需求
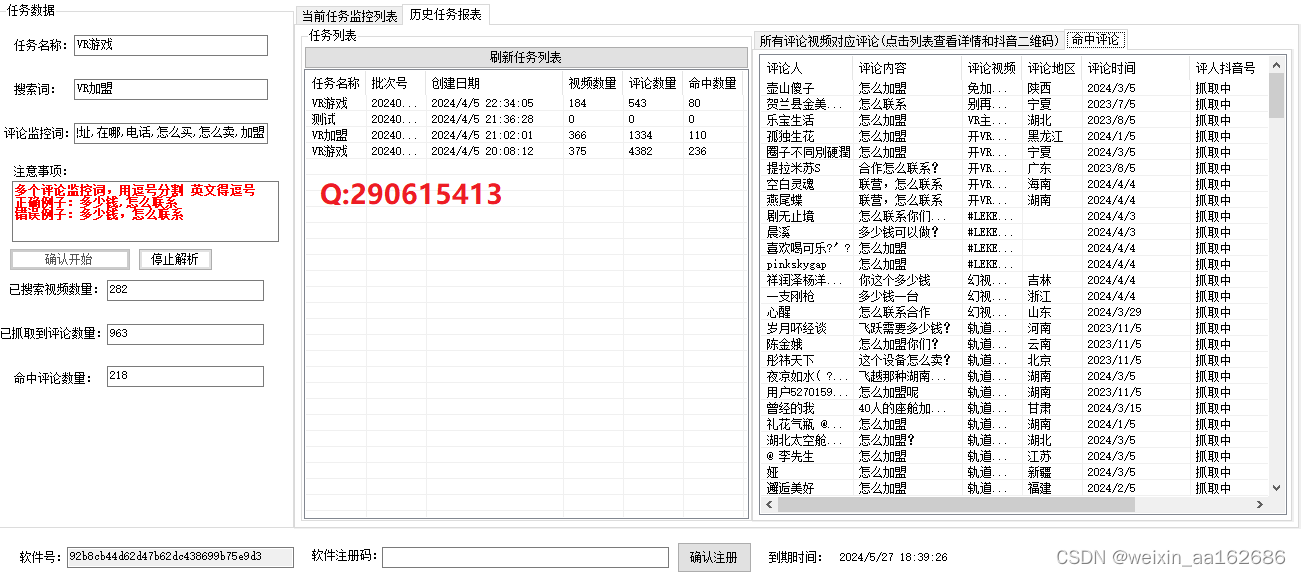
后台配置前端展示的表格列,遇到比如 文件大小这样的值,如果后台存的是纯数字,需要进行格式化展示,并且能控制显示的小数位数,再比如,部分列值需要加单位等信息,此外还有状态类,以及特殊值显示的需求等等。效果如下。

动态列
<el-table-column v-for="item in dynamicTable" v-bind="{[item.newName.length > 3 || item.oldColumnName=='ztm' || item.oldColumnName=='zrz' || item.oldColumnName=='dh' ? 'width': 'nowidth']:item.oldColumnName=='ztm'|| item.oldColumnName=='zrz'? '250':item.oldColumnName=='dh'?'150':item.newName.length>3?'110':'' }" :label="item.newName" :prop="item.oldColumnName" :key="item.id" @formatter="formatterValue">
<template slot-scope="scope">
<div v-if="item.oldColumnName=='ztm'" style="text-align: left" v-html="dealZtm(scope.row)"></div>
<div v-else>
<div v-if="item.formatHtml" v-html="formatterValue(scope.row[item.oldColumnName],item.formatHtml)"></div>
<div v-else>{{ scope.row[item.oldColumnName] }}</div>
</div>
</template>
</el-table-column>动态值方法
formatterValue(v,htmlString) {
try {
const func = new Function('v', htmlString);
const result = func(v);
return `${result}`;
} catch (error) {
return v;
}
},后台存放的值
if(v==="mp4"){return "视频";}else if(v==="mp3"){return "音频";}else{return v;}
if(v!=''){return parseFloat(v/1024/1024).toFixed(6)+'MB';}else{return v;}
if(v!=''){return v+'(秒)';}else{return v;}
注:建议采用密文保存,在解密,防止恶意攻击注入