概述
本章学习 23 种经典设计模式中的最后一个设计模式,中介模式。和之前讲过的命令模式、解释器模式类似,中介模式也不怎么常用,应用场景比较特殊、有限,但是,跟它俩不同的是,中介模式理解起来并不难,代码实现也非常简单,学习难度要小很多。
如果你对中介模式有所了解,你会知道,中介模式和之前讲过的观察者模式有点相似,所以,本章会详细讨论下这两种模式的区别。
中介模式的原理和实现
中介模式的英文翻译是 Mediator Design Pattern。在 GoF 的《设计模式》中,它是这样定义的:
Mediator Pattern defines a separate (mediator) object that encapsulates the interaction between a set of objects and the objects delegate their interaction to a mediator object instead of interacting with each other directly.
翻译成中文:中介模式定义了一个单独的(中介)对象,来封装一组对象之间的交互。将这组对象之间的交互委派给中介对象交互,来避免对象之间的直接交互。
还记得在《规范与重构 - 5.解耦代码》中讲的 “如何给代码解耦” 吗?其中一个方法就是引入中间层。
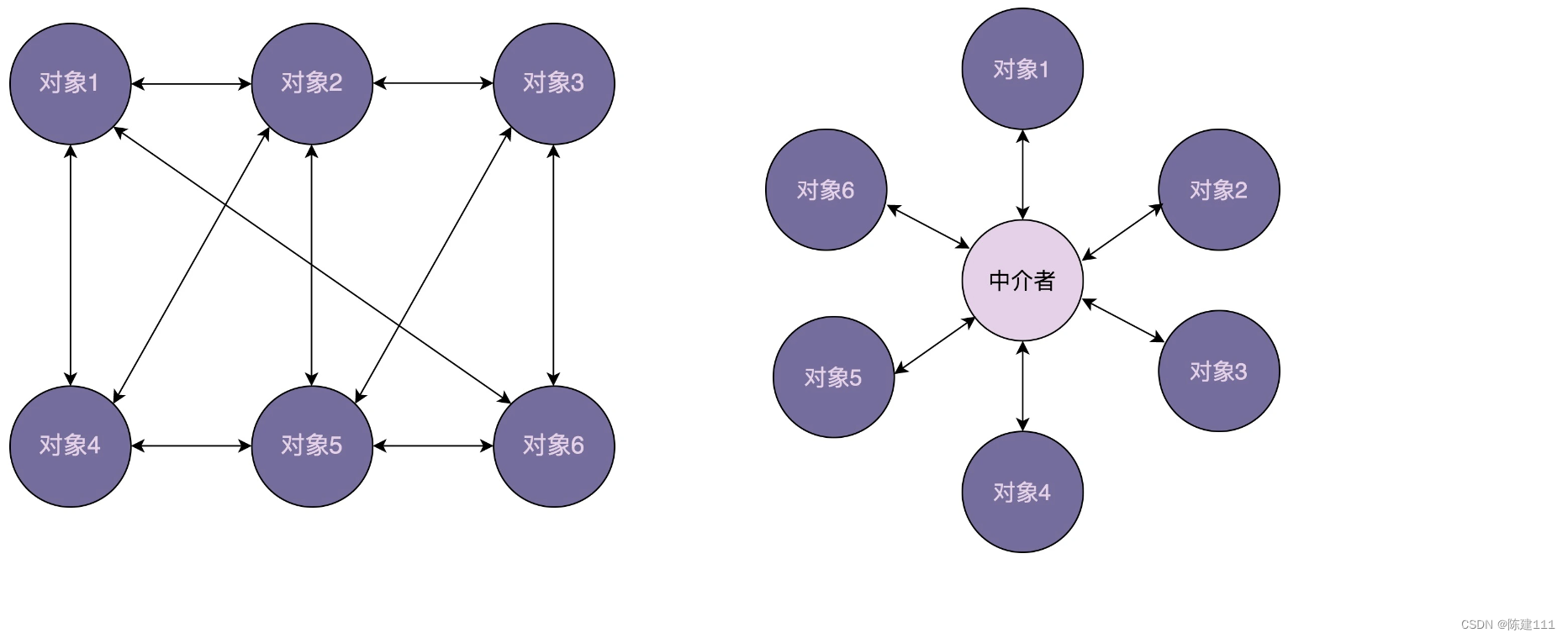
实际上,中介模式的设计思想跟中间层很像,通过引入中介这个中间层,将一组对象之间的交互关系(或者说依赖关系)从多对多(网状关系)转换为一对多(星状关系)。原来一个对象要跟 n 个对象交互,现在只需要跟一个中介对象交互,从而最小化对象之间的交互关系,降低了代码的复杂度,提供了代码的可读性和可维护性。
下面,我画了一张对象交互关系的对比图。其中,右边的交互图是利用中介模式对左边的交互关系优化之后的结果。从图中可以很清晰的看出,右边的交互关系更加清晰、简洁。

提到中介模式,有一个比较经典的例子,那就是航空管制。
为了让飞机在飞行的时候互不干扰,每架飞机都需要知道其他飞机每时每刻的位置,这就需要跟其他飞机通信。飞机通信形成的通信网络就会无比复杂。这个时候,通过引入 “塔台” 这样一个中介,让每架飞机只跟塔台通信,发送自己的位置给塔台,由塔台来负责每架飞机的航线调度。这样就大大简化了通信网络。
刚刚举的是生活中的例子,我们再举一个跟编程开发相关的例子。这个例子与 UI 控件有关,算式中介模式比较经典的应用。
假设我们有一个比较复杂的对话框,对话框中有很多控件,比如按钮、文本框、下拉框等。当我们对某个空间进行操作的时候,其他空间会做出相应的反应,比如,我们在下拉框中选择 “注册”,注册相关控件就会展示在对话框中。如果我们在下拉框中选择 “登录”,登录相关的控件就会显示在对话框中。
按照我们习惯的 UI 界面的开发方式,我们将刚刚的需求用代码实现出来,就是下面这个样子。在这种实现方式中,控件和控件之间相互操作、相互依赖。
public class UIControl {
private static final String LOGIN_BTN_ID = "login_btn";
private static final String REG_BTN_ID = "reg_btn";
private static final String USERNAME_INPUT_ID = "username_input";
private static final String PASSWORD_INPUT_ID = "password_input";
private static final String REPEATED_PASSWORD_INPUT_ID = "repeated_password_input";
private static final String HINT_TEXT_ID = "hint_text";
private static final String SELECTION_ID = "selection";
public static void main(String[] args) {
