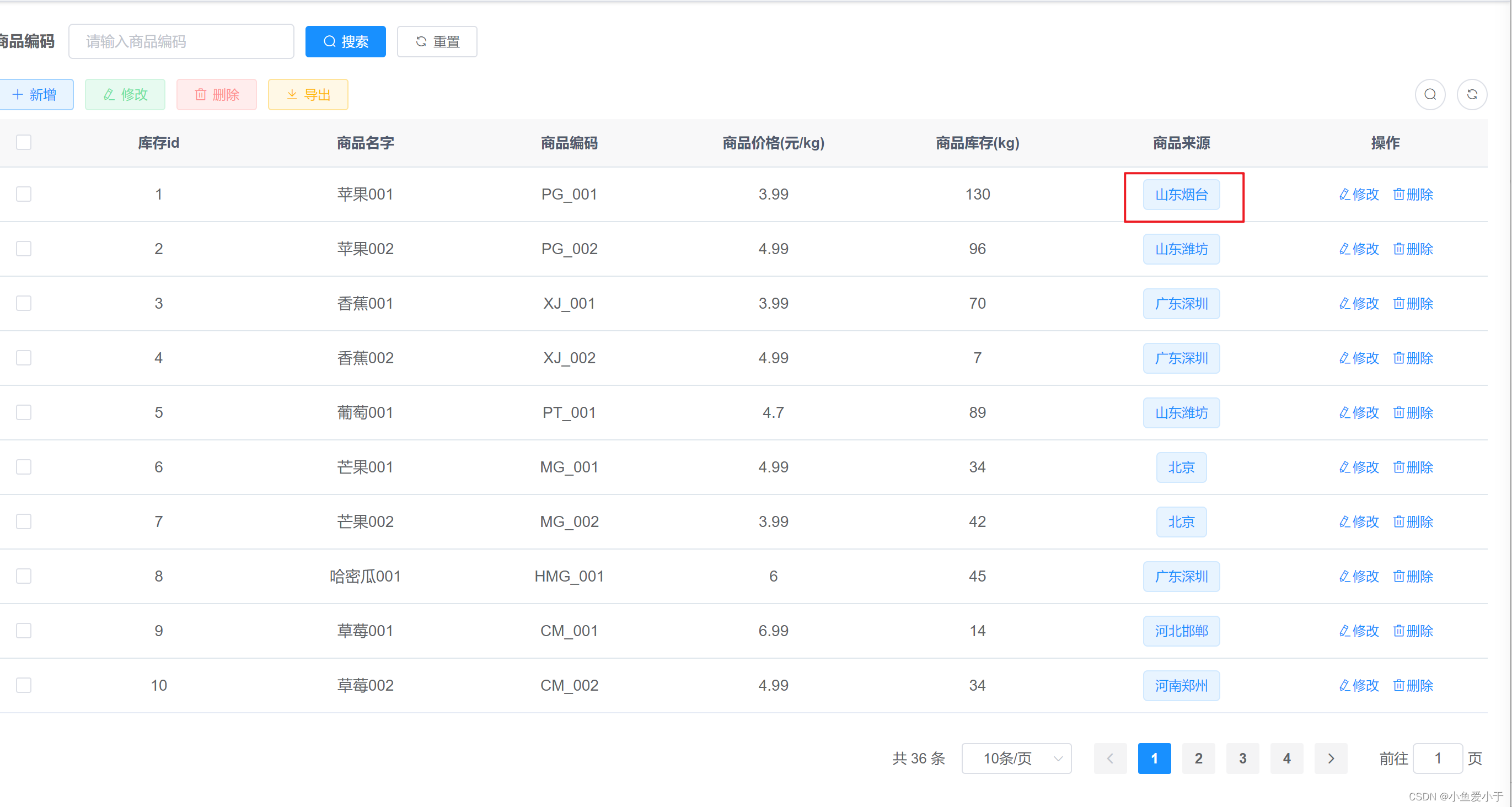
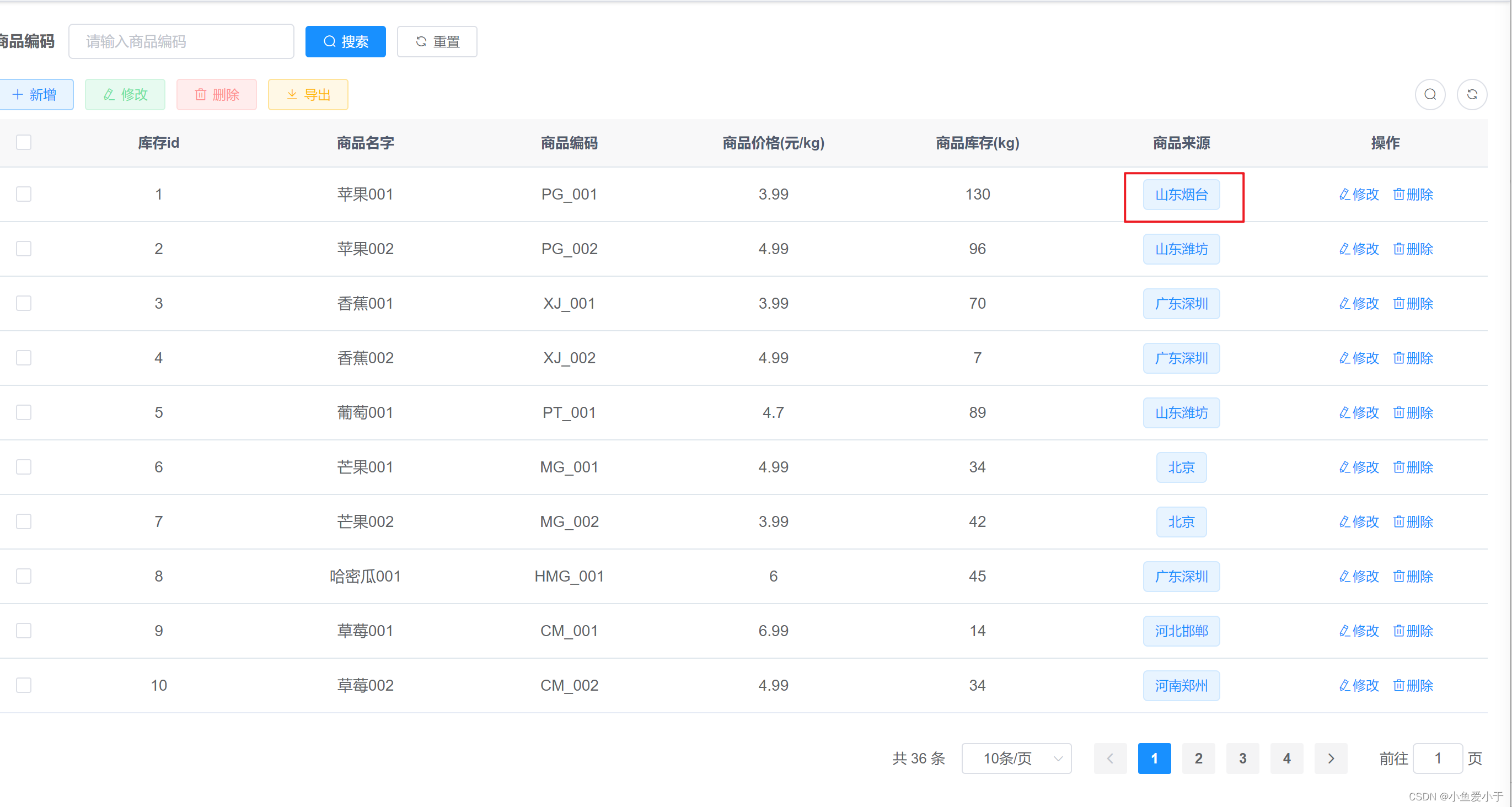
需求:点击商品来源这一列 弹出一个时间线,查看商品的来源记录

