问题一:npm install 卡在“sill idealTree buildDeps“
- 可以尝试将网络切换为其他网络,我的是这么解决的。
- 可以尝试重新设置镜像。
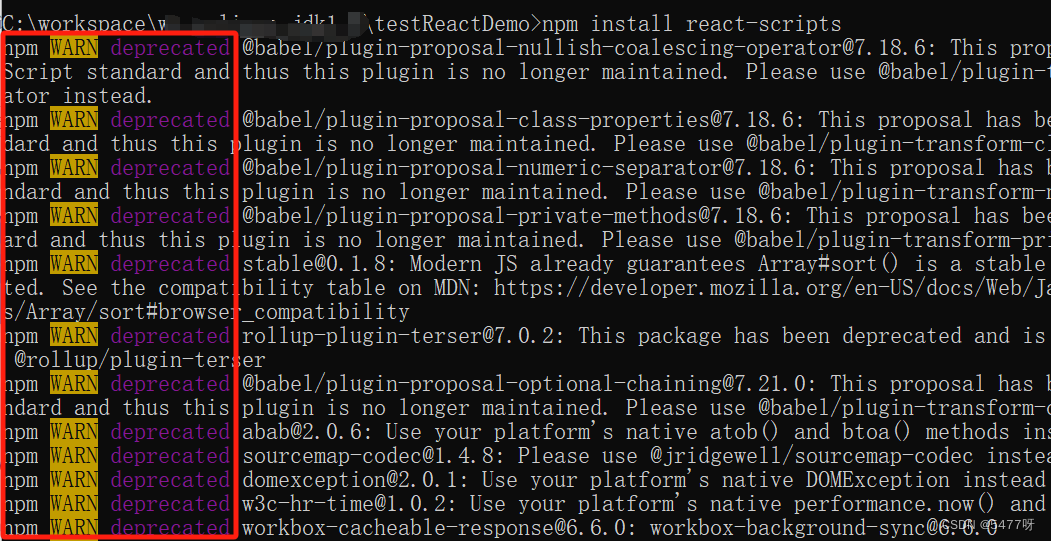
问题二:npm install 项目依赖报WARN deprecated

原因
依赖版本问题,下载最新版本。
解决方案
- 尝试重新更新npm到最新版本
npm install -g npm
注:此方式默认升级为最新版本

- 重新install项目依赖
npm install
install成功如下图:

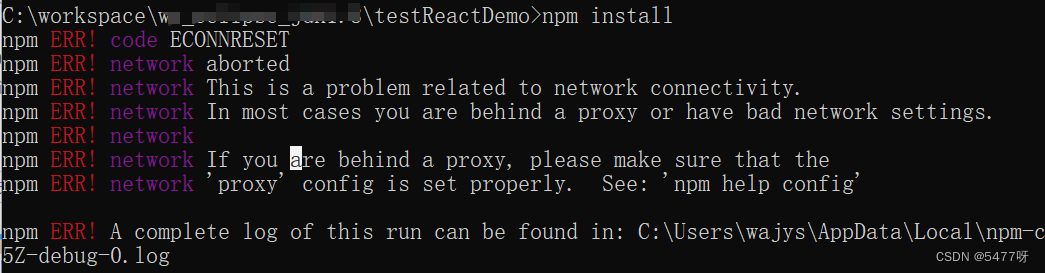
问题三:npm ERR! ECONNRESET 
原因
大概是网络问题,可能是你的网络设置落后于代理或者网络设置错误。
解决方案
1.确保你的网络是可以访问镜像仓库的
2.重新设置镜像试试
查看当前的npm镜像设置:
npm config list
设置新镜像:
npm config set registry https://registry.npmmirror.com
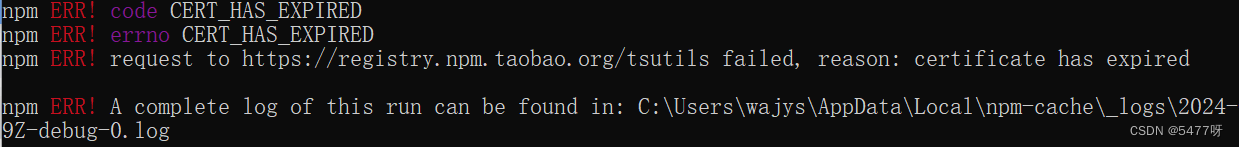
问题四:npm ERR! code CERT_HAS_EXPIRED

原因
镜像过期了,需要重新设置镜像。
早在 2021 年,淘宝就发布了消息称,npm 淘宝镜像已经从 registry.npm.taobao.org 切换到了 registry.npmmirror.com。然而,旧域名于 2022 年 5 月 31 日停止服务,不过直到二月份 HTTPS 证书到期才真正不能用了。
此处参考:https://blog.csdn.net/PengXing_Huang/article/details/136460133
解决方案
查看当前的npm镜像设置:
npm config list
设置新镜像:
npm config set registry https://registry.npmmirror.com

