200:vue+openlayers 添加删除多边形,modify feature,双向互动颜色显示
news2025/4/17 23:11:37
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/158871.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
如何删除图片数据中的重复数据
我们在工作中经常这种情况,leader给你一堆数据,让你用这些没有清洗过的数据完成项目。痛苦的是,这批数据居然存在很多重复的样本。那如何删除这些冗余数据呢?imagehash库非常好用。
github地址:https://github.com/ch…
络达开发----如何开启DMIC
芯片型号:AB1565
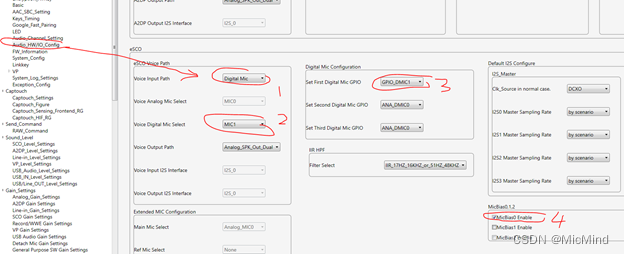
功能模块:数字MIC接口的使用 AB1656评估板上支持两路数字MIC,分别为DMIC0和DMIC1,如果图1所示,分别 可以由GPIO_2/3/4/5/13/14/15/16来当数字MIC的接口。 图1:支持DMIC的IO口但是评估板上…
MAC M1使用Rosetta安装python3.6
在使用网上提到的brew和pyenv安装的时候,我的电脑总会报BUILD FAILED错误。 找了一天才找到解决办法,真的十分痛苦,特此记录一下,让别的小伙伴也不再迷茫。
解决办法参考网址:click here(需要VPNÿ…
html跑马灯走马灯效果
演示 <marquee width"100%" scrollamount"5"> <a href"http://www.taobaojp5.tk"><font face"楷体_GB2312" color"#ff0000" size"3"></font><strong>带有超链接的跑马灯!点我试试&…
uwsgi 快速入门
文章目录uwsgi 快速入门一、 概述1、 简单介绍2、 环境配置二、 第一个 WSGI 应用1、 运行2、 添加并发三、 结合 Web 服务器使用1、 Flask2、 Django3、 Nginx配置uwsgi 快速入门
一、 概述
1、 简单介绍
WSGI(Web Server Gateway Interface)&#x…
FPGA知识汇集-ASIC移植中的FPGA芯片划分
通常,FPGA单芯片难以容纳下整个ASIC设计,因此需要将整个系统划分到多颗FPGA芯片中运行(见图1),工程师往往需要借助原型验证平台来实现这样的目标。多芯片的划分绝不是简单的将不同的模板放置到不同的FPGA中那么简单&am…
算法训练营 day16 二叉树 二叉树的最大深度 二叉树的最小深度 完全二叉树的节点个数
算法训练营 day16 二叉树 二叉树的最大深度 二叉树的最小深度 完全二叉树的节点个数
二叉树的最大深度
104. 二叉树的最大深度 - 力扣(LeetCode)
给定一个二叉树,找出其最大深度。
二叉树的深度为根节点到最远叶子节点的最长路径上的节点…
(JVM) 沙箱安全机制
沙箱安全机制
沙箱安全机制 保证程序安全 保护Java原生的JDK代码
Java安全模型的核心就是Java沙箱(sandbox)。什么是沙箱?沙箱是一个限制程序运行的环境。
沙箱机制就是将Java代码限定在虚拟机(JVM)特定的运行范围…
Javaweb+Vue开发中常见的问题-1
1.Vue乱码问题 Vue2 修改打包文件的编码格式(webpack-encoding-plugin)_一碗单炒饭的博客-CSDN博客_vue如何设置打包文件的编码格式 怎么把命令行改成utf_8 - 沿途百知 设置命令行的编码格式:chcp 65001 https://bbs.csdn.net/topics/3935426…
基于微信小程序云开发的职业学校招生报名小程序源码,职业学校招生报名微信小程序源码 ,职业学校招生报名小程序源码
功能介绍
这是一个以报名为核心的职业学校招生小程序,目的是方便想要系统学习技能,入门某项技能或者领域的初高中毕业生,了解该学校的基本情况及各个专业,并提供报名路径,致力于技能型人才培养。本程序前后端代码完整…
ikun运球新姿势-- 反弹shell
目录
反弹Shell
反弹shell的概述
正向连接
反向连接
为什么需要反弹shell
利用netcat反弹shell
利用Bash反弹shell
curl配合Bash反弹shell
将反弹shell的命令写入定时任务
将反弹shell的命令写入/etc/profile文件
python脚本反弹shell 反弹Shell
反弹shell的概述
…
免费的移动硬盘数据恢复软件EasyRcovery15
在日常工作中,移动硬盘可以帮助用户存储重要的文件资料,作为可移动的存储设备,在外出工作时携带起来也比较的方便,而且它的存储空间大,不会出现数据文件过大而无法储存的情况。今天小编就来和大家分享一下,…
算能杯|全国大学生集成电路创新创业大赛开启报名!