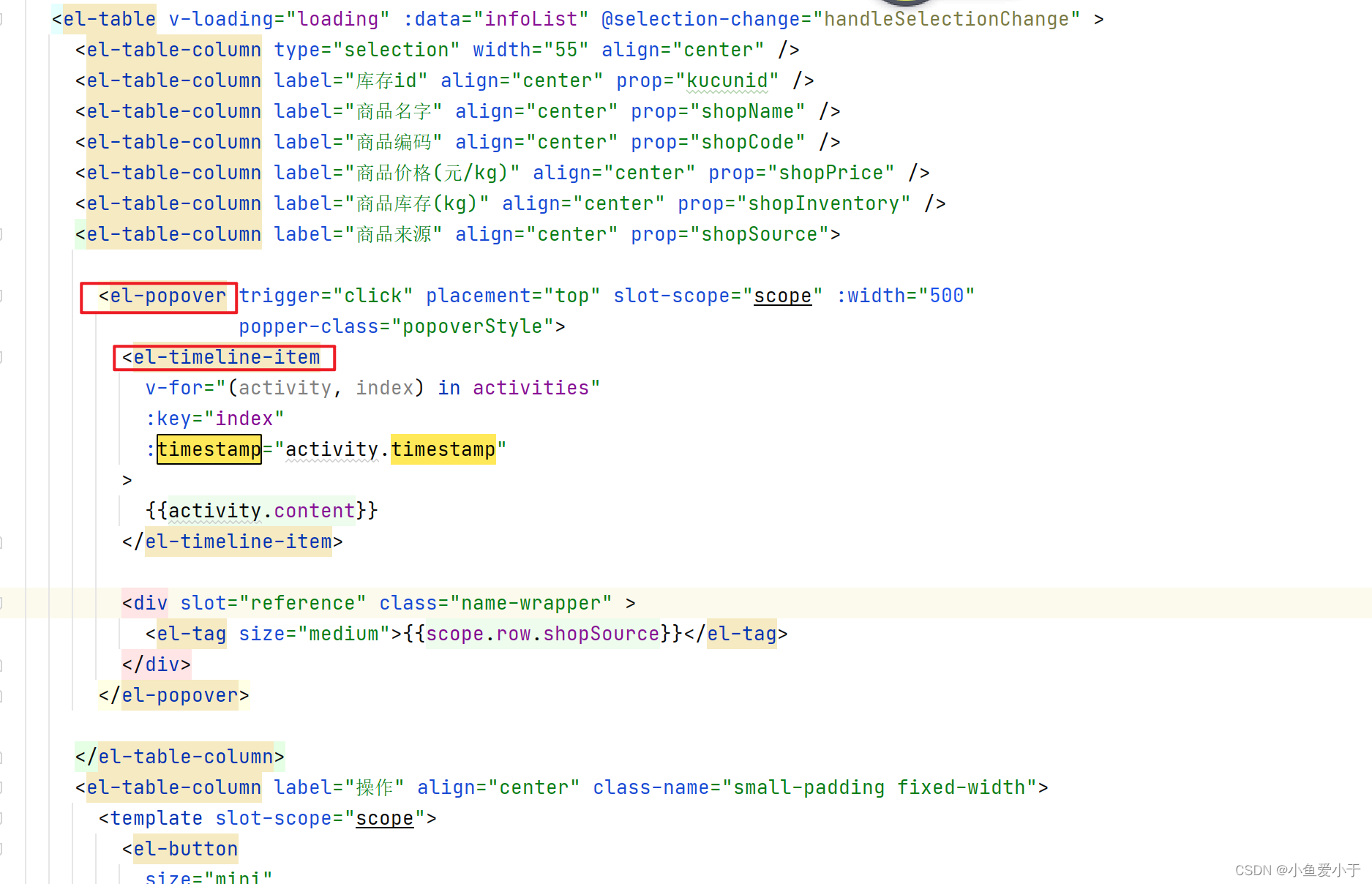
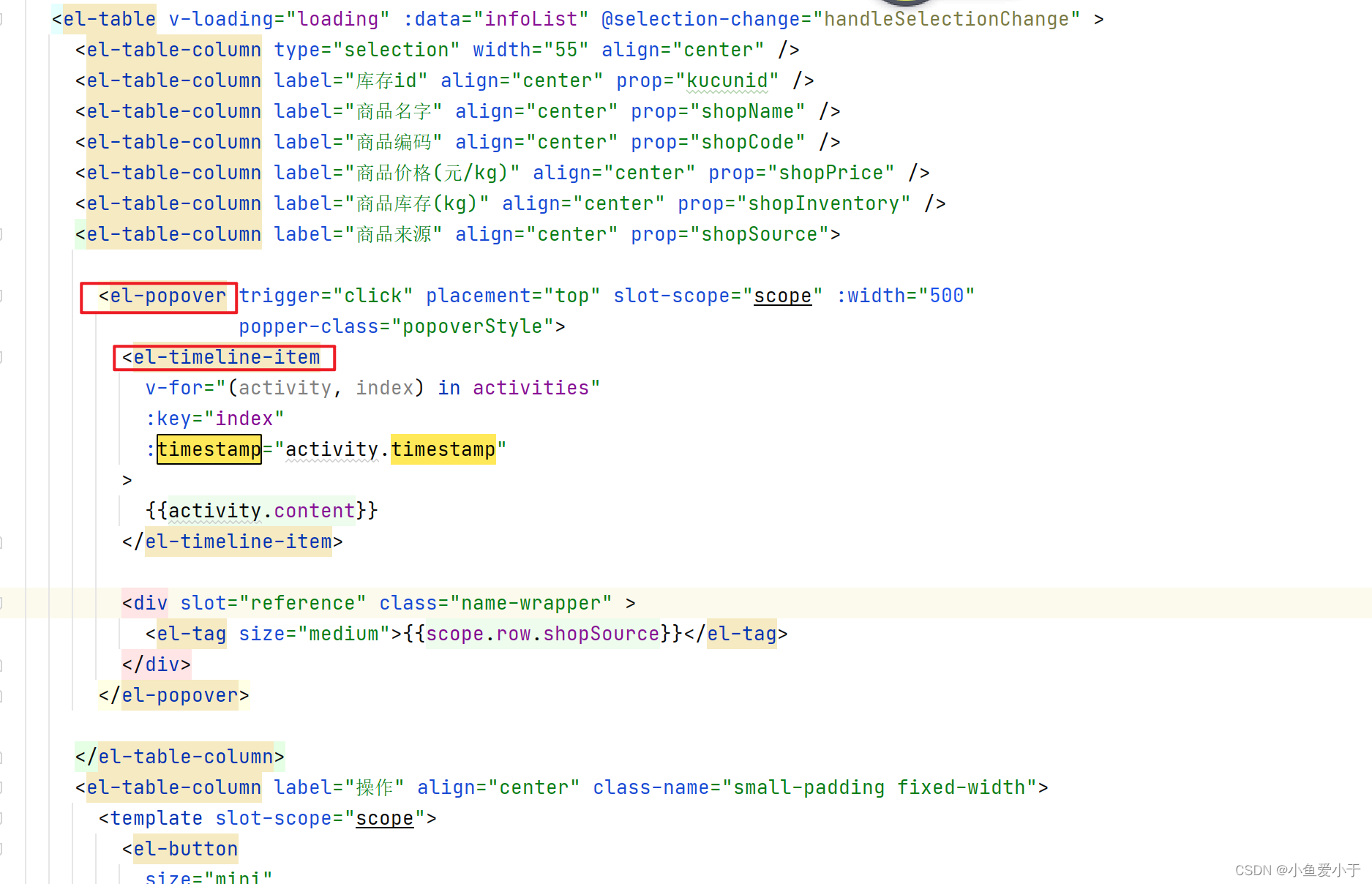
<el-popover></el-popover> 弹出框组件
