开发日志2024/04/12
1、分店月业绩和年业绩都需要添加为真实数据
**开发思路:**分店下所属的技师的业绩总和
代码实现:
- 前端
无
- 后端
//TODO 将技师多对应的积分累加到他所属的分店的月/年累计业绩销量中
//TODO 查询技师所对应的分店地址
String fendian = jishiService.selectFenDianByJiShi(yonghuyuyuexinxi.getZhidingjishi());
//在分店年/月业绩的表中添加对应技师的积分
int fendianYueYeJi = qiantaiyueyejitongjiService.updateYueYeJi(fendian,Integer.parseInt(jifenByXiangmu));
int fendianNianYeJi = qiantainianyejitongjiService.updateNianYeJi(fendian,Integer.parseInt(jifenByXiangmu));
System.out.println("fendianNianYeJi = " + fendianNianYeJi);
System.out.println("fendianYueYeJi = " + fendianYueYeJi);
System.out.println("fendian = " + fendian);
-----------------------------------------------
//TODO 将技师多对应的积分累加到他所属的分店的月/年累计业绩销量中
//TODO 查询技师所对应的分店地址
String fendian = jishiService.selectFenDianByJiShi(huiyuanyuyuexinxi.getZhidingjishi());
//在分店年/月业绩的表中添加对应技师的积分
System.out.println("fendian = " + fendian);
int fendianYueYeJi = qiantaiyueyejitongjiService.updateYueYeJi(fendian,Integer.parseInt(jifenByXiangmu));
int fendianNianYeJi = qiantainianyejitongjiService.updateNianYeJi(fendian,Integer.parseInt(jifenByXiangmu));
System.out.println("fendianNianYeJi = " + fendianNianYeJi);
System.out.println("fendianYueYeJi = " + fendianYueYeJi);
5、理疗项目的年/月预约量和年/月预约额都需要添加为真实数据
**开发思路:**理疗项目在管理员审核完成后,将此项目对应的销量+1,同时将项目对应的价格添加到销售额上边
代码实现:
- 前端
无
- 后端
//TODO 将用户预约的项目对应的名称累加到理疗项目对应的月/年销售量上,将项目对应的价格加到销售额度上
//TODO 先通过预约项目名称查询到对应的数据是否存在
int YueXiaoFeixiangMuMingCheng = meirongxiangmuyuetongjiService.selectXiangMuMingCheng(yonghuyuyuexinxi.getXiangmumingcheng());
int NianXiaoFeixiangMuMingCheng = meirongxiangmuniantongjiService.selectXiangMuMingCheng(yonghuyuyuexinxi.getXiangmumingcheng());
//有的修改,无则添加
System.out.println("NianXiaoFeixiangMuMingCheng = " + NianXiaoFeixiangMuMingCheng);
System.out.println("YueXiaoFeixiangMuMingCheng = " + YueXiaoFeixiangMuMingCheng);
if (YueXiaoFeixiangMuMingCheng != 0) {
//修改月销量和月销售额度
