下面文章中会涉及到该资源中的代码,如果想要完整版代码可以私信我获取🌹
文章目录
- 概要
- 整体架构流程
- 技术名词解释
- ERC20
- 智能合约
- web3.js
- 技术细节
- ERC20合约部署
- 创建前端界面
- 前端与智能合约互连
- 运行DAPP
- 小结
概要
在加密货币世界中,ERC20代币是最常见的一种代币标准之一。它们在以太坊区块链上发挥着重要作用,被用于代币募资、去中心化交易所和其他金融应用中。本文将介绍ERC20代币的基础知识,并通过构建一个简单的去中心化应用(DApp)来展示如何与ERC20代币进行交互。

整体架构流程
-
智能合约开发:
首先,需要开发一个符合ERC20标准的智能合约。这个智能合约定义了代币的基本功能,如转账、余额查询等。在开发过程中,需要考虑安全性、效率和合规性等方面的因素。 -
智能合约部署:
将编写的智能合约部署到以太坊网络上。可以使用以太坊开发工具如Remix、Truffle或Hardhat来完成部署过程。部署智能合约后,会生成一个合约地址,用于与合约进行交互。 -
前端开发:
创建一个前端界面,让用户可以与智能合约进行交互。前端界面可以使用HTML、CSS和JavaScript等技术来构建,并使用Web3.js或其他以太坊JavaScript库来与以太坊网络进行通信。 -
连接以太坊网络:
在前端代码中,使用Web3.js库连接到以太坊网络。这样可以与部署的智能合约进行交互,例如调用合约的方法和获取合约的状态。 -
实现功能:
在前端界面中实现ERC20代币的各种功能,如查看账户余额、转账代币、铸造和销毁代币等。用户可以通过界面与智能合约进行交互,并执行相应的操作。 -
测试和优化:
在完成功能实现后,对DApp进行测试以确保其功能正常。可以使用自动化测试工具或手动测试来检查DApp的各个方面。同时,可以优化DApp的用户体验、性能和安全性,以提升用户满意度。 -
部署和推广:
当DApp通过测试并且已经优化完毕后,可以将其部署到主网或测试网上。在部署之前,确保遵循安全最佳实践和合规要求。部署完成后,可以通过社交媒体、论坛等渠道推广DApp,吸引用户使用和参与。 -
持续维护:
一旦DApp上线,就需要进行持续的维护和更新。监控DApp的性能和安全性,并及时解决出现的问题。同时,根据用户反馈和市场需求,不断优化和改进DApp,保持其竞争力和吸引力。
技术名词解释
ERC20
- ERC20是以太坊区块链上的一种代币标准,全称为"Ethereum Request for Comment 20"。
- 它是一种智能合约标准,定义了以太坊上可互操作的代币合约接口和规则。
- 符合ERC20标准的代币具有一系列标准方法,如转账、查询余额、授权等,使得它们可以与其他智能合约和应用程序进行交互。
智能合约
- 智能合约是一种在区块链上运行的自动化合约,它们包含了预先编写好的代码和规则。
- 这些代码和规则可以自动执行,而不需要第三方进行干预,从而实现了可信的去中心化交易和业务逻辑。
- 智能合约通常使用Solidity等编程语言编写,然后部署到区块链网络上。以太坊是最流行的智能合约平台之一。
web3.js
- Web3.js是一个JavaScript库,用于与以太坊网络进行交互。
- 它允许开发人员通过JavaScript代码与以太坊节点通信,例如发送交易、- 调用智能合约方法、查询区块链状态等。
Web3.js提供了丰富的API和工具,使得以太坊开发更加简单和便捷。
技术细节