<el-timeline-item></el-timeline-item>时间线组件
slot-scope=scope slot是插槽,slot-scope=“scope“语义更加明确,相当于一行的数据

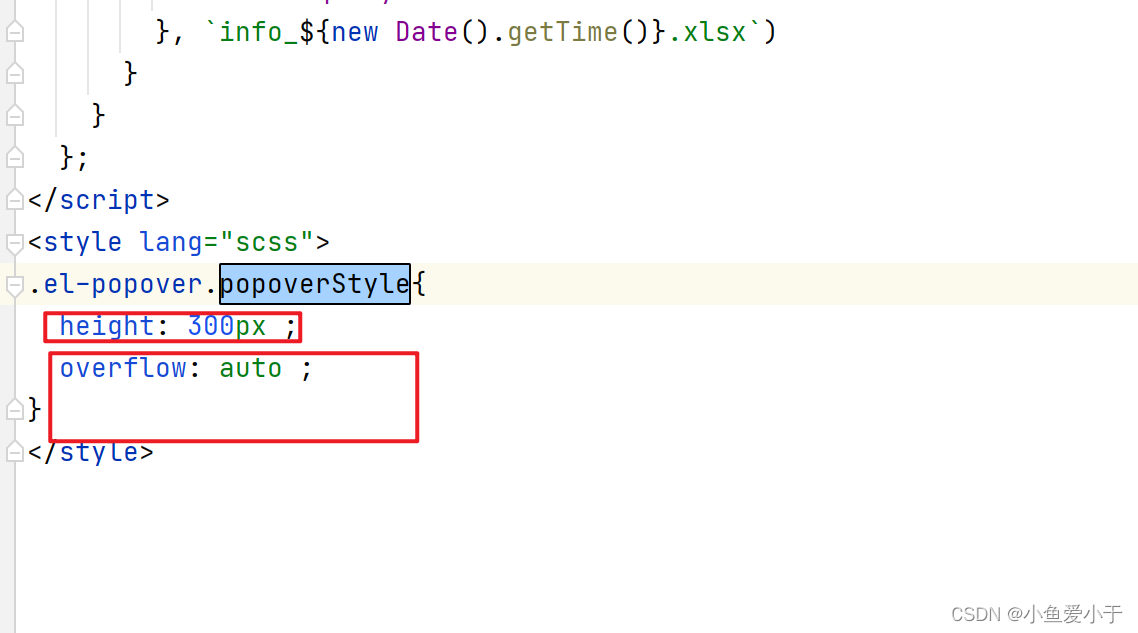
