效果图


实现过程
1创建数据库

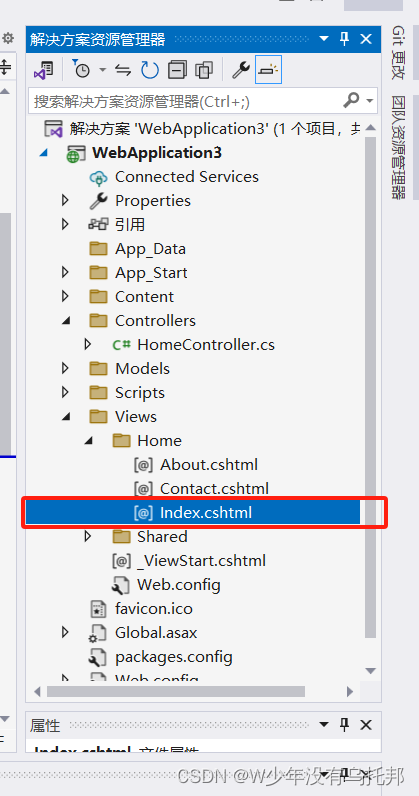
2创建项目文件



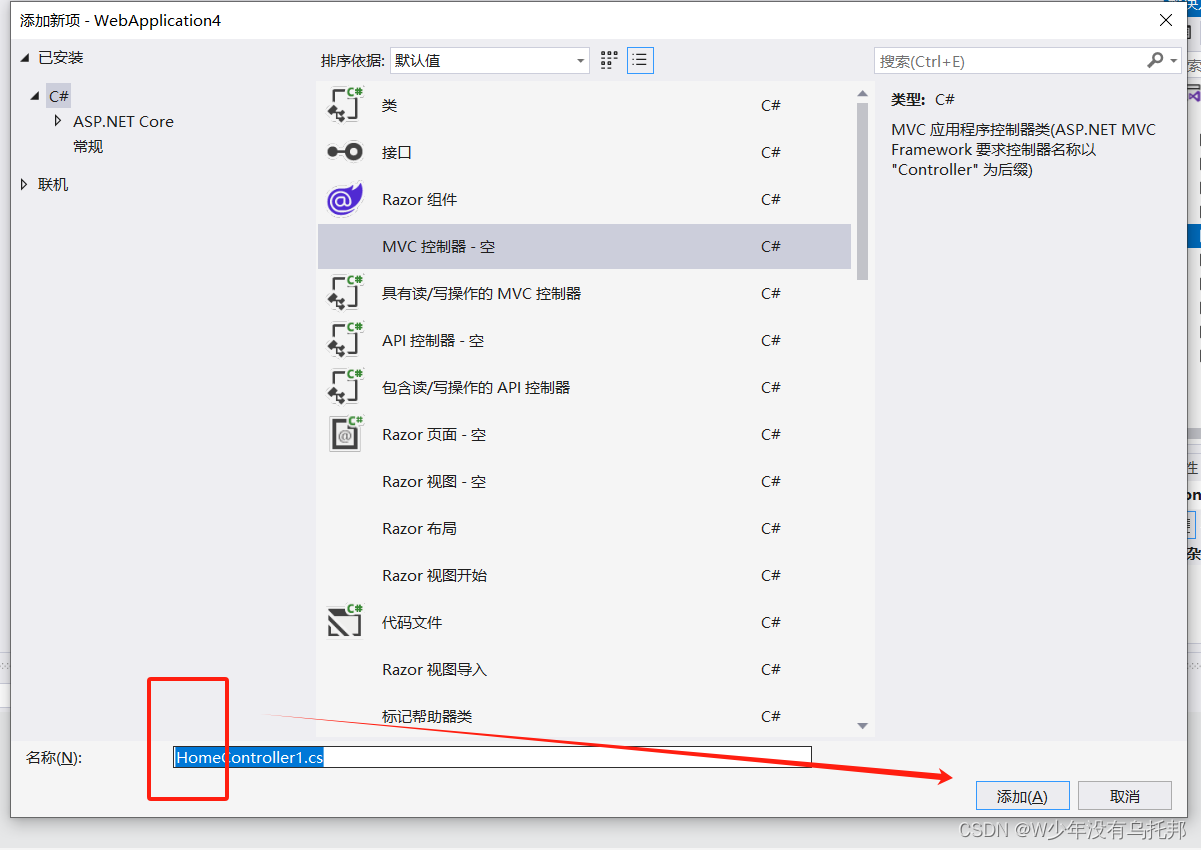
3创建控制器,右键添加,控制器

 注意这里要写Home
注意这里要写Home
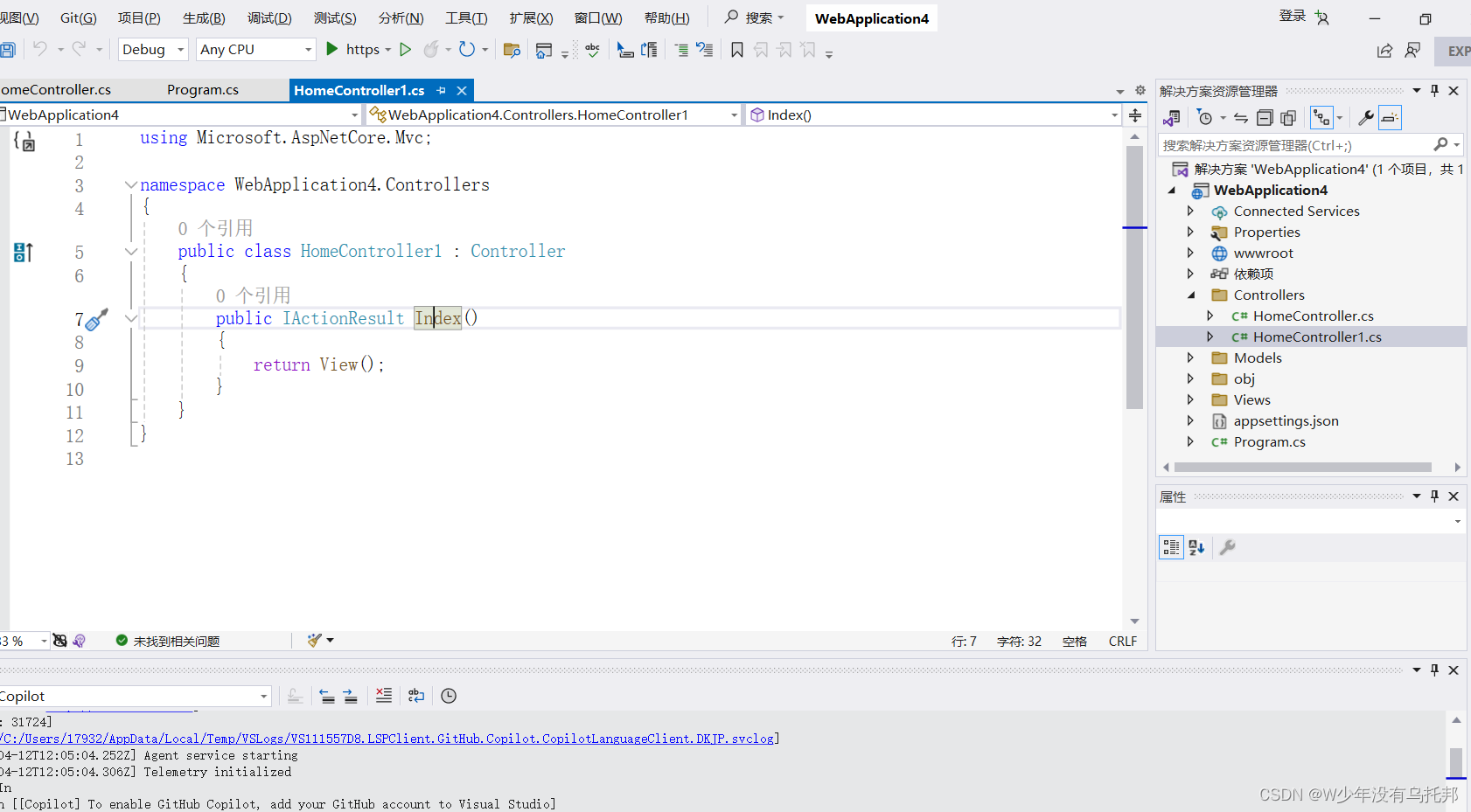
创建成功
数据模型创建过程之前作品有具体过程
4创建视图,右键添加视图
 5HomeController.cs代码
5HomeController.cs代码
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using WebApplication3.Models;
namespace WebApplication3.Controllers
{
public class HomeController : Controller
{
public ActionResult Index()
{
PersonDBEntities db=new PersonDBEntities();
ViewData["users"] = db.Users.ToList();
return View();
}
public ActionResult About()
{
ViewBag.Message = "Your application description page.";
return View();
}
public ActionResult Contact()
{
ViewBag.Message = "Your contact page.";
return View();
}
}
}6Index.cshtml代码

@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
<div>
<table border="1">
<tr>
<th>ID</th>
<th>姓名</th>
<th>年龄</th>
</tr>
@{
foreach (var item in ViewData["users"] as List<WebApplication3.Models.Users>)
{
<tr>
<td>@item.id</td>
<td>@item.name</td>
<td>@item.age</td>
</tr>
}
}
</table>
</div>
</body>
</html>







![[BT]BUUCTF刷题第16天(4.12)](https://img-blog.csdnimg.cn/direct/6c8d074bde144ebd8c886a8d62e9cd64.png)


![[蓝桥杯] 岛屿个数(C语言)](https://img-blog.csdnimg.cn/direct/941e8f330b1a416d8204db1ff55a949e.png)