本文参考 https://blog.csdn.net/sumimg/article/details/137508302?csdn_share_tail=%7B%22type%22%3A%22blog%22%2C%22rType%22%3A%22article%22%2C%22rId%22%3A%22137508302%22%2C%22source%22%3A%22sumimg%22%7D
我遇到的问题

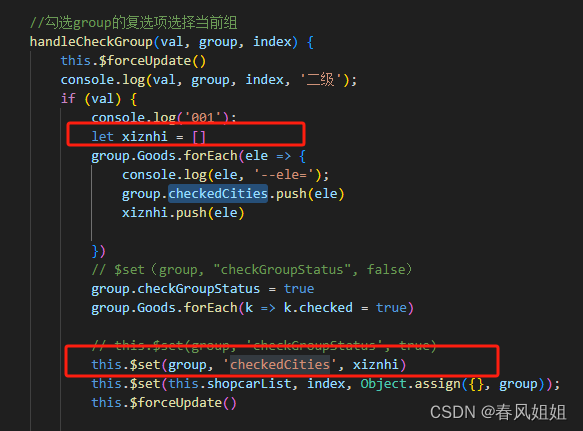
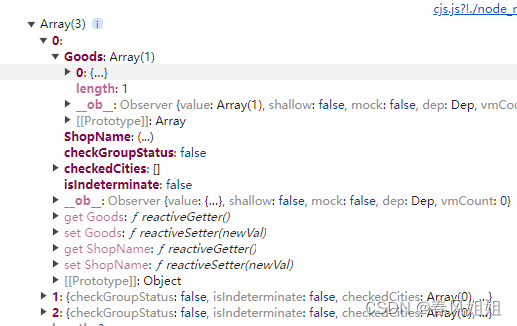
点击店铺二级的时候,checkedCities的值已经在数组里面了 ,但是页面却没有更新
重新赋值,使用$set解决

数据类型

全部代码
<template>
<div class="container">
<div class="manageSearch" style="margin-top: 10px">
<div class="yanchang" style="font-size: 12px;
color: #555555;
margin-bottom: 10px;">我的购物车</div>
</div>
<!-- :style="{ height: tableHeight + 'px' }" -->
<div class="orderTable" ref="marsTable">
<div class="shopCar">
<div class="carTop">
<ul flex>
<li>
<div>
<el-checkbox :indeterminate="indeterminateAll" v-model="checkAll"
@change="handleCheckAllChange">全选</el-checkbox>
</div>
</li>
<li style="margin-left: 111px;">
商品信息
</li>
<li style="margin-left: 300px;">
规格
</li>
<li style="margin-left: 110px;">
单价
</li>
<li style="margin-left: 141px;">
数量
</li>
<li style="margin-left: 150px;">
小计
</li>
<li style="margin-left: 116px;">
操作
</li>
</ul>
</div>
<div class="carBot">
<ul class="carBotUl">
<li class="carBotLi" v-for="(item, index) in shopcarList" :key="index">
<div class="dptitle">
<el-checkbox v-model="item.checkGroupStatus" :indeterminate="item.isIndeterminate"
@change="(val) => handleCheckGroup(val, item, index)">
<!-- {{ item.name }} -->
</el-checkbox>
<span style="font-size: 12px;color: #AAAAAA;margin-left: 20px;">店铺:</span>
<span style="font-size: 12px;color: #333;">
{{ item.ShopName }}
</span>
<span style="color: #666666;">></span>
</div>
<div class="box1">
<ul class="box1Ul" flex="cross:center" v-for="(g, i) in item.Goods" :key="i">
<li class="box1Li">
<el-checkbox-group v-model="item.checkedCities"
@change="(val) => handleCheckedCitiesChange(val, item, g)">
<el-checkbox :key="i" :label="g">{{ }}</el-checkbox>
</el-checkbox-group>
</li>
<li flex style="margin-left: 25px;">
<div>
<img style="width: 70px;height: 71px;" :src="g.Img" alt="">
</div>
<div style="margin-left: 8px;">
<div style="width: 262px; font-size: 12px;color: #333333;"
class="ellipsis-multiline">
{{ g.Name }}</div>
<div style="margin-top: 16px; width: 80px;height: 18px;border-radius: 2px;border: 1px solid #FAA07D;
line-height: 18px;text-align: center;font-size: 12px;
color: #FAA07D;">48小时发货</div>
</div>
</li>
<li style="width: 243px; font-size: 12px; text-align: center;
color: #333333;">
颜色:{{ g.SubName }} 规格:{{ g.MainName }}
</li>
<li style="width: 120px; font-size: 12px;color: #E92927;text-align: center;">
{{ g.Price }}
</li>
<li style="width: 200px; text-align: center;">
<el-input-number v-model="g.Amount" :min="1" size="mini"
label="描述文字"></el-input-number>
</li>
<li style="width: 174px; font-size: 12px;color: #333333; text-align: center;">
{{ g.Price * g.Amount }}
</li>
<li @click="shanchuyige(g)"
style="width: 100px; font-size: 12px;color: #999999; text-align: center;cursor: pointer;">
