这是一款高效免费的微信社群管理工具,目前功能主要有客服、机器人、单删查询、自动接受好友、以及群管理的一些工具
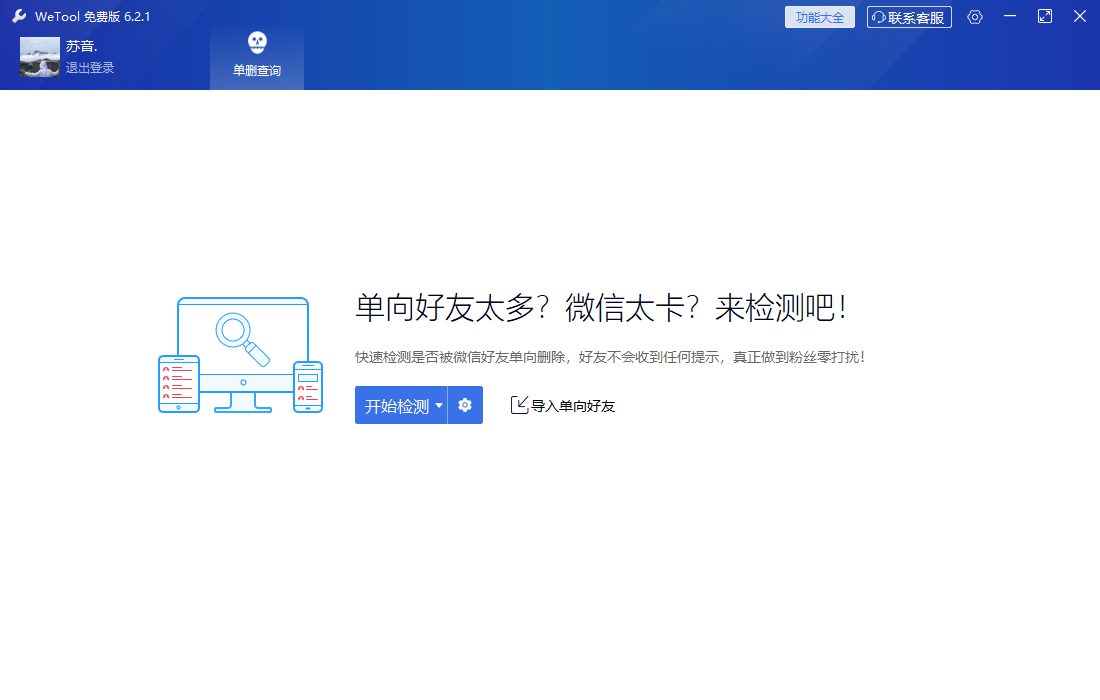
下面放一下软件功能截图

需要注意的是开启此工具需要下载旧版本的微信,这个在软件安装启动页面会自动进行下载。
单删改查功能
这个功能适用于别人删除了你,而自己好友列表却还在。想要清理的可以使用下列工具
好友多的话,检查速度可能会慢一点