ERC20合约部署
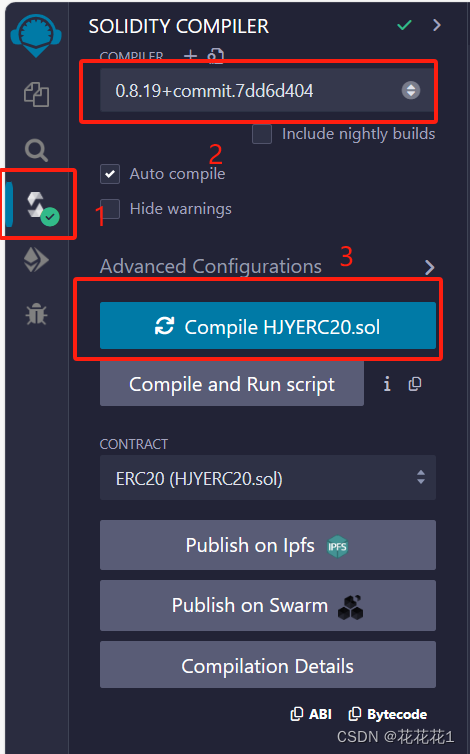
首先进到remix网站开发以及部署智能合约,创建一个ERC20.sol文件和IERC20.sol文件,放入下面的代码,对ERC20.sol进行编译部署
编译:
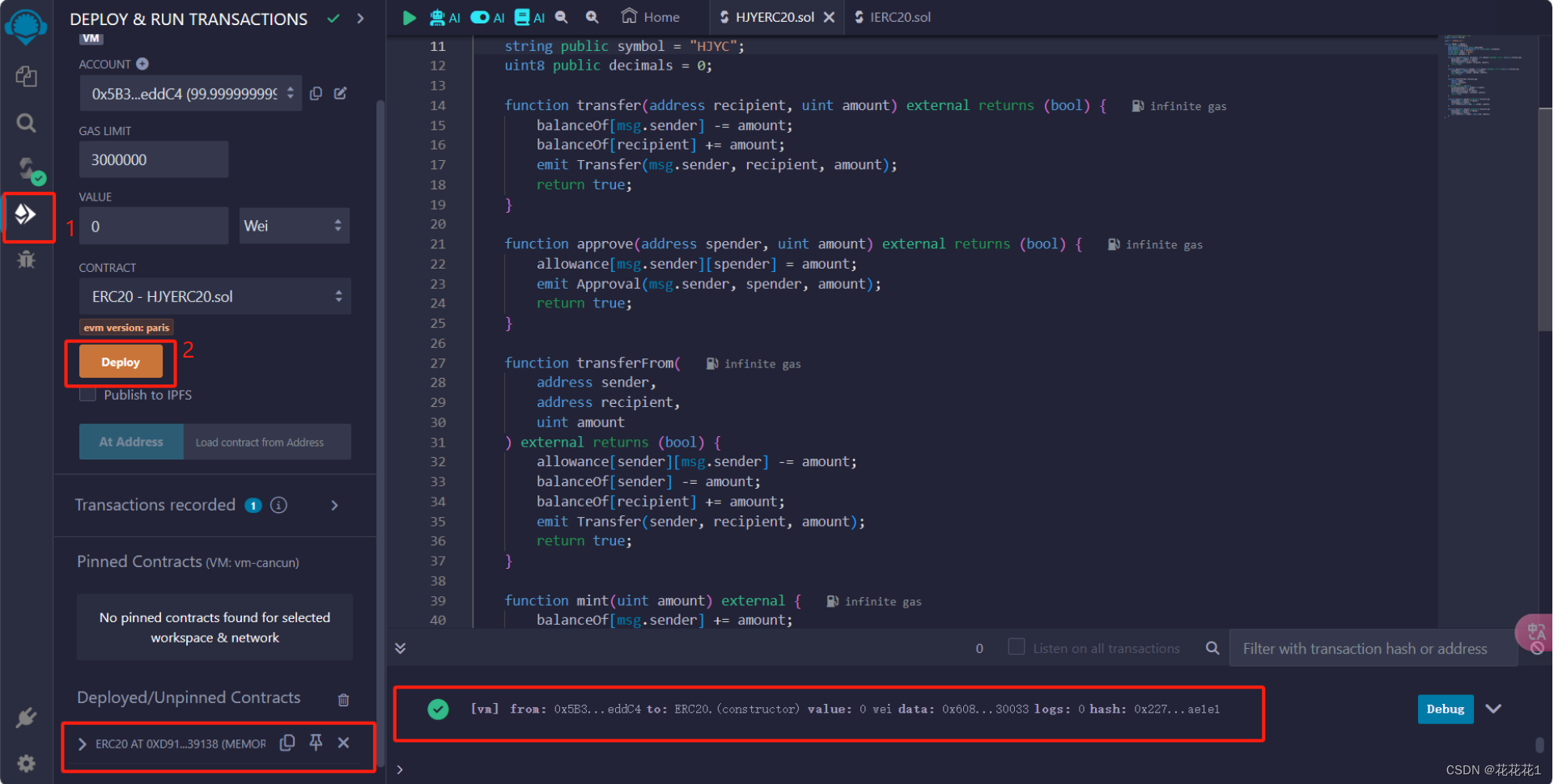
部署:
ERC20.sol:
// SPDX-License-Identifier: MIT
pragma solidity ^0.8.19;
import "./IERC20.sol";
contract ERC20 is IERC20 {
uint public totalSupply;
mapping(address => uint) public balanceOf;
mapping(address => mapping(address => uint)) public allowance;
string public name = "HJYCoin";
string public symbol = "HJYC";
uint8 public decimals = 0;
function transfer(address recipient, uint amount) external returns (bool) {
balanceOf[msg.sender] -= amount;
balanceOf[recipient] += amount;
emit Transfer(msg.sender, recipient, amount);
return true;
}
function approve(address spender, uint amount) external returns (bool) {
allowance[msg.sender][spender] = amount;
emit Approval(msg.sender, spender, amount);
return true;
}
function transferFrom(
address sender,
address recipient,
uint amount
) external returns (bool) {
allowance[sender][msg.sender] -= amount;
balanceOf[sender] -= amount;
balanceOf[recipient] += amount;
emit Transfer(sender, recipient, amount);
return true;
}
function mint(uint amount) external {
balanceOf[msg.sender] += amount;
totalSupply += amount;
emit Transfer(address(0), msg.sender, amount);
}
function burn(uint amount) external {
balanceOf[msg.sender] -= amount;
totalSupply -= amount;
emit Transfer(msg.sender, address(0), amount);
}
}
IERC20.sol:
// SPDX-License-Identifier: MIT
pragma solidity ^0.8.19;
