版本:
mathjax@3
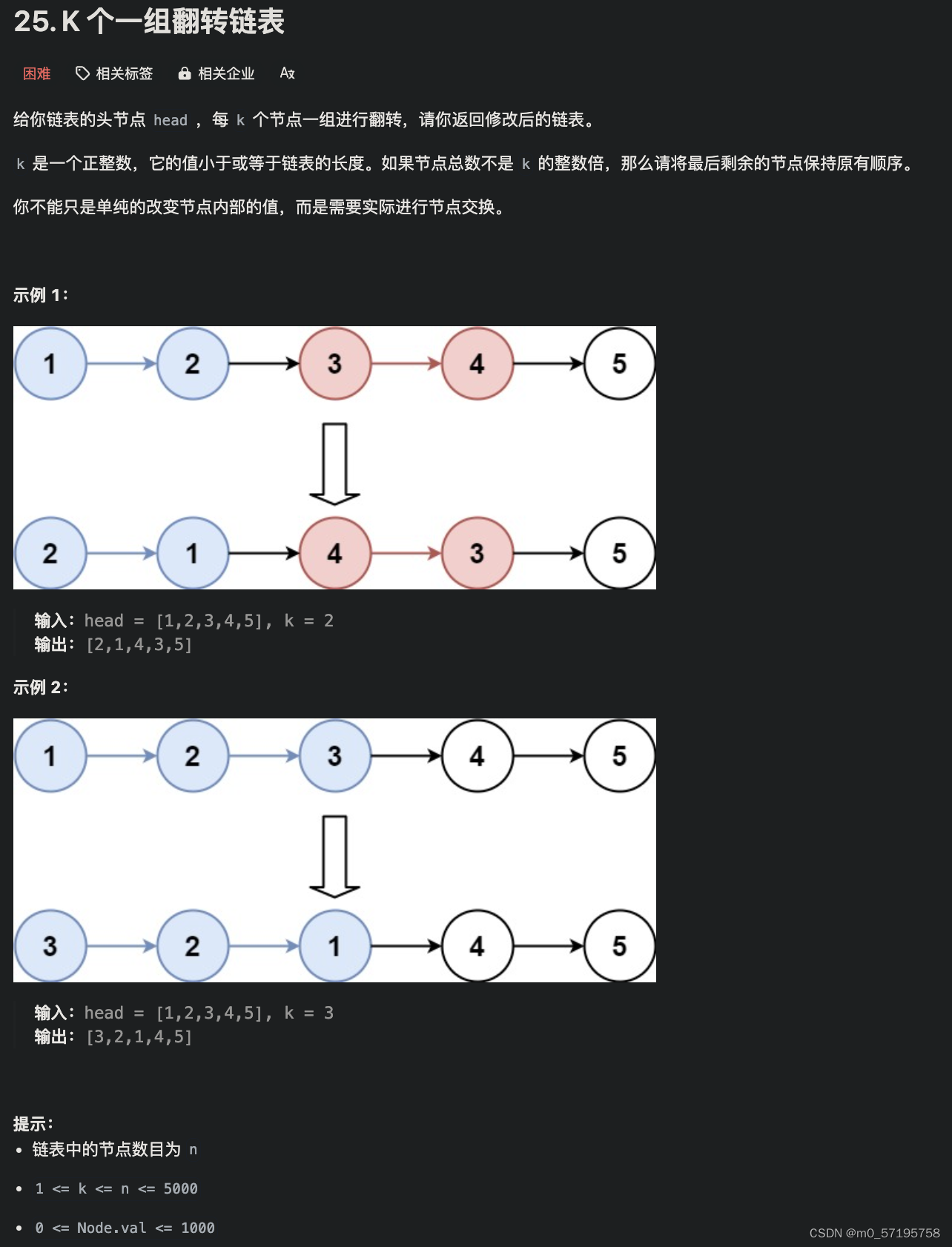
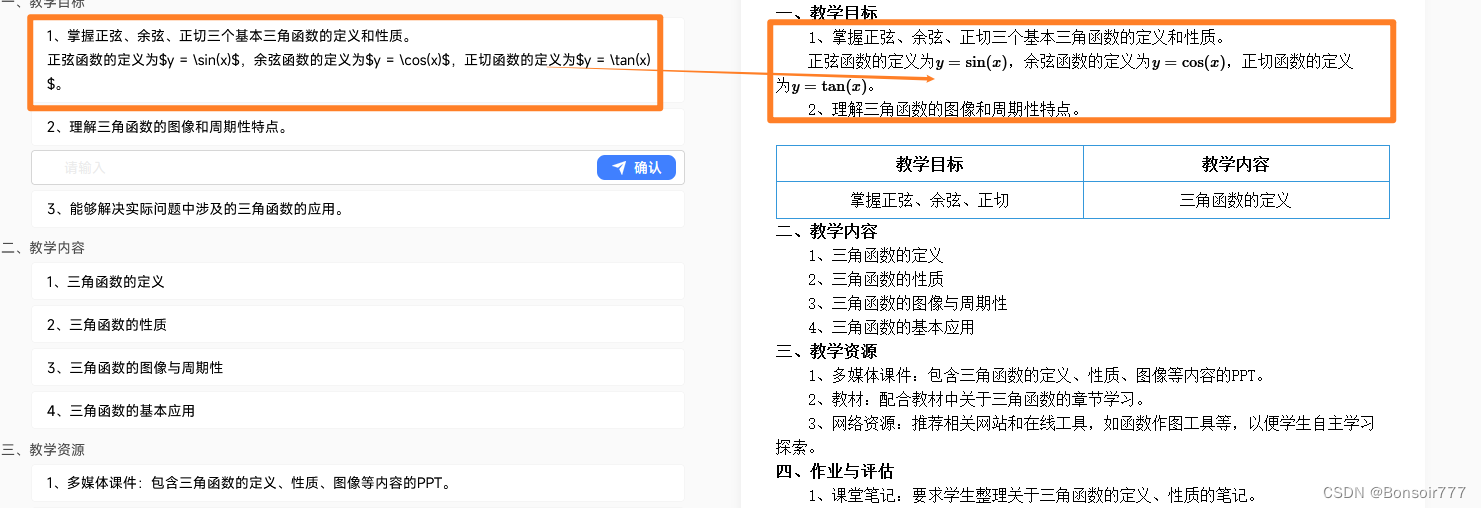
需要实现效果

一、使用方式
1. index.html 中引入
<!-- 识别单行,行内,\( \)样式的公式 -->
<script>
MathJax = {
tex: {inlineMath: [['$', '$'],['$$', '$$'], ['\\(', '\\)']]},