Button loginButton = (Button) findViewById(LOGIN_BTN_ID);
Button regButton = (Button) findViewById(REG_BTN_ID);
Input usernameInput = (Input) findViewById(USERNAME_INPUT_ID);
Input passwordInput = (Input) findViewById(PASSWORD_INPUT_ID);
Input repeatedPasswordInput = (Input) findViewById(REPEATED_PASSWORD_INPUT_ID);
Text hintText = (Text) findViewById(HINT_TEXT_ID);
Selection selection = (Selection) findViewById(SELECTION_ID);
loginButton.setOnlickListener(new OnlickListener() {
@Override
public void onClick(View v) {
String username = usernameInput.text();
String password = passwordInput.text();
// 校验数据
// 业务处理...
}
});
regButton.setOnlickListener(new OnlickListener() {
@Override
public void onClick(View v) {
// 获取 usernameInput、passwordInput、repeatedPasswordInput数据...
// 校验数据
// 业务处理...
}
});
// 省略selection下拉选择框相关代码...
}
}
我们再按中介模式,将上面的代码重新实现一下。在新的代码实现中,各个空间只跟中介对象交互,中介对象负责所有业务逻辑的处理。
public interface Mediator {
void handleEvent(Component component, String event);
}
public class LandingPageDialog implements Mediator {
private Button loginButton;
private Button regButton;
private Selection selection;
private Input usernameInput;
private Input passwordInput;
private Input repeatedPasswordInput;
private Text hintText;
@Override
public void handleEvent(Component component, String event) {
if (component.equals(loginButton)) {
String username = usernameInput.text();
String password = passwordInput.text();
// 校验数据
// 业务处理...
} else if (component.equals(regButton)) {
// 获取 usernameInput、passwordInput、repeatedPasswordInput数据...
// 校验数据
// 业务处理...
} else if (component.equals(selection)) {
String selectItem = selection.select();
if (selectItem.equals("login")) {
usernameInput.show();
passwordInput.show();
repeatedPasswordInput.hide();
hintText.hide();
// 省略其他代码...
} else if (selectItem.equals("register")) {
// ...
