平常我们会通过录屏的方式录制电脑画面,然后再保存下来。那您是不是遇到过这种情况:录制的录屏文件只有画面没有声音。没有声音的视频还能修复吗?如何录屏有声音?怎样才能录制带声音的视频?
今天小编教大家如何在录屏的时候录入声音,如果您也想知道如何操作的话,就来学习吧!

一、如何录屏有声音
想要知道如何录屏有声音,首先您得确认在录制之前已开启相应的声源选项;另外,您还需要了解什么时候应该开启扬声器,什么时候应该开启麦克风。
扬声器是电脑内置的喇叭,它为电脑提供基本的输出设备,当我们需要来录制电脑内部声音时,应该开启扬声器。
麦克风的麦克风用于声音的录入,当我们需要录制外部声音时,应该开启麦克风;需要同时录制两种声音时,应该同时开启扬声器和麦克风。
二、如何录制带声音的视频
在了解扬声器和麦克风的功能之后,下面小编教大家使用一款操作简单的录屏软件如何录屏有声音的方法。
这款录屏软件支持多种录制模式,软件操作简单,想要录制带声音的视频,只需要在控制面板选择对应的声源即可(支持电脑内部声音和外接麦克风声音)。另外,录制前可以通过修改视频的参数,录制不同格式的视频;录制过程中可以使用画笔、聚焦框等辅助工具标注录制内容;录制完成后可以对文件进行编辑和后期处理。
以下是使用这款录屏软件录制带声音视频的方法:
第1步:在这款录屏软件的网站,获取安装链接。
温馨提示:在安装软件时,建议您选择D盘作为安装路径,这样可以减少C盘的储存空间,让电脑更好地运行。

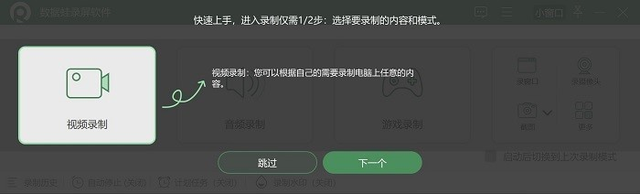
第2步:打开软件,您会看到【新手指引】,它可以帮助我们快速熟悉软件。软件界面虽然简单,但还是贴心地在每个录制模式开始前,都预设了教程,方便熟悉深度不同的用户更好地掌握软件的使用。

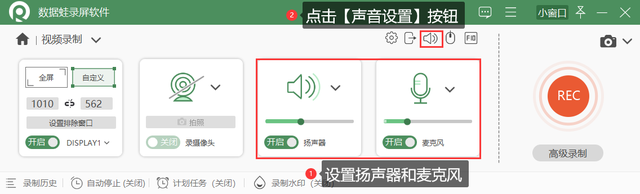
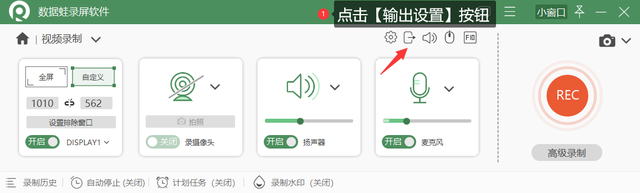
第3步:点击软件主界面的【视频录制】模式,来到【视频录制】页面。
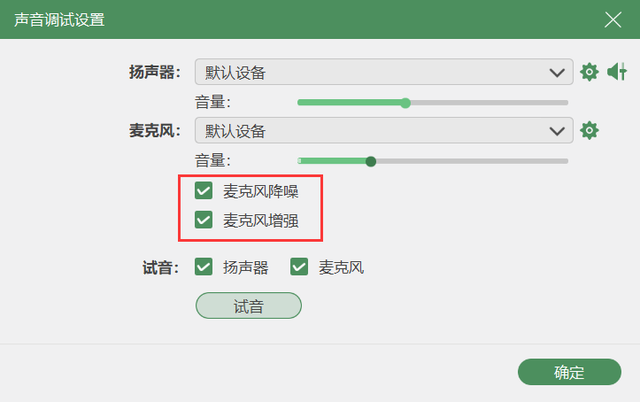
如何录屏有声音?这里需要注意了:设置扬声器开启之后,可以录制内部声音,而开启麦克风选项,则是录制外部声音。用到麦克风时,为了更好的录制效果,您可以点击页面右上角的【声音设置】,勾选“麦克风降噪”和“麦克风增强”对麦克风进行处理。