删除
</li>
</ul>
</div>
</li>
</ul>
</div>
</div>
</div>
<div class="jiesuanlan" flex="main:justify cross:center">
<div flex="cross:center">
<div @click="shanchuSingle()" style="margin-left: 20px; width: 99px;height: 28px;background: #FFFFFF;border-radius: 4px;border: 1px solid #DDDDDD;font-size: 12px;
color: #666666;line-height: 28px;text-align: center;cursor: pointer;">删除选中商品</div>
<div @click="qingkongShop()" style="margin-left: 20px; width: 87px;height: 28px;background: #FFFFFF;border-radius: 4px;border: 1px solid #DDDDDD;font-size: 12px;
color: #666666;line-height: 28px;text-align: center;cursor: pointer;">清空购物车</div>
</div>
<div flex="cross:center">
<span style="font-size: 14px;color: #666666;">应付总额(不含运费):</span>
<span style="font-size: 18px;color: #DF3627;">¥{{ zongjia }}</span>
<div @click="shouhuodizhi()" style="margin-left: 15px; width: 168px;height: 48px;background: #DF3627;border-radius: 4px;font-size: 16px;
color: #FFFFFF;line-height: 48px;text-align: center;cursor: pointer;">
去结算
</div>
</div>
</div>
</div>
</template>
<script>
import { VShoppingCartList, ShoppingCartDele } from '@/api/api'
export default {
components: { },
data() {
return {
form: {},
compPama: {
"pageSize": 15,
"pageIndex": 1,
"enablePager": true,
strJson: {
UserInfo_ID: JSON.parse(localStorage.getItem('loginInfo')).Users.ID
}
},
newForm: {
name: ''
},
model: {},
tableData: [],
total: 0,
tableHeight: 0,
searchName: '',
shopcarList: [],
checkAll: false,
indeterminateAll: false,
testArr: [],
zongjia: 0,
};
},
computed: {},
watch: {},
methods: {
shanchuyige(g) {
this.$confirm('确定删除该商品?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
let params = {
"SysRow": g.SysRow
}
ShoppingCartDele(params).then(res => {
const { ReturnCode, Data } = res
if (ReturnCode == 200) {
this.$message.success('删除成功!');
this.getVShoppingCartList();
}
})
}).catch(() => {
});
},
// 删除选中
shanchuSingle() {
this.$confirm('确定删除该商品?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
this.xuanzhong = []
this.testArr.forEach((e, i) => {
e.Goods.forEach((m, j) => {
if (m.checked) {
this.xuanzhong.push(m.SysRow)
}
})
})
this.xuanzhong.forEach((e) => {
this.shanchu(e)
})
setTimeout(() => {
// 刷新列表
this.getVShoppingCartList();
}, 500)
}).catch(() => {
});
},
shanchu(e) {
let params = {
"SysRow": e
}
ShoppingCartDele(params).then(res => {
const { ReturnCode, Data } = res
if (ReturnCode == 200) {
// this.$message.success('删除成功!');
}
})
},
// 清空购物车
qingkongShop() {
this.$confirm('确定清空购物车?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
this.xuanzhong = []
this.testArr.forEach((e, i) => {
e.Goods.forEach((m, j) => {
this.xuanzhong.push(m.SysRow)
})
})
console.log(this.xuanzhong, '==this.xuanzhong');
this.xuanzhong.forEach((e) => {
this.shanchu(e)
})
setTimeout(() => {
// 刷新列表
this.getVShoppingCartList();
}, 500)
}).catch(() => {
});
},
handleCheckAllChange(val) {
console.log(this.testArr, 'this.testArr==');
