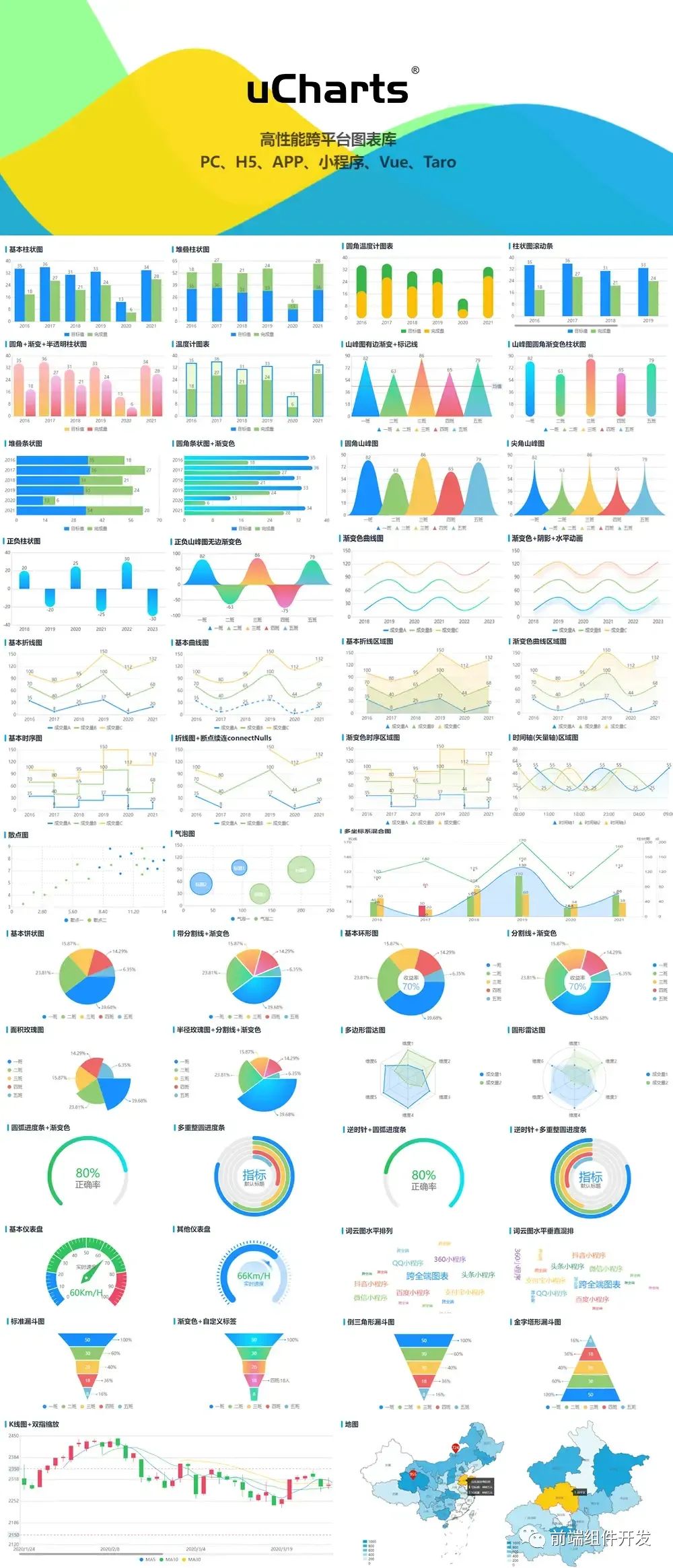
秋云uCharts 高性能跨平台图表库,支持H5、APP、小程序、Vue、Taro等更多支持canvas的框架平台

一、引言
随着移动互联网的快速发展,跨平台开发的需求日益增长。为了满足这一需求,许多开发者致力于开发能够在多个平台上运行的应用程序。然而,由于各个平台的特性和规范存在差异,这给开发者带来了极大的挑战。秋云uCharts的出现,为解决这一问题提供了全新的方案。
二、秋云uCharts简介
秋云uCharts高性能跨平台图表库,支持H5、APP、小程序(微信小程序、支付宝小程序、钉钉小程序、百度小程序、头条小程序、QQ小程序、快手小程序、360小程序)、Vue、Taro等更多支持canvas的框架平台,支持饼图、圆环图、线图、柱状图、山峰图、区域图、雷达图、圆弧进度图、仪表盘、K线图、条状图、混合图、玫瑰图、漏斗图、词云图、时序图、散点图、气泡图、地图等常见图表
秋云uCharts是一款基于canvas API开发的适用于所有前端应用的图表库,开发者编写一套代码,可运行到 Web、iOS、Android(基于 uni-app / taro )、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等更多支持 canvas API 的平台。
官方网站
https://www.ucharts.cn
快速体验
一套代码编到多个平台,依次扫描二维码,亲自体验uCharts图表跨平台效果!其他平台请自行编译。

三、技术特点
-
跨平台兼容性:秋云uCharts支持Web、iOS、Android等众多平台,甚至包括各种小程序和快应用。这种跨平台的特性,使得开发者能够专注于业务逻辑的开发,而无需担心不同平台的兼容性问题。
-
基于Canvas API:秋云uCharts充分利用Canvas API的强大功能,提供丰富的图表类型和高度定制化的图表配置。这使得开发者可以根据需求,创建出各种精美、高效的图表。
-
高效性能:秋云uCharts对性能进行了优化,确保在各种设备上都能提供流畅的图表渲染体验。无论是大数据量的图表,还是动态变化的图表,都能轻松应对。
-
易于集成:秋云uCharts提供简洁的API和友好的使用文档,使得开发者可以快速上手,轻松集成到现有项目中。同时,秋云uCharts还提供了丰富的示例和教程,帮助开发者更好地使用其功能。
四、应用场景
秋云uCharts适用于各种需要展示数据图表的场景,如数据分析、数据可视化、数据报告等。无论是Web应用、移动应用还是小程序,秋云uCharts都能提供强大的数据可视化支持,帮助开发者更好地展示和理解数据。

