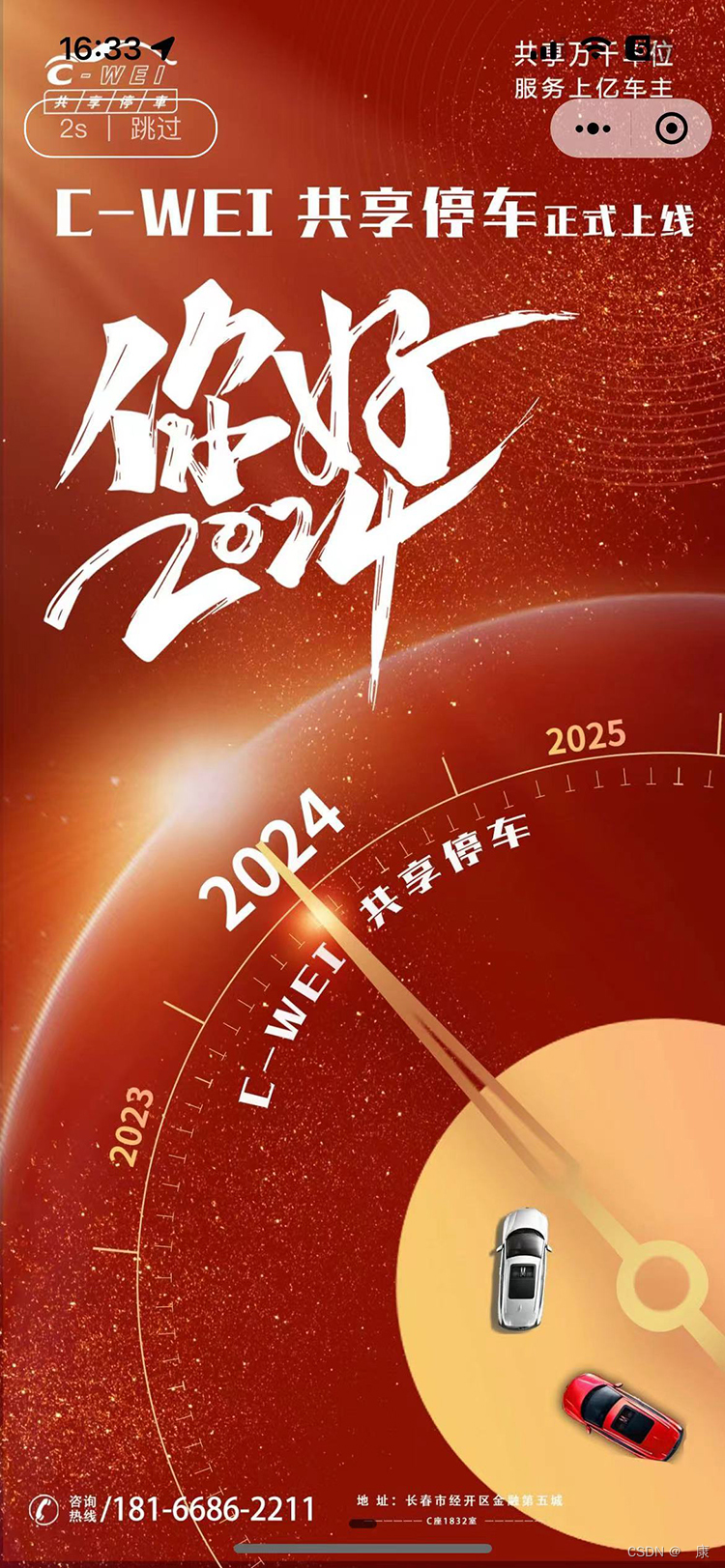
效果图

代码
<template>
<view>
<!-- 自定义头部 -->
<u-navbar title=" " :bgColor="bgColor">
<view class="u-nav-slot" slot="left">
<view class="leftCon">
<view class="countDown">
{{currentTime}}s
</view>
<view class="line">|</view>
<view class="passBtn" @click="passClick()">跳过</view>
</view>
</view>
</u-navbar>
<!-- 轮播图 -->
<swiper class="swiperList_box" :circular="true" :vertical="false" :autoplay="true" interval="2000"
@change="swiperChange">
<swiper-item class="swiperItem" :class="swiperCurrent==index?'cur':''" v-for="(item,index) in swiperList"
:key="index">
<image :src="item.img_url" mode="scaleToFill"></image>
</swiper-item>
</swiper>
<!-- 轮播指示点 -->
<view class="indicationList_box">
<block v-for="(item,index) in swiperList" :key="index">
<view class="spotItem" :class="swiperCurrent==index?'active':''"></view>
</block>
</view>
</view>
</template>
<script>
export default {
data() {
return {
// 自定义头部
bgColor: 'transparent',
// 定时器
interval: null,
// 倒计时时长
currentTime: 0,
// 轮播图
swiperList: [],
swiperCurrent: 0,
}
},
onLoad() {
},
onShow() {},
async onReady() {
var _this = this;
await _this.$onLaunched;
_this.currentTime = uni.getStorageSync('webConfig').web_config_str.welcome_time_num;
_this.getSwiperList();
},
methods: {
// 获取轮播图
getSwiperList() {
var _this = this;
uni.$u.http.get('/api/other.News/get_data_list', {
params: {
cat_id: '302', //301首页、302欢迎页、303商家登录
}
}).then(res => {
console.log("==获取轮播图==");
console.log(res);
uni.hideLoading();
_this.swiperList = res.data;
_this.codeText();
}).catch(res => {
console.log(res);
})
},
// 时间倒计时
codeText() {
var _this = this;
var currentTime = _this.currentTime;
_this.interval = setInterval(function() {
currentTime--;
// console.log(currentTime)
_this.currentTime = currentTime;
if (currentTime <= 0) {
clearInterval(_this.interval);
_this.passClick();
}
}, 1000)
},
// 滑动轮播图
swiperChange(e) {
this.swiperCurrent = e.detail.current;
},
// 跳过
passClick() {
var _this = this;
clearInterval(_this.interval);
uni.switchTab({
url: '/pages/index/index'
})
},
}
}
</script>
<style lang="scss" scoped>
// 自定义头部
.leftCon {
width: 200rpx;
height: 62rpx;
border-radius: 30rpx;
border: 2rpx solid #fff;
box-sizing: border-box;
overflow: hidden;
display: flex;
justify-content: center;
align-items: center;
}
.countDown,
.line,
.passBtn {
color: #fff;
opacity: 0.7;
}
.line {
margin: 0 20rpx;
}
/* 轮播图 */
.swiperList_box {
width: 100%;
height: 100vh;
position: relative;
top: 0;
z-index: 1;
}
.swiperItem {
width: 100%;
height: 100vh;
}
.swiperItem image {
width: 100%;
height: 100%;
}
/* 轮播指示点 */
.indicationList_box {
width: 100%;
height: 36rpx;
display: flex;
justify-content: center;
align-items: center;
position: fixed;
left: 0;
right: 0;
bottom: 30rpx;
z-index: 99;
}
.spotItem {
width: 10rpx;
height: 10rpx;
border-radius: 20rpx;
background-color: rgba(0, 0, 0, 0.3);
overflow: hidden;
margin: 0 5rpx;
}
.spotItem.active {
width: 30rpx;
background-color: rgba(0, 0, 0, 0.6);
}
</style>

![【Vue3 + ElementUI】表单校验无效(写法:this.$refs[‘formName‘].validate((valid) =>{} ))](https://img-blog.csdnimg.cn/direct/87efdd4671dd4f0097a23512b8fe696a.png)