后端,自己学习做个记录.实话是看不懂全靠抄.
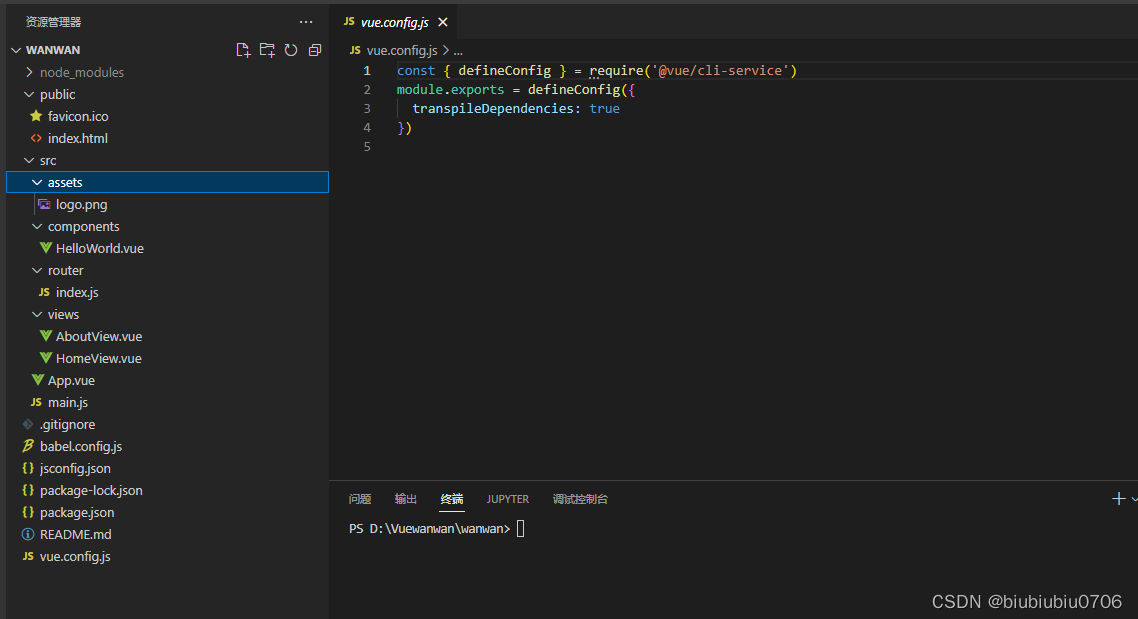
这是一个刚建好的Vue项目

node_modules:整个项目用到的依赖文件
public--->favicon.ico:Vue的图标
public--->index.html:可以理解为首页入口,模板页,开发的时候用不到,Vue是个单页面应用,开发也用不到
src:好比项目的源码目录
