附件:
附1:MySQL下载、安装、配置之Windows
附2:MySQL workbench下载、安装、配置、汉化教程
一、 使用 Workbench 操作数据库
1.MySQL Workbench 初始化界面

2.连接远程 MySQL 数据库

3.创建数据库
切换至schemas标签,右键单击,选择create schema

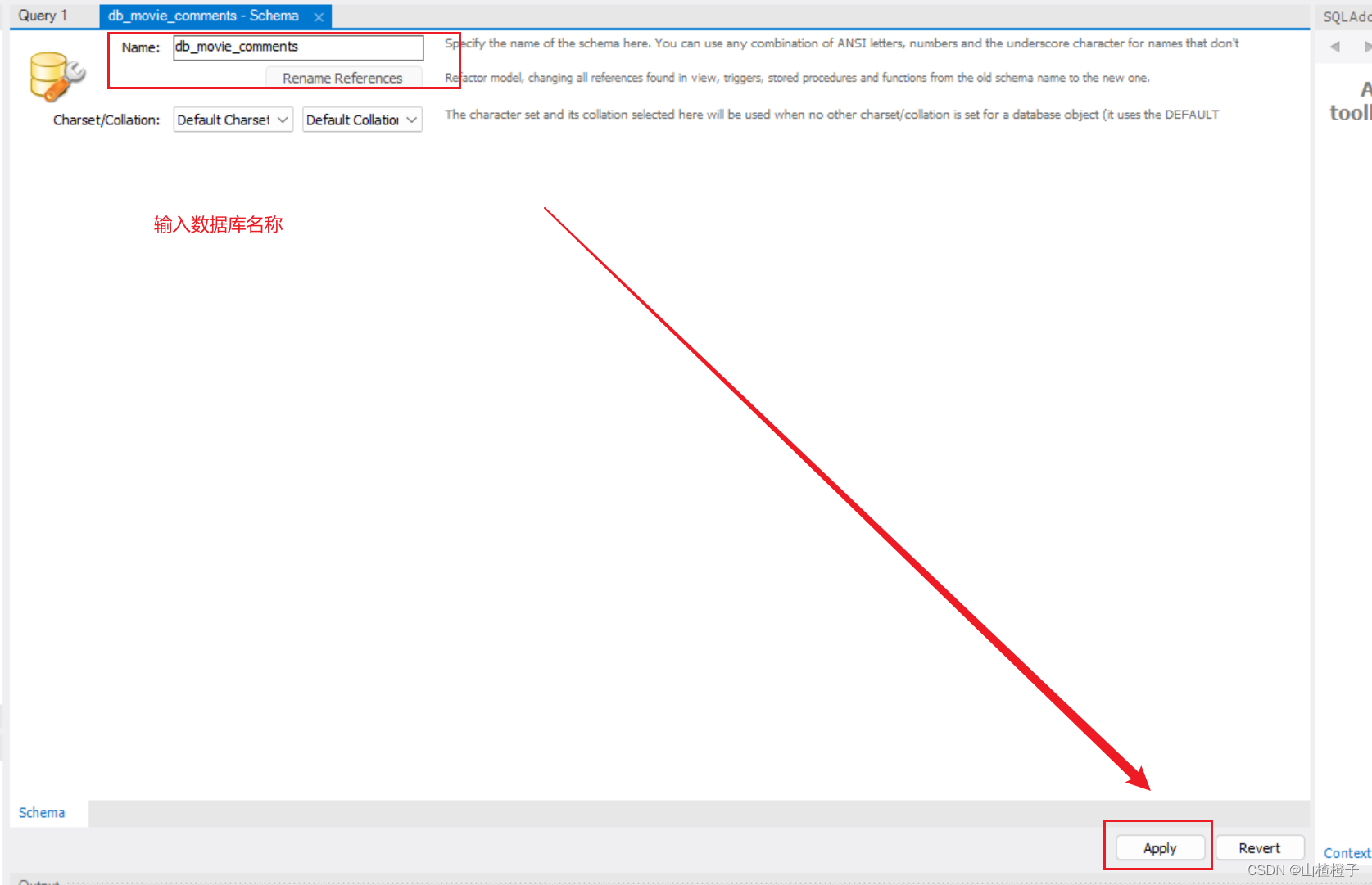
在 Schema Name 里填入新建数据库的数据库名,然后选择 Apply

MySQL Workbench 会自动帮助我们生成 SQL 命令,创建数据库。

执行命令,创建成功。可以看到 Schemas 列表中多了我们刚刚创建的 kalacloud_demo 数据库
 、
、

4.在数据库中创建表
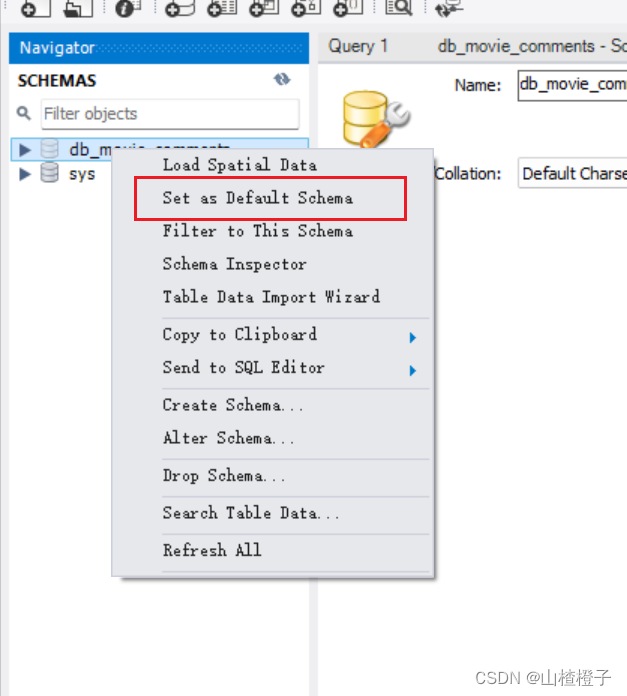
右键点击数据库 ,选择 Set as Default Schema 先把它设置成默认数据库。