检测出单向好友后,可以在下方列表中看到,可以直接选择删除好友。
需要注意的是,如果手动已经删除了的好友,这里再删除是会卡住的。

机器人及客服功能
这里展示的是机器人及客服管理界面,可以自行设置一些智能回复语句,不用人工回复,类似QQ机器人那样
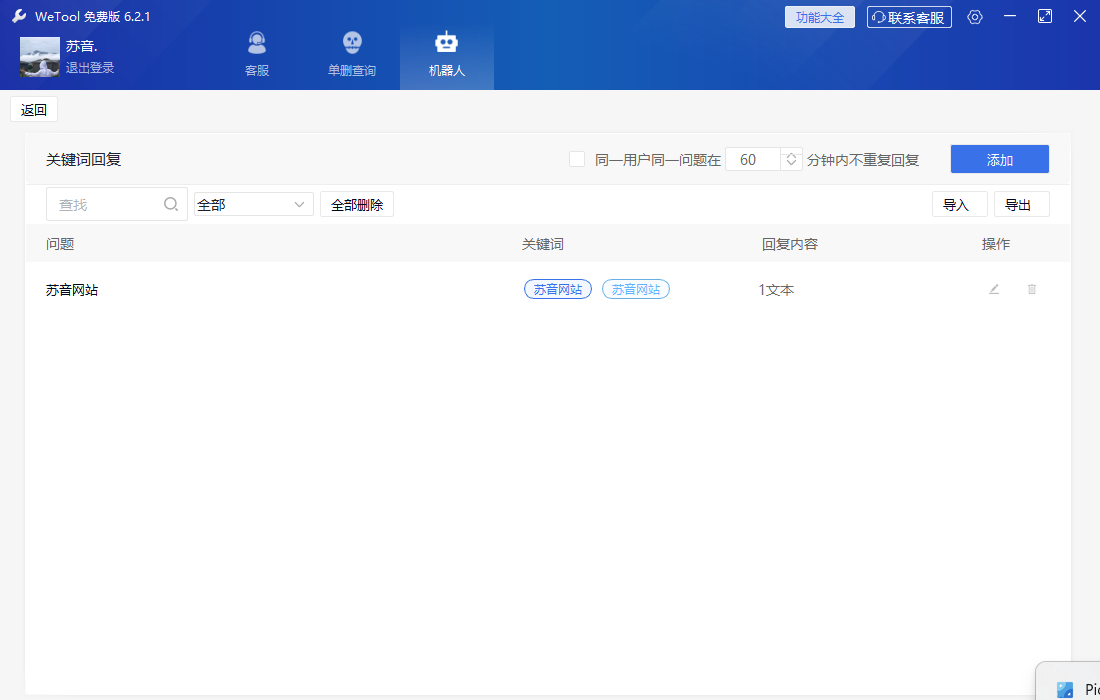
机器人

设置关键词后,开启本地智能回复即可


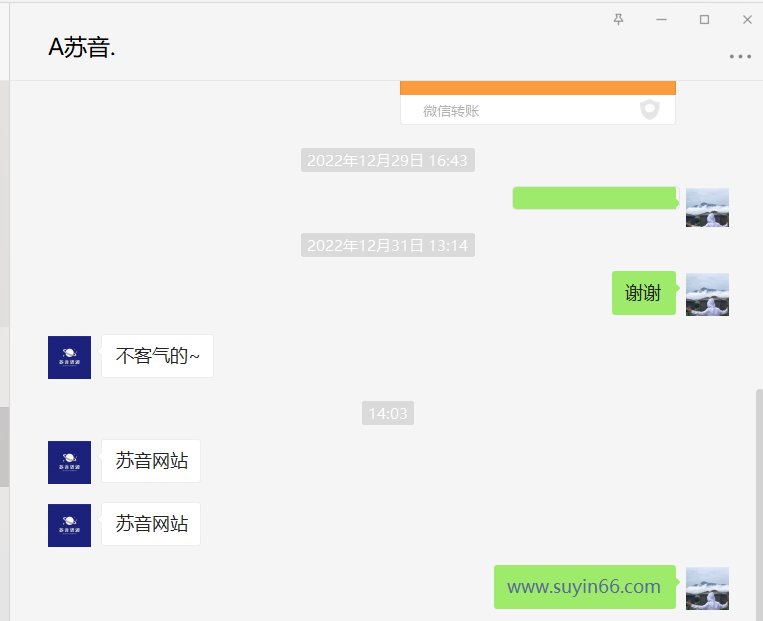
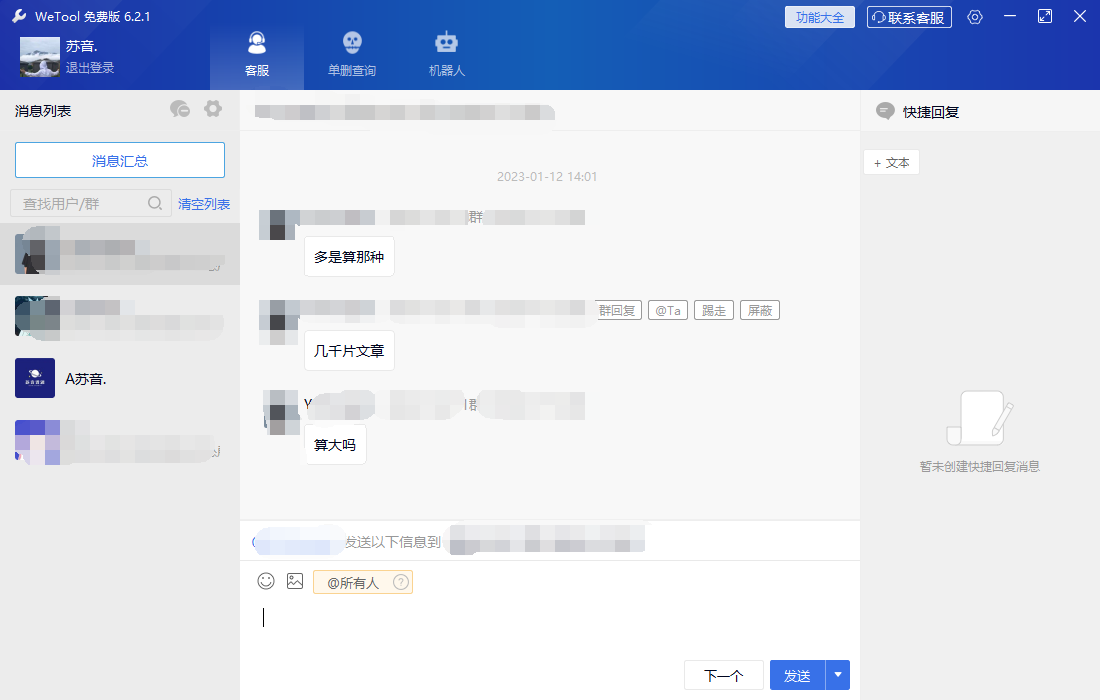
客服系统