src--->assets:用来放一些静态资源,图片等
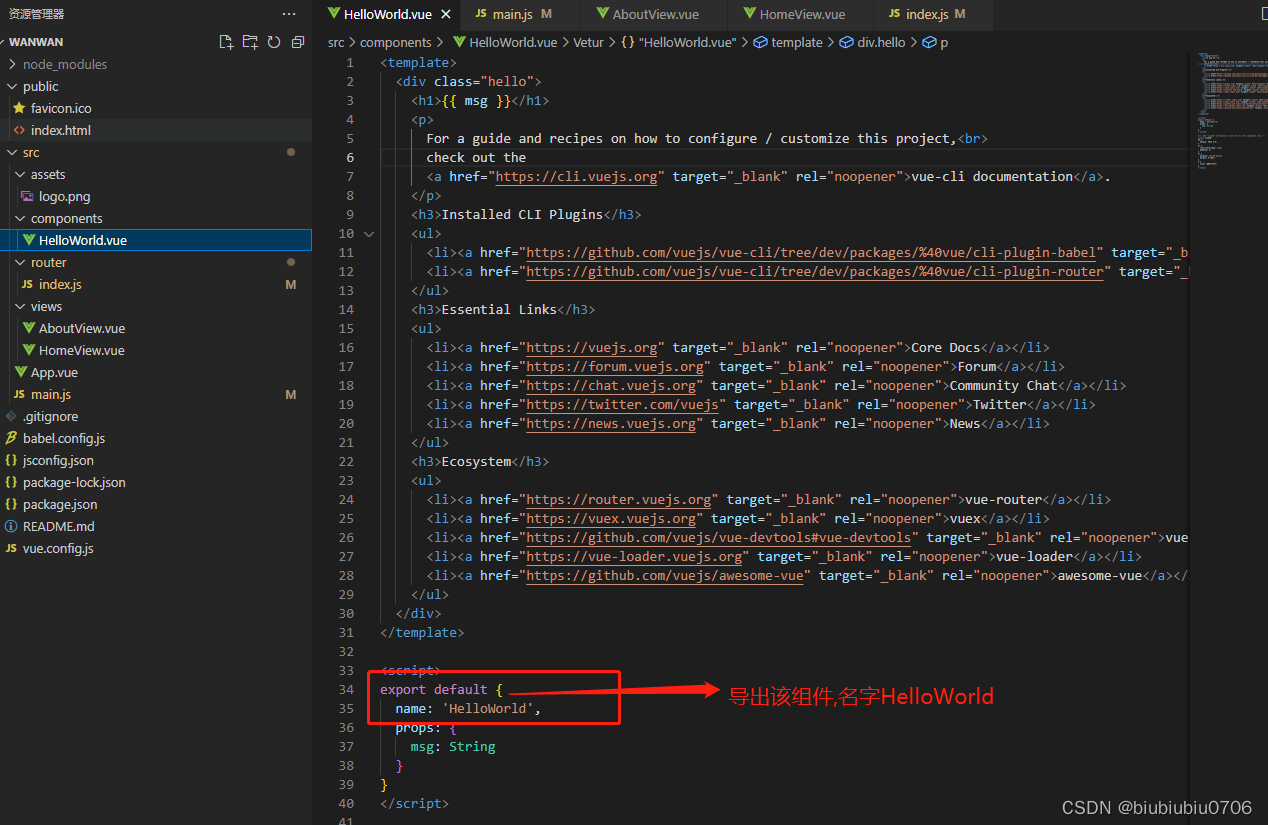
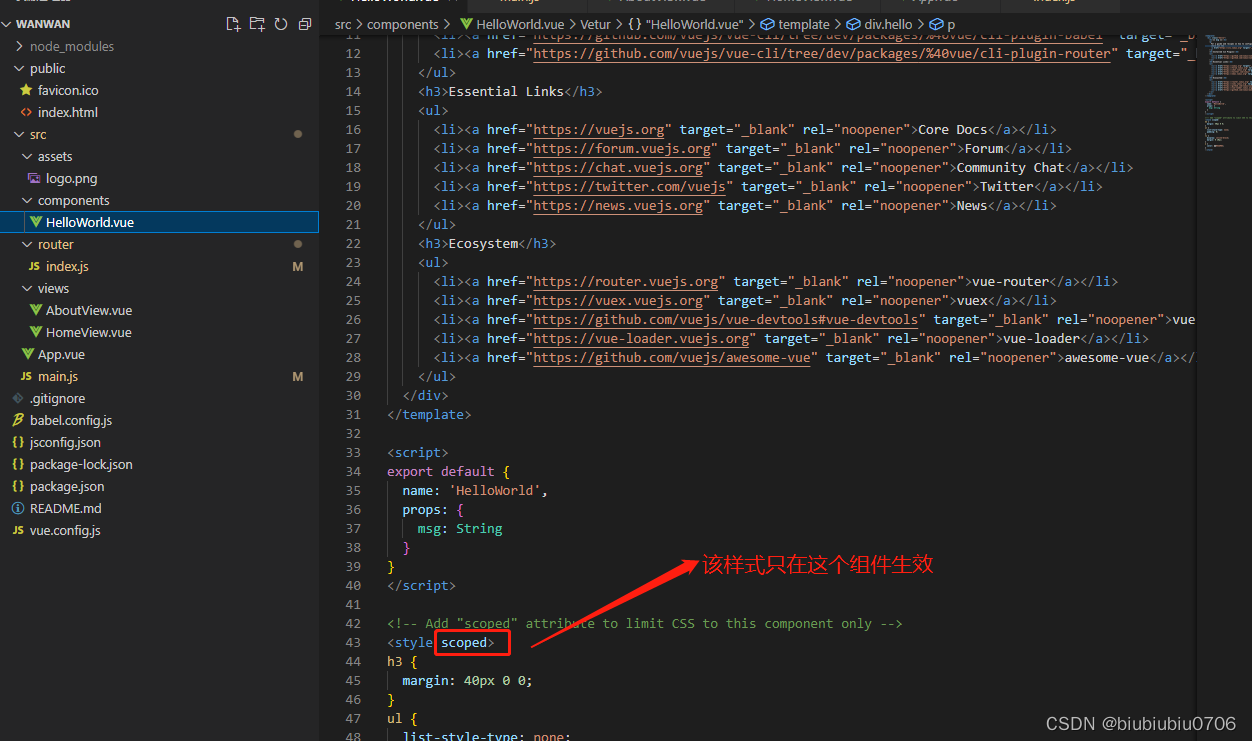
src--->components:组件目录
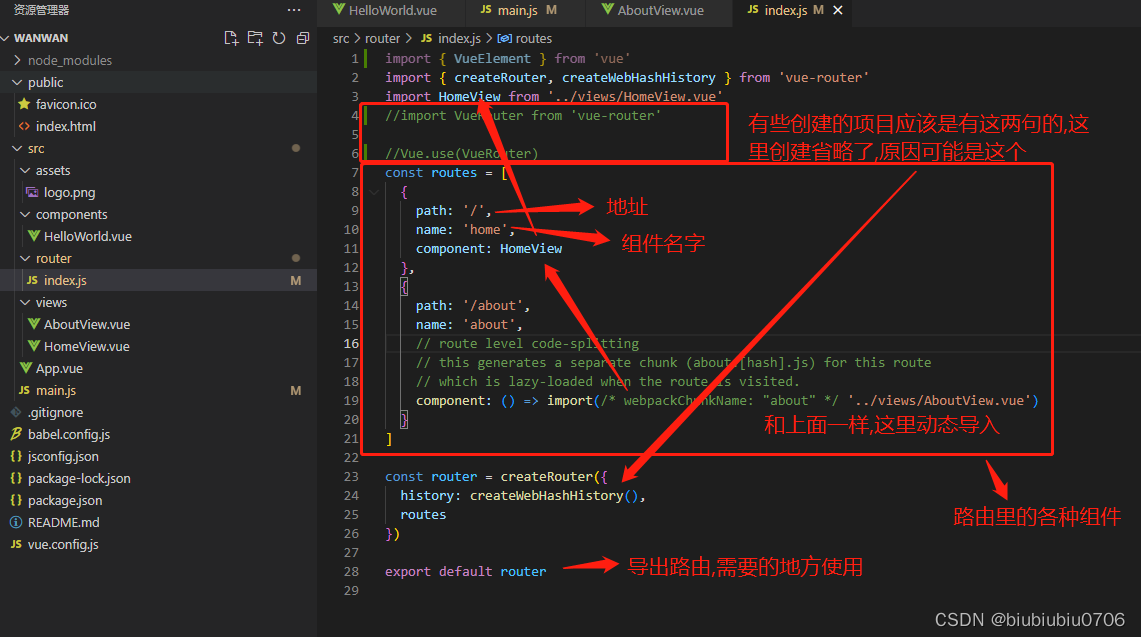
src--->router--->index.js:路由(创建项目时候选的)

