目录
- 先上效果图
- 实现方法
- shape属性介绍
- 代码
- 结果
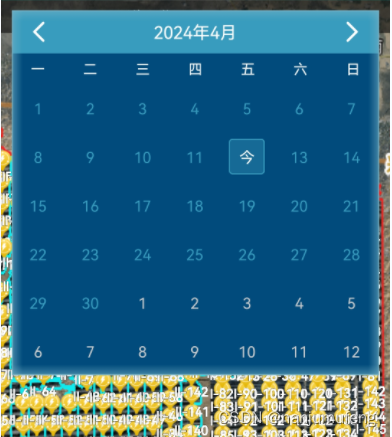
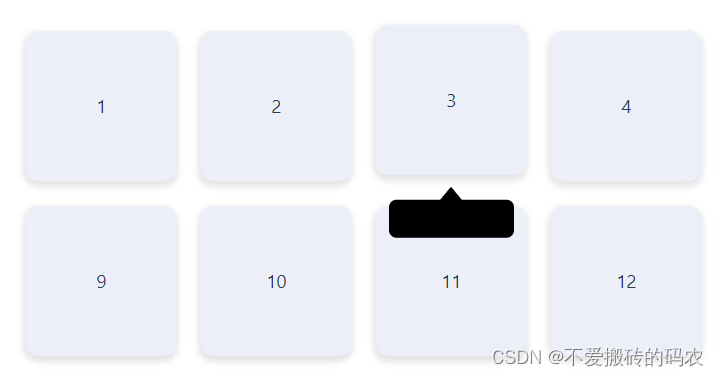
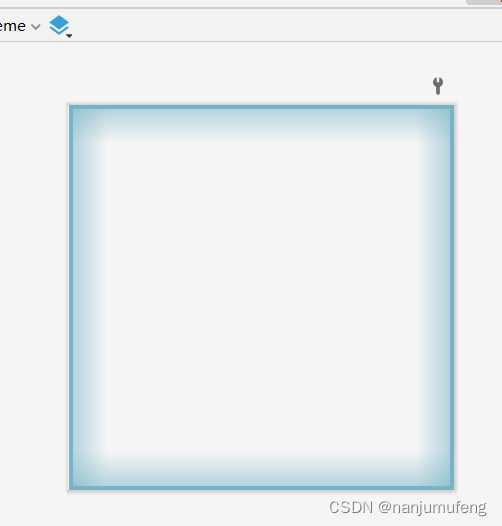
先上效果图
这是使用AndroidStudio绘制的带有渐变色的边框背景色

实现方法
项目中由于UI设计需求,需要给按钮、控件设置带有背景色效果的。以下是UI效果图。

这里我们使用shape属性来绘制背景效果。
shape属性介绍
<?xml version="1.0" encoding="utf-8"?>
<shape
xmlns:android="http://schemas.android.com/apk/res/android"
android:shape=["rectangle" | "oval" | "line" | "ring"] > // 定义形状
<corners //圆角属性
android:radius="integer"
android:topLeftRadius="integer"
android:topRightRadius="integer"
android:bottomLeftRadius="integer"
android:bottomRightRadius="integer" />
<gradient //渐变属性
android:angle="integer"
android:centerX="integer"
android:centerY="integer"
android:centerColor="integer"
android:endColor="color"
android:gradientRadius="integer"
android:startColor="color"
android:type=["linear" | "radial" | "sweep"]
android:useLevel=["true" | "false"] />
<padding //边距属性
android:left="integer"
android:top="integer"
android:right="integer"
android:bottom="integer" />
<size //大小属性
android:width="integer"
android:height="integer" />
<solid //填充属性
android:color="color" />
<stroke //描边属性
android:width="integer"
android:color="color"
android:dashWidth="integer"
android:dashGap="integer" />
</shape>
Shape可以定义控件的一些展示效果,例如圆角,渐变,填充,描边,大小,边距;shape子标签就可以实现这些效果,shape子标签有下面几个属性:
corners,
gradient,
padding,
size,
solid,
stroke:
corners(圆角)
代码
layer-list 是用来创建 图层列表的,通过它能创建出一些特殊的 drawable
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<!--顶部的渐变色-->
<item
android:gravity="top">
<shape
xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<gradient
android:type="linear"
android:angle="90"
android:startColor="#0077b3c7"
android:endColor="#9077b3c7"
android:useLevel="false"/>
<size
android:width="100dp"
android:height="10dp" />
</shape>
</item>
<!--左侧的渐变色-->
<item
android:gravity="left">
<shape
xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<gradient
android:type="linear"
android:angle="0"
android:startColor="#9077b3c7"
android:endColor="#0077b3c7"
android:useLevel="false"/>
<size
android:width="10dp"
android:height="100dp" />
</shape>
</item>
<!--右侧的渐变色-->
<item
android:gravity="right">
<shape
xmlns:android="http://schemas.android.com/apk/res/android">
<gradient
android:type="linear"
android:angle="180"
android:startColor="#9077b3c7"
android:endColor="#0077b3c7"
android:useLevel="false"/>
<size
android:width="10dp"
android:height="100dp"/>
</shape>
</item>
<!--底部的渐变色-->
<item
android:gravity="bottom">
<shape
xmlns:android="http://schemas.android.com/apk/res/android">
<gradient
android:type="linear"
android:angle="90"
android:centerX="0"
android:centerY="0"
android:startColor="#9077b3c7"
android:endColor="#0077b3c7"
android:useLevel="false"/>
<size
android:width="100dp"
android:height="10dp" />
</shape>
</item>
<!--边框线-->
<item>
<shape
xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<stroke
android:width="1dp"
android:color="@color/button_text_color"/>
</shape>
</item>
</layer-list>
绘制完毕后,直接到代码中引用即可
结果