}
}
}
}
public class UIControl {
private static final String LOGIN_BTN_ID = "login_btn";
private static final String REG_BTN_ID = "reg_btn";
private static final String USERNAME_INPUT_ID = "username_input";
private static final String PASSWORD_INPUT_ID = "password_input";
private static final String REPEATED_PASSWORD_INPUT_ID = "repeated_password_input";
private static final String HINT_TEXT_ID = "hint_text";
private static final String SELECTION_ID = "selection";
public static void main(String[] args) {
Button loginButton = (Button) findViewById(LOGIN_BTN_ID);
Button regButton = (Button) findViewById(REG_BTN_ID);
Input usernameInput = (Input) findViewById(USERNAME_INPUT_ID);
Input passwordInput = (Input) findViewById(PASSWORD_INPUT_ID);
Input repeatedPasswordInput = (Input) findViewById(REPEATED_PASSWORD_INPUT_ID);
Text hintText = (Text) findViewById(HINT_TEXT_ID);
Selection selection = (Selection) findViewById(SELECTION_ID);
LandingPageDialog dialog = new LandingPageDialog();
dialog.setLoginButton(loginButton);
dialog.setRegButton(regButton);
dialog.setUsernameInput(usernameInput);
dialog.setPasswordInput(passwordInput);
dialog.setRepeatedPasswordInput(repeatedPasswordInput);
dialog.setHintText(hintText);
dialog.setSelection(selection);
loginButton.setOnlickListener(new OnlickListener() {
@Override
public void onClick(View v) {
dialog.handleEvent(loginButton, "click");
}
});
regButton.setOnlickListener(new OnlickListener() {
@Override
public void onClick(View v) {
dialog.handleEvent(regButton, "click");
}
});
// ...
}
}
从代码中,可以看出,原本业务逻辑会分散在各个控件中,现在都集中到了中介类中。实际上,这样做既有好处,也有坏处。好处是简化了控件之间的交互,坏处是中介类有可能会变成大而复杂的 “上帝类” (God Class)。所以,在使用中介模式的时候,要根据实际情况,平衡对象之间交互的复杂度和中介类本身的复杂度。
总结模式 VS 观察者模式
前面讲观察者模式的时候,我们讲到观察者模式的实现方式有很多种。虽然经典的实现方式没法彻底解耦观察者和被观察者,观察者需要注册到被观察者中,被观察者状态更新需要调用观察者的 update() 方法。但是在跨进程的实现方式中,我们可以利用消息队列实现彻底解耦,观察者和被观察者都只需要跟消息队列交互,观察者完全不知道被观察者的存在,被观察者也完全不知道观察者的存在。
本章提到,中介模式也就为了解耦对象之间的交互,所有的参与者都只与中介进行交互。而观察者模式中的消息队列,就有点类似中介模式中的 “中介”,观察者模式中的观察者和被观察者,就有点类似中介模式中的 “参与者”。那问题来了:中介模式和观察者模式的区别在哪里呢?什么使用使用中介模式,什么时候使用观察者模式呢?
在观察者模式中,尽管一个参与者既可以是观察者,同时也可以是被观察者,但是,大部分情况下,交互关系往往都是单向的,一个参与者要么是观察者,要么是被观察者,不会兼具两种身份。也就是说,在观察者模式的应用场景中,参与者之间的交互关系比较有条理。
而中介模式正好相反。只有当参与者之间的交互关系复杂,维护成本很高的时候,我们才考虑使用中介模式。毕竟,中介模式的应用会带来一定的副作用,它有可能会产生大而复杂的上帝类。此外,如果一个参与者状态的改变,其他参与者执行的操作有一定的先后顺序的要求,这个时候中介模式就可以利用中介类,通过先后调用不同的参与者的方法,来实现顺序的控制,而观察者模式是无法实现这样的顺序要求的。
总结
中介模式的设计思想跟中间层很像,通过引入中介这个中间层,将一组对象之间的交互关系(或者叫依赖关系)从多对多(网状结构)转换为一个一对多(星状关系)。原来一个对象要跟 n 个对象交互,现在只需要跟中介对象交互,从而最小化对象之间的交互关系,降低了代码的复杂度,提供了代码的可读性和可维护性。
观察者模式和中介模式都是为了实现参与者之间的解耦,简化交互关系。两种的不同在应用场景上。
- 在观察者模式的应用场景中,参与者之间的交互比较有条理,一般都是单向的,一个参与者的身份,要么是观察者,要么是被观察者。
- 而在中介模式的应用场景中,参与者之间的交互关系错综复杂,既可以消息的发送至、也可以同时是消息的接收者。