最近在做DOTS的教程,由于DOTS(版本1.0.16)目前不支持角色的骨骼动画,我们是将角色的所有动画数据Baker到一个纹理里面,通过修改材质中的参数AnimBegin,AnimEnd来决定动画播放的起点和终点,材质参数AnimTime记录当前过去的动画时间。但是在做大规模战斗控制的时候,有10000+的小兵在战斗,动画控制的时候,如果通过修改材质参数,来切换每个角色的动画。想要让角色之间的动画控制彼此独立,就必须要求每个角色有不同的材质对象,这样会导致10000+的小兵由于使用了不同的材质,无法通过GPU Instancing合批。问题的关键是我们要找到一种方法,让10000+的小兵使用同一个材质对象,同时动画控制相关的参数要基于渲染Instance独立。DOTS机制下我们找到对应的方法,于是写下这篇文章记录一下,让大家做DOTS动画与性能优化的时候少走弯路。
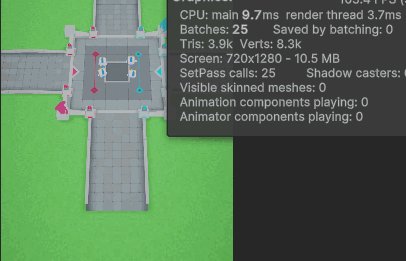
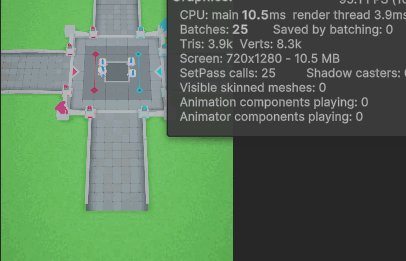
先看一下案例的效果,第一个gif是我们基于DOTS 放的一个entity的时候,stats性能参数显示,Batch是25。第二个gif我们放了4个entity,每个entity的动画都是独立不同的,我们再看stats的性能参数Batch还是25。



能基于单个渲染实体来控制参数的原理
每个物体在渲染的时候,引擎都会把材质中的参数数据传递给渲染管线,然后渲染管线把参数数据进一步的传递给渲染物体的Shader,这样当我们修改材质对象里面的参数后,渲染使用该材质对象的物体时,由于参数都是从材质对象里面获取,所以得到的现象就是修改材质一个的参数,使用该材质的所有的物体都会受到影响。
其实我们再仔细一想,发现引擎还会提供一种机制,让我们可以独立的控制渲染体的参数,例如10个相同的物体,位置不同,同一个材质,基于GPU Instancing合批,我们发现每个物体的位置不一样,而位置不是通过材质来修改的,说明了引擎在渲染物体的时候,除了会把材质中的数据传递给渲染管线以外,还会基于每个渲染体来传递数据给渲染管线。我们只要利用这个机制,重新再传一次数据,覆盖掉之前通过材质传递过去的数据,就解决这个问题了。比如位置数据,每次渲染一个实体的时候传递一次。
后来查资料发现,在传统的开发模式下,Unity 提供了一种”MaterialPropertyBlock”机制,我们往MaterialPropertyBlock写入你要传递的变量的值,每个渲染物体的Renderer(MeshRenderer, SkinMeshRenderer的基类)对象都可以通过renderer.SetPropertyBlock(propertyBlock)带一个” MaterialPropertyBlock”。当渲染对象每次在渲染的时,Renderer就会把” MaterialPropertyBlock”携带的参数,传递给渲染管线,这样就可以覆盖之前的材质对象里的相关数据。参考代码如下:
using UnityEngine;
public class MaterialPropertyBlockExample : MonoBehaviour
{
public Renderer renderer;
public Color color;
private MaterialPropertyBlock propertyBlock;
private void Start()
{
propertyBlock = new MaterialPropertyBlock();
renderer = GetComponent<Renderer>();
}
private void Update()
{
// 更新材质的颜色属性
propertyBlock.SetColor("_Color", color);
// 应用新的属性值到渲染器上的材质
renderer.SetPropertyBlock(propertyBlock);
}
}
DOTS 开发模式下如何处理
DOTS 模式下没有MaterialPropertyBlock机制可以完成这样的操作,通过阅读文档,发现entities.graphics提供了一种机制,我们只要定义一种特殊的ComponentData,那么当我们修改这个ComponentData的时候,entities.graphics在渲染Entity的时候就会把这个ComponentData里面的数据传递给Shader对应的uniform变量里面。机制如下:
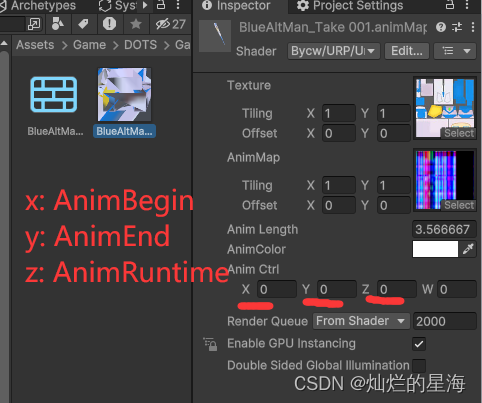
[MaterialProperty("_AnimCtrl")]
public struct AnimMatProp : IComponentData {
public float4 value;
}
假设Shader里面定义了一个uniform 变量_AnimCtrl,当我们在代码里面修改Entity里面的AnimMatProp组件数据,那么每次渲染的时候,entities.graphics就会把组件里面的数据同步传递给Shader里面的uniform。我们按照文档,把代码写完以后,发现这里有一个坑:无论怎么更新,发现在Shader里面拿不到更新后的数据,但是如果把Shader里面uniform变量去掉,又发现会报错,说明肯定是传递了,这个是什么情况?在URP的Shader代码里面我们定义uniform变量:
CBUFFER_START(UnityPerMaterial)
float _AnimLen;
sampler2D _MainTex;
float4 _MainTex_ST;
sampler2D _AnimMap;
float4 _AnimMap_TexelSize;//x == 1/width
float4 _AnimColor;
float4 _AnimCtrl;
CBUFFER_END
后面我查了一下自己写的Shader代码定义变量与URP自带Shader的区别,自带Shader里面多了一下的代码:
#ifdef UNITY_DOTS_INSTANCING_ENABLED
UNITY_DOTS_INSTANCING_START(MaterialPropertyMetadata)
UNITY_DOTS_INSTANCED_PROP(float4, _AnimCtrl)
UNITY_DOTS_INSTANCING_END(MaterialPropertyMetadata)
#define _AnimCtrl UNITY_ACCESS_DOTS_INSTANCED_PROP_WITH_DEFAULT(float4 , _AnimCtrl)
#endif
加上以后,每次修改Entity组件里面的数据时,在渲染entity之前,会把对应的数据传递给渲染管线中的uniform变量,而不是去改变材质对象里面的参数数据。
这样就实现了上面的效果,10000+小兵使用同一个材质,可以独立的实现动画控制与参数传递。
今天的分享就到这里了,需要完整代码的,关注我们 + 企.鹅.裙 428 540。



















![[大模型]Langchain-Chatchat安装和使用](https://img-blog.csdnimg.cn/img_convert/85e9661b26c5b5bd6b425c6d4f3df1db.jpeg)