React 是前端开发领域最流行的框架之一。我喜欢 React 是因为它背后的团队和社区对它的热情。当社区提出新功能和改进的需求时,团队会倾听,React 的未来是令人兴奋和有趣的。
让我们来看一下 React 19 中令开发人员提升开发效率的新特性。对于每个钩子,我将解释它的作用并给出一个真实的用例。

🔍 useFormState:重新定义交互性
useFormState 将是简化服务器交互的关键,该挂钩管理表单提交状态并捕获服务器响应。
实践中的实用性:想象一个登录过程,useFormState 可以立即显示服务器响应,例如「登录失败」消息,直接增强用户参与度和反馈。不需要通常的 useEffect + setMessage 组合。
在使用中,useFormState 可以在表单操作期间处理服务器通信,轻松捕获和呈现服务器响应。
🔄 useFormStatus:让用户了解情况
useFormStatus 专注于增强表单提交体验。它提供一个 pending 标志,在 true 或 false 之间切换以指示提交进度。
此标志对于在数据提交期间显示加载动画或更改按钮文本有很大帮助,从而保持用户参与并了解情况。
🌈 useOptimistic:主动反馈
React 19 引入了 useOptimistic Hooks,它为 Web 应用程序添加了一层动态用户反馈。
此 Hooks 专为您希望预期成功结果的场景而设计。它允许开发人员乐观地更新 UI,假设最好的情况是发布表单提交等操作。
想象一个登录表单,使用 useOptimistic 可以在用户点击「提交」后,甚至在服务器响应之前立即显示一条消息,例如「正在加载仪表板」。这种预期的反馈可以通过使交互感觉更快、响应更灵敏来增强用户体验。
一旦实际的服务器响应到达,挂钩就会从乐观地状态转换为真实结果。例如,如果登录失败,它将用适当的错误消息替换成「正在加载仪表板」。
🚀 在 React 19 中利用 Canary 版本
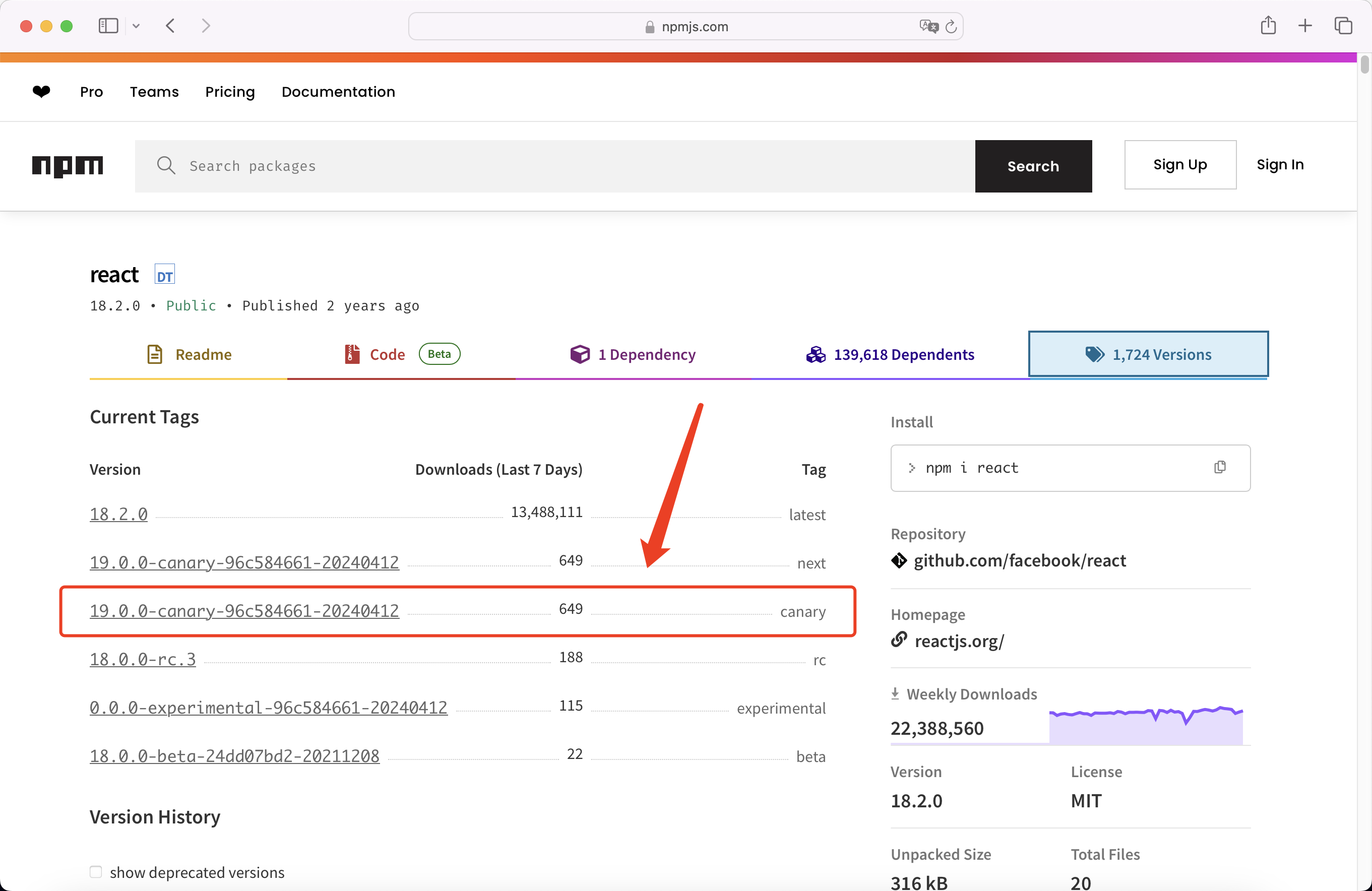
想测试 React 19 吗?以下是如何找到最新的 Canary 版本并在您的应用程序中使用它。访问 npmjs.com,搜索 react,然后导航到版本选项卡。查找标记为 canary 的版本。

选择正确的版本,避免由于潜在问题而在同一天发布版本,选择至少一两天前发布的版本。
确保你的 react-dom 版本与您的 React 版本匹配,复制版本号并更新 package.json 开发环境中的文件。运行 npm install 和 npm run dev 开始体验 React 19 的最新功能。





![[图像处理] MFC OnMouseMove()绘制ROI矩形时的闪烁问题](https://img-blog.csdnimg.cn/direct/9b5eb77158134b5ab1de96b7b5f6430e.gif#pic_center)

![Ceph [OSDI‘06]论文阅读笔记](https://img-blog.csdnimg.cn/direct/b15384f67a1243e29d76e63ac627afff.png#pic_center)