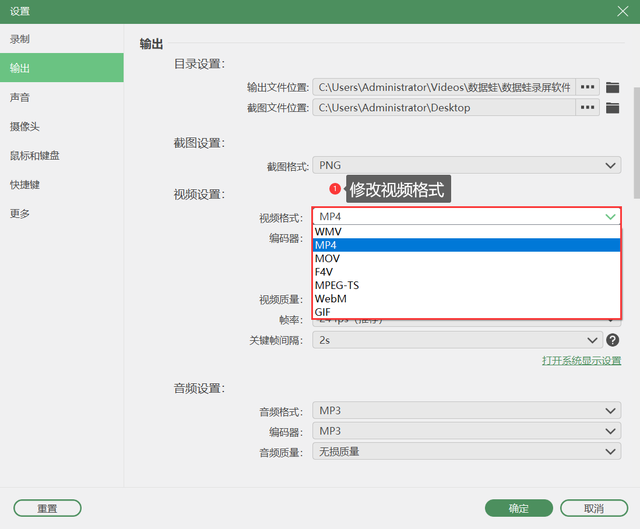
备注:如何录制不同格式的视频?可以点击【视频录制】页面右上角的【输出设置】按钮,在视频格式处,把格式修改为想要录制的格式。此处也可以对需要录制的视频的其他参数进行设置,比如视频清晰度、视频帧率、音频格式等。


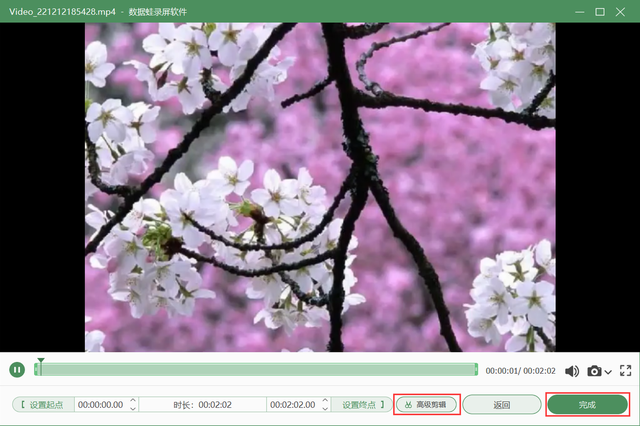
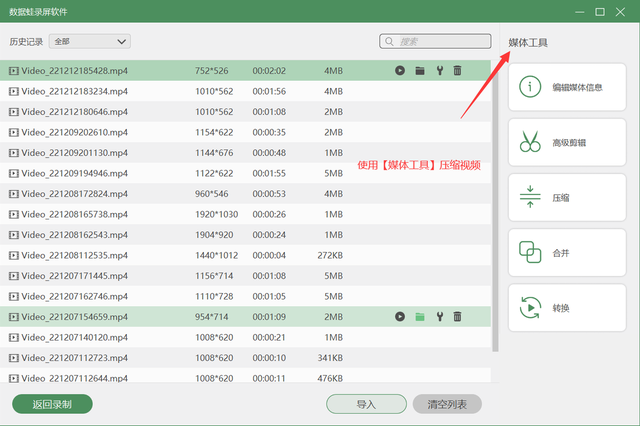
第4步:录制结束后,点击【完成】视频会自动保存到第电脑让,在接下来跳出的【录制历史】页面,您可以点击【文件夹】图标查看文件所在位置,还可以使用【媒体工具】对录屏文件进行压缩、合并、转换等后期处理。


上述文章小编给大家分享了如何录屏有声音的方法,如何录制带声音的视频?使用这款录屏软件的方法十分简单,您可以安装软件,然后跟着小编一步步操作。其实这款录屏软件除了能录制视频之外,还可以作为一款截图(长截图、菜单截图)工具使用,是一款十分优质的软件。