在这里可以看到你微信号的全部消息,包括群和私人的发送消息,在此可以快捷回复等功能。
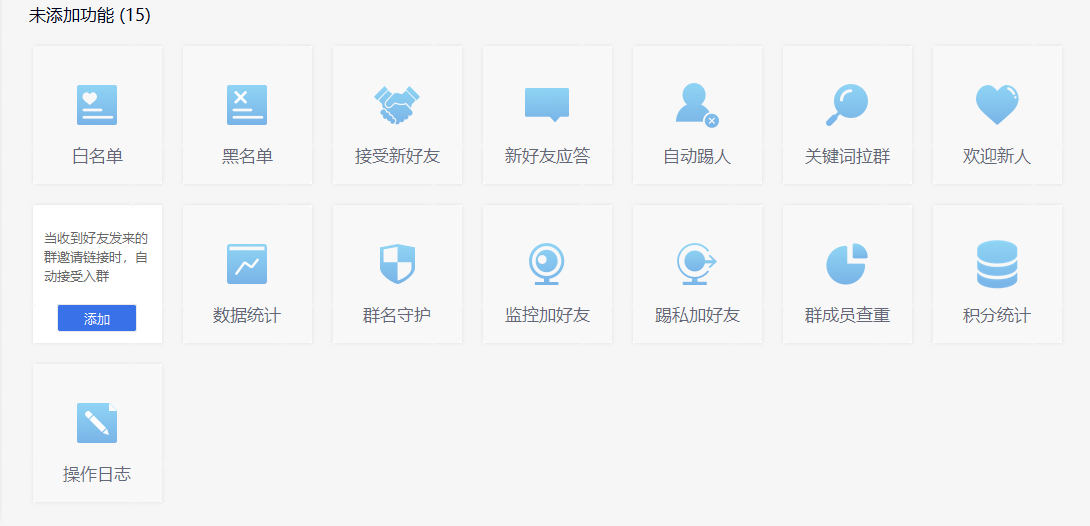
群管理工具
除此之外还有类似群管理的工具,可以说类似于qq机器人,给群添加了更多可娱乐性的设施。