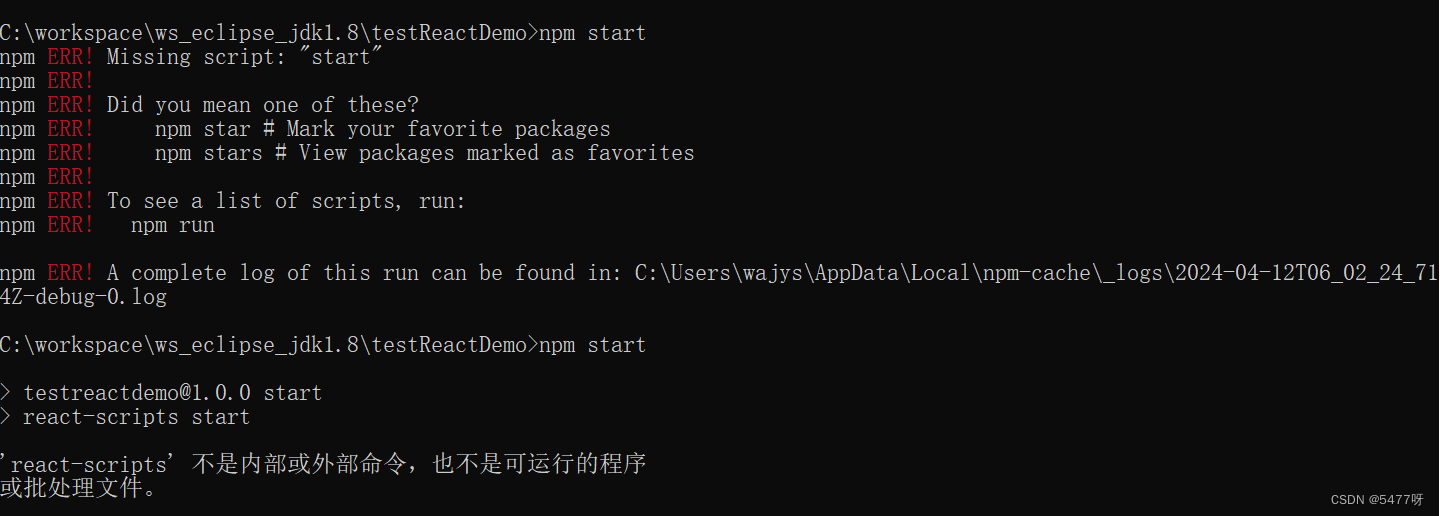
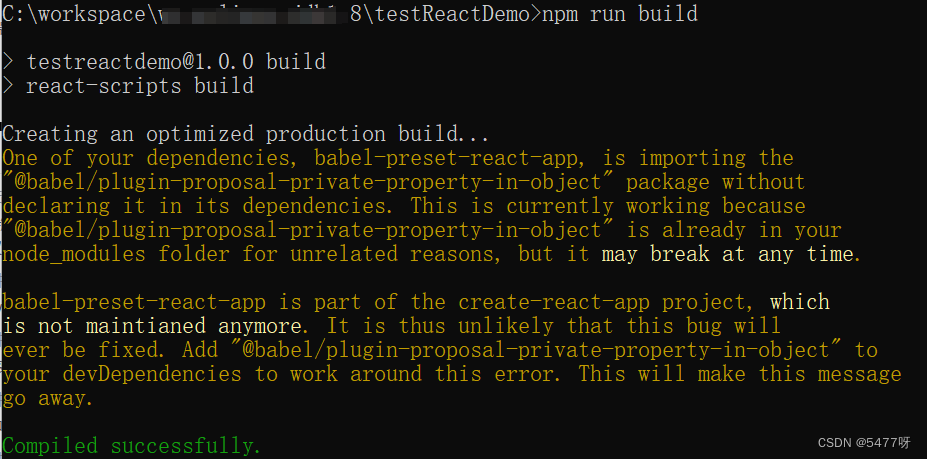
问题五:One of your dependencies, babel-preset-react-app, is importing the…

原因
babel-preset-react-app 是 create-react-app 项目的一部分,它不再维护了。因此,将“@babel/plugin-proposal-private-property-in-object”添加到您的devDependencies 来解决此错误。这样就不会报这个问题了。
解决方案
重新install这个依赖
npm install --save-dev @babel/plugin-transform-private-property-in-object
npm常规操作整理
--查看npm版本
npm -v
--查看npm帮助
npm -h
--默认将npm升级为最新版本
npm install -g npm
--安装项目中的所有依赖项(应当到项目的根目录下去执行此操作)
npm install
--给项目指定安装某个依赖项(应当到项目的根目录下去执行此操作)
npm install <foo>
--运行某操作,如:build
npm run [scripts]
--查看当前的npm镜像设置
npm config list
--设置新镜像
npm config set registry https://registry.npmmirror.com