src--->views:页面目录
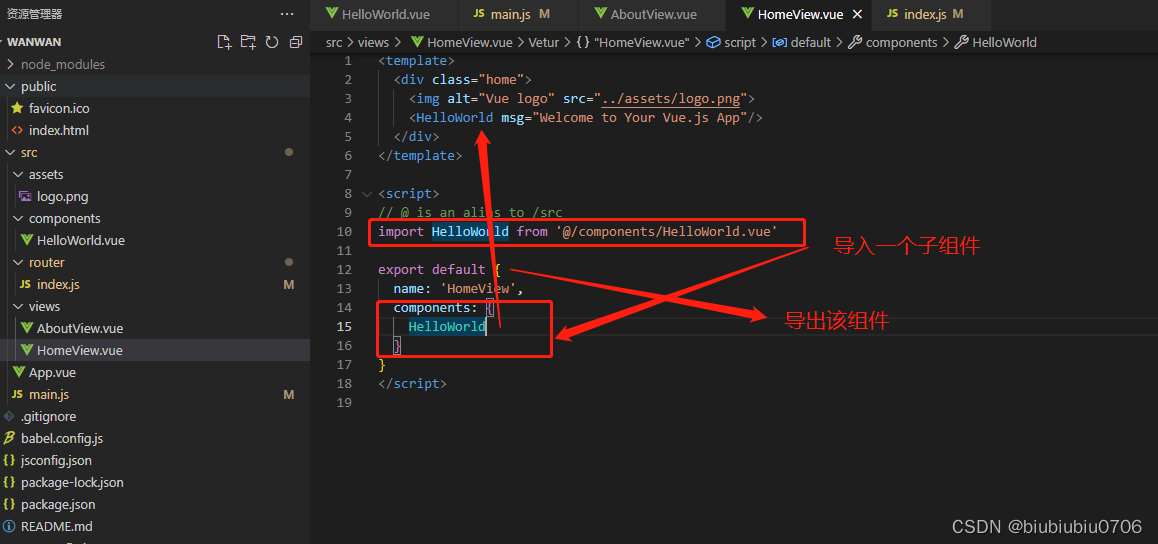
src-->views-->HomeView.vue:不同版本,名字可能不同

props:用来定义属性

src-->views-->AboutView.vue:不同版本,名字可能不同

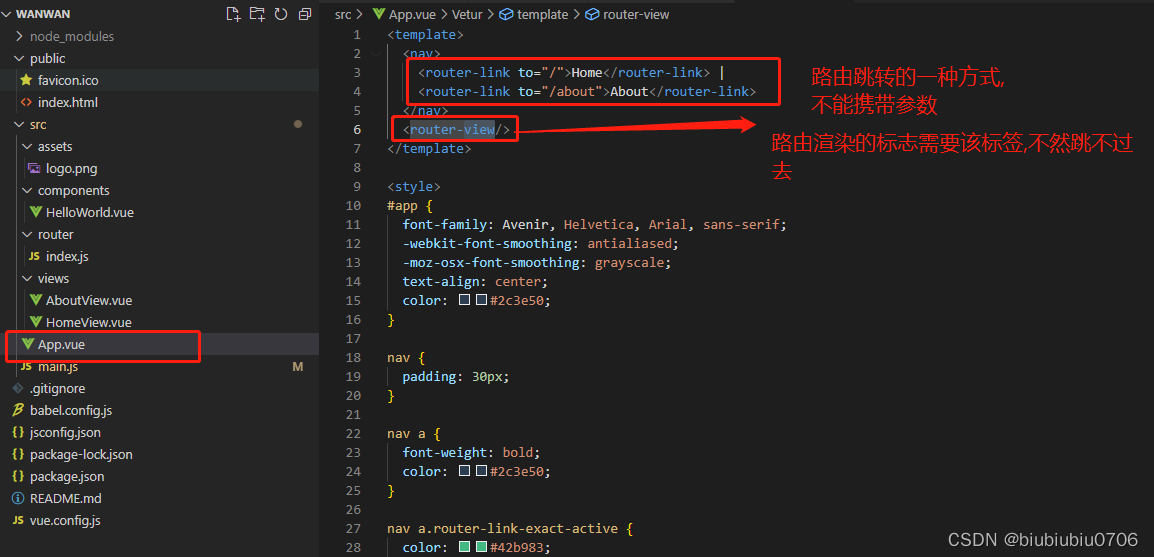