第七届全国大学生集成电路创新创业大赛正式开幕,“算能杯”主题是基于TPU芯片的边缘计算系统设计,算能为参赛选手提供了超强算力的开发板、无人机、人工智能小车等硬件资源,欢迎各大高校的开发者报名参与! 近几年,边缘…
05.rocketmq源码分析后的一些整理
经过近3年的打磨,我们自研的企业基础应用框架基本成型,并且在多家规模企业中全面落地,从最新的统计数据来看,经过一年的上线应用,某省港集团在平台中管理的运营流程接近600/审批事项接近73w,业务消息量就更…
SSM02 Spring 注解开发 AOP Spring整合-事务
19-注解开发定义bean3.2 注解开发定义bean在上述环境的基础上,我们来学一学Spring是如何通过注解实现bean的定义开发?步骤1:删除原XML配置将配置文件中的<bean id"bookDao" class"com.itheima.dao.impl.BookDaoImpl"/>标签删除掉步骤2:D…
麒麟操作系统iso文件中的img文件的解压与压缩
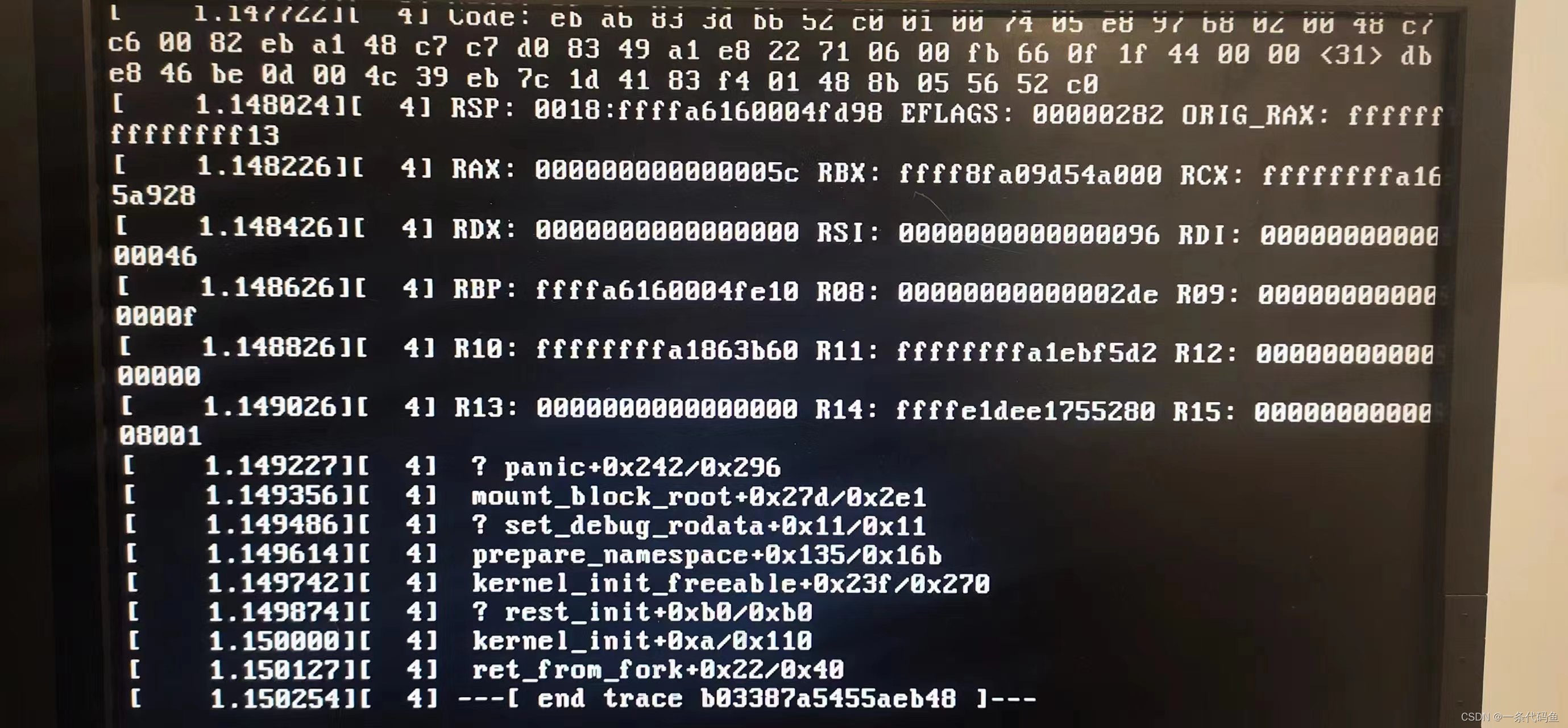
近日考虑到要制作适用PXE的引导麒麟系统,所以需要对iso中的img文件做适当调整。本文将介绍如何解压压缩麒麟系统的img文件。
一、了解vmlinuz和initrd.img文件
vmlinuz:系统内核文件,编译而成。initrd.img:是一个小的文件系统&a…
【redis6】第四章(配置文件)
自定义目录:/etc/redis.conf
Units单位
配置大小单位,开头定义了一些基本的度量单位,只支持bytes,不支持bit,大小写不敏感。
# Redis configuration file example.
#
# Note that in order to read the configuration file, Re…
【owt-server】RtpTransportControllerSend的创建和使用
owt-server 5.0 【owt-server】librtcadapter: VideoSendAdapterImpl 视频发送侧及mia 调用分片发送H264帧只是简单的发送发送侧必须有一套传输控制机制这套机制还需要接收测联动。发送侧
NonPacedSender bool VideoSendAdapterImpl::init() 创建 需要首先创建m_transportCont…