1、vscode安装的插件:
- uni-create-view
- uni-hlper
- uniapp小程序扩展
2、ts校验
- 安装插件:
pnpm i -D @types/wechat-miniprogram @uni-helper/uni-app-types - 配置tsconfig.json
{
"extends": "@vue/tsconfig/tsconfig.json",
"compilerOptions": {
"sourceMap": true,
"baseUrl": ".",
"paths": {
"@/*": ["./src/*"]
},
"lib": ["esnext", "dom"],
"types": [
"@dcloudio/types",
"@types/wechat-miniprogram",
"@uni-helper/uni-app-types"
]
},
"vueCompilerOptions": {
"nativeTags": ["block", "component", "template", "slot"]
},
"include": ["src/**/*.ts", "src/**/*.d.ts", "src/**/*.tsx", "src/**/*.vue"]
}
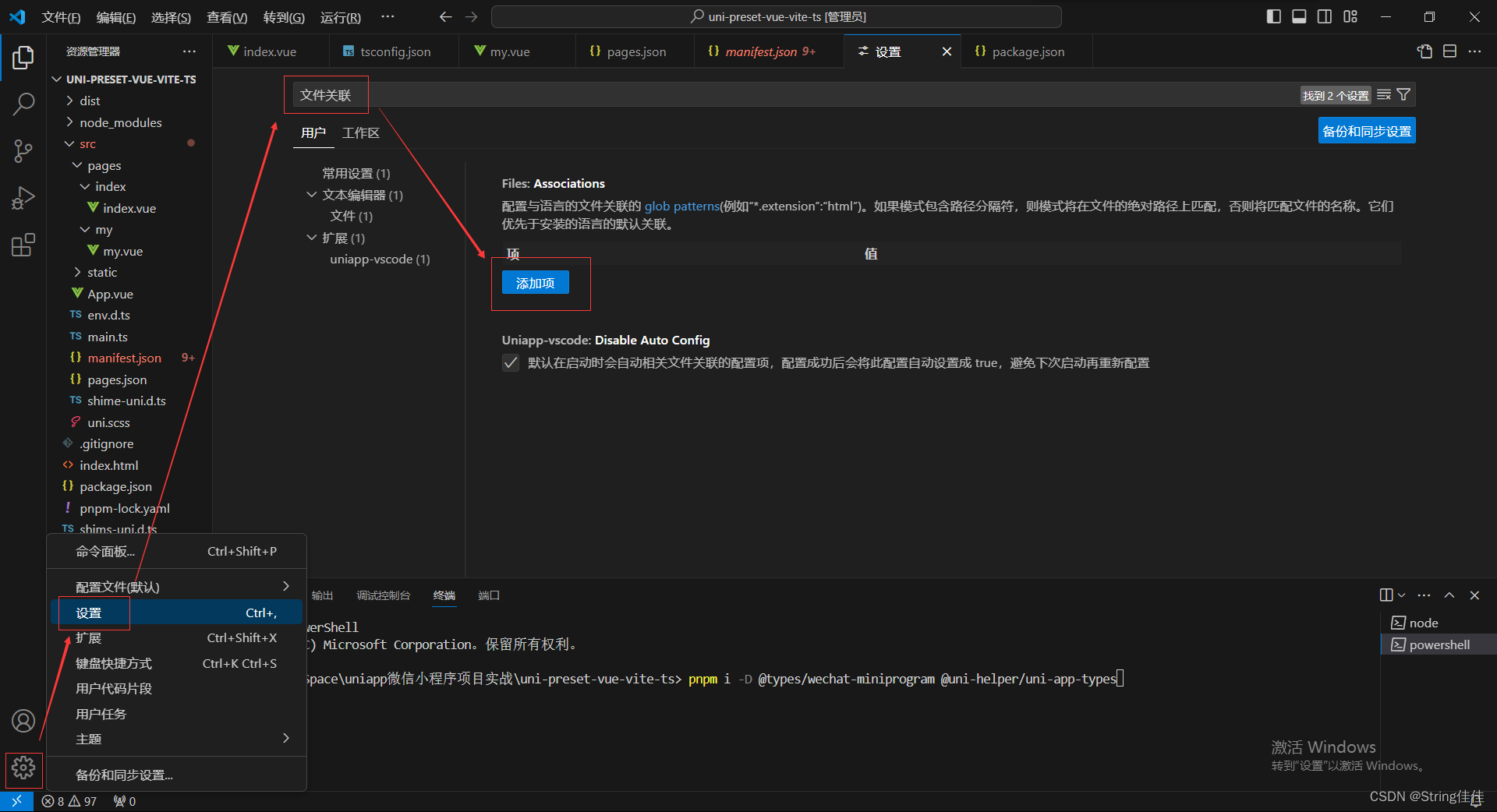
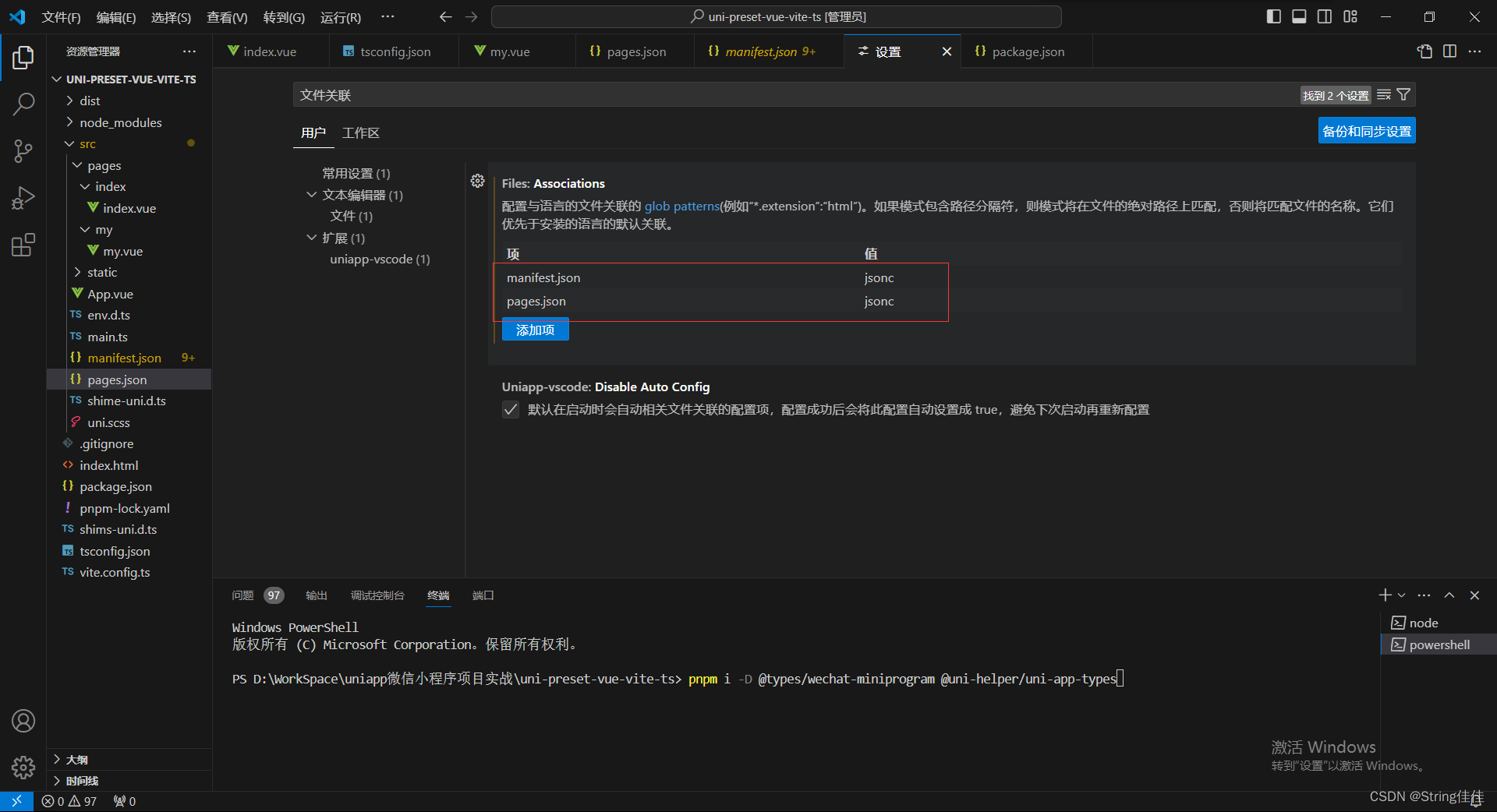
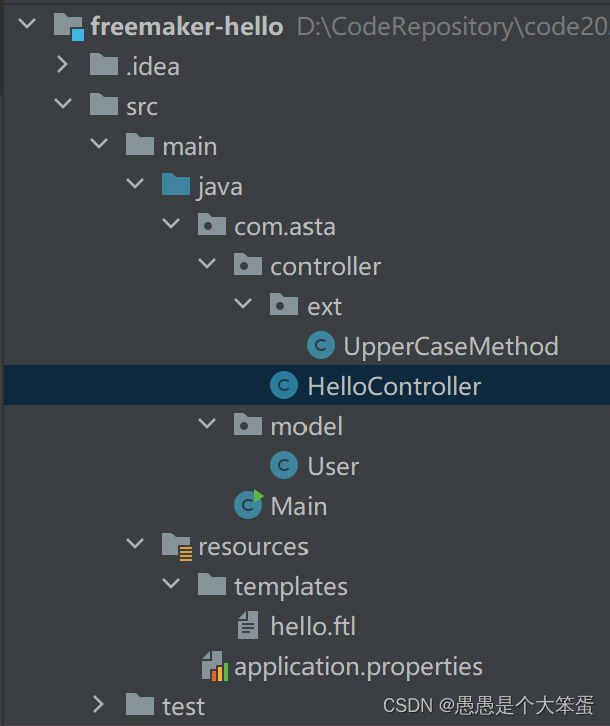
3、允许json文件注释(仅允许图片中的两个json文件写注释,其他的json文件还是不允许添加注释)

















![[大模型]DeepSeek-7B-chat FastApi 部署调用](https://img-blog.csdnimg.cn/direct/f40de39bf87b49968f9ba5699dd6c8c8.png#pic_center)