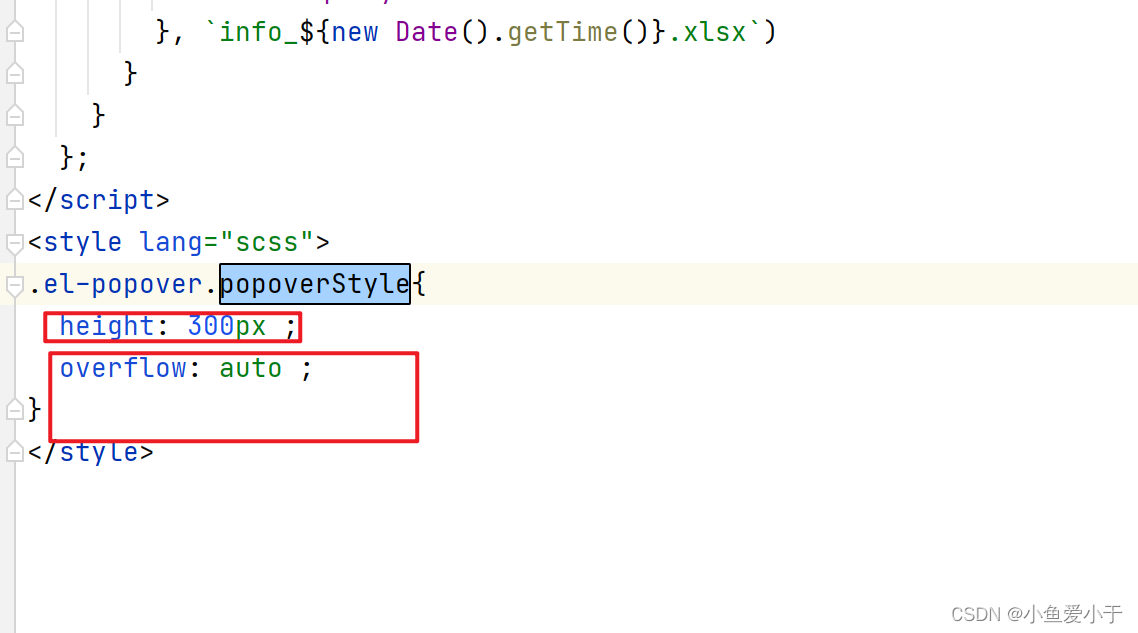
对这个时间线设定样式,overflow:auto 右侧有滚动条

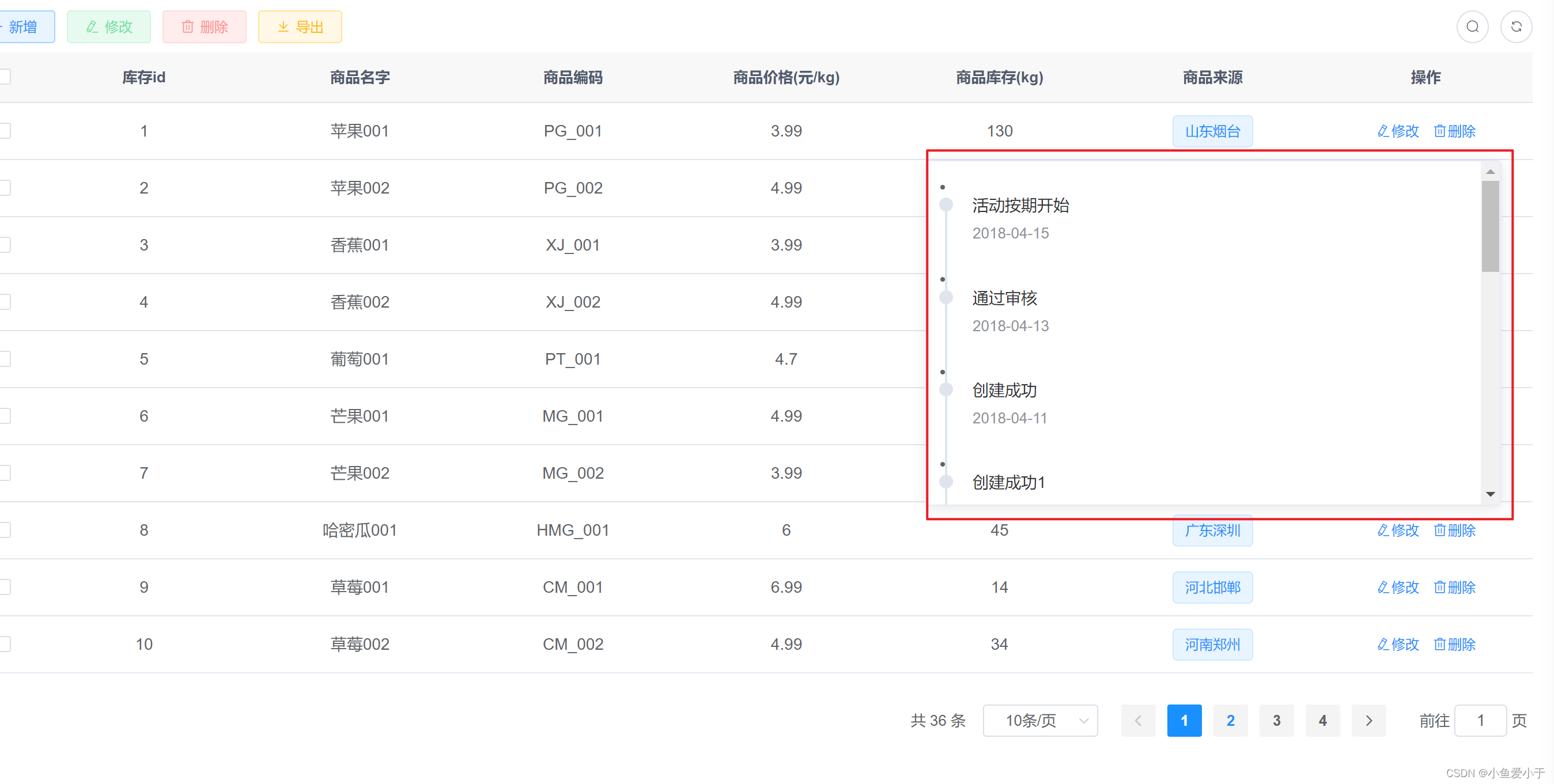
