参考链接:
(图文详细)最通俗易懂的CSS 浮动float属性详解_css float简单理解-CSDN博客
经验分享:CSS浮动(float,clear)通俗讲解 - 杨元 - 博客园 (cnblogs.com)
要点:
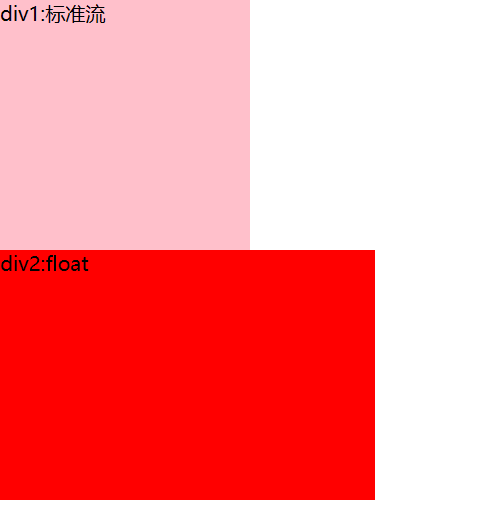
浮动元素只会影响后面标准流的元素 ,如果在它之前有一个标准流元素,它会与前一个元素底部靠齐

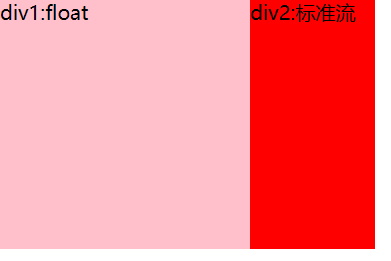
如果在HTML代码中,在浮动元素之后写上标准流元素,那么就会产生浮动效果

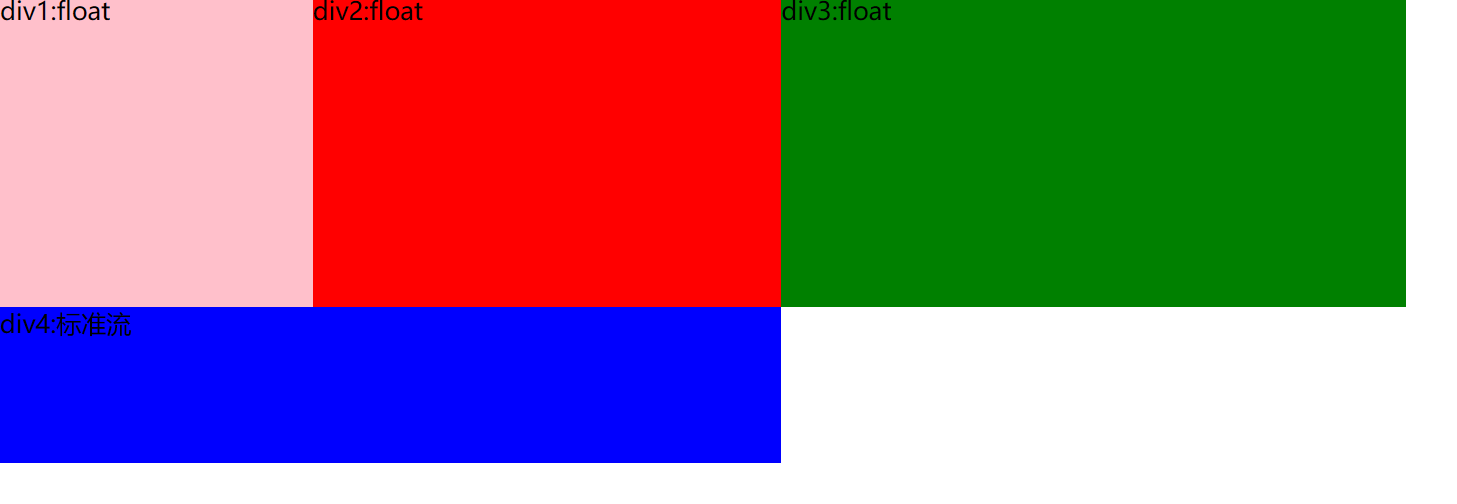
浮动元素的后面元素如果也属于浮动,那么它们属于同一个层次,如果都向左浮动,则浮动元素都向左挨在一起,如果后面有一个标准流元素,则浮动元素都浮动在标准流元素上层,覆盖掉标准流元素层

对于CSS的清除浮动(clear),一定要牢记:这个规则只能影响使用清除的元素本身,不能影响其他元素。
清除浮动参考:
清除浮动的最常用的四种方法,以及优缺点-CSDN博客