// https://github.com/OpenZeppelin/openzeppelin-contracts/blob/v3.0.0/contracts/token/ERC20/IERC20.sol
interface IERC20 {
function totalSupply() external view returns (uint);
function balanceOf(address account) external view returns (uint);
function transfer(address recipient, uint amount) external returns (bool);
function allowance(address owner, address spender) external view returns (uint);
function approve(address spender, uint amount) external returns (bool);
function transferFrom(
address sender,
address recipient,
uint amount
) external returns (bool);
event Transfer(address indexed from, address indexed to, uint value);
event Approval(address indexed owner, address indexed spender, uint value);
}
创建前端界面
打开vscode,创建index.html文件
index.html:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8"/>
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript" src="web3.min.js"></script>
<link rel="stylesheet" href="index.css" />
<title>ERC20 DAPP</title>
</head>
<body>
<div class="center">
<h1>ERC20 DAPP</h1>
点击获取地址和余额:
<button type="submit" class="enableEthereumButton">获取</button>
<h3>账户地址: <span class="showAccount"></span></h3>
<h3>账户余额: <span class="MyBalance"></span></h3>
<h3>代币余额:<span class="tokenBalance"></span></h3>
<hr>
<!-- 转账代币 -->
<h2>ERC20 代币交易</h2>
<input type="text" id="address" placeholder="输入你的账户地址">
<div></div>
<input type="text" id="token" placeholder="输入发送的代币数量">
<button type="submit" class="sendbutton">发送</button>
<!-- 铸造代币 -->
<h2>铸造ERC20代币</h2>