meirongxiangmuyuetongjiService.updateYueXiaoLiaoAndEdu(yonghuyuyuexinxi.getXiangmumingcheng(),xiangmuJiaGe);
}else {
MeirongxiangmuyuetongjiEntity xiangmuyuetongji = new MeirongxiangmuyuetongjiEntity();
xiangmuyuetongji.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());
xiangmuyuetongji.setAddtime(new DateTime());
xiangmuyuetongji.setTongjiriqi(new DateTime());
xiangmuyuetongji.setXiangmumingcheng(yonghuyuyuexinxi.getXiangmumingcheng());
xiangmuyuetongji.setXiangmuzhaopian(xiangmuZhaoPian);
xiangmuyuetongji.setYuexiaoliang(1);
xiangmuyuetongji.setYuexiaoshoue(Integer.parseInt(jifenByXiangmu));
//添加
meirongxiangmuyuetongjiService.insert(xiangmuyuetongji);
}
/*年销售量*/
if (NianXiaoFeixiangMuMingCheng != 0) {
//修改年销售量和年销售额度
meirongxiangmuniantongjiService.updateNianXiaoLiaoAndEdu(yonghuyuyuexinxi.getXiangmumingcheng(),xiangmuJiaGe);
}else {
MeirongxiangmuniantongjiEntity xiangmuniantongji = new MeirongxiangmuniantongjiEntity();
xiangmuniantongji.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());
xiangmuniantongji.setAddtime(new DateTime());
xiangmuniantongji.setTongjiriqi(new DateTime());
xiangmuniantongji.setXiangmumingcheng(yonghuyuyuexinxi.getXiangmumingcheng());
xiangmuniantongji.setXiangmuzhaopian(xiangmuZhaoPian);
xiangmuniantongji.setNianxiaoliang(1);
xiangmuniantongji.setNianxiaoshoue(Integer.parseInt(jifenByXiangmu));
//添加
meirongxiangmuniantongjiService.insert(xiangmuniantongji);
}
-------------------
//TODO 根据项目名称查询项目照片
String xiangmuZhaoPian = meirongxiangmuService.selectZhaoPian(huiyuanyuyuexinxi.getXiangmumingcheng());
//有的修改,无则添加
System.out.println("HuiYuanNianXiaoFeixiangMuMingCheng = " + NianXiaoFeixiangMuMingCheng);
System.out.println("HuiYuanYueXiaoFeixiangMuMingCheng = " + YueXiaoFeixiangMuMingCheng);
if (YueXiaoFeixiangMuMingCheng != 0) {
//修改月销量和月销售额度
meirongxiangmuyuetongjiService.updateYueXiaoLiaoAndEdu(huiyuanyuyuexinxi.getXiangmumingcheng(),xiangmuJiaGe);