src-->App.vue
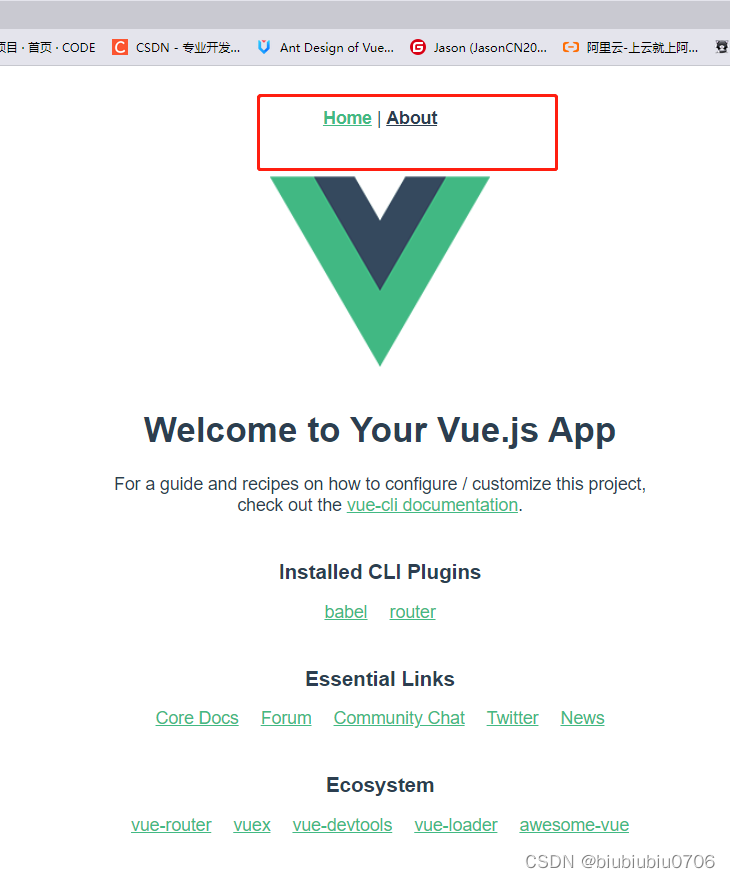
<router-link to="/xxx">好比a标签 去路由里找对应组件的path路径
<router-view>用来渲染路由匹配到的组件,没有该标签跳转不过去 这话不严谨


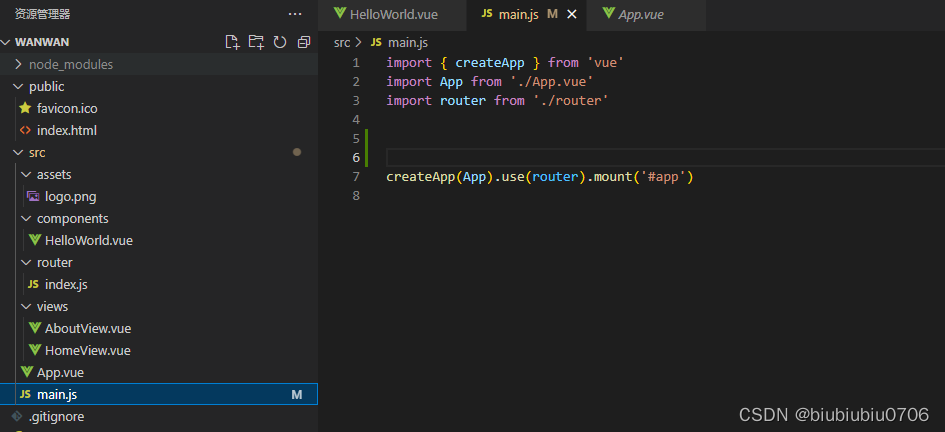
src--->main.js:好比整个程序的入口