<form id="mintForm">
<input type="text" id="mintAmount" placeholder="输入铸造的代币数量">
</form>
<button type="submit" class="mintEthereumButton">铸造</button>
<h3>交易Status:<span id="mintStatus"></span></h3>
<h3>交易Hash:<ol id="mintTransactions"></ol></h3>
<!-- 销毁代币 -->
<h2>销毁ERC20代币</h2>
<form id="burnForm">
<input type="text" id="burnAmount" placeholder="输入销毁的代币数量">
</form>
<button type="submit" class="burnEthereumButton">销毁</button>
<h3>交易Status:<span id="burnStatus"></span></h3>
<h3>交易Hash:<ol id="burnTransactions"></ol></h3>
</div>
<script type="text/javascript" src="app.js"></script>
</body>
</html>
前端与智能合约互连
打开vscode,创建app.js文件
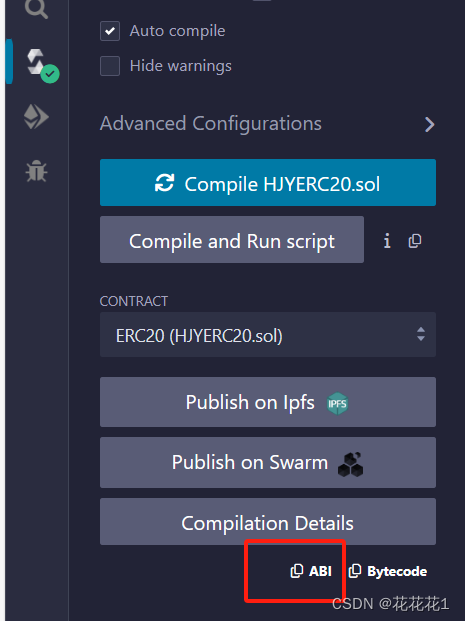
下面的contractERC20Abi在下图中复制过去
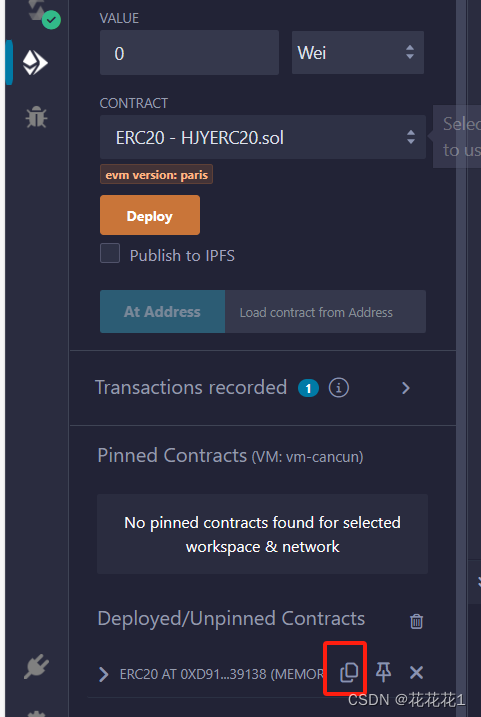
合约地址ERC20_address
app.js:
console.log("ERC20")
let accounts = [];
let web3 = new Web3(Web3.givenProvider || "http://localhost:8545");
console.log("web3===>", web3)
if (typeof window.ethereum !== 'undefined') {
console.log('MetaMask is installed!');
}
console.log("isMetaMask:" + ethereum.isMetaMask)
//这里contractERC20Abi为上面ERC20合约编译得到的ABI
var contractERC20Abi = [...];
// ERC20_address为部署合约得到的合约地址
const ERC20_address = '...'
const contractERC20 = new web3.eth.Contract(contractERC20Abi, ERC20_address)
console.log('contractERC20:', contractERC20)
//获取按钮
$(".enableEthereumButton").click(function () {
getAccount()
})
//转账按钮
$(".sendbutton").click(function () {
sendToken()
})
//铸造按钮
$(".mintEthereumButton").click(function () {
event.preventDefault(); // 防止默认的表单提交行为