}else {
MeirongxiangmuyuetongjiEntity xiangmuyuetongji = new MeirongxiangmuyuetongjiEntity();
xiangmuyuetongji.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());
xiangmuyuetongji.setAddtime(new DateTime());
xiangmuyuetongji.setTongjiriqi(new DateTime());
xiangmuyuetongji.setXiangmumingcheng(huiyuanyuyuexinxi.getXiangmumingcheng());
xiangmuyuetongji.setXiangmuzhaopian(xiangmuZhaoPian);
xiangmuyuetongji.setYuexiaoliang(1);
xiangmuyuetongji.setYuexiaoshoue(Integer.parseInt(jifenByXiangmu));
//添加
meirongxiangmuyuetongjiService.insert(xiangmuyuetongji);
}
/*年销售量*/
if (NianXiaoFeixiangMuMingCheng != 0) {
//修改年销售量和年销售额度
meirongxiangmuniantongjiService.updateNianXiaoLiaoAndEdu(huiyuanyuyuexinxi.getXiangmumingcheng(),xiangmuJiaGe);
}else {
MeirongxiangmuniantongjiEntity xiangmuniantongji = new MeirongxiangmuniantongjiEntity();
xiangmuniantongji.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());
xiangmuniantongji.setAddtime(new DateTime());
xiangmuniantongji.setTongjiriqi(new DateTime());
xiangmuniantongji.setXiangmumingcheng(huiyuanyuyuexinxi.getXiangmumingcheng());
xiangmuniantongji.setXiangmuzhaopian(xiangmuZhaoPian);
xiangmuniantongji.setNianxiaoliang(1);
xiangmuniantongji.setNianxiaoshoue(Integer.parseInt(jifenByXiangmu));
//添加
meirongxiangmuniantongjiService.insert(xiangmuniantongji);
}
2、Update语句更新两个字段
update tableName
set 字段1 = 字段值, 字段2 = 字段值
where 条件
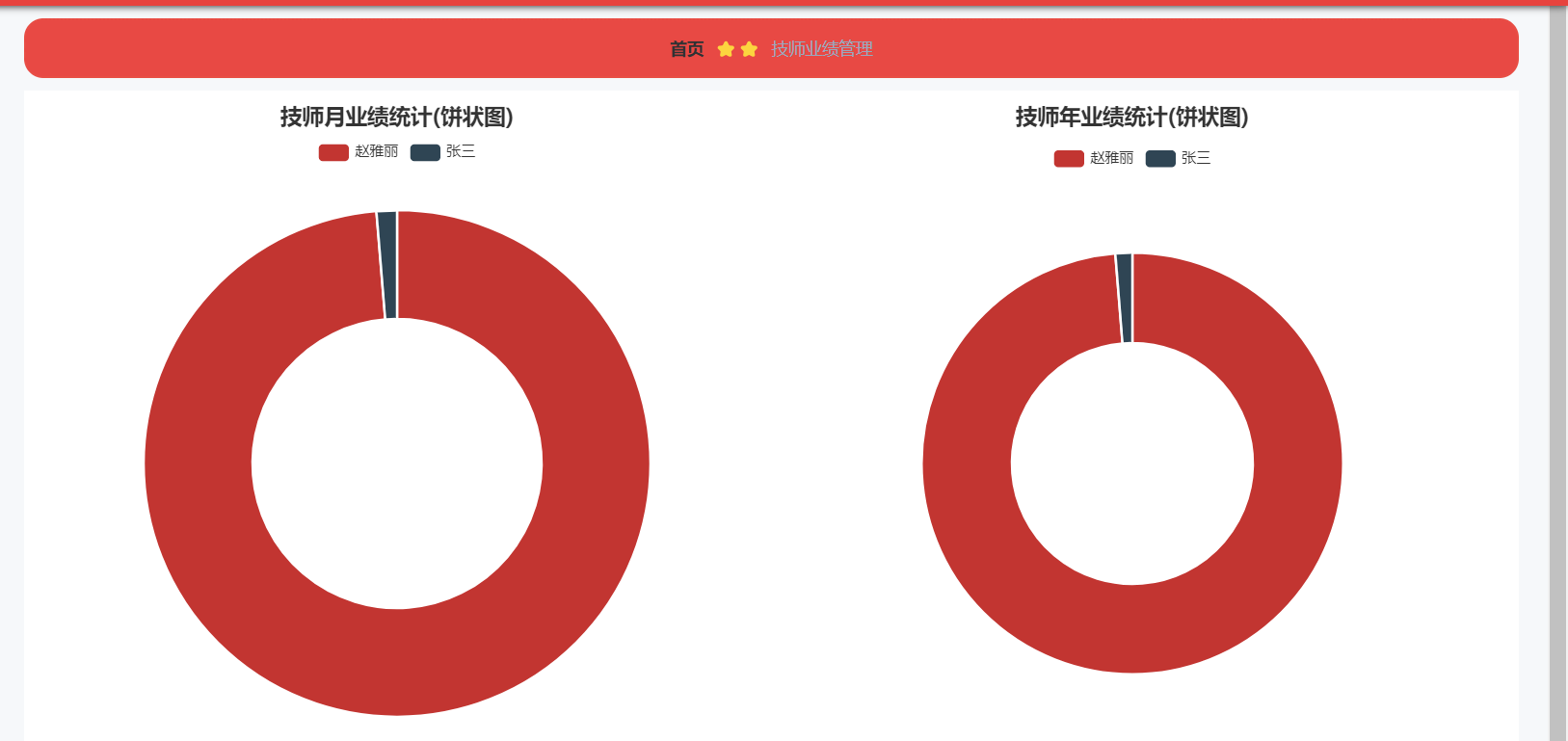
3、技师登录查看自己的业绩
实现思路: 在Vue创建页面复制之前的Echarts的页面,后台调用接口的是查询两个会员预约信息和普通胡用户预约信息中是当前技师姓名的所有数据,在Vue按照项目名称来进行展示(可以参考普通用户预约和会员预约页面)
4、Vue查询当前登录的用户名
实现思路: 利用this.$storage.get(‘adminName’)获取到当前登录的用户名,将此作为参数传递给后台调用查询
实现代码:
- 前端
//调用api查询技师姓名
selectJiShiName(adminName){
this.$http({
url: `jishi/jishiName/${adminName}`,
method: 'get'
}).then(res => {
console.log(res.data.data)
this.jishiName = res.data.data
console.log("技师姓名查询成功!")