.gitgnore:git的一个配置未见
babel.config.js:是babel的一个配置文件,主要将ES6语法转换成ES5,比如说IE浏览器不支持ES6语法,那么没办法,babel将ES6转换成ES5.
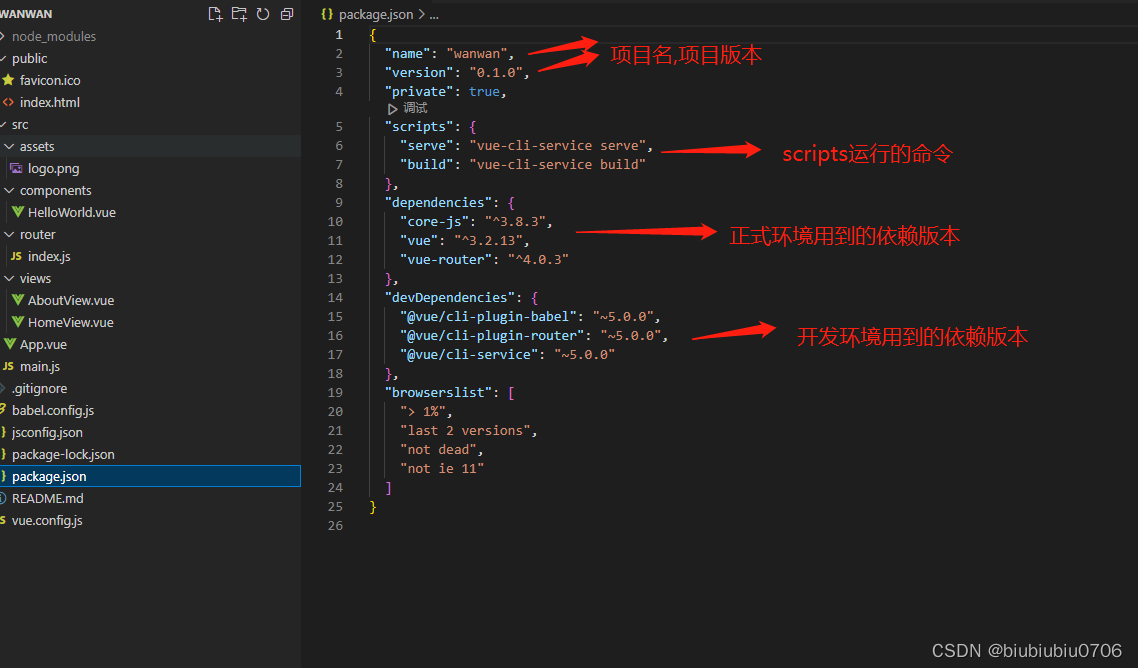
package.json:整个项目的配置文件,比如项目名,scripts封装的命令,项目版本及项目用到的各种依赖以及版本