const mintAmount = $("#mintAmount").val(); // 从输入字段获取要铸造的数量
if (mintAmount) {
mintTokens(mintAmount);
} else {
$("#mintStatus").text("请输入铸造的代币数量");
}
})
//销毁按钮
$(".burnEthereumButton").click(function () {
event.preventDefault(); // 防止默认的表单提交行为
const burnAmount = $("#burnAmount").val(); // 从输入字段获取要销毁的数量
if (burnAmount) {
burnTokens(burnAmount);
} else {
$("#burnStatus").text("请输入销毁的代币数量");
}
})
async function getAccount() {
accounts = await ethereum.request({ method: 'eth_requestAccounts' });
const account = accounts[0];
accountBalance = await web3.eth.getBalance(account);
$(".showAccount").html(account);
$(".MyBalance").html(web3.utils.fromWei(accountBalance, 'ether') + ' ETH');
getBalance();
}
async function getBalance() {
accounts = await ethereum.request({ method: 'eth_requestAccounts' });
contractERC20.methods.balanceOf(accounts[0]).call({ from: accounts[0] }).then(
function (result) {
console.log('tokenBalance', result)
$(".tokenBalance").html(web3.utils.fromWei(result, 'ether') + ' HJYETH')
}
);
}
// 铸造代币函数
async function mintTokens(amount) {
try {
accounts = await ethereum.request({ method: 'eth_requestAccounts' });
amuountETH = web3.utils.toWei(amount, 'ether');
const result = await contractERC20.methods.mint(amuountETH).send({ from: accounts[0] });
$("#mintStatus").text("铸造成功");
$("#mintTransactions").append( result.transactionHash );
} catch (error) {
$("#mintStatus").text("铸造失败: " + error.message);
}
}
// 销毁代币函数
async function burnTokens(amount) {
try {