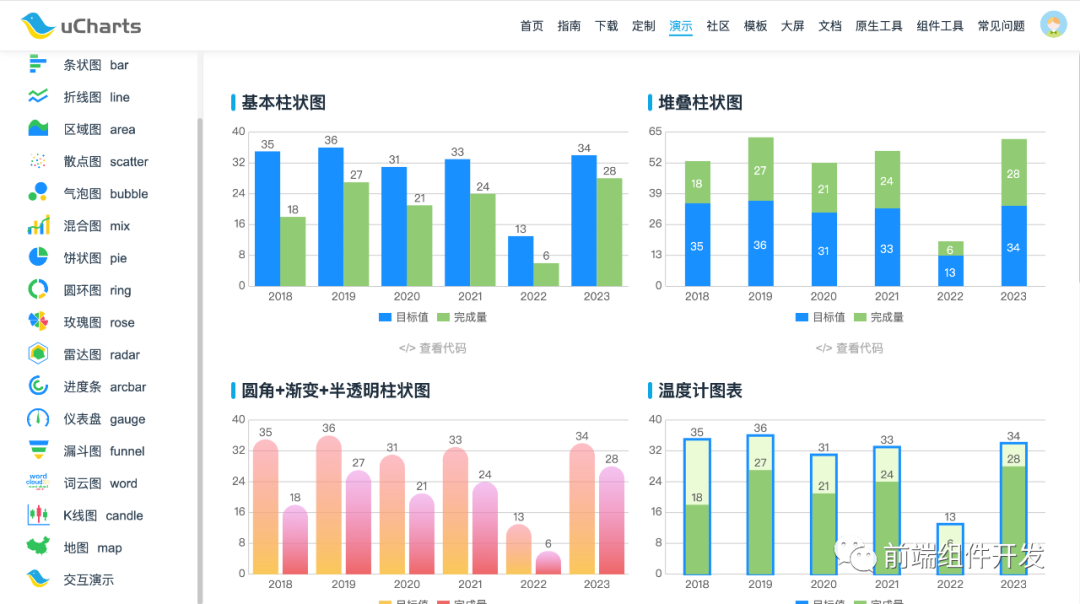
官方演示网站
https://www.ucharts.cn/v2/#/demo/index
使用代码示例:
<template><view class="charts-box"><qiun-data-chartstype="column":opts="opts":chartData="chartData"/></view></template><script>export default {data() {return {chartData: {},//您可以通过修改 config-ucharts.js 文件中下标为 ['column'] 的节点来配置全局默认参数,如都是默认参数,此处可以不传 opts 。实际应用过程中 opts 只需传入与全局默认参数中不一致的【某一个属性】即可实现同类型的图表显示不同的样式,达到页面简洁的需求。opts: {color: ["#1890FF","#91CB74","#FAC858","#EE6666","#73C0DE","#3CA272","#FC8452","#9A60B4","#ea7ccc"],padding: [15,15,0,5],enableScroll: false,legend: {},xAxis: {disableGrid: true},yAxis: {data: [{min: 0}]},extra: {column: {type: "group",width: 30,activeBgColor: "#000000",activeBgOpacity: 0.08}}}};},onReady() {this.getServerData();},methods: {getServerData() {//模拟从服务器获取数据时的延时setTimeout(() => {//模拟服务器返回数据,如果数据格式和标准格式不同,需自行按下面的格式拼接let res = {categories: ["2018","2019","2020","2021","2022","2023"],series: [{name: "目标值",data: [35,36,31,33,13,34]},{name: "完成量",data: [18,27,21,24,6,28]}]};this.chartData = JSON.parse(JSON.stringify(res));}, 500);},}};</script><style scoped>/* 请根据实际需求修改父元素尺寸,组件自动识别宽高 */.charts-box {width: 100%;height: 300px;}</style>
五、结论
秋云uCharts作为一款跨平台的图表库,具有强大的兼容性、高性能和易用性。它为开发者提供了一种全新的解决方案,使得开发者能够更加高效地开发出在多个平台上运行的应用程序。随着移动互联网的进一步发展,我们有理由相信,秋云uCharts将会在数据可视化领域发挥出更大的作用。
项目下载链接
-
uCharts官网:
https://www.ucharts.cn/v2/#/
-
DCloud插件市场地址:
https://ext.dcloud.net.cn/plugin?id=271
-
uCharts码云开源托管地址 :
https://gitee.com/uCharts/uCharts
-
uCharts新手入门视频教程
-
https://www.bilibili.com/video/BV1qA411Q7se/?spm_id_from=888.80997.embed_other.whitelist&t=38
欢迎关注我的前端技术微信公众号: 前端组件开发

欢迎加入“前端组件开发学习”交流群,一起学习成长!可关注 “前端组件开发” 公众号后,私信后申请入群。
![华为OD-C卷-攀登者1[100分]](https://img-blog.csdnimg.cn/direct/538ba52235ab42708ca3c6a9ea7b1fcc.png)