if (this.checkAll) {
this.testArr.forEach(group => {
group.checkedCities = group.Goods;
group.checkGroupStatus = true
group.Goods.forEach(k => k.checked = true)
})
} else {
this.testArr.forEach(group => {
group.checkedCities = [];
group.checkGroupStatus = false
group.Goods.forEach(k => k.checked = false)
})
}
this.zongjia = 0
this.testArr.forEach((e, i) => {
e.Goods.forEach((m, j) => {
if (m.checked) {
this.zongjia += (m.Price * m.Amount)
}
})
})
},
//勾选group的复选项选择当前组
handleCheckGroup(val, group, index) {
this.$forceUpdate()
console.log(val, group, index, '二级');
if (val) {
console.log('001');
let xiznhi = []
group.Goods.forEach(ele => {
console.log(ele, '--ele=');
group.checkedCities.push(ele)
xiznhi.push(ele)
})
group.checkGroupStatus = true
group.Goods.forEach(k => k.checked = true)
this.$set(group, 'checkedCities', xiznhi)
this.$set(this.shopcarList, index, Object.assign({}, group));
this.$forceUpdate()
// 算价格
console.log('算价格1 ');
this.zongjia = 0
this.testArr.forEach((e, i) => {
e.Goods.forEach((m, j) => {
if (m.checked) {
this.zongjia += (m.Price * m.Amount)
}
})
})
console.log(this.testArr, '===this.testArr');
} else {
if (!val) {
console.log('002');
group.checkedCities = []
group.Goods.forEach(k => k.checked = false)
this.$forceUpdate()
console.log('算价格2 ');
this.zongjia = 0
this.testArr.forEach((e, i) => {
e.Goods.forEach((m, j) => {
if (m.checked) {
this.zongjia += (m.Price * m.Amount)
}
})
})
console.log(this.testArr, '===this.testArr');
}
}
//影响整体
this.checkAllStatus()
group.isIndeterminate = false;
this.$forceUpdate()
},
handleCheckedCitiesChange(value, item, g) {
console.log(value, item, g, 'value, item三级');
item.checkGroupStatus = item.checkedCities.length === item.Goods.length ? true : false;
item.isIndeterminate = item.checkedCities.length > 0 && item.checkedCities.length < item.Goods.length
this.testArr.forEach((e, i) => {
e.Goods.forEach((m, j) => {
if (m.SysRow == g.SysRow) {
m.checked ? m.checked = false : m.checked = true
this.$forceUpdate()
}
})
})
//影响整体全选
this.checkAllStatus()
this.$forceUpdate()
console.log('算价格 ');
this.zongjia = 0
// checkGroupStatus
this.testArr.forEach((e, i) => {
e.Goods.forEach((m, j) => {
if (m.checked) {
this.zongjia += (m.Price * m.Amount)
}
})
})
console.log(this.testArr, '===this.testArr');
console.log(this.zongjia, 'this.zongjia---');
},
checkAllStatus() {
console.log(this.testArr, 'this.testArr---');
let isAll = this.testArr.every(group => group.checkedCities.length == group.Goods.length) ? true : false;
if (isAll) {
console.log('003');
this.checkAll = true
this.indeterminateAll = false
} else {
console.log('004');
this.checkAll = false
this.indeterminateAll = true
}
this.$forceUpdate()
},
shouhuodizhi() {
let testArr1 = JSON.stringify(this.testArr)
let testArr = JSON.parse(testArr1)
testArr.forEach((e, i) => {
e.weiGoods = []
e.Goods.forEach((m, j) => {
if (m.checked) {
// this.xuanzhong.push(m.SysRow)