然后选择下箭头,右键点击 Tables 选择 Create Table 进入创建表的流程页。

(1)Name:这里填写表名
(2)这里创建表中的各列、列属性。
(3)点击<click to edit>可添加一列。
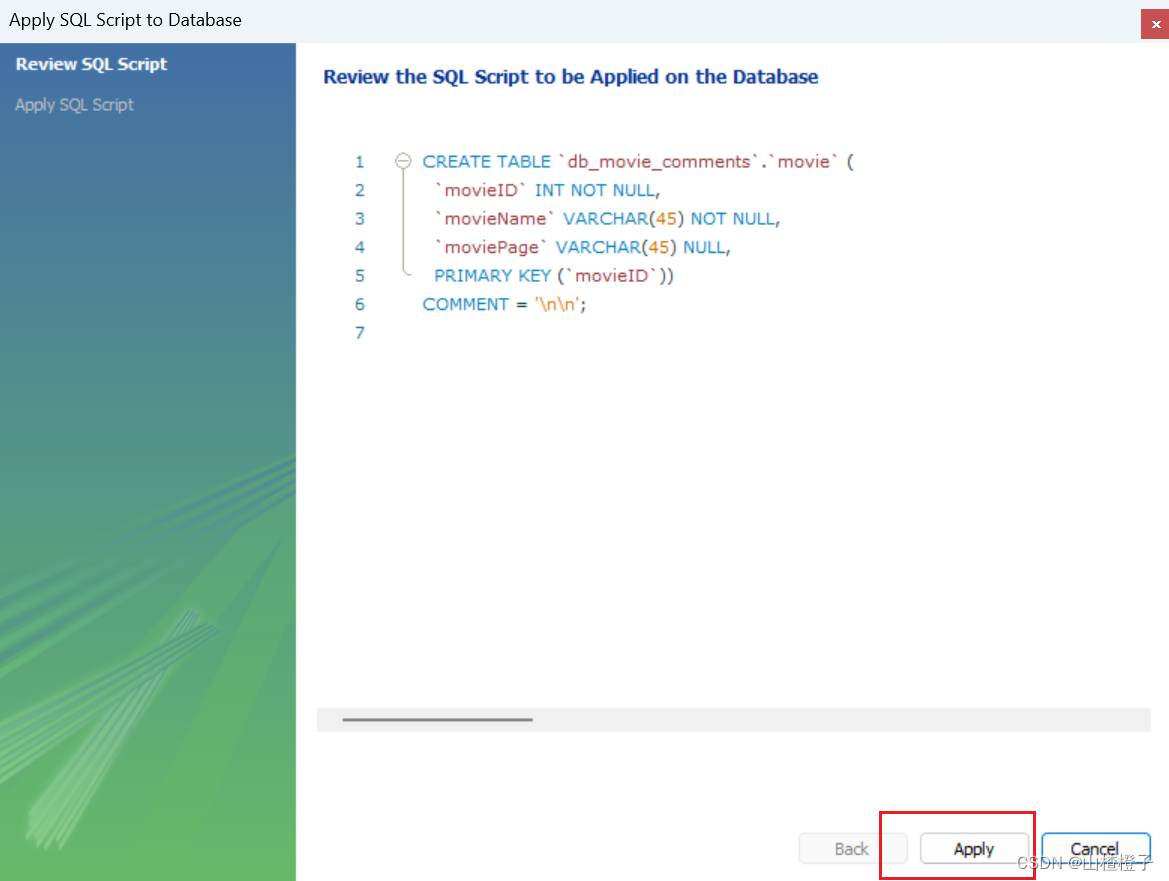
(4)点击 Apply 执行 SQL 命令。

MySQL Workbench 会帮我们生成创建表的 SQL 命令。

5.查看表数据
(1)点击要查看的表名后面的「闪电 icon」标示
(2)Workben 自动帮我们生成一段查看表的 SQL 命令
(3)点击黄色闪电标志执行后,可在 Result Grid 看到查询表的表数据

6.向 table 表中插入数据
(1)使用 Select 查出表内容后,在表格内直添加需要写入的数据。
(2)Workbench 会生成一段查看表的代码
(3)在下方表格中展示表内数据,我们可以根据自己的需求在这里向表内添加数据。
(4)最后点击应用生成添加数据的代码



7. 执行查询语句
点击带指针的黄色闪电,执行当前指针所在的sql语句,下方output会显示有1条数据

8.修改字段属性
右键点击需要修改的表,选择「Alter Table...」,右侧会显示出表信息,修改需要修改的内容后,Apply 即可应用。

9.删除数据库中的表
右键选择需要删除的表,然后点击「Drop Table...」即可删除。注意:此操作不可撤回,谨慎选择。






![[尚硅谷flink] 检查点笔记](https://img-blog.csdnimg.cn/img_convert/88b730e4882d6a9c23fe17eeaa312791.png)