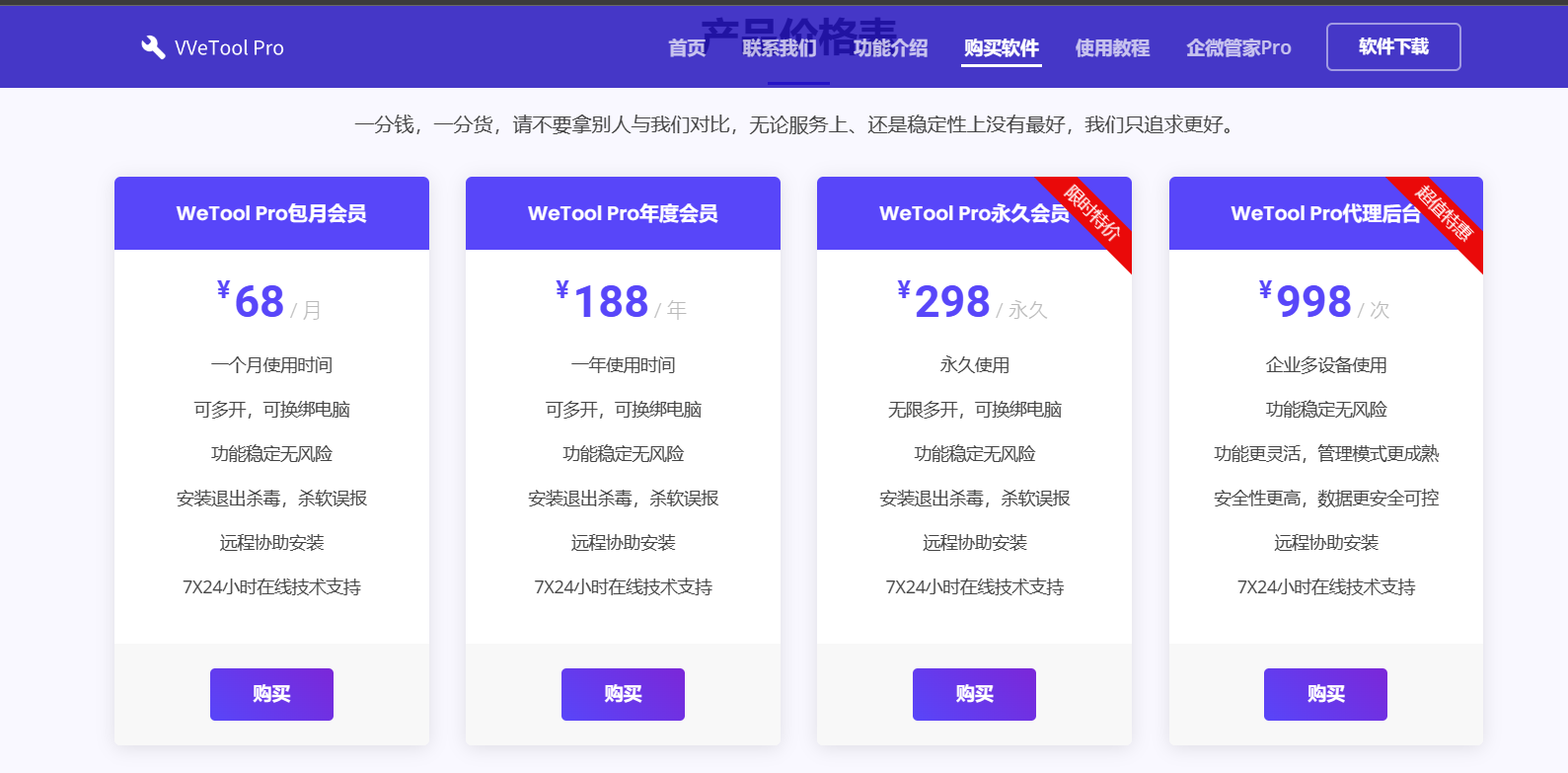
这款软件目前有收费版和免费版,今天给大家展示的是免费版的内容
下面附一些收费的价格图

最后给大家送上wetool的下载地址
https://pan.quark.cn/s/108210116c07