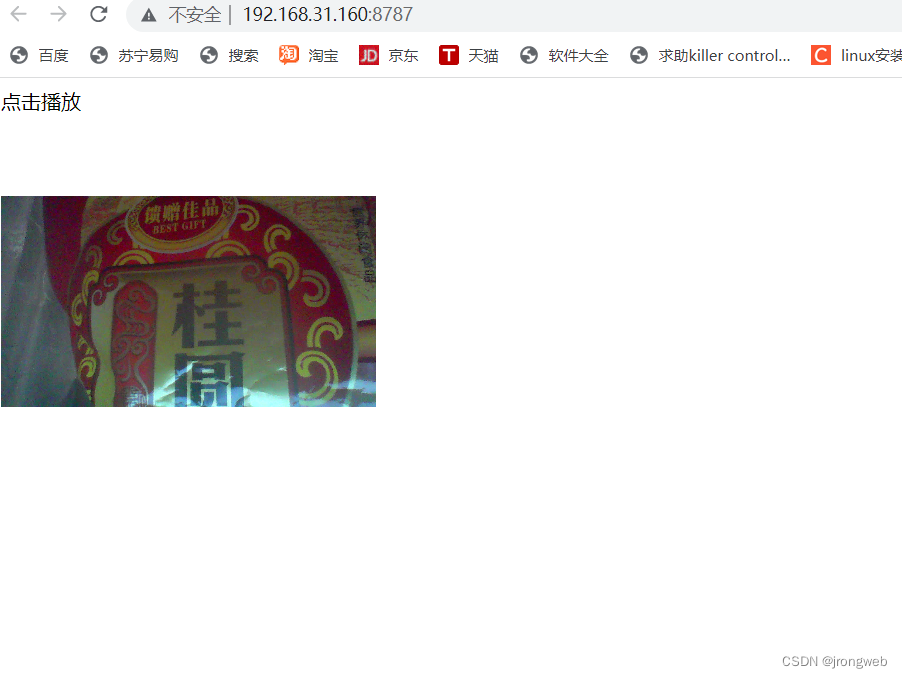
</style>4.页面效果,此图是摄像头拍摄的实时画面,带麦克风声音

本文章参考以下网址:
Windows笔记本本地摄像头提供Rtsp视频流服务
FFmpeg进行笔记本摄像头+麦克风实现流媒体直播服务
html5中播放rtsp流实现监控、直播等方案




![[机器视觉]目标检测评价指标及其实现](https://img-blog.csdnimg.cn/f74a9f3d532647aebc9d079c4030b8d2.png)


![[数据结构] 详解链表(超详细)](https://img-blog.csdnimg.cn/f5efe874514241c0965f4899996a1516.png)