};
</script>
<script id="MathJax-script" async src="https://cdn.jsdelivr.net/npm/mathjax@3/es5/tex-chtml.js"></script>二、渲染公式
1.处理整个页面
nextTick(() => {
MathJax.typesetPromise();
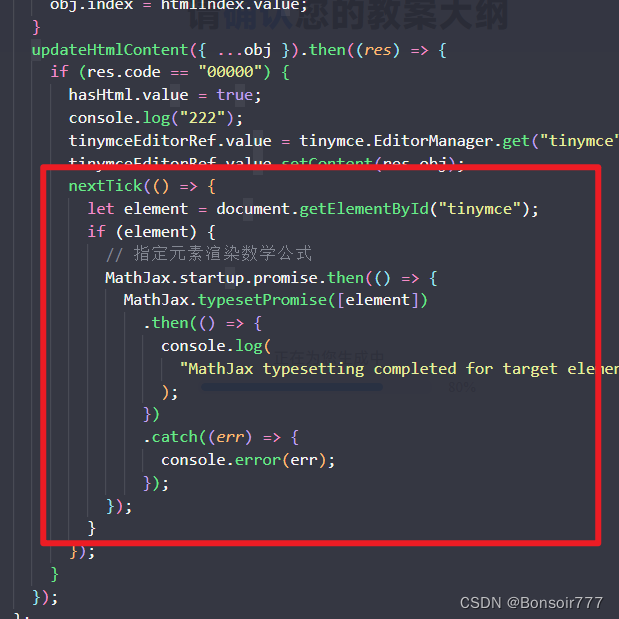
});2.指定某一个dom节点的内容可转换为公式