一、token验证过程
- 用户登录:用户提供用户名和密码进行登录。
- 服务器验证:服务器接收到用户提供的用户名和密码,进行验证。
- 生成token:如果用户名和密码验证通过,服务器会生成一个token,通常包含一些加密的信息,如用户ID、过期时间等。
- 返回token:服务器将生成的token返回给客户端(通常是前端应用)。
- 存储token:客户端通常会将token存储在本地,如LocalStorage或SessionStorage中。
- 发送token:客户端在每次请求需要验证的资源时,会将token发送到服务器。
- 验证token:服务器接收到token后,会解析token并验证其有效性,包括检查token是否过期、是否被篡改等。
- 授权访问:如果token验证通过,服务器会允许客户端访问请求的资源;否则,拒绝访问并返回相应的错误信息。
二、面向对象的特性有哪些?
面向对象编程(Object-Oriented Programming,OOP)是一种常用的编程范式,其中包含了一些重要的面向对象特性,主要包括以下几点:
1.封装:
封装是将数据(属性)和行为(方法)打包在一个单元中,并对外部隐藏对象的内部实现细节的过程。
通过封装,对象提供了一个清晰的界面,其他对象可以通过该界面与对象进行交互,而无需了解对象内部的具体实现。
封装有助于提高代码的可维护性和安全性,同时降低了对象之间的耦合度。
2.继承:
继承是指一个类(子类)可以继承另一个类(父类)的属性和方法,从而可以重用父类的代码,并在此基础上进行扩展。
继承可以帮助实现代码的重用,减少重复编写代码的工作量,同时也有助于建立类之间的层次关系。
3.多态:
多态是指同一个方法可以根据对象的不同类型表现出不同的行为。在多态中,同一个方法可以被不同的对象调用,产生不同的结果。
多态性使得代码更加灵活,可以根据具体对象的类型来调用相应的方法,提高了代码的可扩展性和可维护性。
4.抽象:
抽象是指将对象的共性特征提取出来,形成一个抽象类或接口,隐藏对象的具体实现细节,只展示对象的关键特征和行为。
抽象提供了对现实世界的建模方法,可以更好地理解和设计复杂系统,同时也有助于降低系统的复杂性。
三、 webpack和vite 区别
Webpack 和 Vite 都是前端构建工具,但它们在实现方式和使用场景上有一些区别:
1.Webpack:
- Webpack 是一个功能强大的静态模块打包工具,可以将各种资源(如 JavaScript、CSS、图片等)打包成静态文件。
- Webpack 需要通过配置文件来定义打包规则,包括 entry、output、loader、plugin 等,功能非常灵活且可定制性强。
- Webpack 适用于大型项目,可以处理复杂的构建需求,支持代码分割、懒加载、热更新等功能。
2.Vite:
- Vite 是一个基于 ES Modules 的现代化前端构建工具,旨在提供快速的开发体验。
- Vite 使用原生 ES Module 的方式加载模块,不需要提前将代码打包成静态文件,而是在浏览器端实时编译和加载模块。
- Vite 支持热更新,开发模式下可以实现秒级的冷启动,提供了快速的开发环境和高效的开发体验。
- Vite 更适合于小型项目或快速原型开发,对于现代化的前端框架(如 Vue 3、React)有更好的支持
Webpack 更适合处理复杂的构建需求和大型项目,而 Vite 则更适合快速开发和轻量级项目,提供了更快的开发体验。
四、 【算法】字符串中的第一个唯一字符
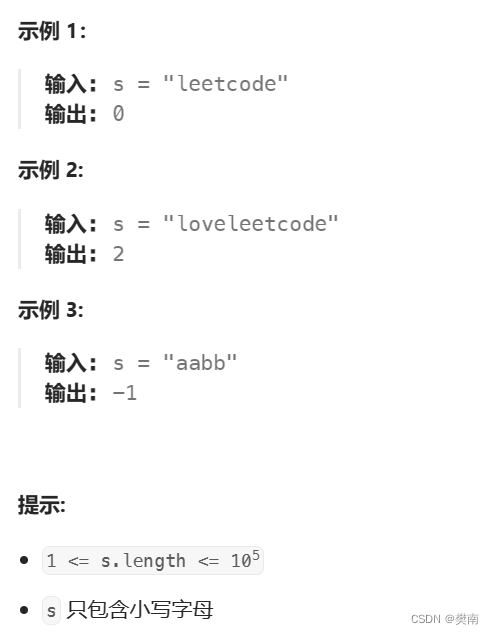
1、题目:
给定一个字符串
s,找到 它的第一个不重复的字符,并返回它的索引 。如果不存在,则返回-1。int firstUniqChar(char* s) { }2、解题:
int firstUniqChar(char* s) { int count[26] = {0}; // 用于记录每个字母出现的次数 int len = strlen(s); // 第一次遍历,统计每个字母出现的次数 for (int i = 0; i < len; i++) { count[s[i] - 'a']++; } // 第二次遍历,找到第一个出现次数为1的字母,返回其索引 for (int i = 0; i < len; i++) { if (count[s[i] - 'a'] == 1) { return i; } } return -1; // 未找到不重复字符,返回-1 }