注释很详细,直接上代码
上一篇
新增内容
- 侦听器简单写法侦听对象或属性
- 侦听器完整写法侦听对象(可选深度侦听)
源码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 挂载点 -->
<div id="root">
<div>
第一个被侦听的数据对象:
<input type="text" v-model="value1">
</div>
<div>第二个被侦听的数据对象(以下为监听对象的三个属性):</div>
<div>姓名:
<input type="text" v-model="value2.name">
</div>
<div>年龄:
<input type="text" v-model="value2.age">
</div>
<div>性别:
<input type="text" v-model="value2.sex">
</div>
</div>
<!-- 导入vue的js代码:不会下载的看专栏第一篇 -->
<script src="./lib/vue2.js"></script>
<script>
const app = new Vue({// Vue实例
el: '#root',// 挂载点
data: {// 数据
value1:'',
value2:{
name:'',
age:'',
sex:''
}
},
methods: {// 方法
},
computed:{// 计算属性
},
watch:{// 侦听器
// 简单写法,侦听某个数据
//如果是侦听对象的某个属性,可以写成'value2.name'(单引号是必须的)
value1(newValue,oldValue){
console.log(newValue)
},
// 完整写法,可以侦听对象
value2:{
handler(newValue,oldValue){
console.log(newValue)//打印的是对象
},
deep:true,// 是否深度侦听,启用以后当对象的属性改变时,也会触发侦听器
immediate:true// 是否立即执行侦听器,启用以后,页面刷新会立即执行侦听器
}
}
})
</script>
</body>
</html>
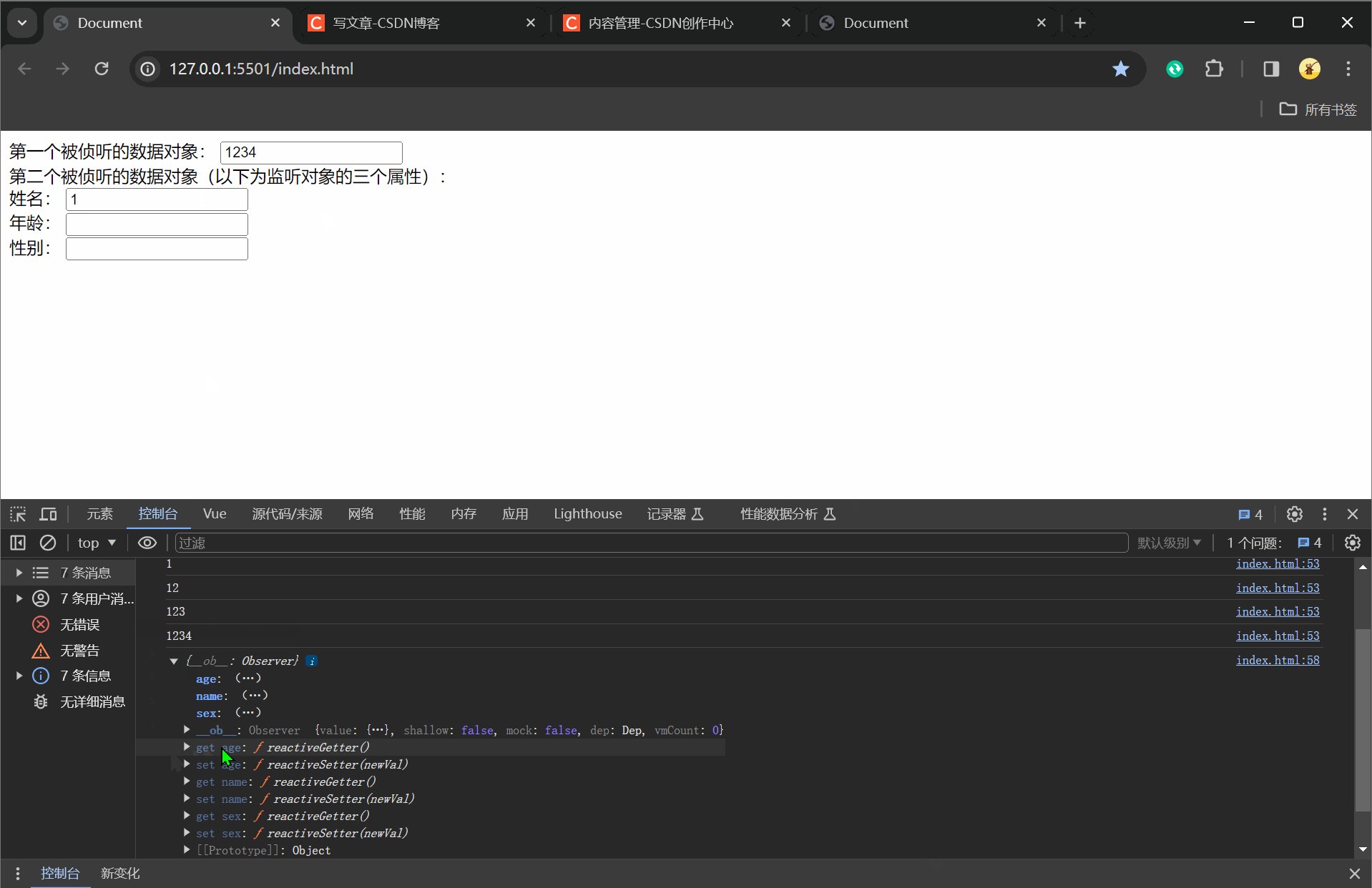
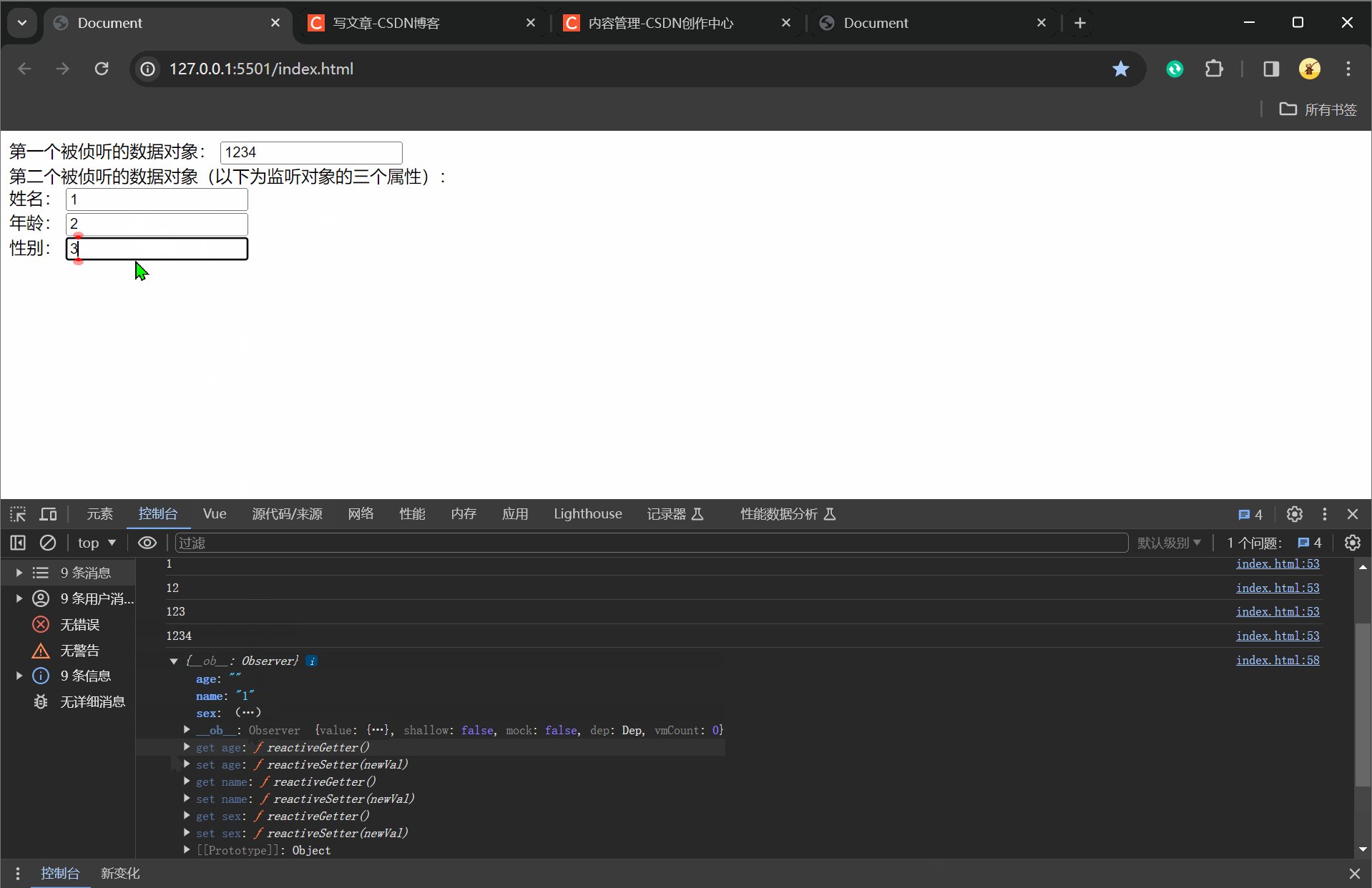
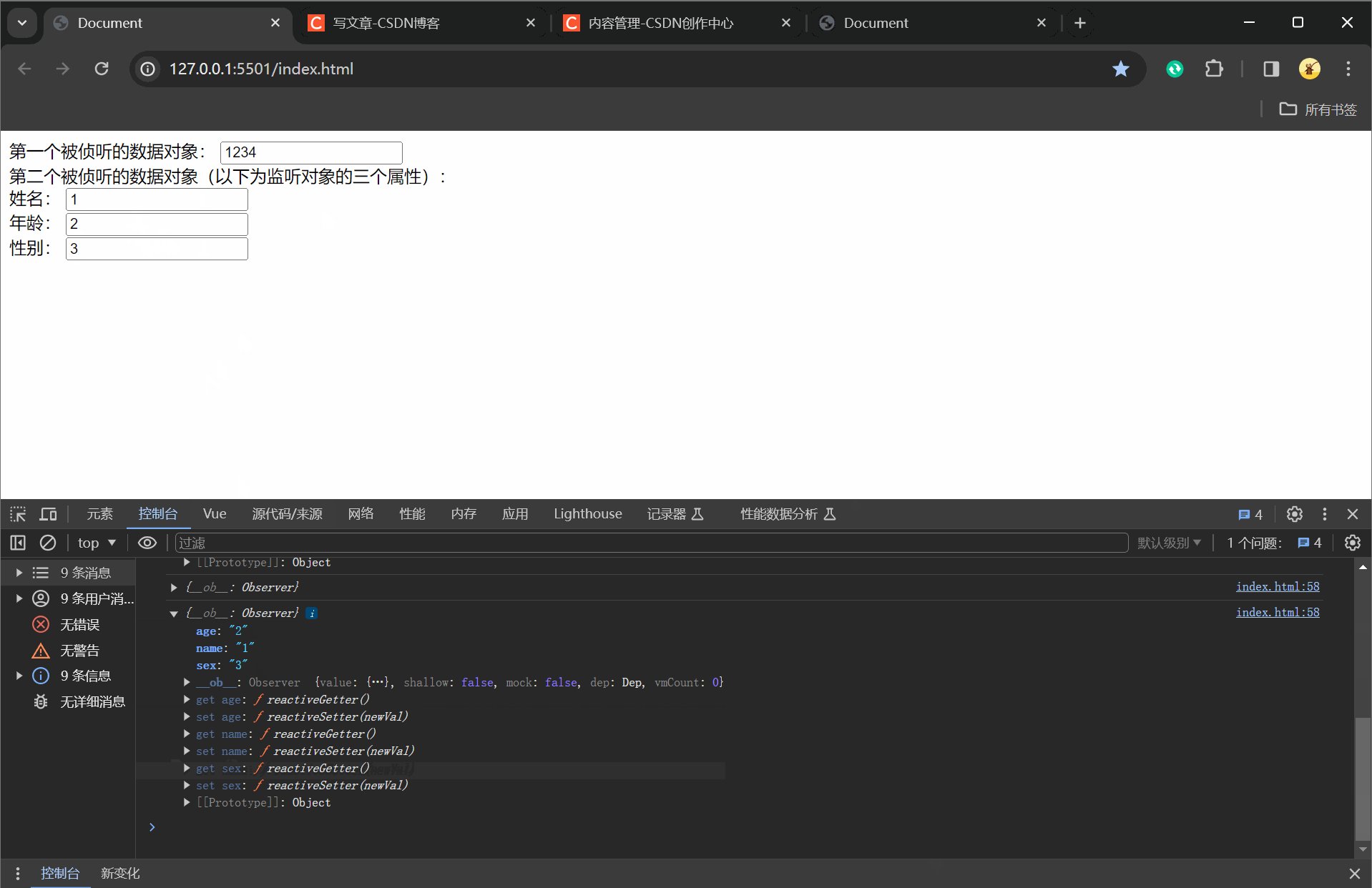
效果演示