})
},
- 后端
/**
* 根据技师账号查询技师姓名
*/
@RequestMapping("/jishiName/{adminName}")
public R findName(@PathVariable("adminName") String jshizhanghao){
String jishiName = jishiService.selectJiShiName(jshizhanghao);
return R.ok().put("data", jishiName);
}
<select id="selectJiShiName" resultType="java.lang.String">
select jishixingming
from jishi
where jishigonghao = #{jshizhanghao};
</select>

5、分店管理员权限下的分店技师管理页面
实现思路: 根据分店的账号查询分店地址,再将地址作为参数传给后台调用api查询当前分店所属的技师业绩信息
实现代码:
- 前端
console.log("分店账号是")
console.log(this.$storage.get('adminName'))
this.Draw();
if (this.fendianName) {
this.$http({
url: `qiantai/fendianName/${this.$storage.get('adminName')}`,
method: 'get'
}).then(res => {
console.log(res.data.data)
this.fendianName = res.data.data
this.$http({
url: `jishiyueyejitongji/fendian/xiaofei/${this.fendianName}`,
method: 'get'
}).then(res => {
console.log(res.data)
// 读取接口请求成功回传回来的数据
var Jishiyueyejitongjis = res.data.Jishiyueyejitongjis
// 定义数组,存放一会覆盖echarts图形的数据
var data = []
// 循环遍历数组,取出数据,转成和data一样的格式
for (var i = 0; i < Jishiyueyejitongjis.length; i++) {
var d = { name: '', value: 0 }
d.name = Jishiyueyejitongjis[i].jishixingming
d.value = Jishiyueyejitongjis[i].yueyejie
// 往data数组中添加数据
data.push(d)
}
// 排序,b - a降序——a - b升序
data.sort((a, b) => b.value - a.value)
// 覆盖data(){}中全局变量的数据
this.dataXiaoliang = data
// 画出图形
this.Draw()
}).catch(err => {
console.log(err)
console.log("后台接口请求失败!")
})
})
this.DrawNian();
}else{
this.$http({
url: `qiantai/fendianName/${this.$storage.get('adminName')}`,
method: 'get'
}).then(res => {
console.log(res.data.data)
this.fendianName = res.data.data
this.$http({
url: `jishiyueyejitongji/fendian/xiaofei/${this.fendianName}`,
method: 'get'
}).then(res => {
console.log(res.data)
// 读取接口请求成功回传回来的数据
var Jishiyueyejitongjis = res.data.Jishiyueyejitongjis
// 定义数组,存放一会覆盖echarts图形的数据
var data = []
// 循环遍历数组,取出数据,转成和data一样的格式
for (var i = 0; i < Jishiyueyejitongjis.length; i++) {
var d = { name: '', value: 0 }
d.name = Jishiyueyejitongjis[i].jishixingming
d.value = Jishiyueyejitongjis[i].yueyejie
// 往data数组中添加数据
data.push(d)
}
// 排序,b - a降序——a - b升序
data.sort((a, b) => b.value - a.value)
// 覆盖data(){}中全局变量的数据
this.dataXiaoliang = data
// 画出图形
this.Draw()
}).catch(err => {
console.log(err)
console.log("后台接口请求失败!")
})
this.DrawNian();
})
}
- 后端
/**
* 后端年业绩饼状图
*/
@GetMapping("/fendian/xiaofei/{fendianName}")
public Map<String,List<JishinianyejitongjiEntity>> xiaofei(@PathVariable("fendianName") String fendianName){
HashMap<String,List<JishinianyejitongjiEntity>> map = new HashMap<>();
//TODO 查询此分店下的技师姓名集合
List<String> jishiNames = jishiService.selectJishiNamesByFenDian(fendianName);
for (int i = 0; i < jishiNames.size(); i++) {
System.out.println("技师" + i + "为:" +jishiNames.get(i));
}
//TODO 在月统计表中查询技师姓名在上述集合中的数据
map.put("Jishinianyejitongjis",jishinianyejitongjiService.selectJiShixiaofeixinxis(jishiNames));
return map;
}