e.weiGoods.push(m)
}
})
})
console.log(testArr, 'testArr===');
let jiesuanList = []
testArr.forEach((e, i) => {
if (e.weiGoods.length > 0) {
jiesuanList.push(e)
}
})
jiesuanList.forEach((e, i) => {
e.Goods = e.weiGoods
})
console.log(jiesuanList, '===--this.jiesuanList');
if (jiesuanList.length < 0 || jiesuanList == 0) {
this.$message.warning('请选择需要结算的商品')
return
}
localStorage.removeItem('jiesuanList')
this.$router.push({
path: '/shouhuodizhi',
query: {
shoppingList: JSON.stringify(jiesuanList)
}
})
localStorage.setItem('jiesuanList', JSON.stringify(jiesuanList))
},
handleSizeChange(val) {
this.compPama.pageSize = val;
this.getSourcingList();
},
handleCurrentChange(val) {
this.compPama.pageIndex = val;
this.getSourcingList();
},
//查询
selectBtn() {
this.getSourcingList();
},
//清空
emptyBtn() {
this.form.Name = '';
this.getSourcingList();
},
getVShoppingCartList() {
let params = {
"pageSize": 15,
"pageIndex": 1,
"enablePager": false,
"strJson": {
"UserInfo": JSON.parse(localStorage.getItem('loginInfo')).Users.ID
}
}
VShoppingCartList(params).then(res => {
const { Data, ReturnCode } = res
if (ReturnCode == 200) {
console.log(Data, '---');
this.shopcarList = Data
// 首先填充值
this.shopcarList.forEach((e, i) => {
e.checkGroupStatus = false
e.isIndeterminate = false
e.checkedCities = []
e.Goods.forEach((m, j) => {
m.checked = false
})
})
this.testArr = this.shopcarList
}
})
},
},
created() {
this.$nextTick(() => {
var isMac = /macintosh|mac os x/i.test(navigator.userAgent);
if (isMac) {
//your code
// 根据浏览器高度设置初始高度
this.tableHeight = window.innerHeight - 370;
// 监听浏览器高度变化,改变表格高度
window.onresize = () => {
this.tableHeight = window.innerHeight - 370;
};
} else {
// 根据浏览器高度设置初始高度
this.tableHeight = window.innerHeight - 270;
// 监听浏览器高度变化,改变表格高度
window.onresize = () => {
this.tableHeight = window.innerHeight - 270;
};
}
});
},
mounted() {
this.getVShoppingCartList();
},
beforeCreate() { },
beforeMount() { },
beforeUpdate() { },
updated() { },
beforeDestroy() { },
destroyed() { },
activated() { }
};
</script>
<style lang="scss" scoped>
.shopCar {
padding: 0 20px 20px;
box-sizing: border-box;
.carTop {
height: 50px;
border-bottom: 1px solid #EEEEEE;
padding: 0 20px;
box-sizing: border-box;
line-height: 50px;
ul {
li {
font-size: 14px;
color: #333333;
}
}
}
.carBot {
.carBotUl {
.carBotLi {
width: 100%;
border-left: 1px solid #EDEDED;
margin-bottom: 10px;
.dptitle {
height: 34px;
line-height: 34px;
background: #F8F8F8;
padding: 0 20px;
box-sizing: border-box;
}
.box1 {
.box1Ul {
padding: 18px;
box-sizing: border-box;
border-bottom: 1px solid #EDEDED;
border-right: 1px solid #EDEDED;
.box1Li {}
}
}
}
}
}
}
.jiesuanlan {
padding: 0 37px;
box-sizing: border-box;
width: 100%;
margin-top: 10px;
background: #fff;
height: 80px;
line-height: 80px;
}
</style>


















![[大模型]# Yi-6B-Chat Lora 微调](https://img-blog.csdnimg.cn/direct/13a4758156e6487fb0183110c0613100.png#pic_center)