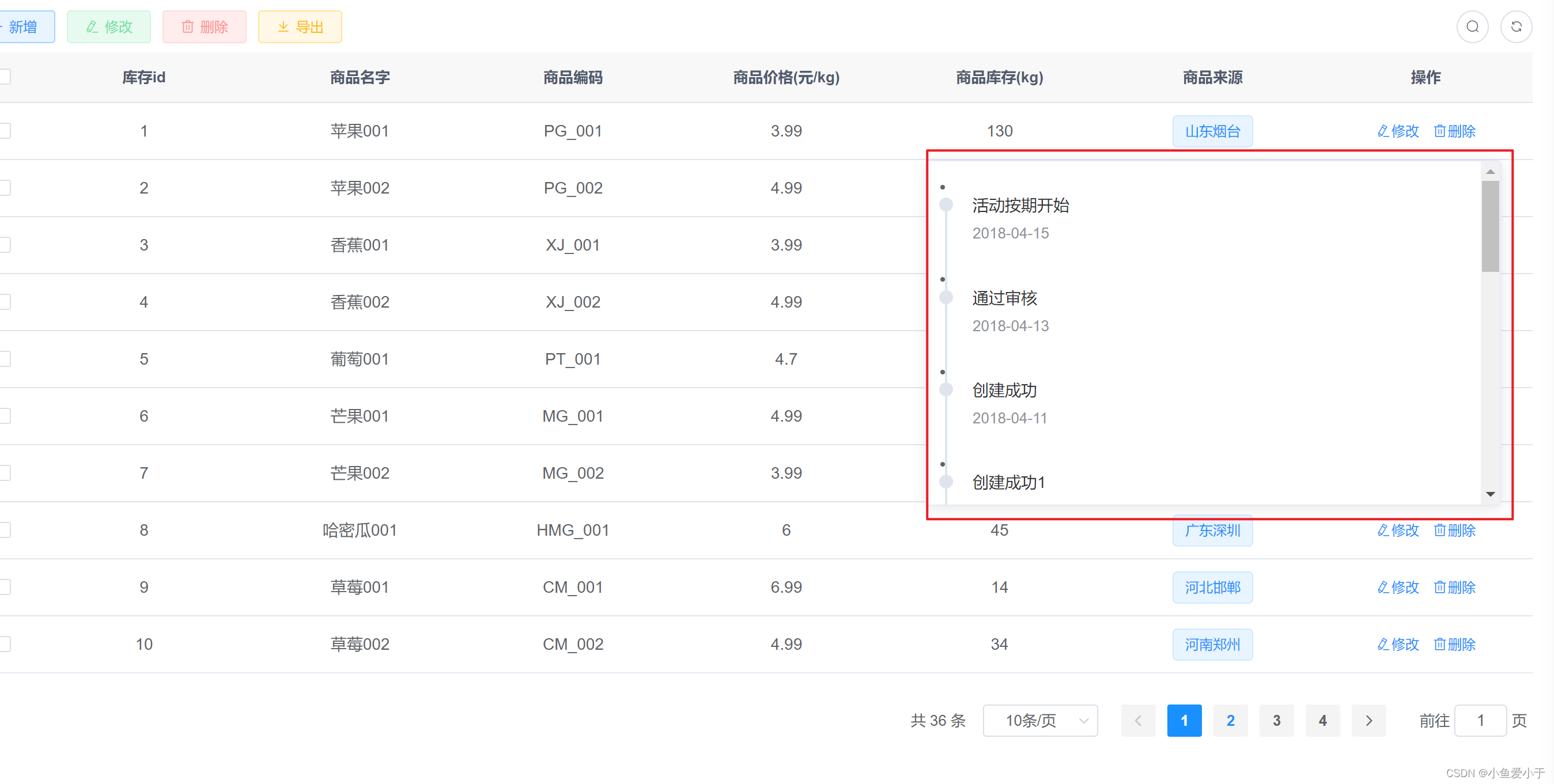
效果展示:

需求:点击商品来源这一列 弹出一个时间线,查看商品的来源记录

<el-popover></el-popover> 弹出框组件
<el-timeline-item></el-timeline-item>时间线组件
slot-scope=scope slot是插槽,slot-scope=“scope“语义更加明确,相当于一行的数据

对这个时间线设定样式,overflow:auto 右侧有滚动条

效果展示:

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1590880.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!