accounts = await ethereum.request({ method: 'eth_requestAccounts' });
amuountETH = web3.utils.toWei(amount, 'ether');
const result = await contractERC20.methods.burn(amuountETH).send({ from: accounts[0] });
$("#burnStatus").text("销毁成功");
$("#burnTransactions").append( result.transactionHash);
} catch (error) {
$("#burnStatus").text("销毁失败: " + error.message);
}
}
// 转账代币函数
async function sendToken() {
_address = $('#address').val();
TokenNum = $('#token').val();
console.log('_address:', _address,'TokenNum', TokenNum)
// getErc20($(".ErcAddress").html());
accounts = await ethereum.request({ method: 'eth_requestAccounts' });
TokenNumETH = web3.utils.toWei(TokenNum, 'ether');
contractERC20.methods.transfer(_address,TokenNumETH).send({ from: accounts[0] }).then(
function (result) {
console.log('result', result)
// $("#status").html(result.status)
// $("#transactions").html(result.transactionHash)
}
)}
ethereum.on('accountsChanged', function (accounts) {
console.log("accountsChanged");
getAccount()
});
ethereum.on('chainChanged', (chainId) => {
console.log("chainId", chainId);
});
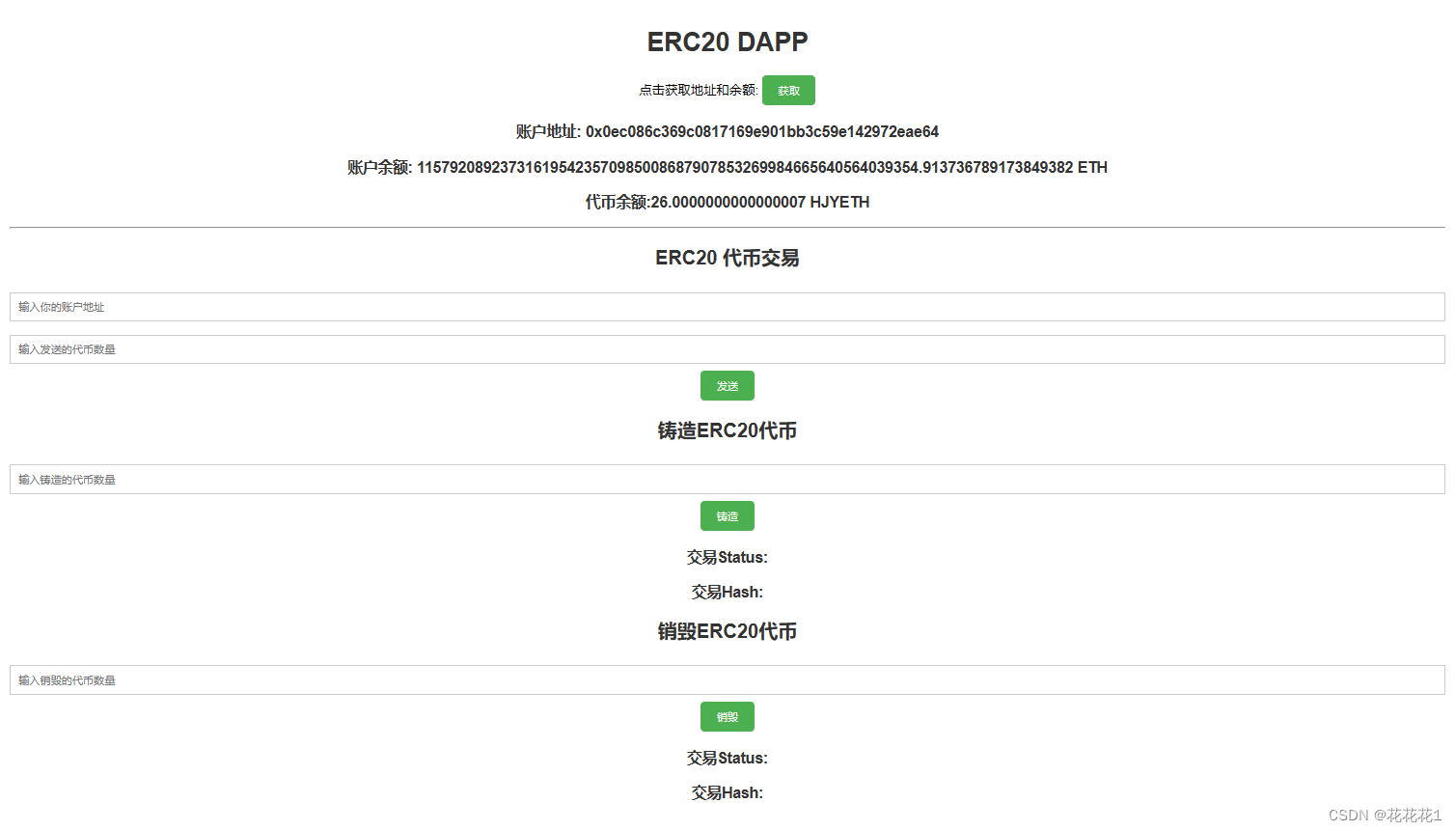
运行DAPP
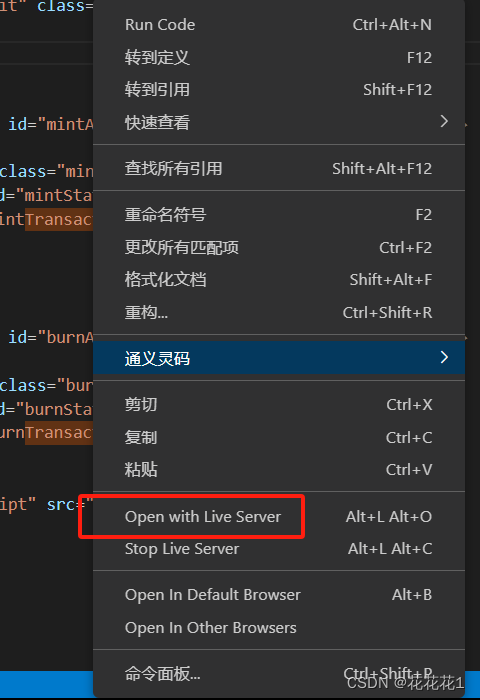
在
index.html里面右键单击,再点击open with live server跳转到DAPP界面


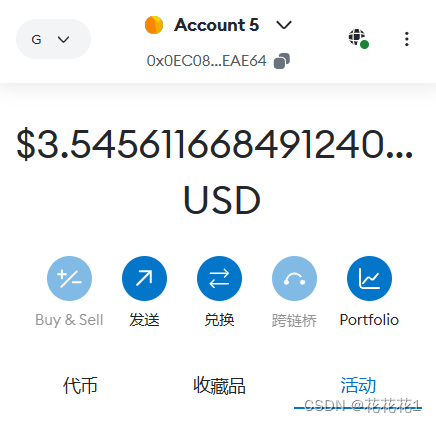
启动geth私链,打开
MetaMask小狐狸钱包,连接到geth网络,就可以进行界面中的各项操作了,例如:获取当前钱包账户地址,铸币,销毁,转账等操作

小结
通过构建一个简单的ERC20代币DApp,您可以深入了解以太坊智能合约和去中心化应用程序的开发过程。这个项目不仅可以帮助您学习以太坊开发的基础知识,还可以为您未来构建更复杂的DApp奠定基础。
希望本文能够帮助读者更好地了解区块链的DAPP含义,如果有任何疑问或者建议,欢迎留言讨论🌹